 interface Web
interface Web
 tutoriel CSS
tutoriel CSS
 Découvrez le nouvel attribut object-view-box en CSS3 dans un article
Découvrez le nouvel attribut object-view-box en CSS3 dans un article
Découvrez le nouvel attribut object-view-box en CSS3 dans un article
Cet article vous donnera une compréhension approfondie du nouvel attribut de fonctionnalité object-view-box dans CSS3 et parlera du rôle et de l'utilisation du nouvel attribut. J'espère qu'il sera utile à tout le monde !

Pendant le développement, j'ai toujours souhaité qu'il existe un moyen CSS natif de recadrer une image et de la positionner dans n'importe quelle direction dont j'avais besoin. Ceci peut être réalisé en utilisant un élément HTML supplémentaire et différentes propriétés CSS, expliquées plus loin.
Dans cet article, nous allons vous présenter la nouvelle propriété CSS object-view-box proposée par Jake Archibald en début d'année. Cela nous permet de recadrer ou de redimensionner l'élément HTML remplacé, comme un ou un <video></video>. [Apprentissage recommandé : tutoriel vidéo CSS]object-view-box。它允许我们裁剪或调整被替换的HTML元素,就像一个 或 <video></video>。【推荐学习:css视频教程】
问题
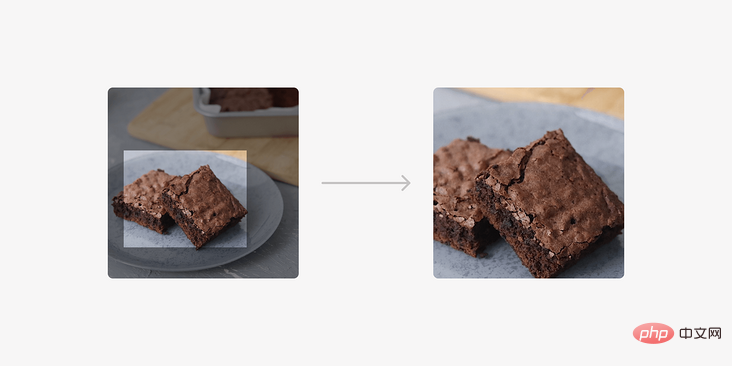
在下面的例子中,我们有一个需要裁剪的图像。请注意,我们只想要该图像的特定部分。

目前,我们可以通过以下方式之一来解决这个问题。
- 使用
<img src="/static/imghw/default1.png" data-src="img/brownies.jpg" class="lazy" alt="Découvrez le nouvel attribut object-view-box en CSS3 dans un article" >并将其包裹在一个额外的元素中 - 使用图像作为
background-image并修改位置和大小
包在一个额外的元素中
这是一个常见的解决这个问题的方法,步骤如下:
- 将图像包裹在另一个元素中(在我们的例子中是
<figure></figure>)。 - 添加
