
Méthode : 1. Utilisez la méthode replaceWith(). Cette méthode est utilisée pour tous les éléments correspondants de la collection. La syntaxe est "element object.replaceWith(content, function(index))" ; méthode. Cette méthode Utilisée pour remplacer les éléments sélectionnés par de nouveaux éléments HTML, la syntaxe est "element object.replaceAll(selector)".

L'environnement d'exploitation de ce tutoriel : système Windows 10, jquery version 3.6.0, ordinateur Dell G3.
1. La méthode replaceWith()
$(selector).replaceWith(content,function(index))
le contenu est requis. Spécifie le contenu à insérer (peut inclure des balises HTML).
Valeurs possibles :
Élément HTML
Objet jQuery
Élément DOM
fonction(index) Facultatif. Spécifie une fonction qui renvoie le contenu de remplacement.
index - Renvoie la position d'index de l'élément dans la collection.
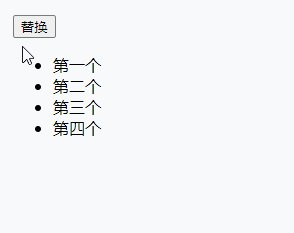
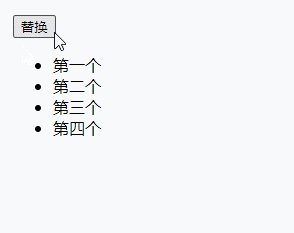
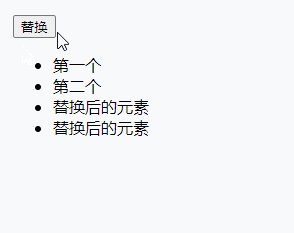
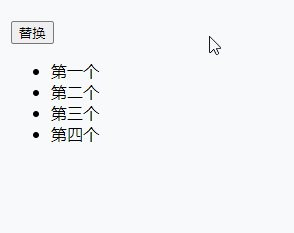
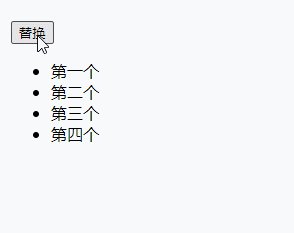
$(DOM).replaceWith(newContent) est utilisé pour remplacer tous les éléments correspondants dans la collection et renvoyer la collection d'éléments supprimés :
<!DOCTYPE html>
<html>
<head>
<title></title>
<script src="jquery.js"></script>
<script type="text/javascript">
$('document').ready(function (){
$('body>input').click(function (){
$('body>ul>li:gt(1)').replaceWith('<li>替换后的元素</li>')
})
})
</script>
</head>
<body>
<input type="button" value="替换">
<ul>
<li>第一个</li>
<li>第二个</li>
<li>第三个</li>
<li>第四个</li>
</ul>
</body>
</html>Résultat de sortie :

2 méthode replaceAll()
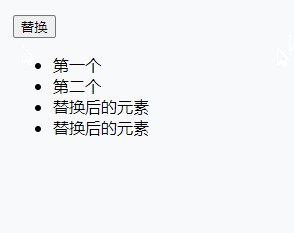
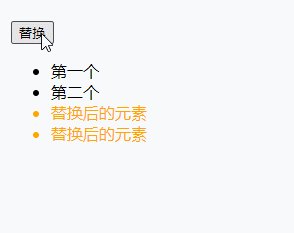
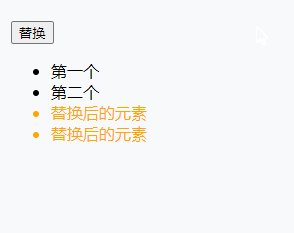
$. (newContent).replaceAll(DOM) a la même fonction que $(DOM).replaceWith(newContent), sauf que les positions des paramètres sont modifiées (vous pouvez directement attribuer des styles plus tard) :
<!DOCTYPE html>
<html>
<head>
<title></title>
<script src="jquery.js"></script>
<script type="text/javascript">
$('document').ready(function (){
$('body>input').click(function (){
$('<li>替换后的元素</li>').replaceAll('body>ul>li:gt(1)').css('color','orange');
})
})
</script>
</head>
<body>
<input type="button" value="替换">
<ul>
<li>第一个</li>
<li>第二个</li>
<li>第三个</li>
<li>第四个</li>
</ul>
</body>
</html>Résultat de sortie :

Recommandation de didacticiel vidéo : Tutoriel vidéo jQuery
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ?
 Comment faire fonctionner json avec jquery
Comment faire fonctionner json avec jquery
 Comment supprimer des éléments dans jquery
Comment supprimer des éléments dans jquery
 Utilisation de la méthode jQuery hover()
Utilisation de la méthode jQuery hover()
 jquery implémente la méthode de pagination
jquery implémente la méthode de pagination
 Qu'est-ce qu'un élément caché dans jquery
Qu'est-ce qu'un élément caché dans jquery
 Qu'est-ce qui est mis en évidence dans jquery
Qu'est-ce qui est mis en évidence dans jquery
 Quelles sont les différences entre le langage C++ et C
Quelles sont les différences entre le langage C++ et C