
En tant que développeur, la plupart d'entre moi ont utilisé GitHub. Mais vous ne savez peut-être pas que GitHub possède de nombreuses fonctionnalités cachées qui peuvent nous aider à mieux l'utiliser. L'article suivant partagera avec vous 8 compétences GitHub intéressantes pour vous faire ressembler à un patron !

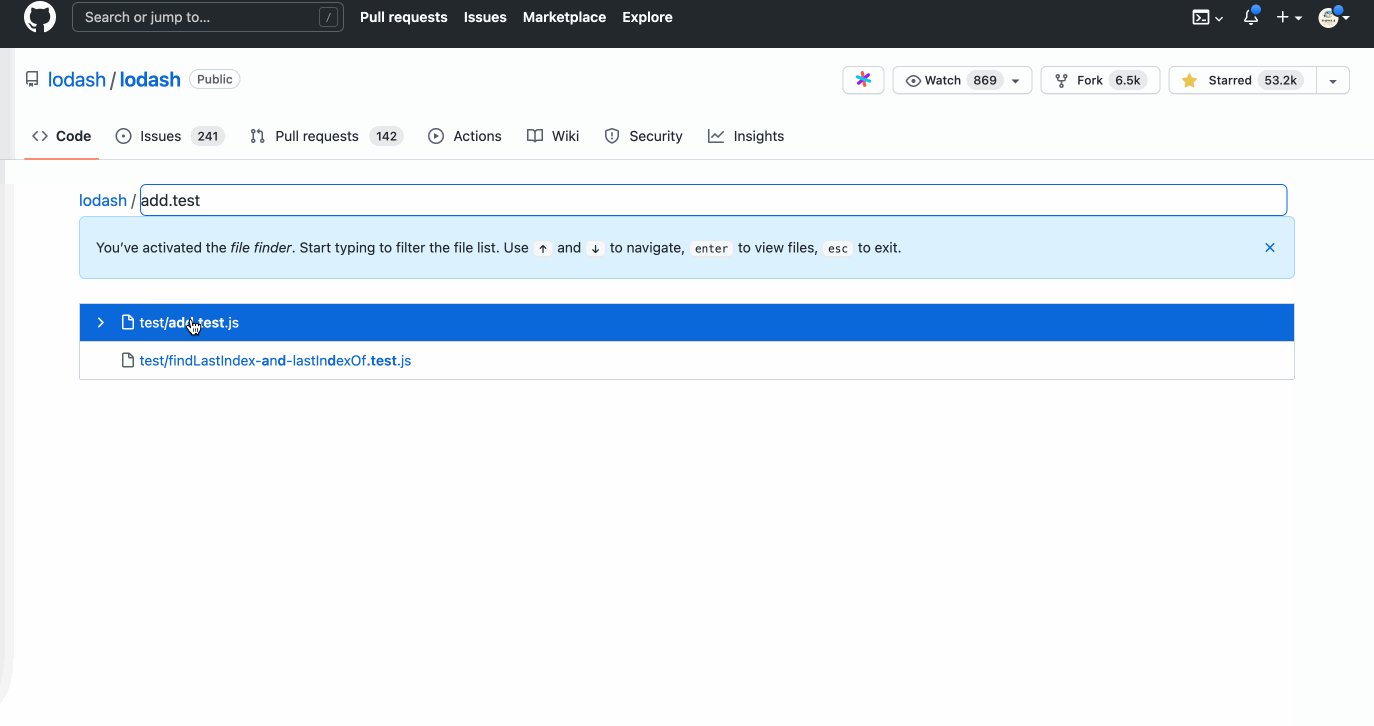
C'est une fonctionnalité intéressante que seules quelques personnes connaissent. Lorsque vous souhaitez afficher le contenu d'un fichier, vous pouvez appuyer sur la touche "T" puis saisir le nom du fichier pour accéder directement au fichier cible.
