 outils de développement
outils de développement
 sublime
sublime
 Un article pour configurer simplement l'environnement de développement Lua de Sublime
Un article pour configurer simplement l'environnement de développement Lua de Sublime
Un article pour configurer simplement l'environnement de développement Lua de Sublime
本篇文章给大家带来了关于sublime的相关知识,其中主要介绍了关于配置lua开发环境的相关问题,Lua 是一个非常小巧的嵌入式编程语言,经常会被嵌入到 Redis、Nginx 等系统中,下面一起来看一下,希望对大家有帮助。

推荐学习:sublime教程
Windows 下编写 Lua 程序
Lua 是一个非常小巧的嵌入式编程语言,经常会被嵌入到 Redis、Nginx 等系统中,对原有系统做一些功能的灵活扩展。一般来讲,Lua 脚本极大程度都会运行在 Linux 下,也因此官方只提供了 Linux 下的安装包。但是在学习、开发和测试阶段,我们使用的都是 Windows 环境,那么在 Windows 下能够直接编译就方便多了,官方虽然没有提供,但是社区是有的,下面来看看具体的如何进行操作吧。
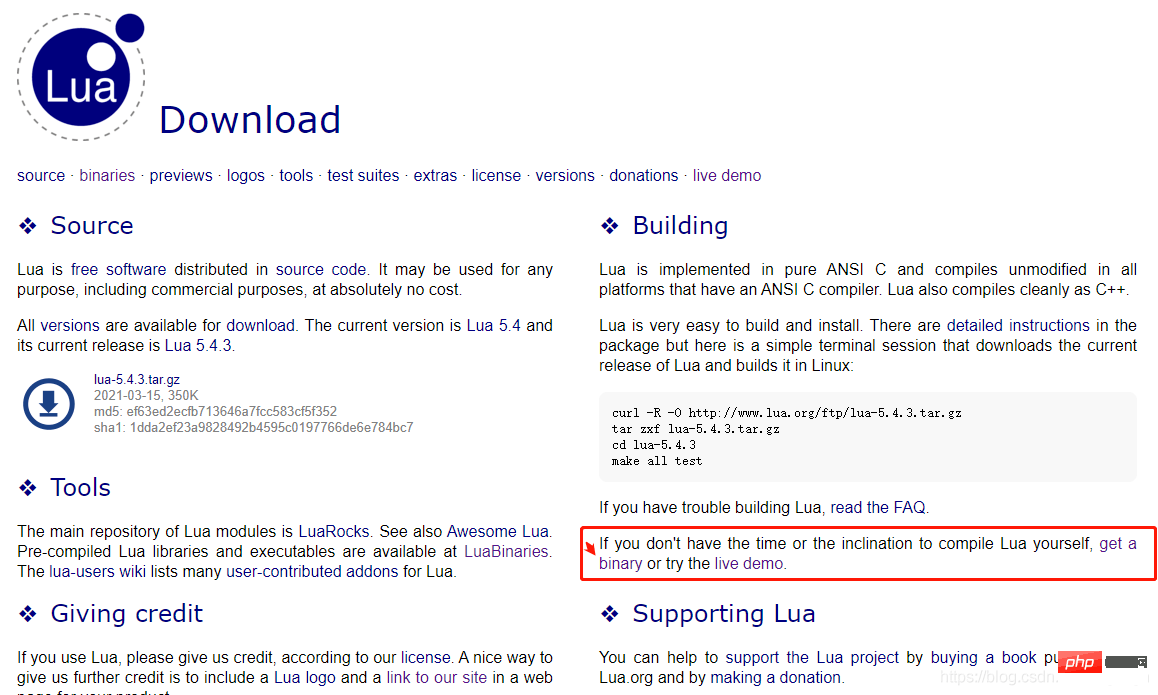
1、在 lua 的官网点击 download,调整到下载页,如下图

2、点击上图中红色框中的,get binary 获取二进制文件

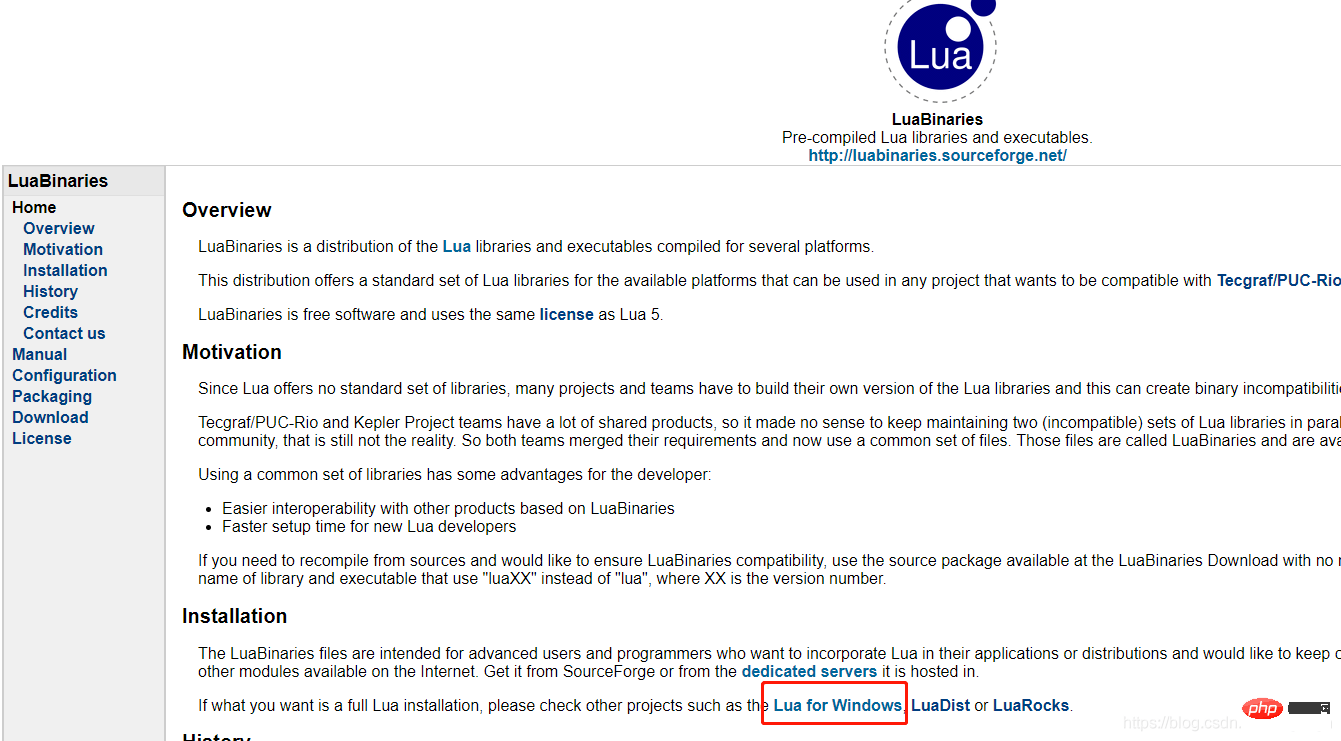
3、在打开的页面中,看到 Lua for Windows ,点进去,跳转到 github 页面

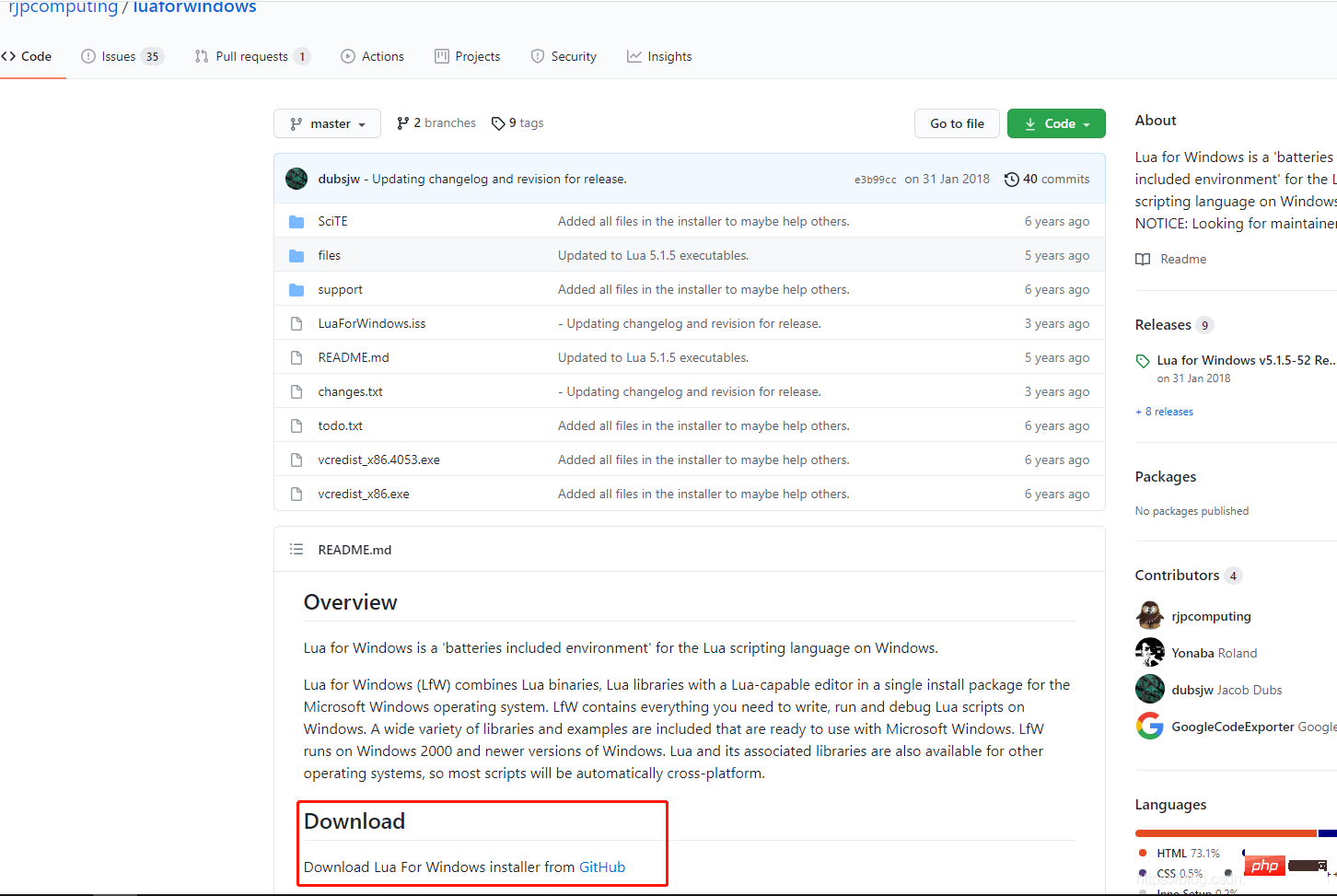
4、点击到 Download,跳转到下载页,选择指定的版本进行下载就可以了,最后下载的文件如下。
5、安装就可以了,这里不再详细截图了。
6、打开命令行进行验证
到这里,在 Windows 下 Lua 就安装完毕了。
7、选择自己顺手的 IDE 工具,开发 lua 可以使用 notepad++,这个编辑器支持 lua 的语法高亮和关键字提示。
8、执行你的 lua 脚本
好了,到这里就可以在 Windows 下进行 lua 脚本的编译和执行了。
Sublime 配置 lua 开发环境傻瓜式教学
打开 Sublime,点击 Tools→Build System→New Build System。
