11 conseils de débogage Chrome qui peuvent améliorer l'efficacité
Cet article partagera avec vous 11 compétences avancées de débogage Chrome, qui peuvent directement augmenter l'efficacité de 666 %. J'espère que cela sera utile à mes amis !

Le navigateur Chrome est la épouse des chaussures pour enfants front-end, je pense que vous devez la connaître. Ajuster la page, Ecrire des bugs, Styles de dessin, Regarder des films php Le monde entier ne serait pas bien sans cela . 老婆,相信你一定不陌生。调页面、写BUG、画样式、看php片少了它整个世界都不香了。
不信?一起来看看我们的老婆有多厉害....
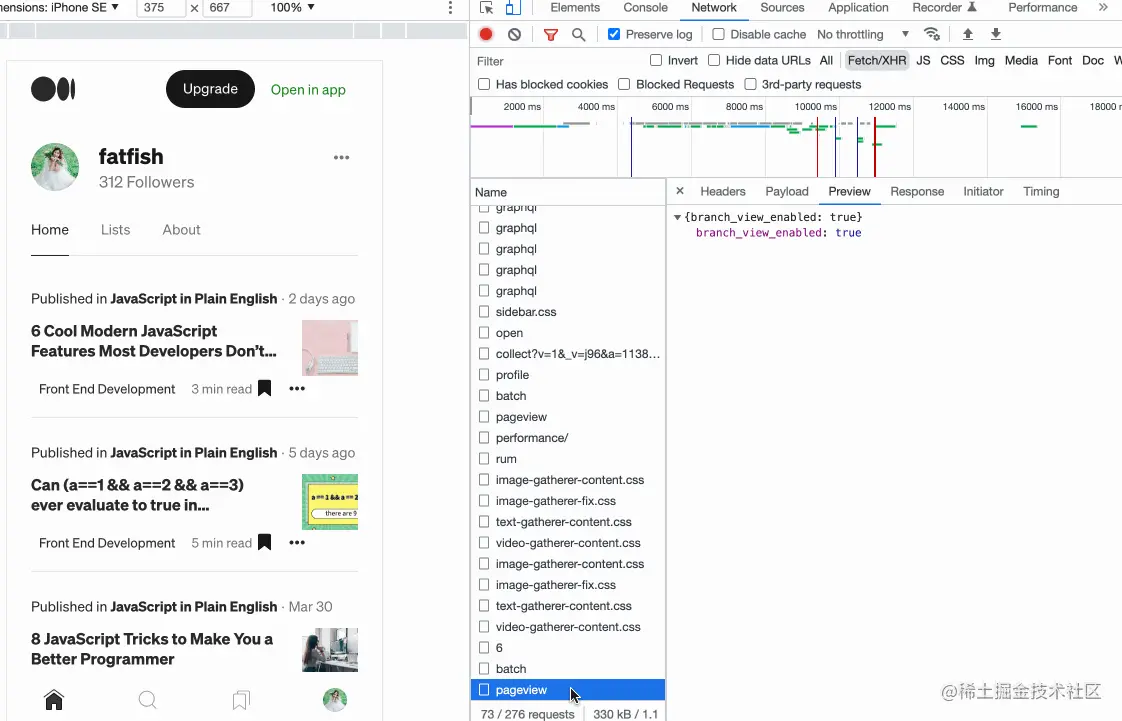
1#. 一键重新发起请求
在与后端接口联调或排查线上BUG时,你是不是也经常听到他们说这句话:你再发起一次请求试试,我这边看下为啥出错了!
重发请求,这有一种简单到发指的方式。
选中
Network点击
Fetch/XHR选择要重新发送的请求
右键选择
Replay XHR

不用刷新页面,不用走页面交互,是不是非常爽!!!
2#. 在控制台快速发起请求
还是联调或修BUG的场景,针对同样的请求,有时候需要修改入参重新发起,有啥快捷方式?
选中
Network点击
Fetch/XHR选择
Copy as fetch控制台粘贴代码
修改参数,回车搞定