position: relative和overflow: hidden - 为图片添加了
position: absolute,并对定位和尺寸值进行了调整,以实现这一结果。
<figure>
<img src="/static/imghw/default1.png" data-src="img/brownies.jpg" class="lazy" alt="">
</figure>figure {
position: relative;
width: 300px;
aspect-ratio: 1;
overflow: hidden;
border-radius: 15px;
}
img {
position: absolute;
left: -23%;
top: 0;
right: 0;
bottom: 0;
width: 180%;
height: 100%;
object-fit: cover;
}将图像作为背景
在这个解决方案中,我们使用一个 <div> 将图片作为背景,然后我们改变位置和大小值。
<div class="brownies"></div>
.brownies {
width: 300px;
aspect-ratio: 3 / 2;
background-image: url("brownies.jpg");
background-size: 700px auto;
background-position: 77% 68%;
background-repeat: no-repeat;
}这很好,但如果我们想把上述内容应用于 <img src="/static/imghw/default1.png" data-src="img/brownies.jpg" class="lazy" alt="Découvrez le nouvel attribut object-view-box en CSS3 dans un article" > 呢?嗯,这就是 object-view-box 的作用。
引入Object-View-Box
属性 object-view-box 可能会在 Chrome 104 中支持。现在可以在 Chrome canary中使用。
根据CSS规范(https://drafts.csswg.org/css-images-4/#the-object-view-box)
object-view-box属性在一个元素上指定了一个 "视图框",类似于<svg viewBox>属性,在元素的内容上进行缩放或平移。
该属性的值是 <basic-shape-rect> = <inset()> | <rect()> | <xywh()>。在本文的演示中,我将着重介绍inset()的用法。
我们回到这个问题上来。
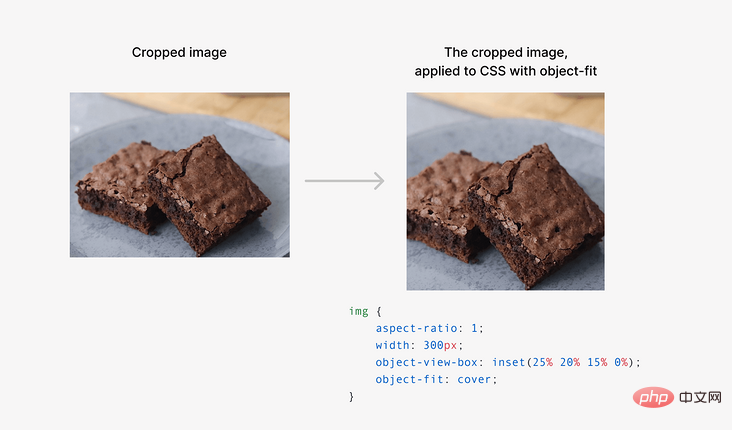
有了 object-view-box,我们就能用inset从四边(上、右、下、左)画一个矩形,然后应用object-fit: cover来避免变形。
<img src="/static/imghw/default1.png" data-src="img/brownies.jpg" class="lazy" alt="">
img {
aspect-ratio: 1;
width: 300px;
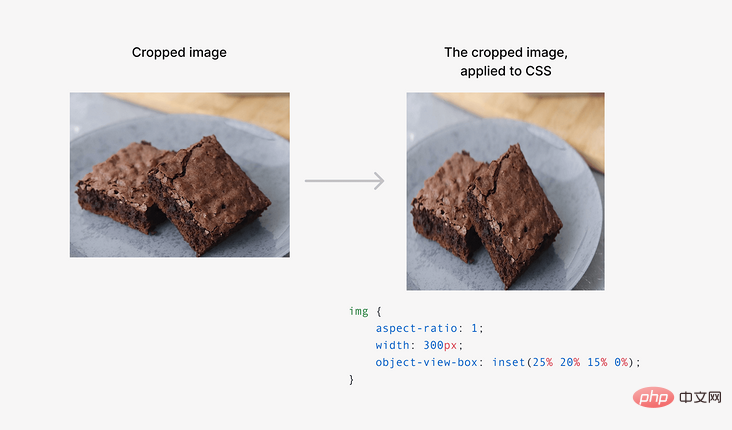
object-view-box: inset(25% 20% 15% 0%);
}这是怎么做到的呢?我们往下看。
图像的内在尺寸
内在大小是默认的图像宽度和高度。我处理的图像大小为 1194 × 1194 px.