Étapes
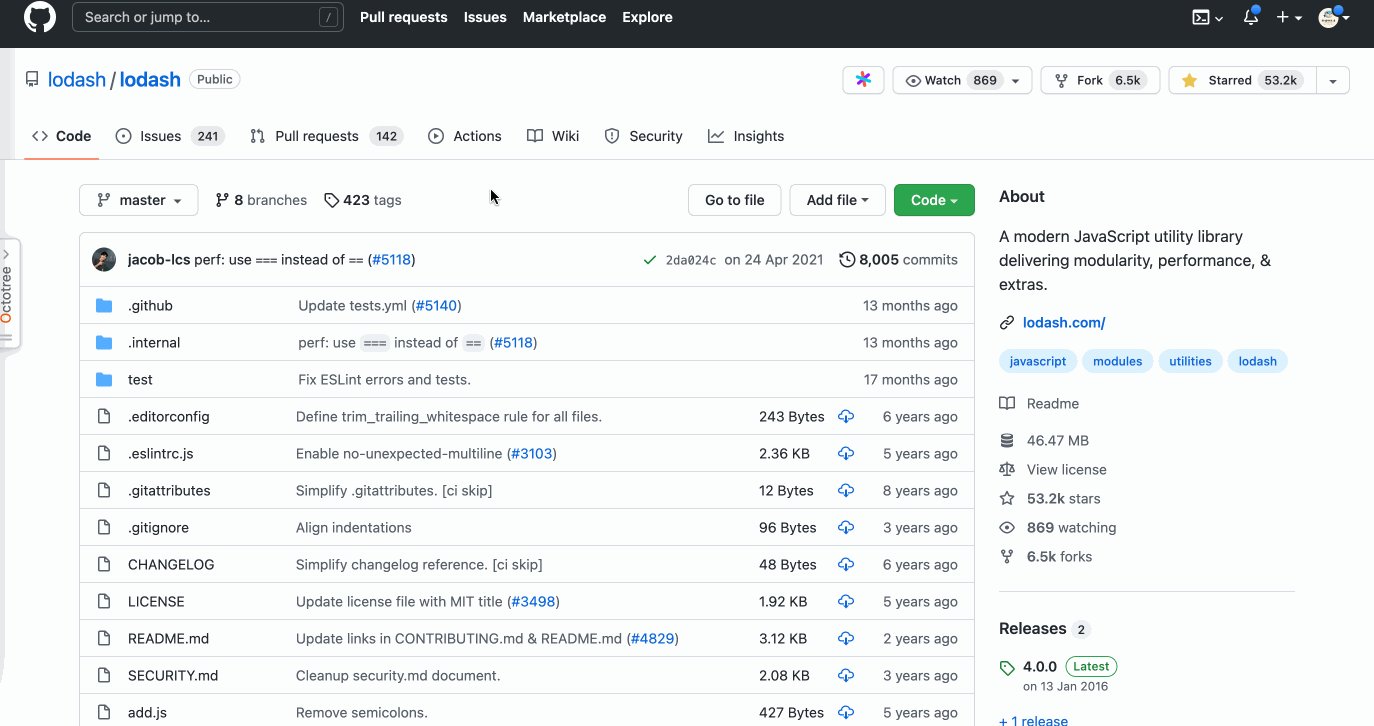
Ouvrez https://github.com/lodash/lodash
Appuyez sur la touche TT 键
输入 add.test.js
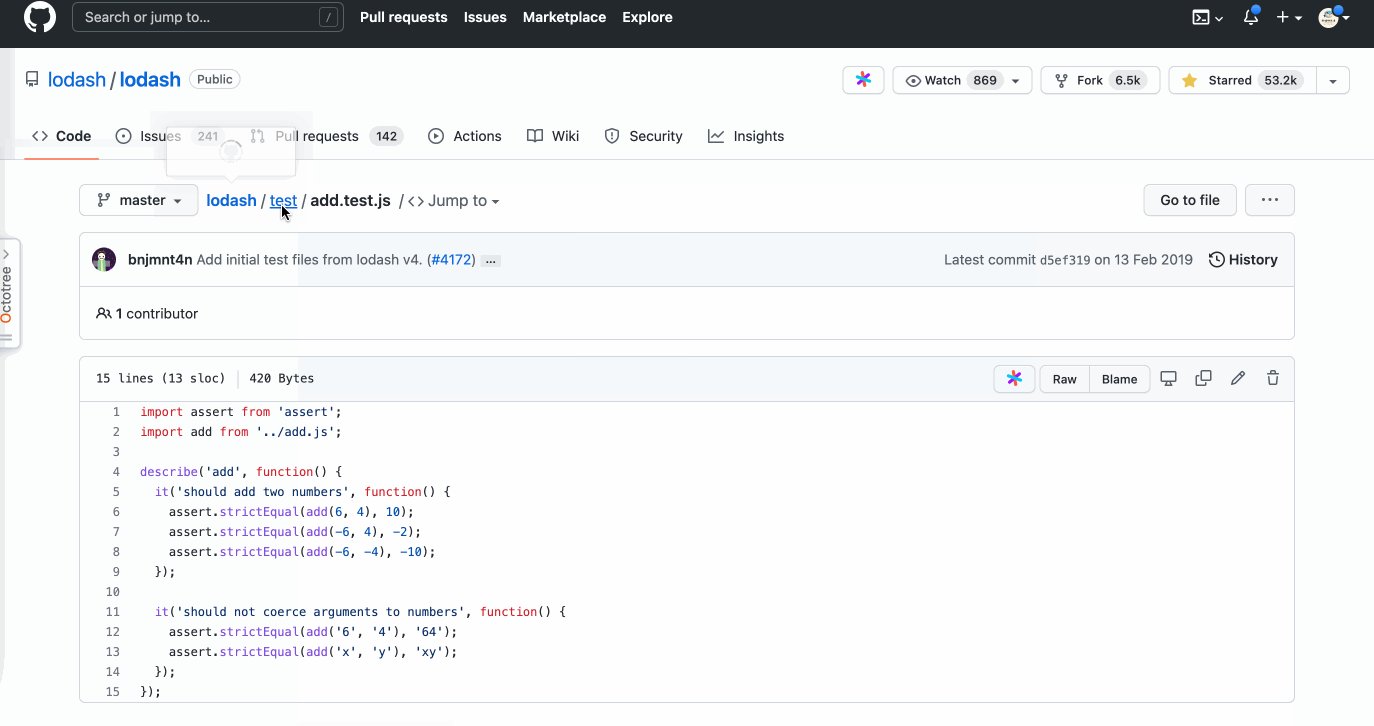
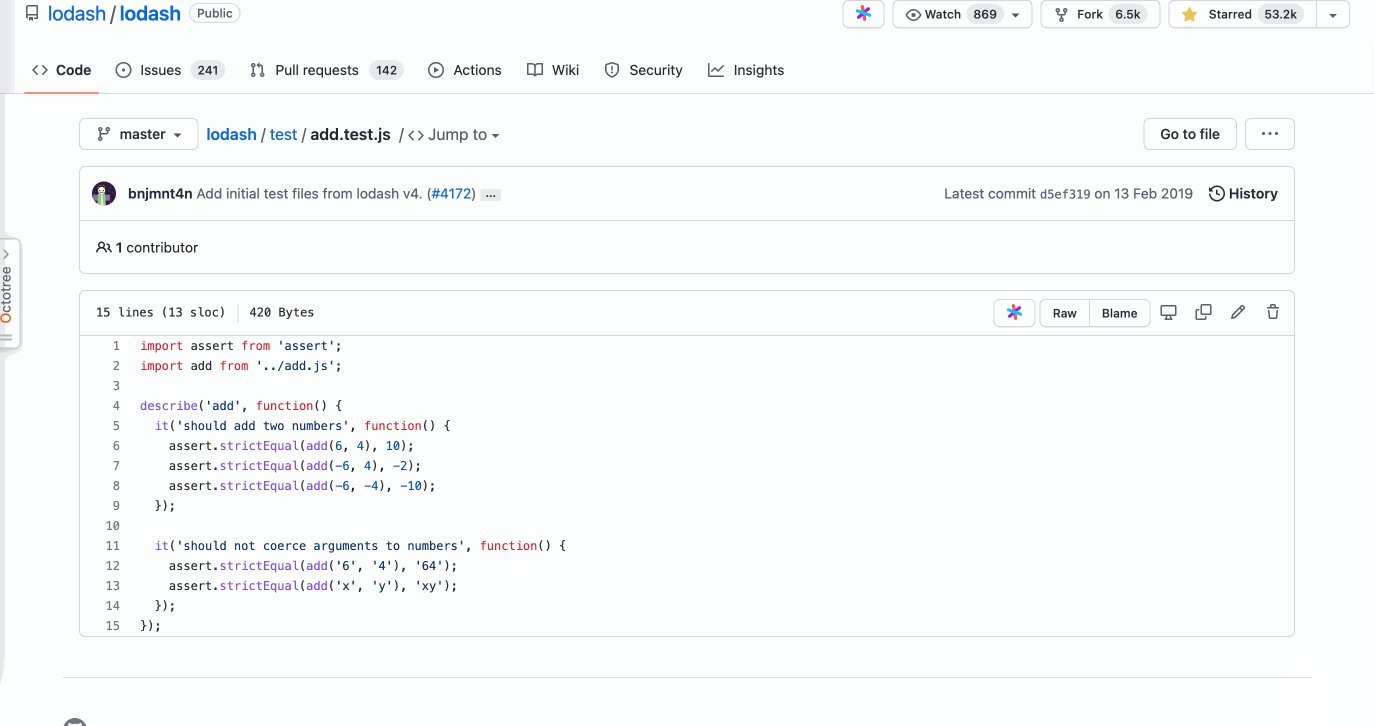
add.test.js (n'importe quel nom de fichier que vous souhaitez rechercher). <p></p>

Voici trois façons d'afficher le code en ligne, tout comme dans l'éditeur VSCode. La troisième méthode est ma méthode préférée et je pense que vous l'aimerez.
2.1. Méthode 1 : Utilisez la touche de raccourci "."
2.2 : Utilisez "github1s.com"
!