用下面的代码替换自动生成的代码
{
"cmd":["D:\\programming\\C++程序设计\\Lua_build\\Debug\\Lua.exe"/*引号部分为你的Lua.exe绝对路径*/,"$file"],
"file_regex":"^(?:lua:)?[\t](...*?):([0-9]*):?([0-9]*)",
"selector":"source.lua"
}Ctrl+s 保存,文件名改为 mlua(不要改文件后缀),点击保存。
Tools→Build System→mlua
这样,我们就完成了 Sublime 和 lua 的连接。可以使用 lua 在 Sublime 上尽情的开发了。
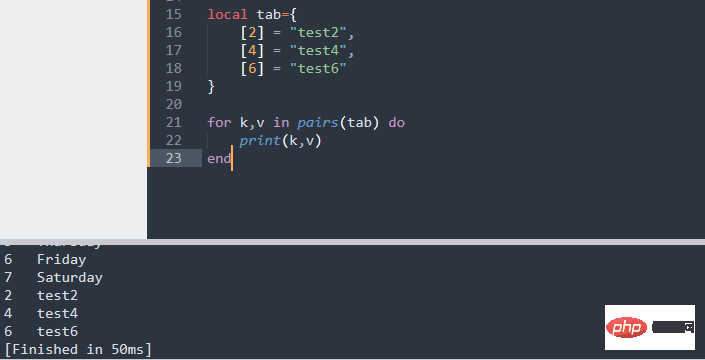
下面是测试。在 Sublime 上新建一个文件输入 print (“hello lua”),Ctrl+s 保存。保存好后按 F7 运行

大功告成!
推荐学习:sublime教程
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Que dois-je utiliser pour ouvrir le HTML ?
Apr 21, 2024 am 11:33 AM
Que dois-je utiliser pour ouvrir le HTML ?