img {
aspect-ratio: 1;
width: 300px;
}使用上述CSS,图片的渲染尺寸将是 300×300px。

我们的目标是在固有图像上画一个矩形。要做到这一点,我们使用 inset()值。
使用 inset
inset()值将基于原始图像的宽度和高度,从而形成一个裁剪过的图像。它将帮助我们绘制一个嵌入的矩形并控制四个边缘,类似于处理margin或padding。
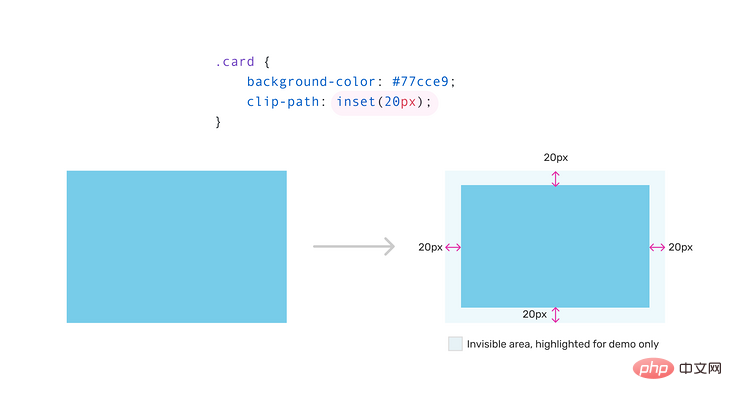
inset 值定义了一个嵌入的矩形。我们可以控制四个边缘,就像我们处理margin或padding一样。在下面的例子中,卡片的所有边缘都有一个20px的嵌入。

回到 object-view-box:
img {
aspect-ratio: 1;
width: 300px;
object-view-box: inset(25% 20% 15% 0%);
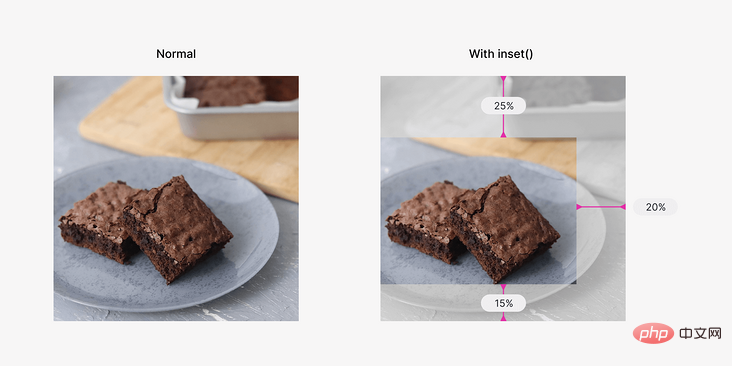
}以下是上述内容的背后的样子,值 25%、20%、15%和0%
Question< /strong>
Dans l'exemple ci-dessous, nous avons une image qui doit être recadrée. Notez que nous ne voulons qu’une partie spécifique de l’image. 🎜🎜 🎜🎜Actuellement, nous pouvons résoudre ce problème de l'une des manières suivantes. 🎜
🎜🎜Actuellement, nous pouvons résoudre ce problème de l'une des manières suivantes. 🎜- Utilisez
<img alt="Découvrez le nouvel attribut object-view-box en CSS3 dans un article" >et enveloppez-le dans un élément supplémentaire - Utilisez une image comme
image d'arrière-planet modifiez la position et la taille
Envelopper dans un élément supplémentaire
🎜Il s'agit d'une façon courante de résoudre ce problème, les étapes sont les suivantes : 🎜< ul><figure>). position : relative et du débordement : cachéposition : absolue à l'image , et les valeurs de positionnement et de taille ont été ajustées pour obtenir ce résultat. img {
aspect-ratio: 1;
width: 300px;
object-view-box: inset(25% 20% 15% 0%);
object-fit: cover;
}Mettre l'image en arrière-plan
🎜Dans cette solution, nous utilisons un<div> pour définir l'image en arrière-plan, puis nous changeons la position. et les valeurs de taille. 🎜rrreeerrreee🎜C'est super, mais que se passe-t-il si nous voulons appliquer ce qui précède à <img alt="Découvrez le nouvel attribut object-view-box en CSS3 dans un article" > ? Eh bien, c'est ce que fait object-view-box. 🎜Présentation de Object-View-Box
🎜L'attributobject-view-box peut être pris en charge dans Chrome 104. Maintenant disponible dans Chrome Canary. 🎜🎜Selon la spécification CSS (https://drafts.csswg.org/css-images-4/#the-object-view-box) 🎜🎜La valeur de cet attribut estobject-view-boxdans a Spécifie une "zone d'affichage" sur l'élément, similaire à l'attribut<svg viewBox>, qui effectue un zoom ou un panoramique sur le contenu de l'élément.
