 interface Web
interface Web
 js tutoriel
js tutoriel
 Comprendre brièvement la structure des données JavaScript et la pile d'algorithmes
Comprendre brièvement la structure des données JavaScript et la pile d'algorithmes
Comprendre brièvement la structure des données JavaScript et la pile d'algorithmes
Cet article vous apporte des connaissances pertinentes sur javascript, qui présente principalement des problèmes liés à la pile, notamment l'écriture de piles avec du code source orienté processus et l'écriture de code source avec des méthodes orientées objet, etc. Ce qui suit est Jetons un coup d'œil, j'espère que cela aide tout le monde.

[Recommandations associées : tutoriel vidéo javascript, front-end web]
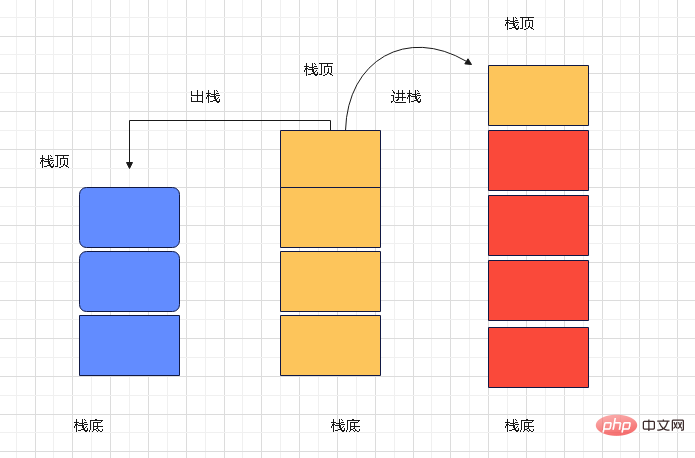
1. Apprenez à connaître la pile
stack : (pile) est également appelée pile , c'est un objet d'opération Table linéaire limitée. Follow last-in-first-out (LIFO)
Haut de la pile : un tableau linéaire qui restreint les opérations d'insertion et de suppression uniquement à la fin du tableau,
bas de la pile : restreint l'insertion uniquement à la tête du tableau et aux tableaux linéaires pour les opérations de suppression.
Push : Insérer un nouvel élément dans une pile est également appelé pousser, pousser ou pousser. Il s'agit de placer le nouvel élément au-dessus de l'élément supérieur de la pile, ce qui en fait un nouvel élément supérieur ;
Pop : La suppression d'éléments d'une pile est également appelée popping ou popping de la pile. Elle supprime l'élément supérieur de la pile et fait de ses éléments adjacents les nouveaux éléments supérieurs de la pile

2. Pile d'écriture de code source de méthode orientée processus
2.1 Réflexion
2.2 Méthodes à mettre en œuvreQu'est-ce que l'orientation processus :
Orienté processus signifie analyser les étapes pour résoudre le problème, puis utiliser des fonctions pour le mettre en œuvre,
juste étape par étape
Exécutez l'appelet il est prêt à partir.
Avant de l'implémenter, réfléchissons à la façon dont nous l'implémentons
- push(element)Ajouter un ou plusieurs éléments en haut de la pile
- pop()Supprimer l'élément en haut de la pile et renvoie l'élément supprimé
- peek()Renvoie l'élément en haut de la pile
- isEmpty() est utilisé pour déterminer si la pile est vide, si elle est vide, elle est vide
- clear() est utilisé pour effacer la pile Element
- size() est utilisé pour renvoyer le nombre d'éléments dans la pile
Nous empruntons d'abord la méthode array pour l'implémenter, nous devons donc créer
un Utiliser un tableau vide pour simuler la pile
2.3 implémentation du code source, et appeler la classepour construire une classe, utilisez un tableau pour le simuler,
écrivez diverses méthodes dans la classe
et appelez partiellement la méthode tableau.
En général, il s'agit d'utiliser des classes pour envelopper
des méthodes de tableau pour implémenter la simulation de pile
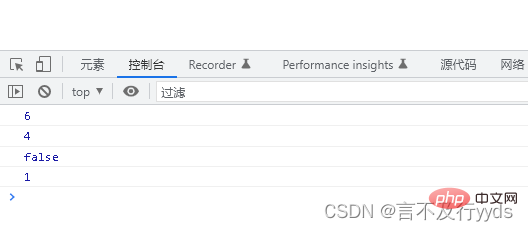
Exécuter les résultats :class Stack { constructor() { this.item = [] } push(element) { this.item.push(element) } pop() { return this.item.pop() } peek() { return this.item[this.item.length - 1] } isEmpty() { return this.item.length === 0 } clear() { this.item = [] size() { return this.item.length } } //实例化Stack类 const stack = new Stack() stack.push(4) stack.push(6) console.log( stack.pop()) console.log(stack.peek()) console.log(stack.isEmpty()) console.log(stack.size())Copier après la connexion