曾经我总是通过改代码或者手写fetch的方式处理,想想真是太傻了...
3#. 复制JavaScript变量
假如你的代码经过计算会输出一个复杂的对象,且需要被复制下来发送给其他人,怎么办?
使用
copy函数,将对象作为入参执行即可

以前我总是通过JSON.stringify(fetfishObj, null, 2)打印到控制台,再手动复制粘贴,这效率实在是太低了...
4#. 控制台获取Elements面板选中的元素
调试网页时通过Elements面板选中元素后,如果想通过JS知道它的一些属性,如宽、高、位置等怎么办呢?
通过
Elements选择要调试的元素-
控制台直接用
访问

5#. 截取一张全屏的网页
偶尔咱们也会有对网页截屏的需求,一屏还好,系统自带的截屏或者微信截图等都可以办到,但是要求将超出一屏的内容也截下来咋办呢?
准备好需要截屏的内容
cmd + shift + p执行Command命令输入
Capture full size screenshot按下回车

如果要截取选中的部分元素呢?
答案也很简单,第三步输入Capture node screenshot即可

6#. 一键展开所有DOM元素
调试元素时,在层级比较深的情况下,你是不是也经常一个个展开去调试?有一种更加快捷的方式
按住
optVous n'y croyez pas ? Voyons à quel point notre
épouse est puissante....1# Relancez la requête en un clic
avec le backend Quand. Déboguer conjointement des interfaces ou résoudre des bugs en ligne, les entendez-vous souvent dire ceci : Vous essayez de faire une autre demande et je vais voir pourquoi quelque chose s'est mal passé !
Renvoyez la demande, il existe un moyen ridiculement simple.
Sélectionnez
Réseau- Cliquez sur
Récupérer/XHR🎜🎜 - 🎜Sélectionnez la demande de renvoi🎜🎜
- 🎜Cliquez avec le bouton droit et sélectionnez
Replay XHR🎜🎜🎜🎜 🎜🎜Pas besoin de rafraîchir la page ou d'interagir avec la page, n'est-ce pas très cool ! ! ! 🎜
🎜🎜Pas besoin de rafraîchir la page ou d'interagir avec la page, n'est-ce pas très cool ! ! ! 🎜🎜2#. Lancez rapidement une requête dans la console🎜🎜🎜Il s'agit toujours d'un scénario de débogage ou de correction de bug commun. Pour la même requête, vous devez parfois 🎜modifier le. entrez les paramètres🎜et réinitialisez, y a-t-il un raccourci ? 🎜
- 🎜Sélectionnez
Réseau🎜🎜 - 🎜Cliquez sur
Récupérer/XHR🎜🎜 - 🎜Sélectionnez
Copier comme récupération🎜🎜 - 🎜Collez le code dans la console🎜🎜
- 🎜Modifiez les paramètres et appuyez sur Entrée pour terminer🎜🎜🎜🎜
 🎜🎜J'avais toujours l'habitude de changer le code ou d'écrire à la main fetch, c'est vraiment idiot d'y penser...🎜
🎜🎜J'avais toujours l'habitude de changer le code ou d'écrire à la main fetch, c'est vraiment idiot d'y penser...🎜🎜3# Copiez les variables JavaScript🎜🎜🎜Si votre code est calculé, il sera affiché. un 🎜Objet compliqué 🎜 et j'ai besoin de le copier et de l'envoyer à d'autres personnes, que dois-je faire ? 🎜
- 🎜Utilisez la fonction
copyet exécutez l'objetcomme paramètre d'entrée🎜🎜🎜🎜 🎜🎜J'avais l'habitude de toujours Il est imprimé sur la console via
🎜🎜J'avais l'habitude de toujours Il est imprimé sur la console via JSON.stringify(fetfishObj, null, 2), puis copié et collé manuellement. Cette efficacité est vraiment faible...🎜🎜4#. La console obtient l'élément sélectionné dans le panneau Éléments 🎜🎜🎜Après avoir sélectionné un élément via le panneau