<basic-shape-rect> <inset()> . Dans la démonstration de cet article, je me concentrerai sur l'utilisation de <code>inset(). 🎜🎜 Revenons à cette question. 🎜🎜Avec object-view-box, nous pouvons utiliser l'encart pour dessiner un rectangle sur quatre côtés (haut, droite, bas, gauche), puis appliquer object-fit: cover</ code >Pour éviter les déformations. 🎜rrreeerrreee🎜Comment ça se fait ? Regardons en bas. 🎜<h2 id="strong-Dimensions-intrinsèques-de-l-image-strong"><strong>Dimensions intrinsèques de l'image</strong></h2>🎜La taille intrinsèque est la largeur et la hauteur par défaut de l'image. La taille de l'image avec laquelle je travaille est <code>1194 × 1194 px.🎜rrreee🎜En utilisant le CSS ci-dessus, la taille rendue de l'image sera 300×300px. 🎜🎜 🎜🎜Notre objectif est de dessiner un rectangle sur l'image inhérente. Pour ce faire, nous utilisons les valeurs
🎜🎜Notre objectif est de dessiner un rectangle sur l'image inhérente. Pour ce faire, nous utilisons les valeurs inset(). 🎜Utilisation de l'encart
🎜La valeurinset() sera basée sur la largeur et la hauteur de l'image d'origine, ce qui donnera une image recadrée. Cela nous aidera à dessiner un rectangle intégré et à contrôler les quatre bords, de la même manière que la gestion de la margin ou du padding. 🎜🎜La valeur inset définit un rectangle en incrustation. Nous pouvons contrôler les quatre bords, tout comme nous le faisons avec margin ou padding. Dans l'exemple ci-dessous, la carte comporte un encart 20px sur tous les bords. 🎜🎜 🎜🎜Retour à
🎜🎜Retour à object-view-box :🎜rrreee🎜Ce qui suit est ce qui précède content Dans les coulisses, les valeurs 25%, 20%, 15% et 0% représentent respectivement le haut, la droite, le bas et la gauche. 🎜
修复图像失真
如果图像的尺寸是正方形的,那么裁剪后的结果将是变形的。

这可以使用 object-fit 属性来解决。
img {
aspect-ratio: 1;
width: 300px;
object-view-box: inset(25% 20% 15% 0%);
object-fit: cover;
}
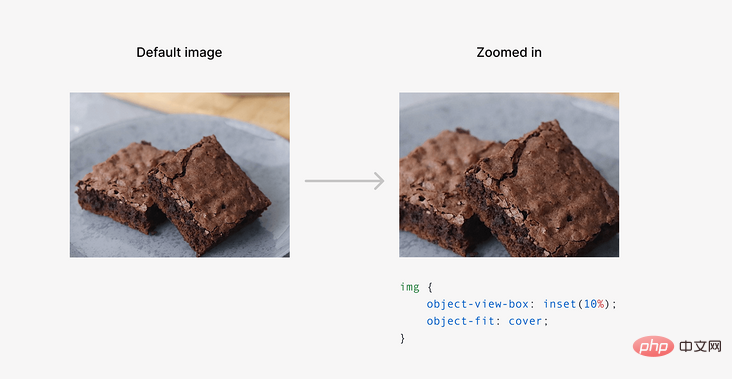
放大或缩小
我们可以使用 inset 来放大或缩小图像。根据我的测试,过渡或动画不能与object-view-box工作。

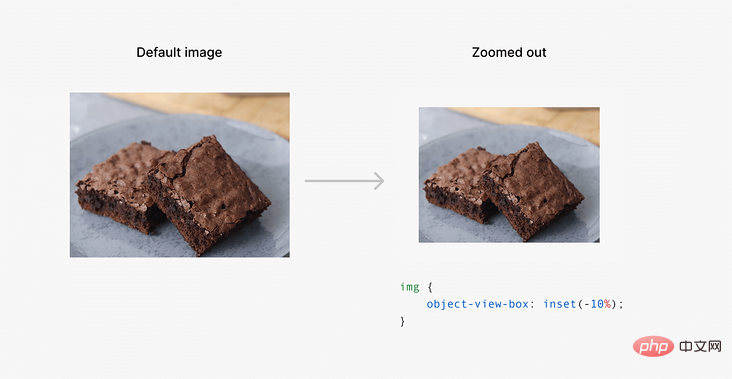
我们也可以用一个负的 inset 值来缩小。

想象一下,这对于能够缩放图像是多么有用,而不需要用一个额外的元素来包装它。
事例
地址:https://codepen.io/shadeed/pen/yLvXJRd
期待这个新的属于尽快来了!
