
bootstrap peut être utilisé pour les pages jsp ; les pages jsp font référence à des pages qui ajoutent des programmes Java et des balises jsp aux fichiers de page HTML traditionnels. Il vous suffit d'utiliser la balise link pour introduire le bootstrap dans la page jsp. link href ="chemin d'amorçage" rel="feuille de style">".

L'environnement d'exploitation de ce tutoriel : système Windows 10, bootstrap version 5, ordinateur DELL G3
Le bootstrap peut-il être utilisé pour les pages jsp ? faites référence aux pages HTML traditionnelles Pages qui ajoutent des programmes Java et des balises jsp au fichier
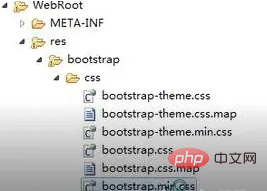
L'extension de la page JSP est .jsp ou .jspx Le serveur Web utilise cette extension pour informer le moteur JSP de traiter les éléments de la page. D'autres extensions peuvent également être utilisées pour contacter le moteur JSP via le fichier descripteur de déploiement web.xml. Comment utiliser bootstrap en jsp : 1. Créez un nouveau projet webroot. Ajoutez le dossier res à la racine Web et ajoutez-y le dossier bootstrap téléchargé2 Référencez les fichiers css et js sur les pages requises
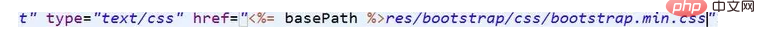
Changez le href du lien vers le chemin de min.css. dans bootstrap 
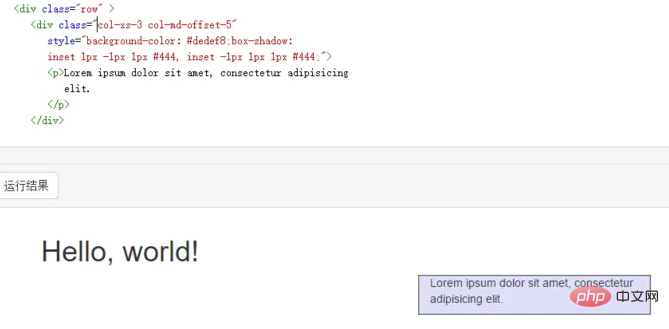
ou utilisez
Recommandations associées :  Tutoriel bootstrap
Tutoriel bootstrap
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Introduction au contenu technologique de base Java
Introduction au contenu technologique de base Java
 Quelle est la différence entre les téléphones mobiles 4g et 5g ?
Quelle est la différence entre les téléphones mobiles 4g et 5g ?
 Problèmes avec votre adaptateur sans fil ou votre point d'accès
Problèmes avec votre adaptateur sans fil ou votre point d'accès
 Quelles sont les fonctions couramment utilisées d'informix ?
Quelles sont les fonctions couramment utilisées d'informix ?
 Comment générer des nombres aléatoires en js
Comment générer des nombres aléatoires en js
 navigateur.nom de l'application
navigateur.nom de l'application
 L'environnement d'exécution du programme Java
L'environnement d'exécution du programme Java
 ^quxjg$c
^quxjg$c
 Domaines d'application informatique
Domaines d'application informatique