Élémentslors du débogage d'une page Web, si vous souhaitez connaître certains de ses attributs viaJS, tels quewidth,height,position, etc. Que faire ? 🎜- 🎜Sélectionnez l'élément à déboguer via
Elements🎜🎜 - 🎜Utilisez
$0 dans le console code directement> Visitez 🎜🎜🎜🎜<img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/image/850/963/273/1655087642942261.png" class="lazy" title="16550876055088911 conseils de débogage Chrome qui peuvent améliorer lefficacité" alt="4. gif">🎜<h2 data-id="heading-5">🎜5#. Capturez une page Web en plein écran🎜🎜🎜De temps en temps, nous aurons besoin de prendre des captures d'écran de pages Web. Un seul écran suffit, le système est construit Des captures d'écran ou des captures d'écran WeChat, etc. peuvent être effectuées, mais que se passe-t-il si vous devez 🎜 capturer également du contenu qui dépasse un écran🎜 ? 🎜<ul style="max-width:90%"> <li>🎜Soyez prêt à prendre des captures d'écran🎜🎜</li> <li>🎜<code>cmd + shift + pExécutez laCommandeCommand🎜🎜<li>🎜Entrez <code>Capturer une capture d'écran en taille réelleet appuyez sur Entrée🎜🎜🎜🎜 🎜🎜🎜Et si vous souhaitez intercepter certains des éléments sélectionnés ? 🎜🎜🎜La réponse est également très simple. Dans la troisième étape, saisissez
🎜🎜🎜Et si vous souhaitez intercepter certains des éléments sélectionnés ? 🎜🎜🎜La réponse est également très simple. Dans la troisième étape, saisissez Capturer une capture d'écran du nœud🎜🎜 🎜
🎜🎜6#. Développez tous les éléments DOM en un seul clic🎜 🎜🎜Débogage Lorsqu'il s'agit d'éléments, lorsque la hiérarchie est relativement profonde, les développez-vous souvent un par un pour déboguer ? Il existe un moyen plus rapide🎜
- 🎜Maintenez la touche
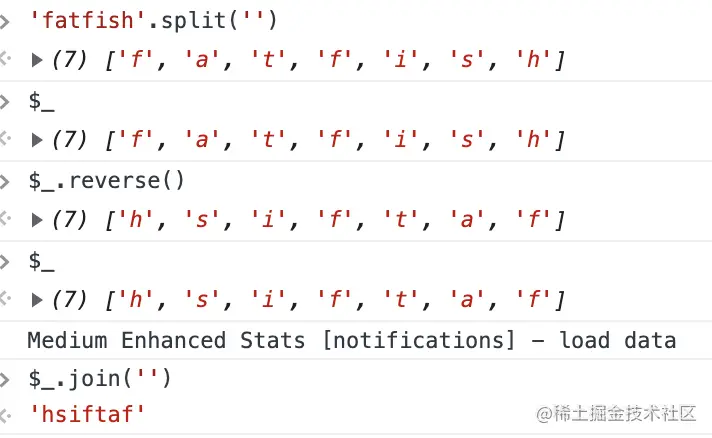
optenfoncée + cliquez (l'élément le plus à l'extérieur qui doit être développé)🎜🎜 🎜🎜🎜🎜🎜🎜7#. La console fait référence au résultat de la dernière exécution🎜🎜🎜Jetons un coup d'œil à ce scénario, je suppose que vous avez dû le rencontrer. Divers processus ont été effectués sur une certaine chaîne, puis. nous voulons savoir Que devons-nous faire à la suite de chaque étape d’exécution ? . 🎜🎜🎜Tu pourrais faire ça🎜🎜'fatfish'.split('').reverse().join('') // hsiftaf
Copier après la connexion// 第1步 'fatfish'.split('') // ['f', 'a', 't', 'f', 'i', 's', 'h'] // 第2步 ['f', 'a', 't', 'f', 'i', 's', 'h'].reverse() // ['h', 's', 'i', 'f', 't', 'a', 'f'] // 第3步 ['h', 's', 'i', 'f', 't', 'a', 'f'].join('') // hsiftaf
Copier après la connexion
更简单的方式
使用
$_引用上一次操作的结果,不用每次都复制一遍// 第1步 'fatfish'.split('') // ['f', 'a', 't', 'f', 'i', 's', 'h'] // 第2步 $_.reverse() // ['h', 's', 'i', 'f', 't', 'a', 'f'] // 第3步 $_.join('') // hsiftaf
Copier après la connexion
8.# 快速切换主题
有的同学喜欢chrome的白色主题,有的喜欢黑色,我们可以使用快捷键迅速切换两个主题。
cmd + shift + p执行Command命令输入
Switch to dark theme或者Switch to light theme进行主题切换

