Une discussion approfondie sur JavaScript
Cet article vous apporte des connaissances pertinentes sur javascript, qui incluent principalement pourquoi le moteur JavaScript est nécessaire, la relation entre le noyau du navigateur et le moteur js, les variables d'environnement et les enregistrements, etc.

【Recommandations associées : Tutoriel vidéo Javascript, front-end Web】
TypeScript remplacera-t-il JavaScript ?
- TypeScript n'apporte que la réflexion sur les types
Parce que JavaScript lui-même n'a aucune restriction sur les types de variables, les paramètres de fonction, etc. depuis longtemps
Cela peut entraîner des risques de sécurité pour notre projet - Par la suite, un problème est apparu dans JavaScript community Une série de solutions de contraintes de type
En 2014, Facebook a lancé Flow pour effectuer une vérification de type sur JavaScript
3 Le type provient de JavaScript et appartient à JavaScript
Pourquoi un moteur JavaScript est-il nécessaire
Langages de programmation de haut niveau. doivent être convertis en instructions machine finales à exécuter
En fait, que le JavaScript que nous écrivons soit donné au navigateur ou au nœud pour exécution, il sera finalement exécuté par le CPU
Nous avons donc besoin du moteur JavaScript pour nous aider à traduire le code JavaScript dans CPU instructions d'exécution
La relation entre le noyau du navigateur et le moteur JS
Ici, nous prenons WebKit comme colonne WebKit est en fait composé de deux parties :
WebCore : responsable de l'analyse HTML, mise en page, rendu et autres travaux connexes
JavaScriptCore : analyse et exécution de code JavaScript
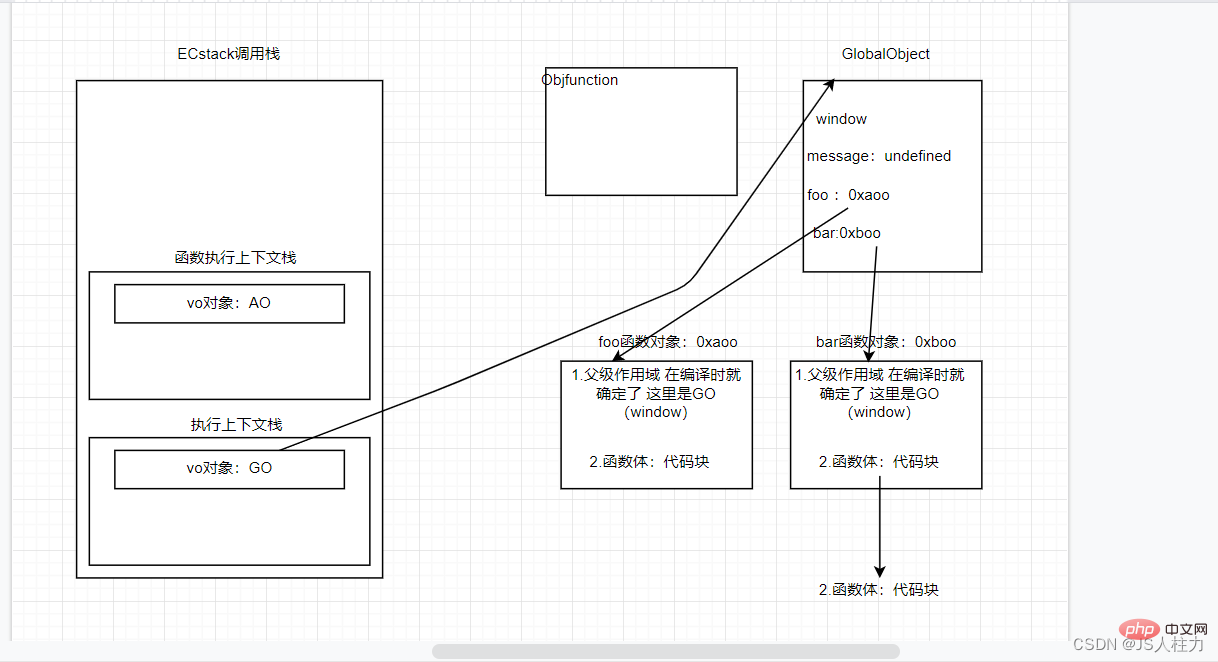
Variable Environment and Record
VO (Variable Object) Objet variable Dans la dernière norme ECMA, VO a déjà un autre nom appelé Variable Environment VE
GO (Clobal Object) objet global, contexte d'exécution global
AO (Activation Object) inclut le contexte d'exécution de fonction
gestion et fermeture de la mémoire
- Comprendre la gestion de la mémoire

Gestion de la mémoire JS
JavaScript nous allouera de la mémoire lors de la définition des variables
L'allocation de mémoire de type de données de base par JS sera allouée directement dans l'espace de pile pendant l'exécution ;
L'allocation de mémoire de type de données complexe par JS ouvrira un espace dans la mémoire du tas et fera référence au variable de valeur de retour du pointeur de cet espace
Garbage collection de JS
Parce que la taille de la mémoire est limitée, donc lorsque la mémoire n'est plus nécessaire, nous devons la libérer pour libérer plus d'espace mémoire
Garbage collection en anglais est Garbage Collection GC en abrégé
Pour les objets qui ne sont plus utilisés, nous les appelons des déchets. Ils doivent être recyclés pour libérer plus d'espace mémoire