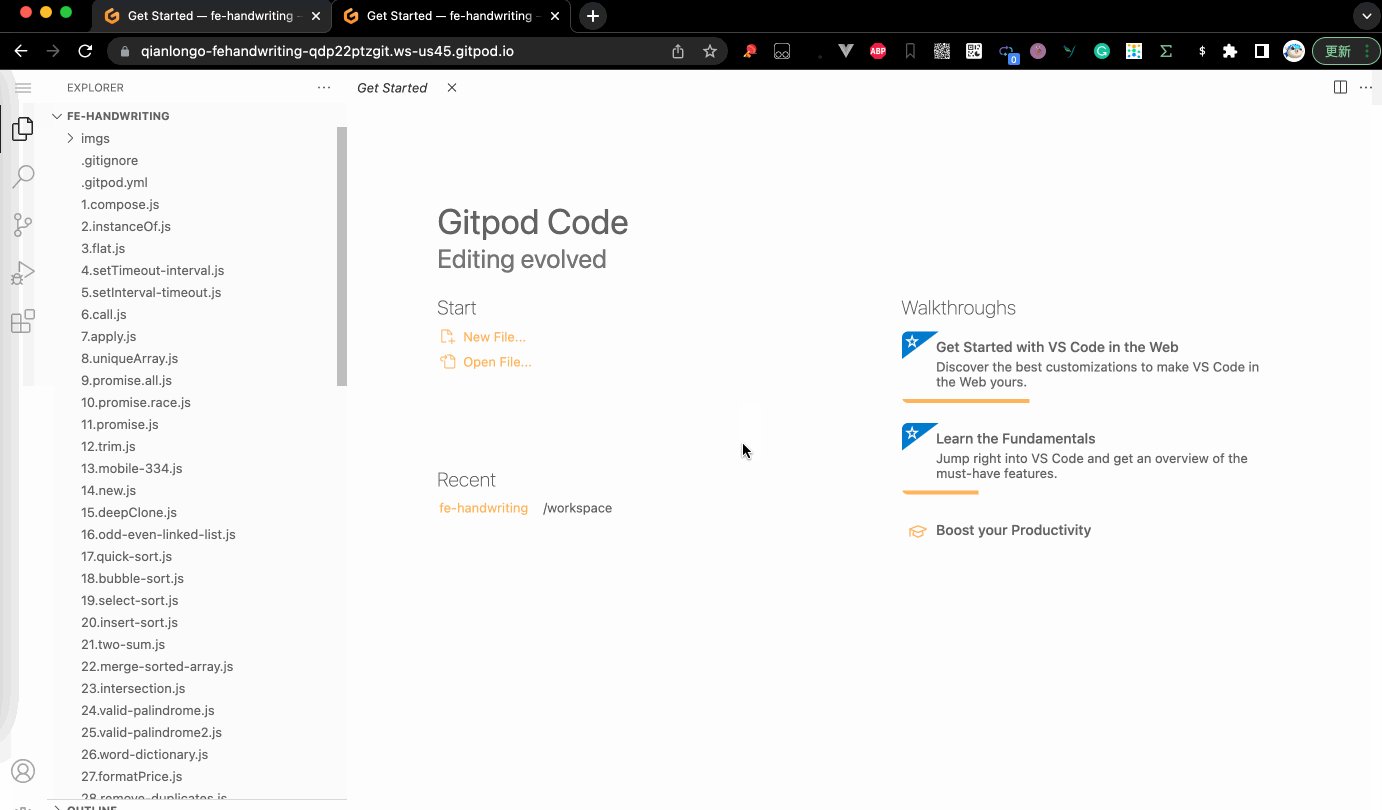
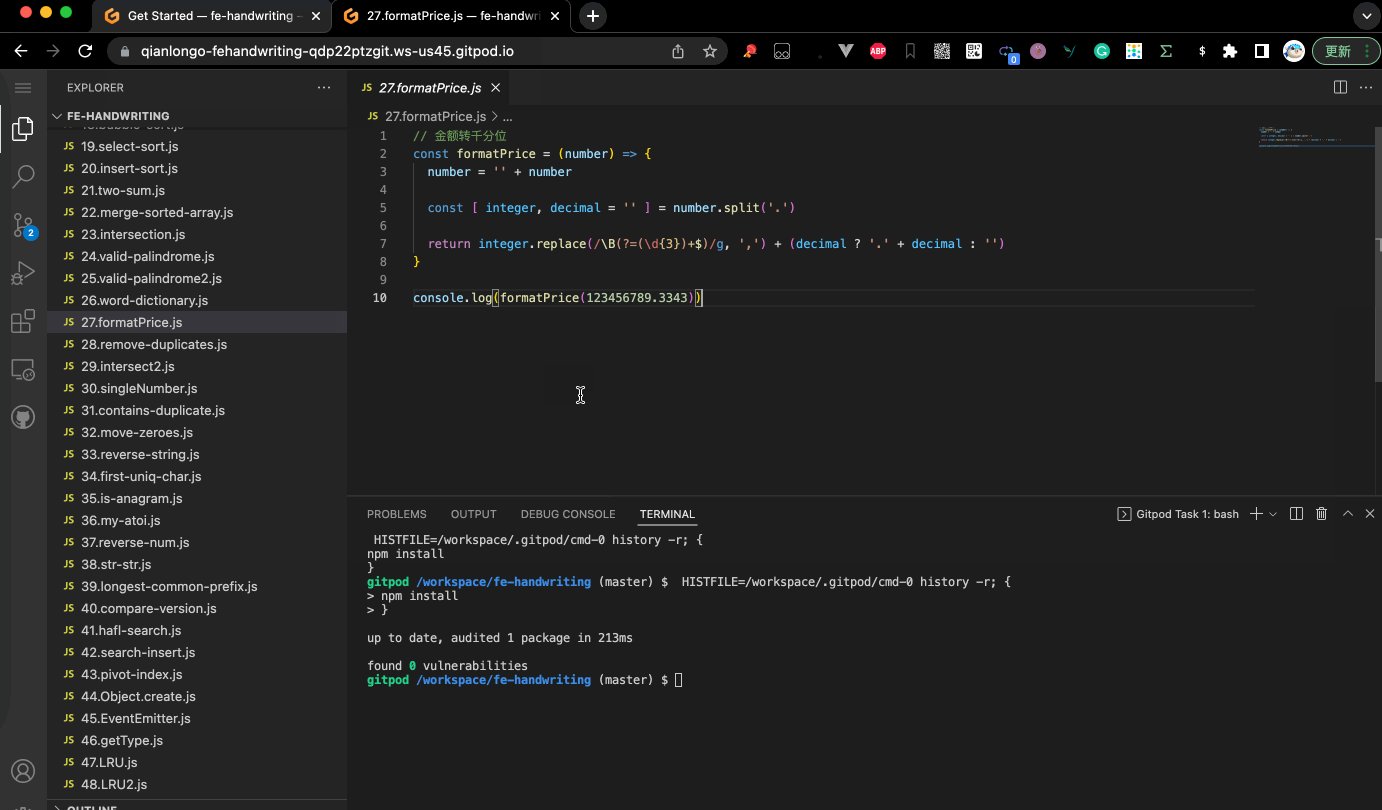
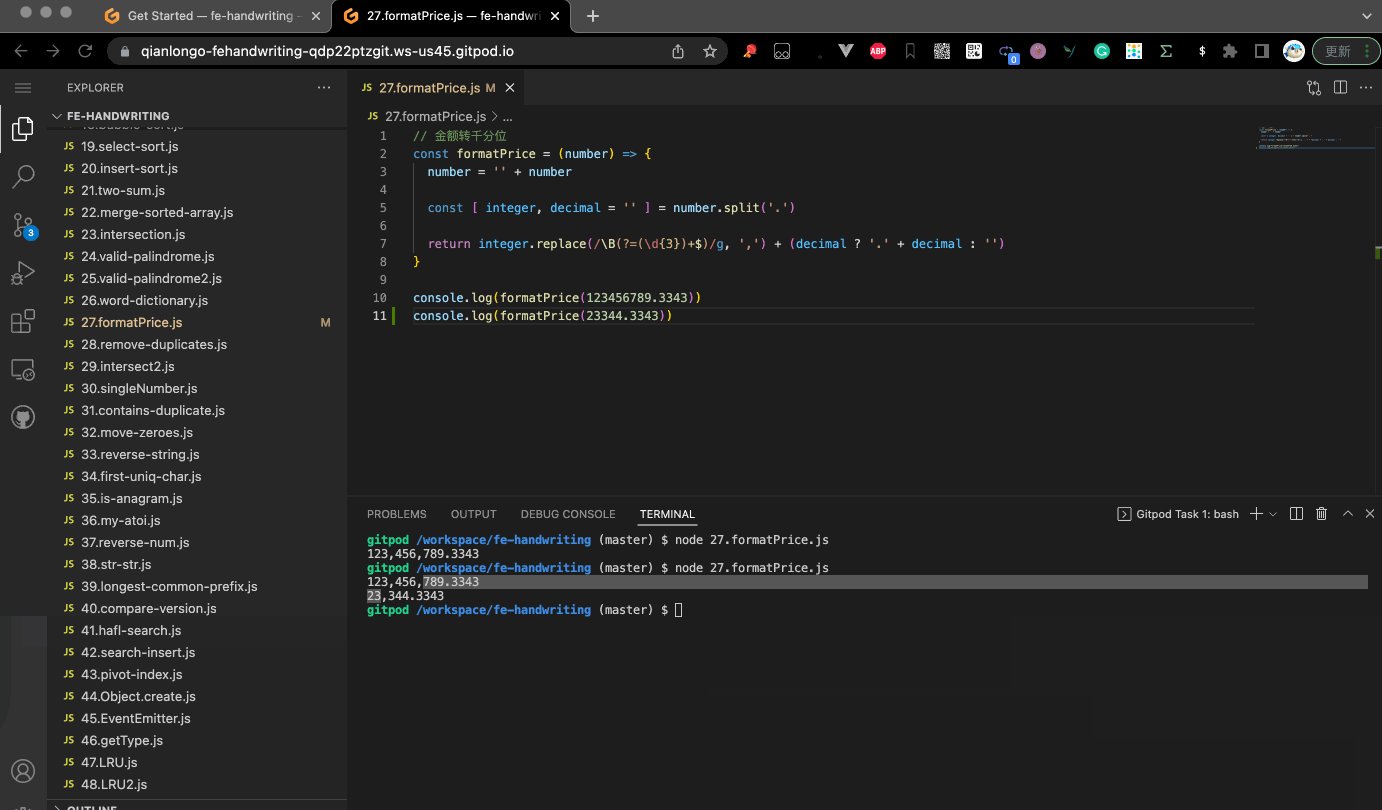
Méthode 3 : Utilisez "gitpod.com. /#xxx"