3.1 Thinking
Orienté objet : consiste à décomposer les éléments qui construisent le problème en plusieurs objets
, établir des objets ne consiste pas à accomplir une certaine étape, mais à décrire comment résoudre quelque chose. Le
comportement
du processus problématique
3.2需要实现的方法
- push(element)添加一个或多个元素到栈顶
- pop()删除钱顶的元素,并返回移除的元素
- peek()返回栈顶的元素
- isEmpty()用于判断栈是否为空,空则为空
- clear()用于清空栈的元素
- size()用于返回栈中元素的个数
- toString()用于将栈以字符串的形式打印
那么在实现这个类,我们用对象来模拟栈
3.3源码及使用类
class Stack {
constructor() {
this.count=0
this.items = {}
}
push(element) {
this.items[this.count]=element
this.count++
}
pop() {
if(this.isEmpty()){
return undefined
}
this.count--
const result=this.items[this.count]
delete this.items[this.count]
return result
}
peek() {
if(this.isEmpty()){
return undefined
}
return this.items[this.count-1]
}
isEmpty() {
return this.count===0
}
clear() {
this.items={}
this.count=0
}
size() {
return this.count
}
toString(){
if(this.isEmpty()){
return undefined
}
let objectString=`${this.items[0]}`
for(let i=1;i<this.count;i++){
objectString=`${objectString},${this.items[i]}`
}
return objectString
}
}
const stack = new Stack()
stack.push(23)
stack.push(34)
stack.push(80)
console.log( stack.pop())
console.log(stack.peek())
console.log(stack.isEmpty())
console.log(stack.size())
console.log(stack.toString())在使用对象来模拟栈时,采用了键:值的方式
来存储数据,比如this.items[this.count]=element
在这个结构中用this.count来记录栈的大小,
当我们向里面插入一个数字时,就分配count为键
插入的值为值。这个时候就需要将this.count++.
关于pop()与peek(),toString()方法都需要
先判断栈是否为空,如果为空则返回undefined。
【相关推荐:javascript视频教程、web前端】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de reconnaissance vocale en ligne Introduction : Avec le développement continu de la technologie, la technologie de reconnaissance vocale est devenue une partie importante du domaine de l'intelligence artificielle. Le système de reconnaissance vocale en ligne basé sur WebSocket et JavaScript présente les caractéristiques d'une faible latence, d'un temps réel et d'une multiplateforme, et est devenu une solution largement utilisée. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de reconnaissance vocale en ligne.
 WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour réaliser des systèmes de surveillance en temps réel Introduction : Avec le développement rapide de la technologie Internet, les systèmes de surveillance en temps réel ont été largement utilisés dans divers domaines. L'une des technologies clés pour réaliser une surveillance en temps réel est la combinaison de WebSocket et de JavaScript. Cet article présentera l'application de WebSocket et JavaScript dans les systèmes de surveillance en temps réel, donnera des exemples de code et expliquera leurs principes de mise en œuvre en détail. 1. Technologie WebSocket
 Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Introduction à l'utilisation de JavaScript et de WebSocket pour mettre en œuvre un système de commande en ligne en temps réel : avec la popularité d'Internet et les progrès de la technologie, de plus en plus de restaurants ont commencé à proposer des services de commande en ligne. Afin de mettre en œuvre un système de commande en ligne en temps réel, nous pouvons utiliser les technologies JavaScript et WebSocket. WebSocket est un protocole de communication full-duplex basé sur le protocole TCP, qui peut réaliser une communication bidirectionnelle en temps réel entre le client et le serveur. Dans le système de commande en ligne en temps réel, lorsque l'utilisateur sélectionne des plats et passe une commande
 Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de réservation en ligne. À l'ère numérique d'aujourd'hui, de plus en plus d'entreprises et de services doivent fournir des fonctions de réservation en ligne. Il est crucial de mettre en place un système de réservation en ligne efficace et en temps réel. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de réservation en ligne et fournit des exemples de code spécifiques. 1. Qu'est-ce que WebSocket ? WebSocket est une méthode full-duplex sur une seule connexion TCP.
 JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : Construire un système efficace de prévisions météorologiques en temps réel Introduction : Aujourd'hui, la précision des prévisions météorologiques revêt une grande importance pour la vie quotidienne et la prise de décision. À mesure que la technologie évolue, nous pouvons fournir des prévisions météorologiques plus précises et plus fiables en obtenant des données météorologiques en temps réel. Dans cet article, nous apprendrons comment utiliser la technologie JavaScript et WebSocket pour créer un système efficace de prévisions météorologiques en temps réel. Cet article démontrera le processus de mise en œuvre à travers des exemples de code spécifiques. Nous
 Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript : Comment obtenir le code d'état HTTP, des exemples de code spécifiques sont requis Préface : Dans le développement Web, l'interaction des données avec le serveur est souvent impliquée. Lors de la communication avec le serveur, nous devons souvent obtenir le code d'état HTTP renvoyé pour déterminer si l'opération a réussi et effectuer le traitement correspondant en fonction de différents codes d'état. Cet article vous apprendra comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournira quelques exemples de codes pratiques. Utilisation de XMLHttpRequest
 Comment utiliser insertBefore en javascript
Nov 24, 2023 am 11:56 AM
Comment utiliser insertBefore en javascript
Nov 24, 2023 am 11:56 AM
Utilisation : En JavaScript, la méthode insertBefore() est utilisée pour insérer un nouveau nœud dans l'arborescence DOM. Cette méthode nécessite deux paramètres : le nouveau nœud à insérer et le nœud de référence (c'est-à-dire le nœud où le nouveau nœud sera inséré).
 Comment obtenir facilement le code d'état HTTP en JavaScript
Jan 05, 2024 pm 01:37 PM
Comment obtenir facilement le code d'état HTTP en JavaScript
Jan 05, 2024 pm 01:37 PM
Introduction à la méthode d'obtention du code d'état HTTP en JavaScript : Dans le développement front-end, nous devons souvent gérer l'interaction avec l'interface back-end, et le code d'état HTTP en est une partie très importante. Comprendre et obtenir les codes d'état HTTP nous aide à mieux gérer les données renvoyées par l'interface. Cet article explique comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournit des exemples de code spécifiques. 1. Qu'est-ce que le code d'état HTTP ? Le code d'état HTTP signifie que lorsque le navigateur lance une requête au serveur, le service