作者:ishadeed
来源:ishadeed
原文:https://ishadeed.com/article/css-object-view-box/
(学习视频分享:web前端)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
L'utilisation de bootstrap dans vue.js est divisée en cinq étapes: installer bootstrap. Importer un bootstrap dans main.js. Utilisez le composant bootstrap directement dans le modèle. Facultatif: style personnalisé. Facultatif: utilisez des plug-ins.
 Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
HTML définit la structure Web, CSS est responsable du style et de la mise en page, et JavaScript donne une interaction dynamique. Les trois exercent leurs fonctions dans le développement Web et construisent conjointement un site Web coloré.
 Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Il existe deux façons de créer une ligne divisée bootstrap: en utilisant la balise, qui crée une ligne divisée horizontale. Utilisez la propriété CSS Border pour créer des lignes de fractionnement de style personnalisées.
 Comprendre HTML, CSS et JavaScript: un guide pour débutant
Apr 12, 2025 am 12:02 AM
Comprendre HTML, CSS et JavaScript: un guide pour débutant
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesOnHTML, CSS, etjavascript: 1) HTMLSTRUCTURESCONTENT, 2) CSSSTYLESIT, et3) JavascriptAdddsInterActivity, Forming TheasisofmodernweBEBExperiences.
 Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Pour configurer le framework Bootstrap, vous devez suivre ces étapes: 1. Référez le fichier bootstrap via CDN; 2. Téléchargez et hébergez le fichier sur votre propre serveur; 3. Incluez le fichier bootstrap dans HTML; 4. Compiler les sass / moins au besoin; 5. Importer un fichier personnalisé (facultatif). Une fois la configuration terminée, vous pouvez utiliser les systèmes, composants et styles de grille de Bootstrap pour créer des sites Web et des applications réactifs.
 Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Il existe plusieurs façons d'insérer des images dans Bootstrap: insérer directement les images, en utilisant la balise HTML IMG. Avec le composant d'image bootstrap, vous pouvez fournir des images réactives et plus de styles. Définissez la taille de l'image, utilisez la classe IMG-FLUID pour rendre l'image adaptable. Réglez la bordure en utilisant la classe IMG-border. Réglez les coins arrondis et utilisez la classe Roundée IMG. Réglez l'ombre, utilisez la classe Shadow. Redimensionner et positionner l'image, en utilisant le style CSS. À l'aide de l'image d'arrière-plan, utilisez la propriété CSS d'image d'arrière-plan.
 Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap? Introduisez Bootstrap CSS pour créer des éléments de bouton et ajoutez la classe de bouton bootstrap pour ajouter du texte du bouton
 Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Pour ajuster la taille des éléments dans Bootstrap, vous pouvez utiliser la classe de dimension, qui comprend: ajuster la largeur: .col-, .w-, .mw-ajustement Hauteur: .h-, .min-h-, .max-h-