Et notre environnement d'exécution de langage, tel que l'environnement d'exécution de Java JVM, le. Le moteur js de l'environnement d'exécution JavaScript aura un ramasse-miettes de mémoire
Nous appelons également le ramasse-miettes GC, donc dans de nombreux endroits, vous voyez que GC fait en fait référence au ramasse-miettes
Fermeture en profondeur
En informatique, c'est Définition de la fermeture (Wikipedia) :
Closure (anglais : Closure), également connue sous le nom de fermeture lexicale (Lexical Closure) ou fermeture de fonction (function Closures)
est l'implémentation de la liaison lexicale dans un langage de programmation qui prend en charge la première classe ; function Une certaine technologie ;
Dans l'implémentation, la fermeture est une structure qui stocke une fonction et un environnement associé (équivalent à une table de recherche de symboles)
La plus grande différence entre la fermeture et la fonction est que lors de la capture de la fermeture Quand , sa variable libre ; sera déterminé au moment de la capture, de sorte que même s'il est séparé du contexte de capture, il pourra toujours fonctionner comme d'habitude
Le concept de fermeture est apparu dans les années 1960, et le premier programme à mettre en œuvre la fermeture était Scheme. Nous pouvons alors comprendre pourquoi il y a des fermetures en JavaScript ;
Parce que de nombreuses conceptions en JavaScript sont dérivées de Scheme 
Jetons un coup d'œil à l'explication de MDN sur les fermetures JavaScript :
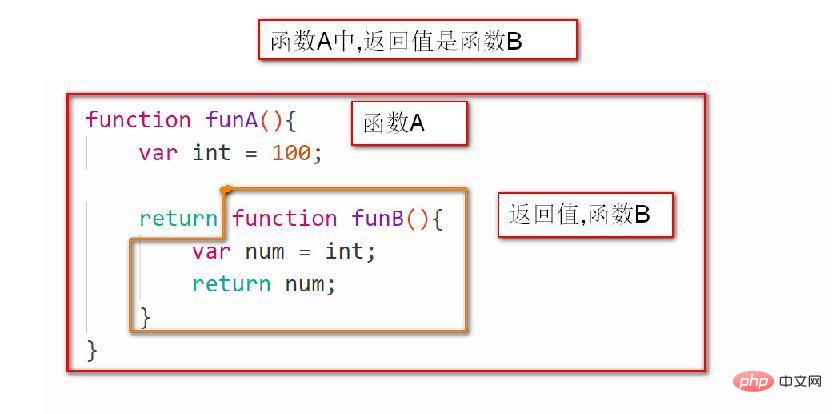
Une fonction et son état environnant (environnement lexical, environnement lexical) les références sont regroupées (ou une fonction est entourée de références). Cette combinaison est une fermeture. En d'autres termes, une fermeture permet d'accéder à la fonction externe d'une fonction interne. est créée, une fermeture sera créée en même temps que la fonction est créée ;
function foo() {
var name = 'why'
var age = 18
function bar() {
console.log('bar ',name)
}
return bar}var fun = foo()fun()Résumé : Une fonction de fonction ordinaire, si elle peut accéder aux variables libres sur lesquelles agit la couche externe, alors cette fonction est une fermeture ;
D'un point de vue large : les fonctions en JavaScript sont des fermetures ;
D'un point de vue étroit : si une fonction en JavaScript accède à la variable externe, alors c'est une fermeture ;
this指向
在全局作用域下:
浏览器:window
node环境:{}
箭头函数 arrow function
箭头函数是ES6 之后增加的一种编写函数的方法,并且它比函数表达式更加简洁;
箭头函数不会绑定this、arguments属性;
箭头函数不能作为构造函数来使用(不能和new一起来使用,会抛出错误)
认识arguments
arguments是一个对应于 传递给函数的参数的类(伪)数组(array-like) 对象
理解JvaScript纯函数
函数式编程中有一个非常重要的概念叫做纯函数,JavaScript符合函数式编程的规范,所以也有纯函数的概念;
纯函数的维基百科定义:
在程序设计中,若一个函数符合以下条件,那么这个函数辈称为纯函数
此函数在相同的输入值时,需要产生相同的输出
函数的输出和输入值以外的其他隐藏信息或状态无关,也和由I/O设备产生的外部输出无关
改函数不能有语义上可观察的函数副作用,诸如 “触发事件”,使输出设备输出,或更改输出值以外物件的内容等
总结:
确定的输入,一定产生确定的输出;
函数在执行过程中,不能产生副作用;
副作用:
JavaScript 柯里化
柯里化也是属于函数式编程里面一个非常重要的概念
维基百科解释:
在计算机科学中,柯里化(Currying) ,又译为卡瑞化 或加里化