9.# "
$"和"$$"选择器在控制台使用
document.querySelector和document.querySelectorAll选择当前页面的元素是最常见的需求了,不过着实有点太长了,咱们可以使用$和$$替代。
10.#
$i直接在控制台安装npm包你遇到过这个场景吗?有时候想使用比如
dayjs或者lodash的某个API,但是又不想去官网查,如果可以在控制台直接试出来就好了。Console Importer 就是这么一个插件,用来在控制台直接安装
npm包。安装
Console Importer插件$i('name')安装npm包

11.# Add conditional breakpoint条件断点的妙用
假设有下面这段代码,咱们希望食物名字是
?时才触发断点,可以怎么弄?const foods = [ { name: '?', price: 10 }, { name: '?', price: 15 }, { name: '?', price: 20 }, ] foods.forEach((v) => { console.log(v.name, v.price) })Copier après la connexion这在大量数据下,只想对符合条件时打断点条件将会非常方便。试想如果没有条件断点咱们是不是要点n次debugger?
- 🎜Maintenez la touche
- 🎜Sélectionnez l'élément à déboguer via
- 🎜Utilisez la fonction
- 🎜Sélectionnez
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Qu'est-ce que Updater.exe dans Windows 11/10 ? Est-ce le processus Chrome ?
Mar 21, 2024 pm 05:36 PM
Qu'est-ce que Updater.exe dans Windows 11/10 ? Est-ce le processus Chrome ?
Mar 21, 2024 pm 05:36 PM
Chaque application que vous exécutez sous Windows dispose d'un programme de composants pour la mettre à jour. Ainsi, si vous utilisez Google Chrome ou Google Earth, il exécutera une application GoogleUpdate.exe, vérifiera si une mise à jour est disponible, puis la mettra à jour en fonction des paramètres. Cependant, si vous ne le voyez plus et voyez à la place un processus updater.exe dans le Gestionnaire des tâches de Windows 11/10, il y a une raison à cela. Qu'est-ce que Updater.exe dans Windows 11/10 ? Google a déployé des mises à jour pour toutes ses applications comme Google Earth, Google Drive, Chrome, etc. Cette mise à jour apporte
 Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de reconnaissance vocale en ligne Introduction : Avec le développement continu de la technologie, la technologie de reconnaissance vocale est devenue une partie importante du domaine de l'intelligence artificielle. Le système de reconnaissance vocale en ligne basé sur WebSocket et JavaScript présente les caractéristiques d'une faible latence, d'un temps réel et d'une multiplateforme, et est devenu une solution largement utilisée. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de reconnaissance vocale en ligne.
 Quel est le répertoire d'installation de l'extension du plug-in Chrome ?
Mar 08, 2024 am 08:55 AM
Quel est le répertoire d'installation de l'extension du plug-in Chrome ?
Mar 08, 2024 am 08:55 AM
Quel est le répertoire d’installation de l’extension du plug-in Chrome ? Dans des circonstances normales, le répertoire d'installation par défaut des extensions de plug-in Chrome est le suivant : 1. L'emplacement du répertoire d'installation par défaut des plug-ins Chrome dans Windows XP : C:\DocumentsandSettings\username\LocalSettings\ApplicationData\Google\Chrome\UserData\ Default\Extensions2. chrome dans Windows7 Emplacement du répertoire d'installation par défaut du plug-in : C:\Users\username\AppData\Local\Google\Chrome\User
 Comment résoudre le problème selon lequel Google Chrome ne peut pas ouvrir les pages Web
Jan 04, 2024 pm 10:18 PM
Comment résoudre le problème selon lequel Google Chrome ne peut pas ouvrir les pages Web
Jan 04, 2024 pm 10:18 PM
