
Comment supprimer un élément avec jquery : 1. Utilisez le sélecteur jquery pour obtenir un élément spécifié. La syntaxe "$("selector")" renverra un objet jquery contenant l'élément spécifié. et obtenez L'objet élément que vous souhaitez peut être trouvé, et la syntaxe est "objet élément spécifié.remove();". Cette méthode peut supprimer l'élément et les sous-éléments sélectionnés en même temps.

L'environnement d'exploitation de ce tutoriel : système windows7, version jquery3.6.0, ordinateur Dell G3.
méthode jquery pour supprimer un élément
1. Utilisez le sélecteur jquery pour obtenir un élément spécifié
$("选择器")renverra un objet jquery contenant l'élément spécifié
2. get La méthode element object
指定元素对象.remove();
remove() peut supprimer l'élément et les sous-éléments sélectionnés en même temps.
Exemple 1 : Supprimez le dernier élément
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="./js/jquery-3.6.0.min.js"></script>
<script>
$(function () {
$("#btn").click(function () {
$("li:last").remove();
})
})
</script>
</head>
<body>
<ul>
<li>HTML</li>
<li>CSS</li>
<li>JavaScript</li>
<li>jQuery</li>
<li>Vue.js</li>
</ul>
<input id="btn" type="button" value="删除" />
</body>
</html>
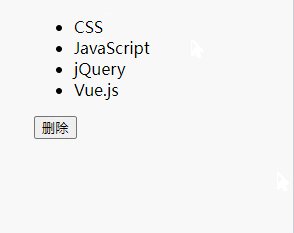
Exemple 2 : Supprimez le premier élément
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script ></script>
<script>
$(function () {
$("#btn").click(function () {
$("li:first").remove();
})
})
</script>
</head>
<body>
<ul>
<li>HTML</li>
<li>CSS</li>
<li>JavaScript</li>
<li>jQuery</li>
<li>Vue.js</li>
</ul>
<input id="btn" type="button" value="删除" />
</body>
</html>
Si vous souhaitez en savoir plus sur les sélecteurs jquery, vous pouvez consulter l'article : https:// www.php.cn/website-design-ask-492252.html
【Apprentissage recommandé : Tutoriel vidéo jQuery, Vidéo web front-end】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ?
 Comment faire fonctionner json avec jquery
Comment faire fonctionner json avec jquery
 Comment supprimer des éléments dans jquery
Comment supprimer des éléments dans jquery
 Utilisation de la méthode jQuery hover()
Utilisation de la méthode jQuery hover()
 jquery implémente la méthode de pagination
jquery implémente la méthode de pagination
 Qu'est-ce qu'un élément caché dans jquery
Qu'est-ce qu'un élément caché dans jquery
 Qu'est-ce qui est mis en évidence dans jquery
Qu'est-ce qui est mis en évidence dans jquery
 propriétés du dégradé CSS3
propriétés du dégradé CSS3