是八接收多个参数的函数,变成接收一个单一参数(最初函数的第一个参数)的函数,并且返回接受余下的参数,而且返回结果的新函数
柯里化声称:如果你固定某些参数,你将得到接受余下参数的一个函数
总结:
只传递给函数一部分参数来调用它,让它返回一个函数区处理剩余的参数;
这个过程就称为柯里化
为什么需要柯里化:
在函数式编程中,我们其实往往希望一个函数处理的问题尽可能的单一,而不是将一大堆的处理过程交给一个函数来处理
function foo(x,y,c) {
return x + y + c
}
console.log(foo(10,20,30))
//柯里化
function sum(x) {
return function(y) {
return function(z) {
return x + y + z
}
}
}
var a = sum(10)(20)(30)
console.log(a )
//简化柯里化
var sum2 = x => y => z => {
return x + y + z
}
console.log(sum2(10)(20)(30 ))组合函数
组合函数(Compose) 函数是在JavaScript开发中一种对函数的使用技巧、模式:
比如我们现在需要对某个数据进行函数的调用,执行两个函数fn1 和 fn2,这两个函数是依次执行的
那么如果我们每次都需要进行两个函数的调用,操作上就会显示的重复
那么是否可以将这两个函数组合起来,自动依次调用呢?
这个过程就是对函数的组合,我们称之为组合函数(Compose Function)
其他内容
with语句
with 语句
+作用: 可以形成自己的作用域
不建议使用with语句 ,因为它可能是混淆错误和兼容性问题的根源
var obj2 = {name:'Tom',age:18,message:'obj2'}
// var message = "hello world"
function foo() {
function bar () {
with(obj2) {
console.log(message)
}
}
bar()
}
foo()eval函数
eval是一个特殊的函数,它可以将传入的字符串当作JavaScript 代码来运行
var strFn = 'var message = "Hello world"; console.log(message);'; eval(strFn)
不建议在开发中使用eval:
eval代码的可读性非常的差(代码的可读性是高质量代码的重要原则);
eval是一个字符串,那么有可能在执行的过程中辈可以篡改,那么可能会造成被攻击的风险;
eval的执行必须经过JS解释器,不能不被JS引擎优化;
严格模式 strict Mode
严格模式是一种具有限制性的JavaScript模式,从而使代码隐式的脱离了"懒散(sloppy) 模式" 支持严格模式的浏览器在监测到代码中有严格模式时,会以更加严格的方式对代码进行监测和执行 严格模式通过抛出错误来消除一些原有的静默(silent)错误 严格模式让Js引擎周期执行代码时可以进行更多的优化(不需要对一些特殊的语法进行处理)
"use strict"; // 开启严格模式var message = "hello world"console.log(message)
严格模式限制
这里我们来说几个严格模式下的严格语法限制:
JavaScript被设计为新手开发者更容易上手,所以有时候本来错误语法,被认为也是可以正常被解析的
但是在严格模式下,这种失误会被当成错误,以便可以快速的发现和修正
- 无法意外的创建全局变量
// 1. 意外创建全局变量
message = "Hello world"
console.log(message)
function foo() {
age = 20
}
foo()
console.log(age)- 严格模式会时引起静默失败(silently fail ,注:不报错也没有任何效果)的赋值操作抛出异常
//默认静态错误 true.name ='xiaoluo'; NaN = 123
- 严格模式下试图删除不可删除的属性
- 严格模式不允许函数参数有相同的名称
// 不允许函数参数有相同的名称function foo(x,y,x) {
console.log(x,y,x)}foo(10,20,30)- 不允许0 的八进制语法
var num = 0o123 // 八进制 var num2 = 0x123 // 十六进制 console.log(num,num2)
- 在严格模式下, 不允许使用with
var obj2 = {name:'Tom',age:18,message:'obj2'}
with(obj2) {
console.log(message)
}- 在严格模式下,eval 不再为上层引用变量
var strFn = 'var message = "Hello world"; console.log(message);'; eval(strFn) console.log(message)
- 严格模式下,this绑定不会默认转成对象
严格模式下,自执行函数会指向undefined
function foo() {
console.log(this) //undefined
}
foo()【相关推荐:javascript视频教程、web前端】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de reconnaissance vocale en ligne Introduction : Avec le développement continu de la technologie, la technologie de reconnaissance vocale est devenue une partie importante du domaine de l'intelligence artificielle. Le système de reconnaissance vocale en ligne basé sur WebSocket et JavaScript présente les caractéristiques d'une faible latence, d'un temps réel et d'une multiplateforme, et est devenu une solution largement utilisée. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de reconnaissance vocale en ligne.
 WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour réaliser des systèmes de surveillance en temps réel Introduction : Avec le développement rapide de la technologie Internet, les systèmes de surveillance en temps réel ont été largement utilisés dans divers domaines. L'une des technologies clés pour réaliser une surveillance en temps réel est la combinaison de WebSocket et de JavaScript. Cet article présentera l'application de WebSocket et JavaScript dans les systèmes de surveillance en temps réel, donnera des exemples de code et expliquera leurs principes de mise en œuvre en détail. 1. Technologie WebSocket
 Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de réservation en ligne. À l'ère numérique d'aujourd'hui, de plus en plus d'entreprises et de services doivent fournir des fonctions de réservation en ligne. Il est crucial de mettre en place un système de réservation en ligne efficace et en temps réel. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de réservation en ligne et fournit des exemples de code spécifiques. 1. Qu'est-ce que WebSocket ? WebSocket est une méthode full-duplex sur une seule connexion TCP.
 Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Introduction à l'utilisation de JavaScript et de WebSocket pour mettre en œuvre un système de commande en ligne en temps réel : avec la popularité d'Internet et les progrès de la technologie, de plus en plus de restaurants ont commencé à proposer des services de commande en ligne. Afin de mettre en œuvre un système de commande en ligne en temps réel, nous pouvons utiliser les technologies JavaScript et WebSocket. WebSocket est un protocole de communication full-duplex basé sur le protocole TCP, qui peut réaliser une communication bidirectionnelle en temps réel entre le client et le serveur. Dans le système de commande en ligne en temps réel, lorsque l'utilisateur sélectionne des plats et passe une commande
 JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : Construire un système efficace de prévisions météorologiques en temps réel Introduction : Aujourd'hui, la précision des prévisions météorologiques revêt une grande importance pour la vie quotidienne et la prise de décision. À mesure que la technologie évolue, nous pouvons fournir des prévisions météorologiques plus précises et plus fiables en obtenant des données météorologiques en temps réel. Dans cet article, nous apprendrons comment utiliser la technologie JavaScript et WebSocket pour créer un système efficace de prévisions météorologiques en temps réel. Cet article démontrera le processus de mise en œuvre à travers des exemples de code spécifiques. Nous
 Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript : Comment obtenir le code d'état HTTP, des exemples de code spécifiques sont requis Préface : Dans le développement Web, l'interaction des données avec le serveur est souvent impliquée. Lors de la communication avec le serveur, nous devons souvent obtenir le code d'état HTTP renvoyé pour déterminer si l'opération a réussi et effectuer le traitement correspondant en fonction de différents codes d'état. Cet article vous apprendra comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournira quelques exemples de codes pratiques. Utilisation de XMLHttpRequest
 Comment utiliser insertBefore en javascript
Nov 24, 2023 am 11:56 AM
Comment utiliser insertBefore en javascript
Nov 24, 2023 am 11:56 AM
Utilisation : En JavaScript, la méthode insertBefore() est utilisée pour insérer un nouveau nœud dans l'arborescence DOM. Cette méthode nécessite deux paramètres : le nouveau nœud à insérer et le nœud de référence (c'est-à-dire le nœud où le nouveau nœud sera inséré).
 Comment obtenir facilement le code d'état HTTP en JavaScript
Jan 05, 2024 pm 01:37 PM
Comment obtenir facilement le code d'état HTTP en JavaScript
Jan 05, 2024 pm 01:37 PM
Introduction à la méthode d'obtention du code d'état HTTP en JavaScript : Dans le développement front-end, nous devons souvent gérer l'interaction avec l'interface back-end, et le code d'état HTTP en est une partie très importante. Comprendre et obtenir les codes d'état HTTP nous aide à mieux gérer les données renvoyées par l'interface. Cet article explique comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournit des exemples de code spécifiques. 1. Qu'est-ce que le code d'état HTTP ? Le code d'état HTTP signifie que lorsque le navigateur lance une requête au serveur, le service