Apr 21, 2024 am 11:33 AM
Pour ouvrir des fichiers HTML, vous devez utiliser un navigateur tel que Google Chrome ou Mozilla Firefox. Pour ouvrir un fichier HTML à l'aide d'un navigateur, procédez comme suit : 1. Ouvrez votre navigateur. 2. Faites glisser et déposez le fichier HTML dans la fenêtre du navigateur, ou cliquez sur le menu Fichier et sélectionnez Ouvrir.
 Quel logiciel est bon pour la programmation Python ?
Apr 20, 2024 pm 08:11 PM
Quel logiciel est bon pour la programmation Python ?
Apr 20, 2024 pm 08:11 PM
IDLE et Jupyter Notebook sont recommandés pour les débutants, et PyCharm, Visual Studio Code et Sublime Text sont recommandés pour les étudiants intermédiaires/avancés. Les IDE cloud Google Colab et Binder fournissent des environnements Python interactifs. D'autres recommandations incluent Anaconda Navigator, Spyder et Wing IDE. Les critères de sélection comprennent le niveau de compétence, la taille du projet et les préférences personnelles.
 Comment ouvrir un fichier local en HTML
Apr 22, 2024 am 09:39 AM
Comment ouvrir un fichier local en HTML
Apr 22, 2024 am 09:39 AM
HTML peut être utilisé pour ouvrir des fichiers locaux comme suit : Créez un fichier .html et importez la bibliothèque jQuery. Créez un champ de saisie qui permet à l'utilisateur de sélectionner un fichier. Écoutez l'événement de sélection de fichier et utilisez un objet FileReader() pour lire le contenu du fichier. Affichez le contenu du fichier lu sur la page Web.
 Comment utiliser le code copié en python
Apr 20, 2024 pm 06:26 PM
Comment utiliser le code copié en python
Apr 20, 2024 pm 06:26 PM
Voici les étapes pour utiliser le code copié en Python : Copiez et collez le code dans un éditeur de texte. Créez un fichier Python. Exécutez le code à partir de la ligne de commande. Comprenez à quoi sert le code et comment il fonctionne. Modifiez le code si nécessaire et réexécutez-le.
 Comment créer un fichier py en python
May 05, 2024 pm 07:57 PM
Comment créer un fichier py en python
May 05, 2024 pm 07:57 PM
Étapes pour créer un fichier .py en Python : ouvrez un éditeur de texte (tel que Notepad, TextMate ou Sublime Text). Créez un nouveau fichier et entrez le code Python en faisant attention à l'indentation et à la syntaxe. Lors de l'enregistrement du fichier, utilisez une extension .py (par exemple, my_script.py).
 Que puis-je utiliser pour ouvrir du HTML ?
Apr 21, 2024 am 11:36 AM
Que puis-je utiliser pour ouvrir du HTML ?
Apr 21, 2024 am 11:36 AM
Les fichiers HTML peuvent être ouverts à l'aide d'un navigateur (tel que Chrome, Firefox, Edge, Safari, Opera) : recherchez le fichier HTML (extension .html ou .htm) faites un clic droit/appuyez longuement sur le fichier ; ; sélectionnez le fichier que vous souhaitez utiliser le navigateur.
 Créer et ouvrir des documents HTML vides
Apr 09, 2024 pm 12:06 PM
Créer et ouvrir des documents HTML vides
Apr 09, 2024 pm 12:06 PM
Créez un document HTML : utilisez un éditeur de texte pour saisir la structure HTML et enregistrez-la sous forme de fichier .html. Ouvrez un document HTML : double-cliquez sur le fichier ou utilisez l'option Fichier > Ouvrir de votre navigateur. Cas pratique : Créez un nouveau fichier HTML, ajoutez un titre, une feuille de style et un contenu, puis enregistrez-le sous forme de fichier .html.
 Quel logiciel d'édition HTML est facile à utiliser ?
Apr 17, 2024 am 04:54 AM
Quel logiciel d'édition HTML est facile à utiliser ?
Apr 17, 2024 am 04:54 AM
Pour résumer, les éditeurs HTML suivants sont très appréciés : Visual Studio Code : multiplateforme, riche en fonctionnalités, gratuit et open source. Sublime Text : logiciel payant hautes performances, hautement personnalisable. Atom : multiplateforme, évolutif, open source et gratuit. Brackets : dédiés au développement front-end, interface intuitive, open source et gratuit. Notepad++ : léger, rapide, puissant, open source et gratuit. Lorsque vous choisissez un éditeur HTML, tenez compte de facteurs tels que la compatibilité de la plateforme, la fonctionnalité, l'extensibilité, le prix et la convivialité.