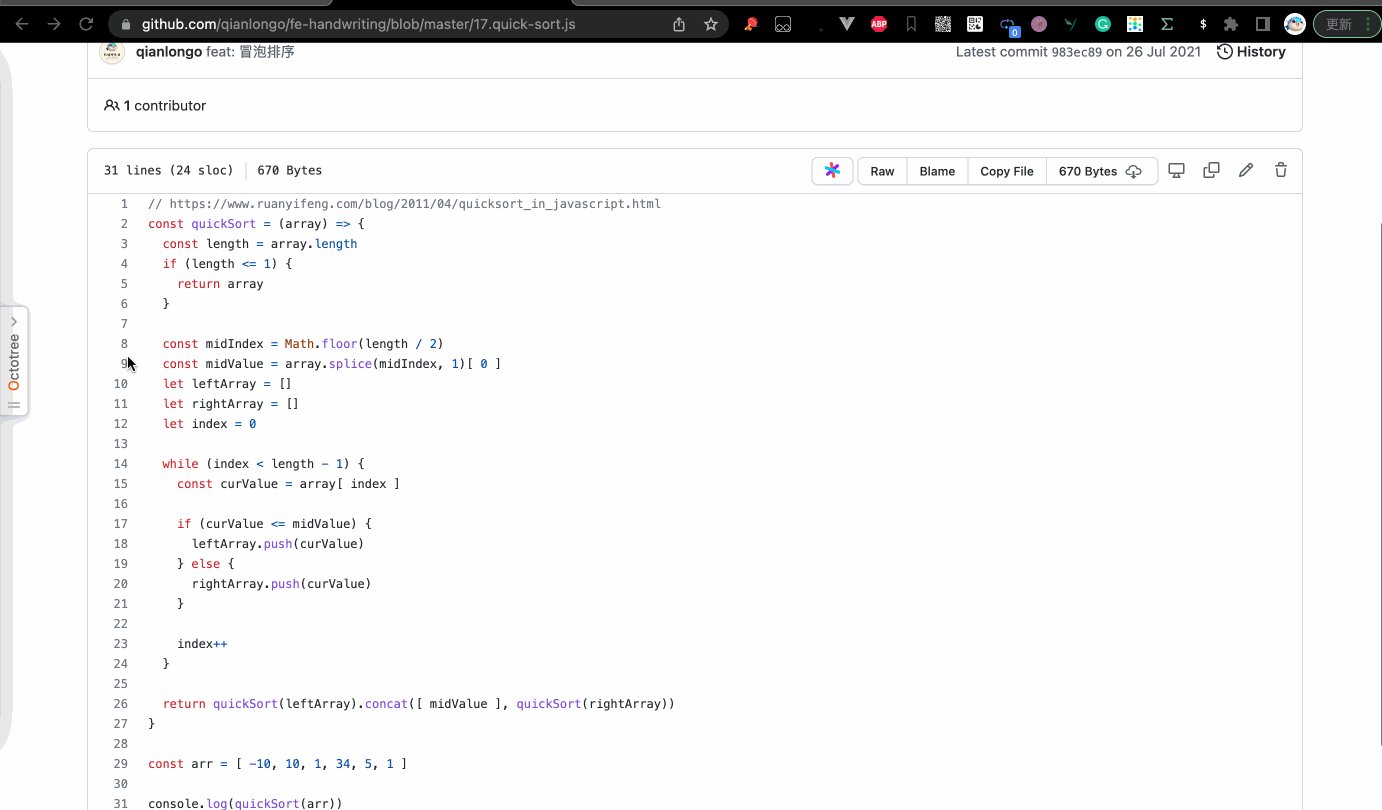
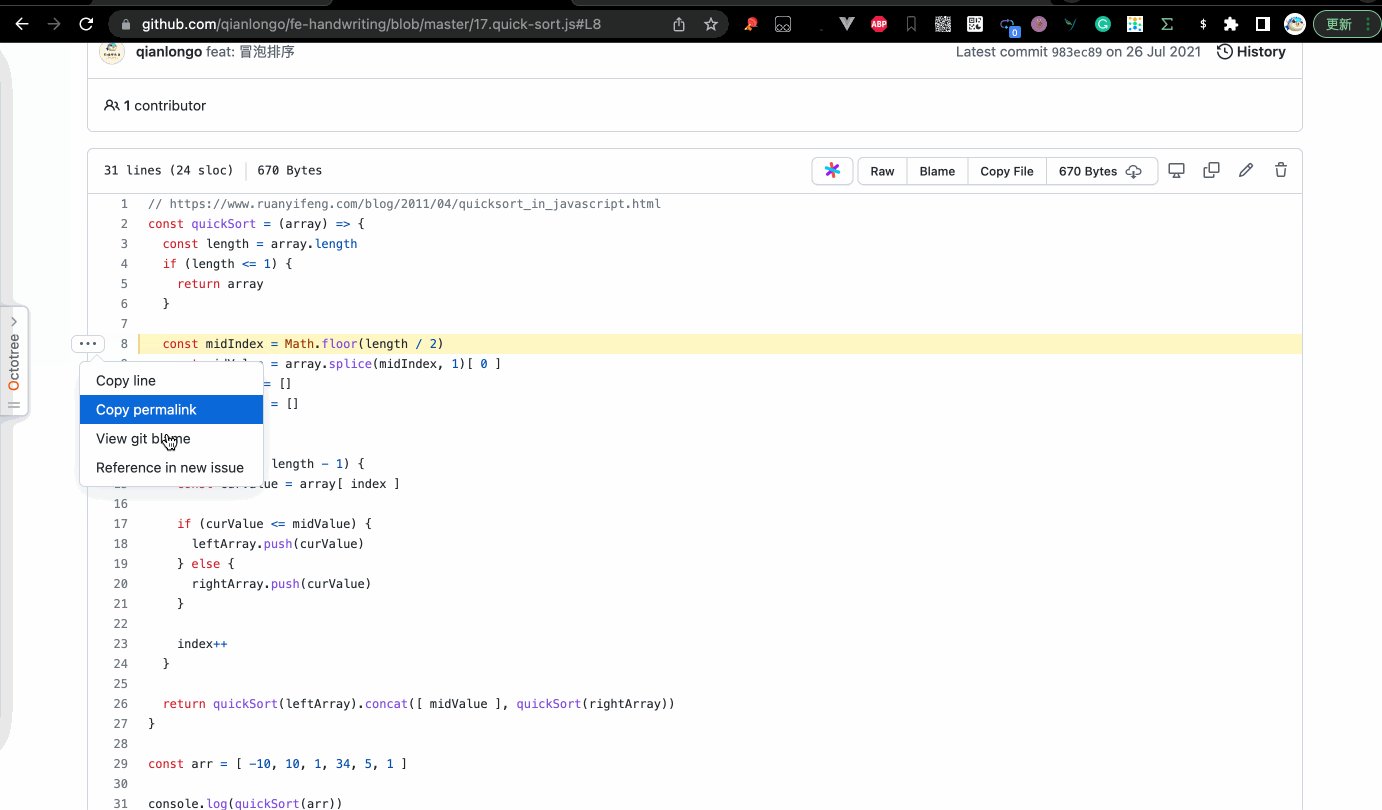
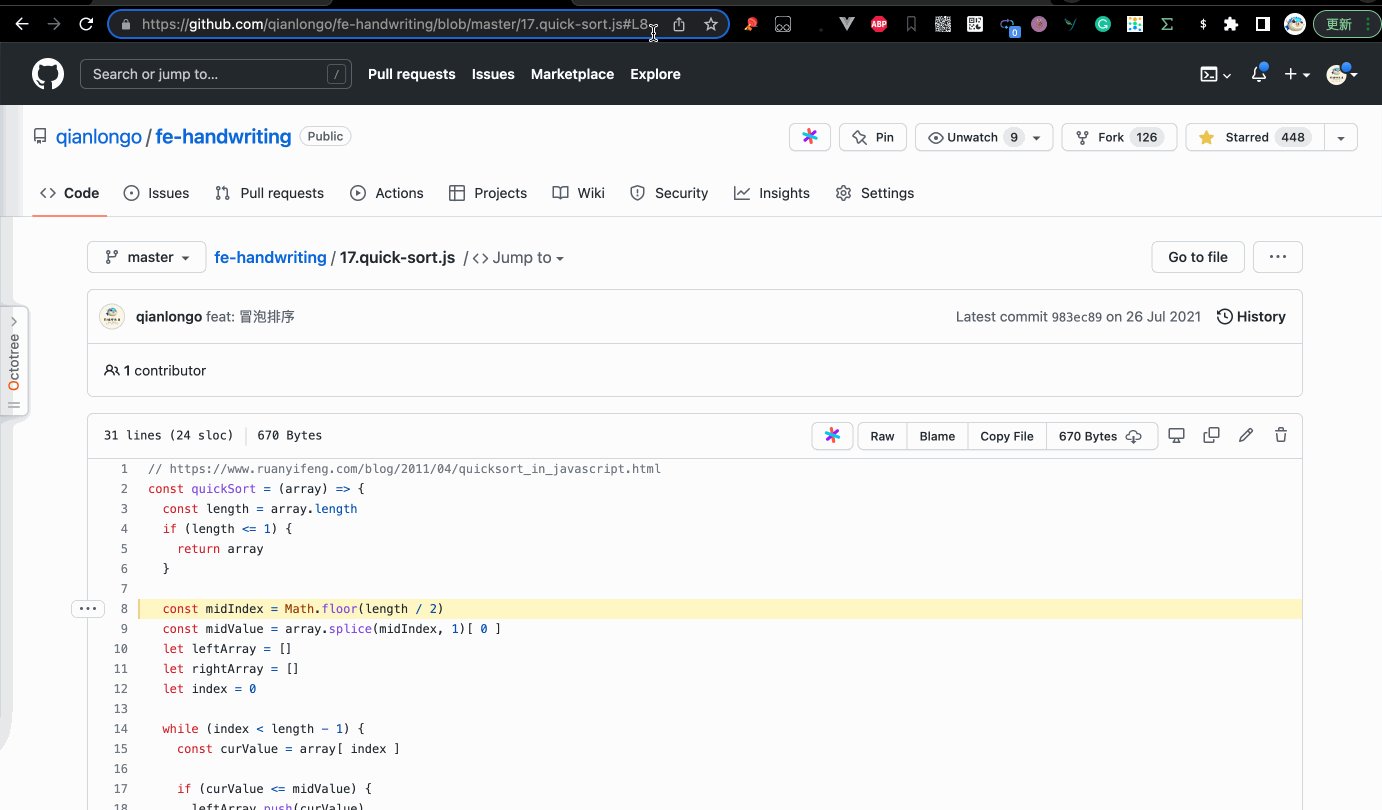
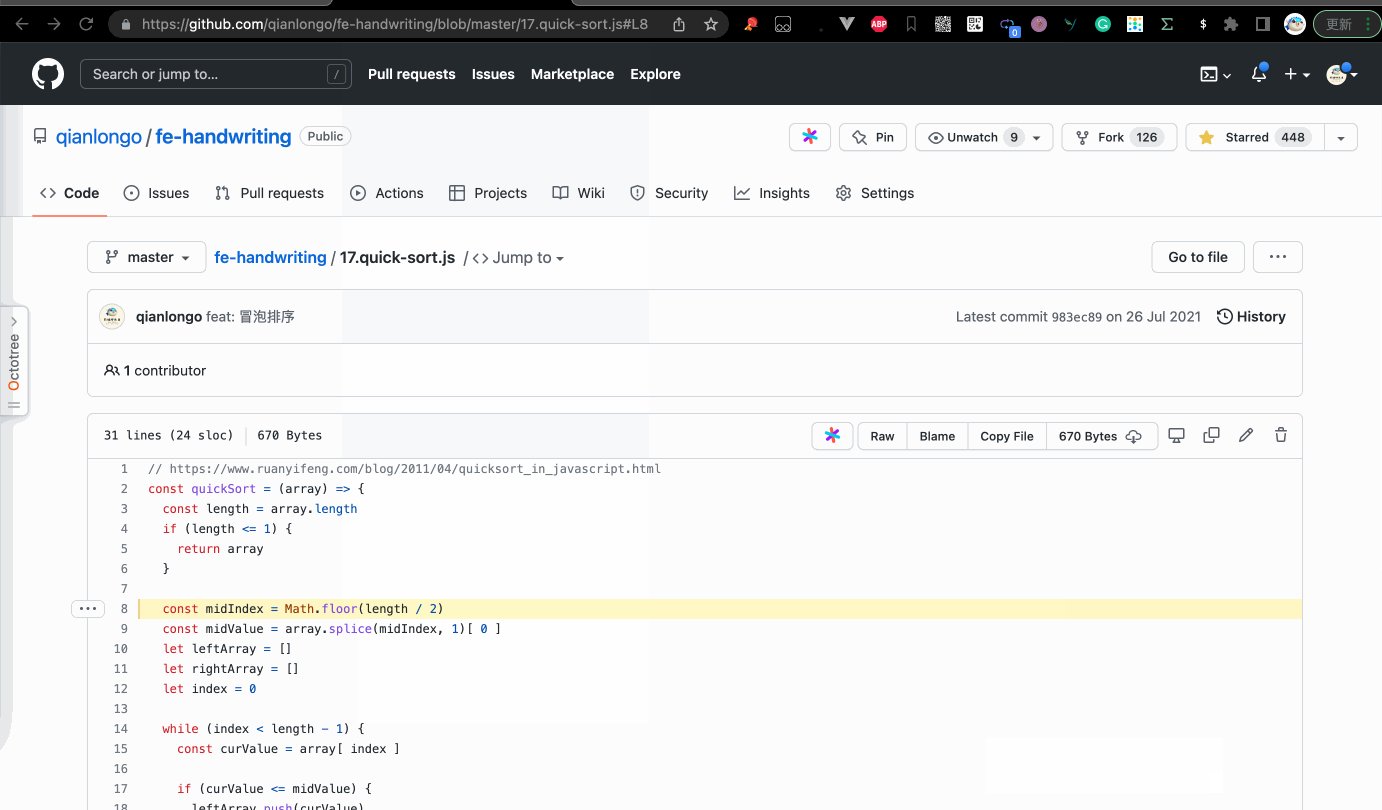