Que dois-je faire si la page Web de Google Chrome ne peut pas être ouverte ? De nombreux amis aiment utiliser Google Chrome. Bien sûr, certains amis constatent qu'ils ne peuvent pas ouvrir les pages Web normalement ou que les pages Web s'ouvrent très lentement pendant l'utilisation. Alors, que devez-vous faire si vous rencontrez cette situation ? Jetons un coup d'œil à la solution au problème selon lequel les pages Web de Google Chrome ne peuvent pas être ouvertes avec l'éditeur. Solution au problème selon lequel la page Web de Google Chrome ne peut pas être ouverte Méthode 1. Afin d'aider les joueurs qui n'ont pas encore réussi le niveau, découvrons les méthodes spécifiques de résolution du puzzle. Tout d'abord, cliquez avec le bouton droit sur l'icône du réseau dans le coin inférieur droit et sélectionnez « Paramètres réseau et Internet ». 2. Cliquez sur « Ethernet », puis cliquez sur « Modifier les options de l'adaptateur ». 3. Cliquez sur le bouton "Propriétés". 4. Double-cliquez pour ouvrir i
 WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour réaliser des systèmes de surveillance en temps réel Introduction : Avec le développement rapide de la technologie Internet, les systèmes de surveillance en temps réel ont été largement utilisés dans divers domaines. L'une des technologies clés pour réaliser une surveillance en temps réel est la combinaison de WebSocket et de JavaScript. Cet article présentera l'application de WebSocket et JavaScript dans les systèmes de surveillance en temps réel, donnera des exemples de code et expliquera leurs principes de mise en œuvre en détail. 1. Technologie WebSocket
 Comment rechercher du texte dans tous les onglets de Chrome et Edge
Feb 19, 2024 am 11:30 AM
Comment rechercher du texte dans tous les onglets de Chrome et Edge
Feb 19, 2024 am 11:30 AM
Ce didacticiel vous montre comment rechercher du texte ou des phrases spécifiques sur tous les onglets ouverts dans Chrome ou Edge sous Windows. Existe-t-il un moyen d'effectuer une recherche de texte sur tous les onglets ouverts dans Chrome ? Oui, vous pouvez utiliser une extension Web externe gratuite dans Chrome pour effectuer des recherches de texte sur tous les onglets ouverts sans avoir à changer d'onglet manuellement. Certaines extensions comme TabSearch et Ctrl-FPlus peuvent vous aider à y parvenir facilement. Comment rechercher du texte dans tous les onglets de Google Chrome ? Ctrl-FPlus est une extension gratuite qui permet aux utilisateurs de rechercher facilement un mot, une expression ou un texte spécifique dans tous les onglets de la fenêtre de leur navigateur. Cette extension
 Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Introduction à l'utilisation de JavaScript et de WebSocket pour mettre en œuvre un système de commande en ligne en temps réel : avec la popularité d'Internet et les progrès de la technologie, de plus en plus de restaurants ont commencé à proposer des services de commande en ligne. Afin de mettre en œuvre un système de commande en ligne en temps réel, nous pouvons utiliser les technologies JavaScript et WebSocket. WebSocket est un protocole de communication full-duplex basé sur le protocole TCP, qui peut réaliser une communication bidirectionnelle en temps réel entre le client et le serveur. Dans le système de commande en ligne en temps réel, lorsque l'utilisateur sélectionne des plats et passe une commande
 Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de réservation en ligne. À l'ère numérique d'aujourd'hui, de plus en plus d'entreprises et de services doivent fournir des fonctions de réservation en ligne. Il est crucial de mettre en place un système de réservation en ligne efficace et en temps réel. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de réservation en ligne et fournit des exemples de code spécifiques. 1. Qu'est-ce que WebSocket ? WebSocket est une méthode full-duplex sur une seule connexion TCP.