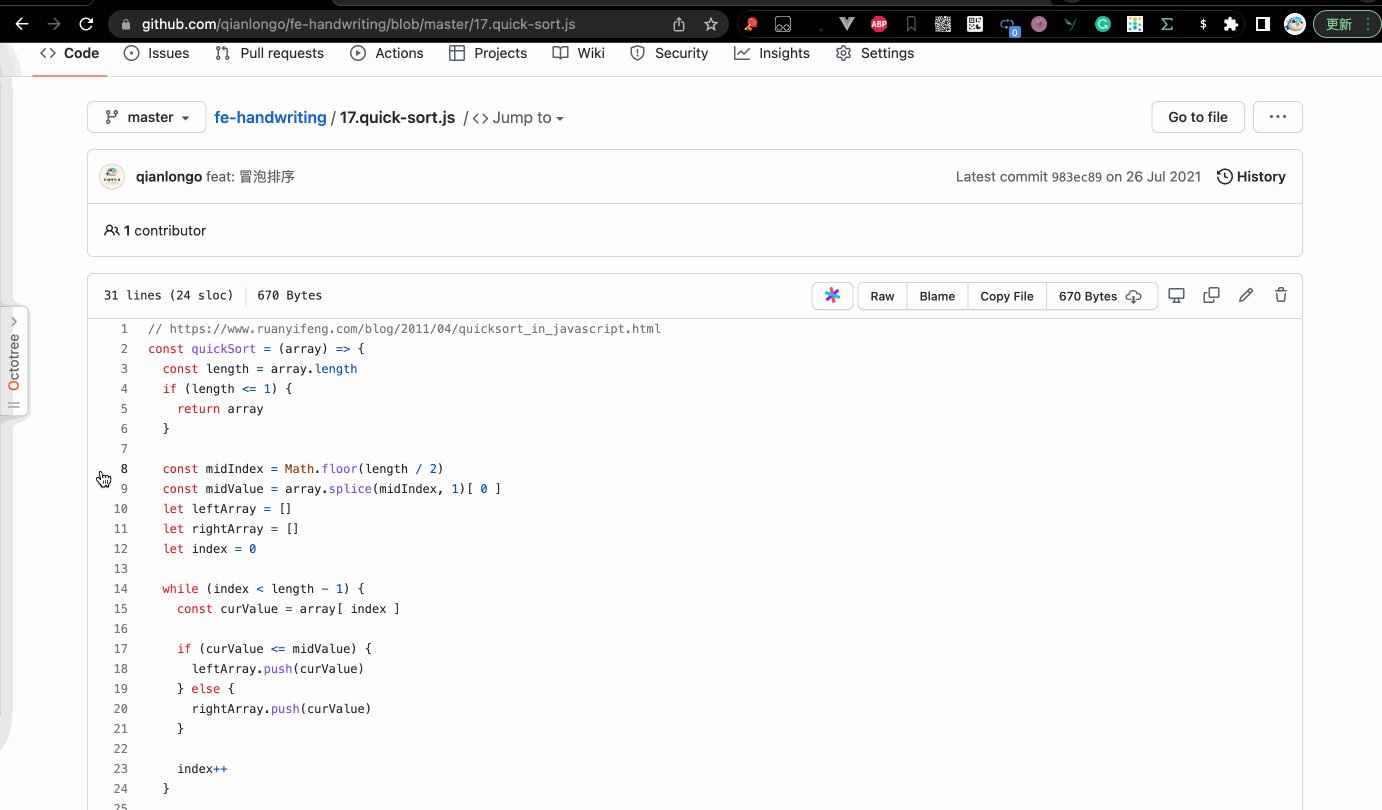
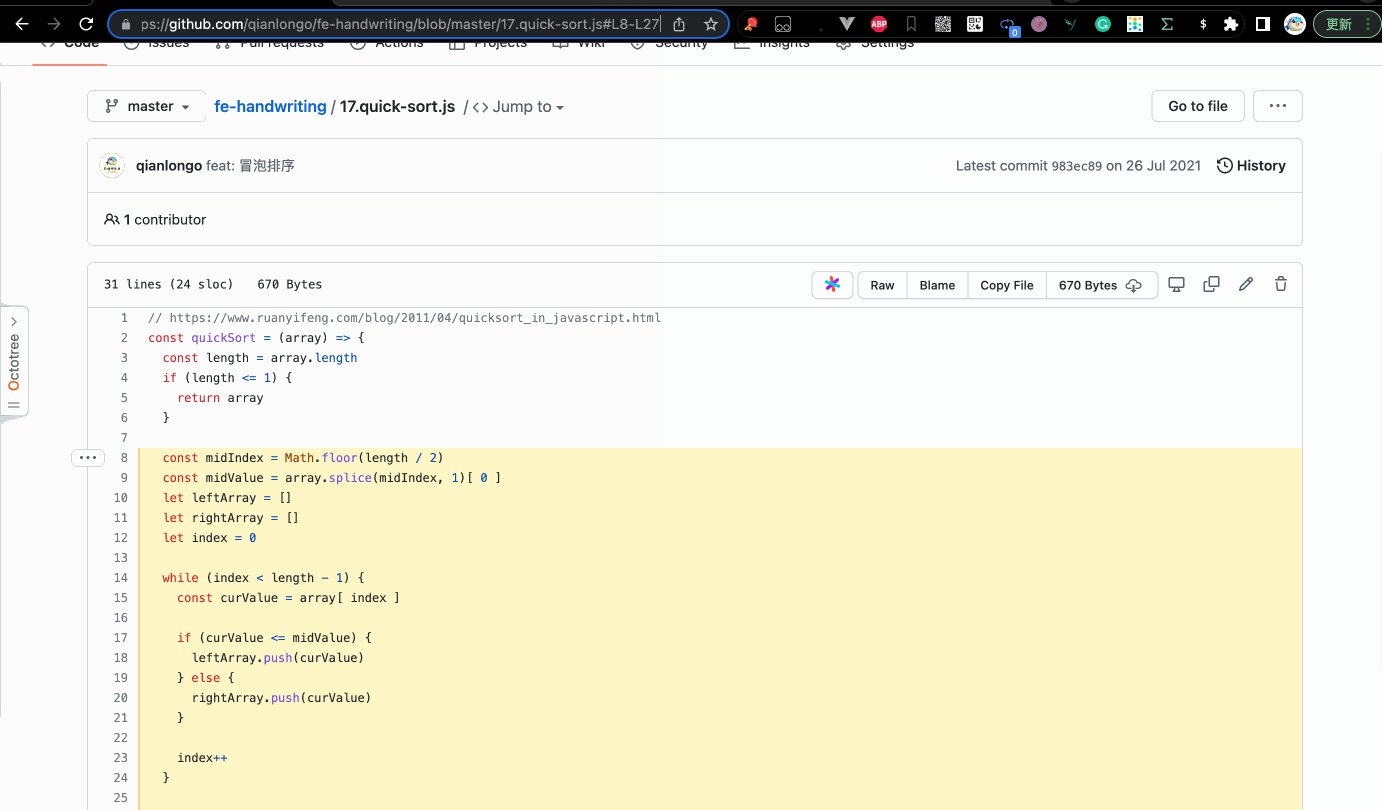
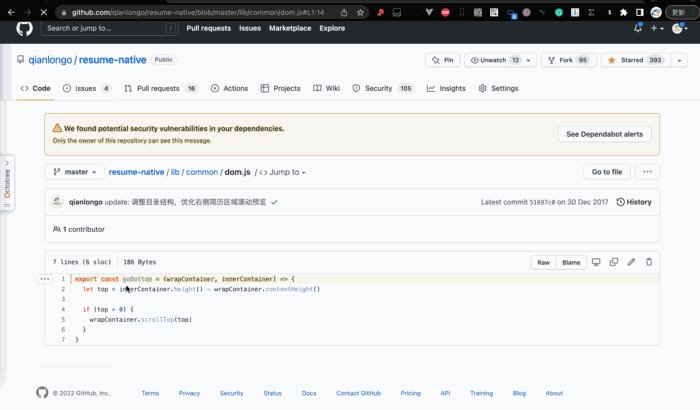
3. Partagez des lignes de code désignées avec d'autres
Parfois, vous spécifiez une certaine ligne de code et partagez son emplacement avec d'autres, comme ceci : 
Comment Quoi faire faire?

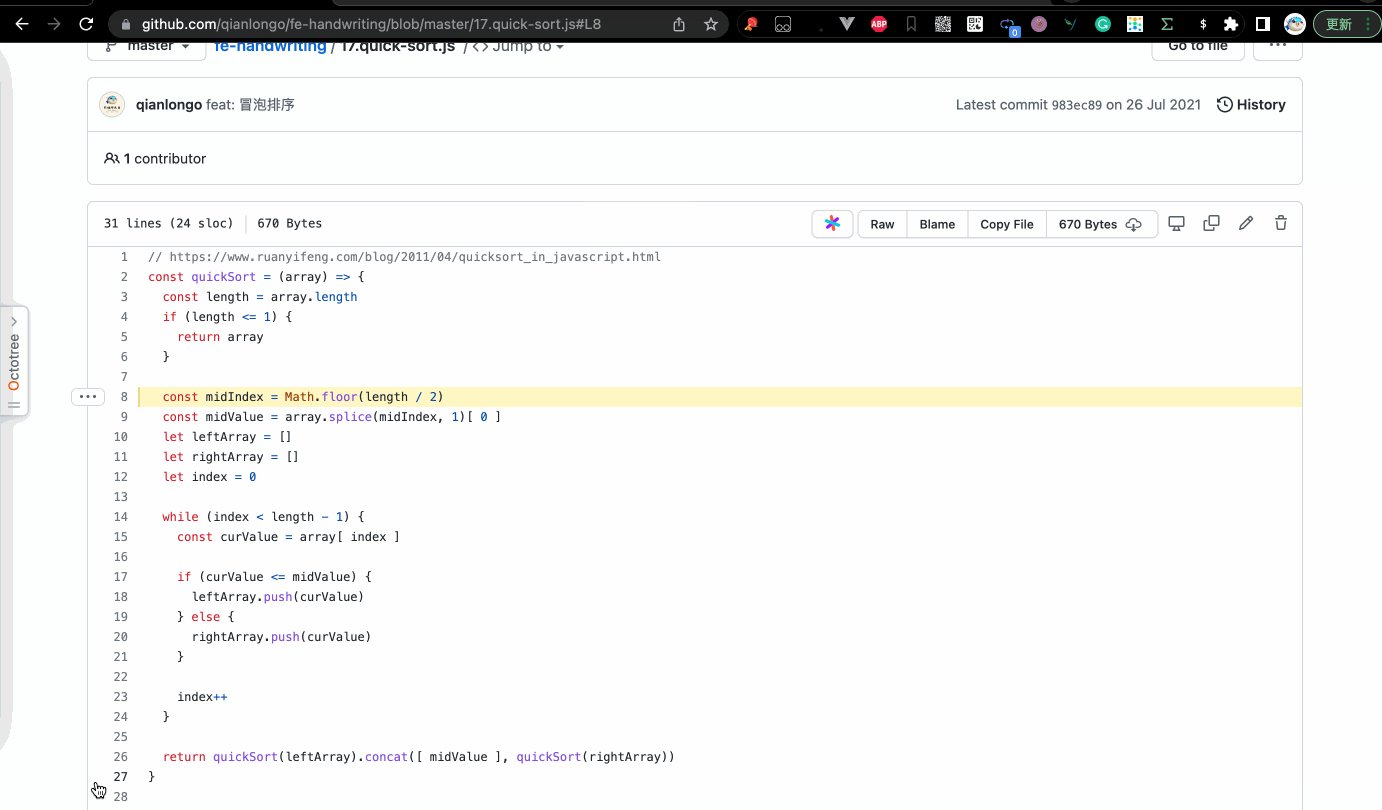
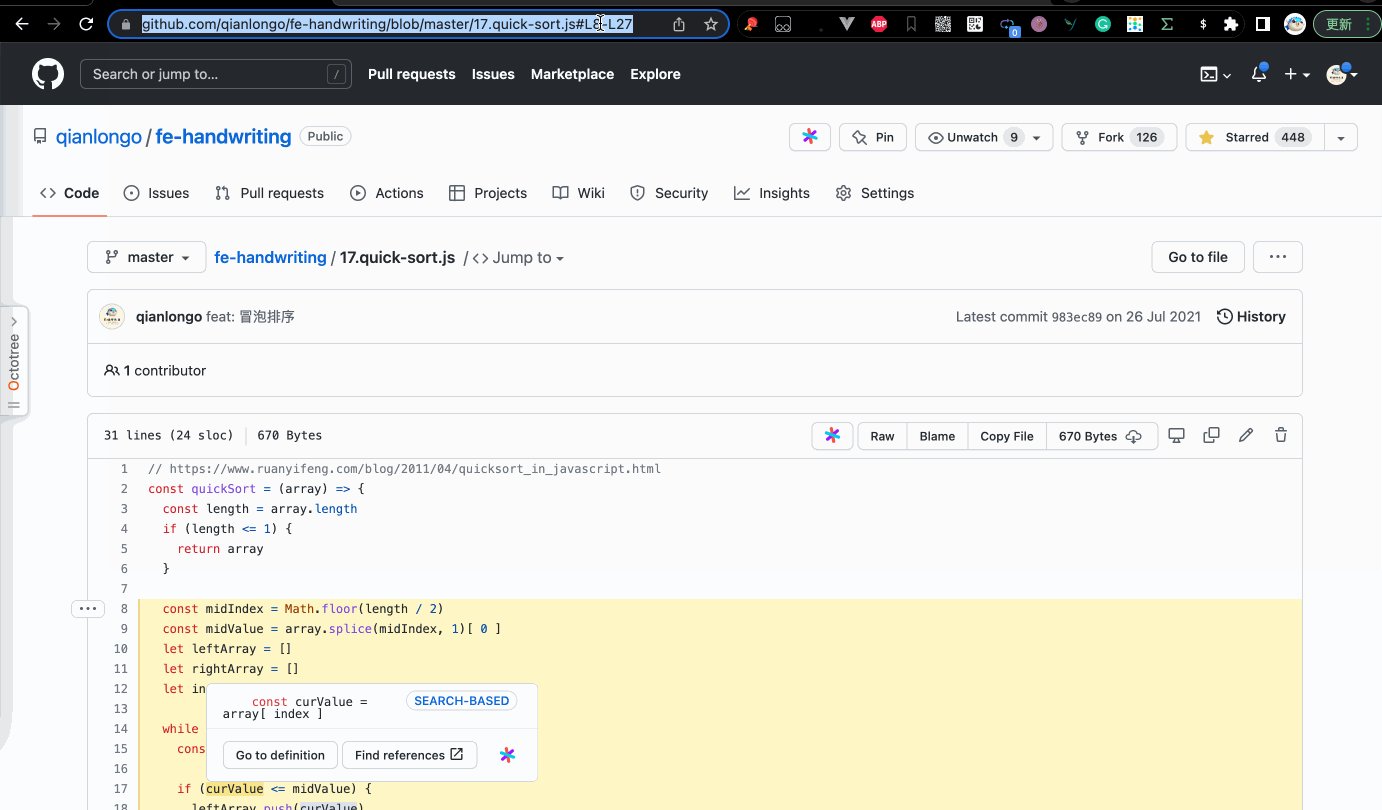
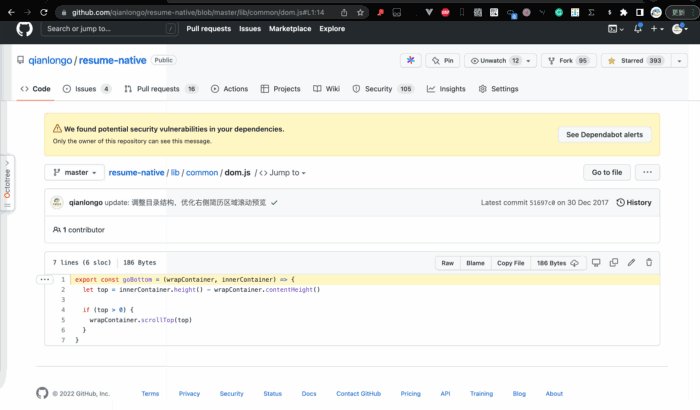
4. Partagez plusieurs lignes de code spécifiées avec d'autres
Puisque nous pouvons créer un lien vers une seule ligne de code, nous pouvons créer un lien vers plusieurs lignes de code.
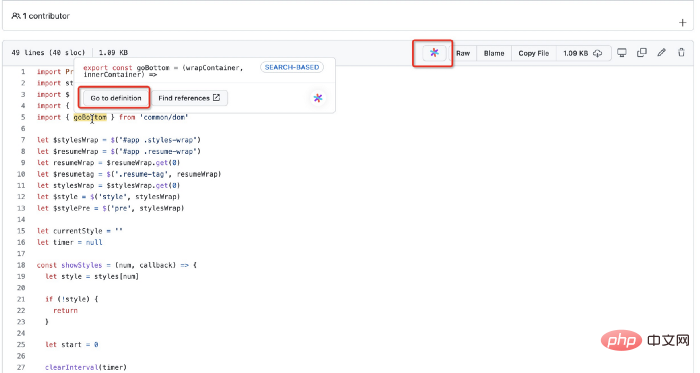
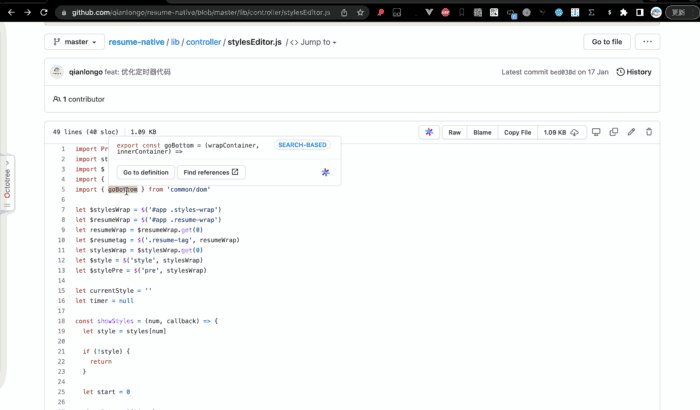
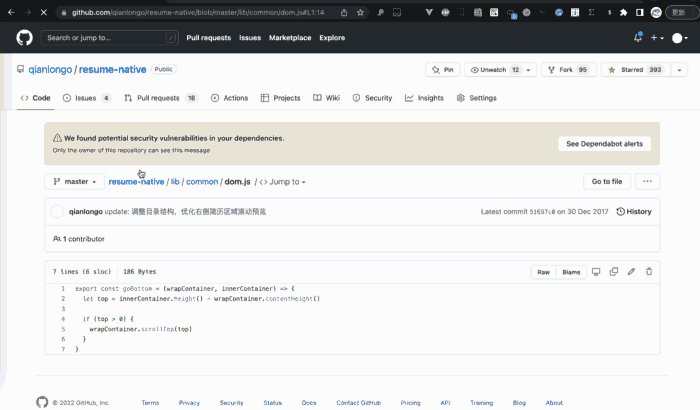
Comment créer un lien rapide vers l'endroit où la fonction est définie ? Je vous recommande un plug-in Chrome appelé sourcegraph.
Une fois le plug-in installé, un bouton apparaîtra lorsque la souris est placée là où la fonction est utilisée. Cliquez pour créer un lien vers l'endroit où il est défini.


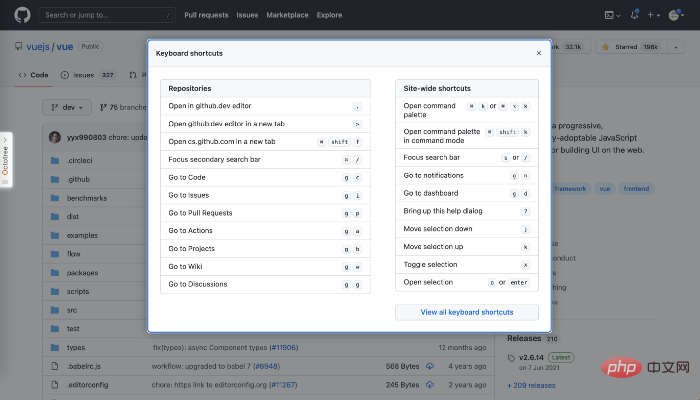
GitHub fournit de nombreux raccourcis pour nous aider à lire le code, mais s'en souvenir n'est pas une tâche facile, vous avez de la chance que vous puissiez les utiliser "Maj"+"" pour afficher la liste des touches de raccourci.

Pour plus de connaissances liées à la programmation, veuillez visiter : Introduction à la programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Construisez votre propre serveur git
Construisez votre propre serveur git
 La différence entre git et svn
La différence entre git et svn
 git annuler le commit soumis
git annuler le commit soumis
 Comment annuler l'erreur de commit git
Comment annuler l'erreur de commit git
 Comment comparer le contenu des fichiers de deux versions dans git
Comment comparer le contenu des fichiers de deux versions dans git
 Quelles sont les méthodes permettant à Docker d'entrer dans le conteneur ?
Quelles sont les méthodes permettant à Docker d'entrer dans le conteneur ?
 Quelles sont les principales fonctions de Redis ?
Quelles sont les principales fonctions de Redis ?
 Ouvrir le dossier personnel sur Mac
Ouvrir le dossier personnel sur Mac