8 projets Vue incontournables sur Github, venez les ajouter à votre collection ! !
Cet article partagera avec vous 8 grands projets Vue sur GitHub. Ce sont tous d'excellents projets. J'espère qu'il y en a un parmi eux que vous souhaitez collectionner.
8 projets Vue géniaux sur Github :
Marktext : Note App
YesPlayMusic : NetEase Cloud Player tiers
PicGo : Application de téléchargement d'images
PPTist : Application PPT en ligne
vue2-elm : Avoir faim
vue-element-admin : Système de gestion backend
Cider : Lecteur de musique Apple
-
newbee-mall-vue3-app : Système de gestion de centre commercial et backend
1 Marktext
Marktext est un éditeur Markdown open source simple et élégant, axé sur la vitesse et la convivialité, disponible pour Linux, macOS, et Windows. Il prend en charge l'aperçu en temps réel, l'extension Markdown, la sortie de fichiers HTML et PDF, le changement de thème, plusieurs modes d'édition, le collage d'images directement à partir du presse-papiers et d'autres fonctions.

Github : https://github.com/marktext/marktext
2 YesPlayMusic
YesPlayMusic est un lecteur cloud NetEase tiers de grande qualité qui utilise Vue.js FamilyMart Bucket. Développement. Vous pouvez utiliser le compte NetEase Cloud pour vous connecter (scanner le code QR/téléphone portable/connexion par e-mail), prendre en charge la lecture MV, l'affichage des paroles, les chansons recommandées quotidiennement, l'enregistrement automatique quotidien, la commutation automatique du mode clair/sombre, la barre tactile, le cloud musical. disque, et des touches de raccourci définies et des touches de raccourci globales et d'autres fonctions.

Github :https://github.com/qier222/YesPlayMusic
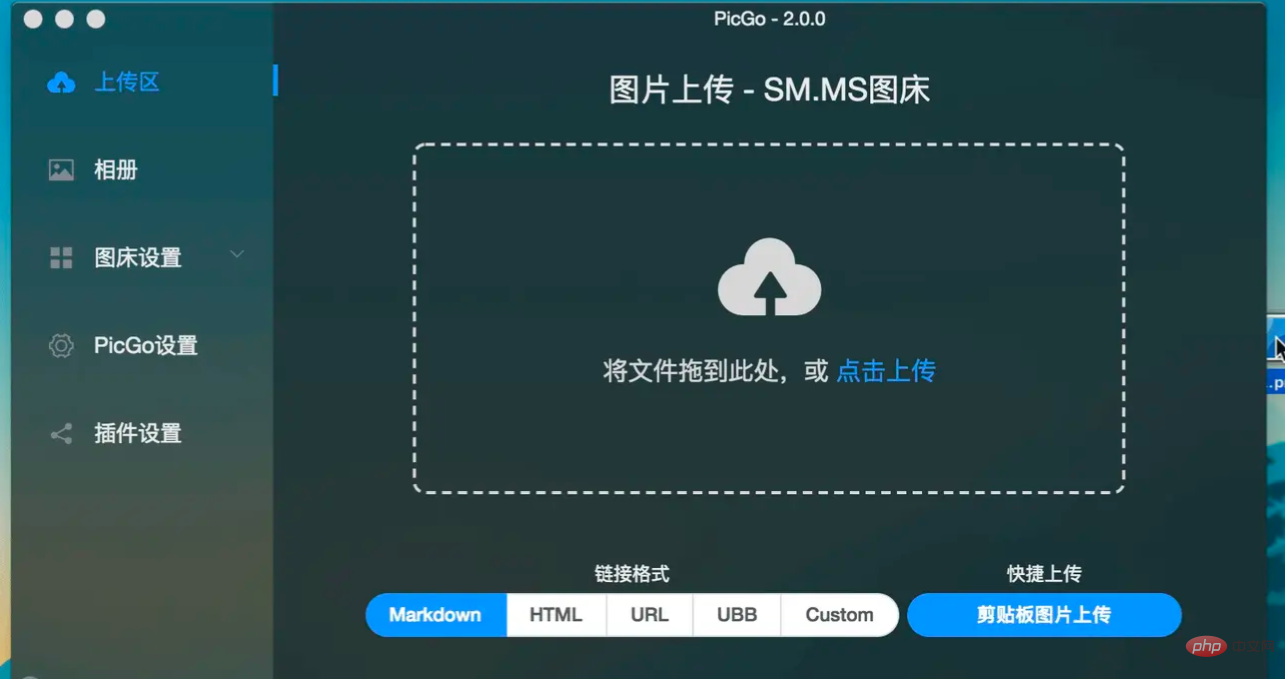
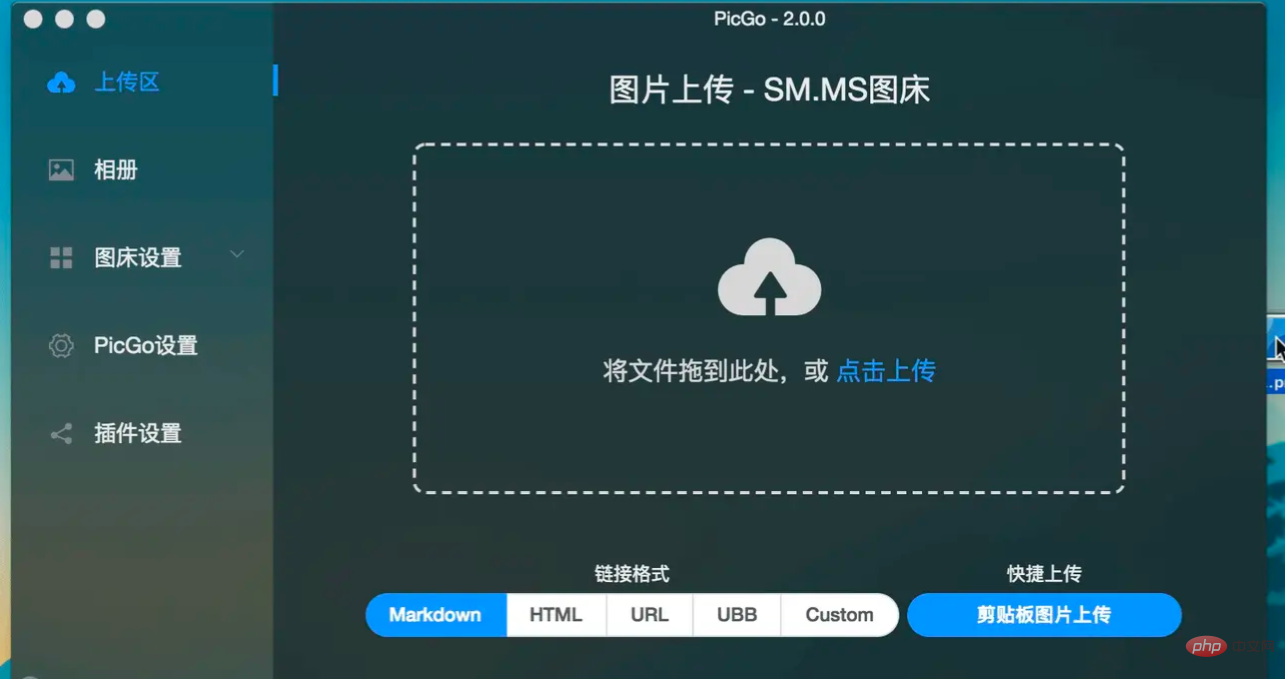
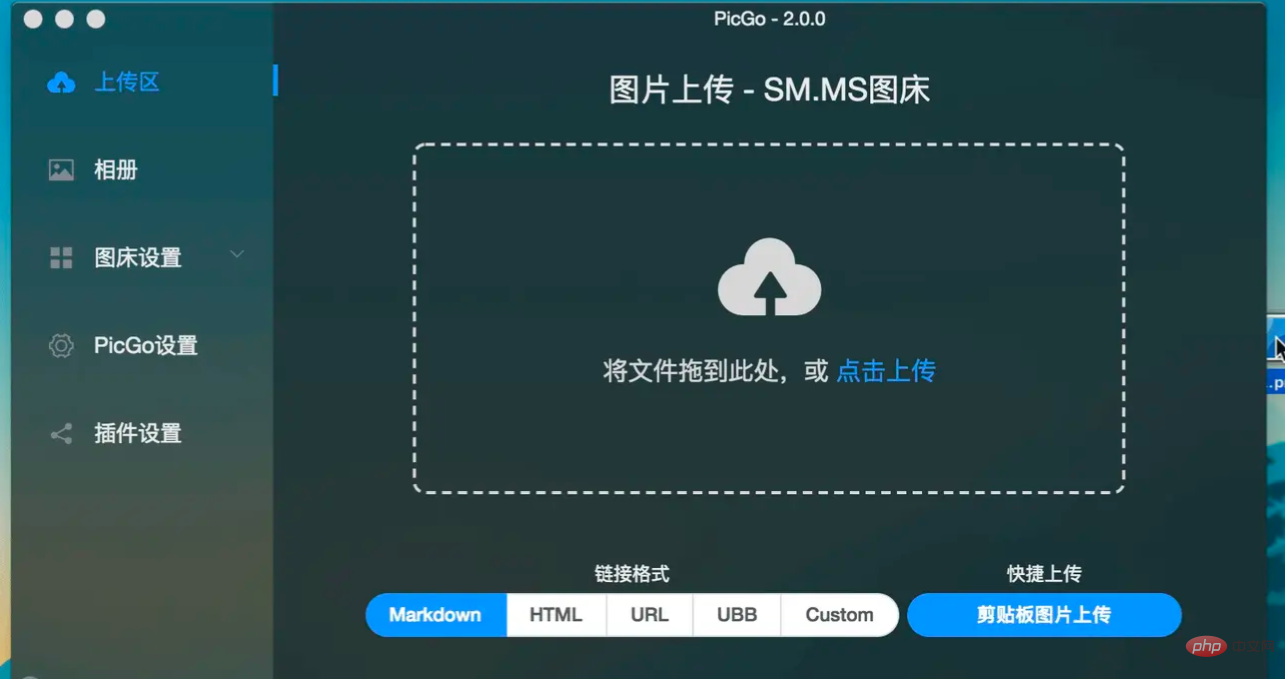
3 PicGo
PicGo est un outil permettant de télécharger rapidement des images et d'obtenir des liens URL d'images, prenant en charge une variété d'images. lit, faites glisser et déposez le téléchargement d'image, aperçu de l'image, copiez automatiquement le lien dans le presse-papiers après le téléchargement de l'image, personnalisez le format du lien copié dans le tableau, prenez en charge les touches de raccourci, prenez en charge l'appel du téléchargement PicGo en envoyant une requête HTTP, etc.

Github : https://github.com/Molunerfinn/PicGo
4 PPTist
PPTist est une application de présentation en ligne (diaporama) basée sur Vue3.x + TypeScript, elle restaure. la plupart des fonctions courantes d'Office PowerPoint et prend en charge les types d'éléments les plus couramment utilisés tels que le texte, les images, les formes, les lignes, les graphiques, les tableaux, les vidéos, les audios et les formules. Chaque élément est hautement modifiable et prend en charge de riches touches de raccourci et droites. Le menu contextuel prend en charge l'exportation de fichiers PPTX locaux, prend en charge l'édition de base et l'aperçu sur les terminaux mobiles et prend en charge PWA.

Github : https://github.com/pipipi-pikachu/PPTist
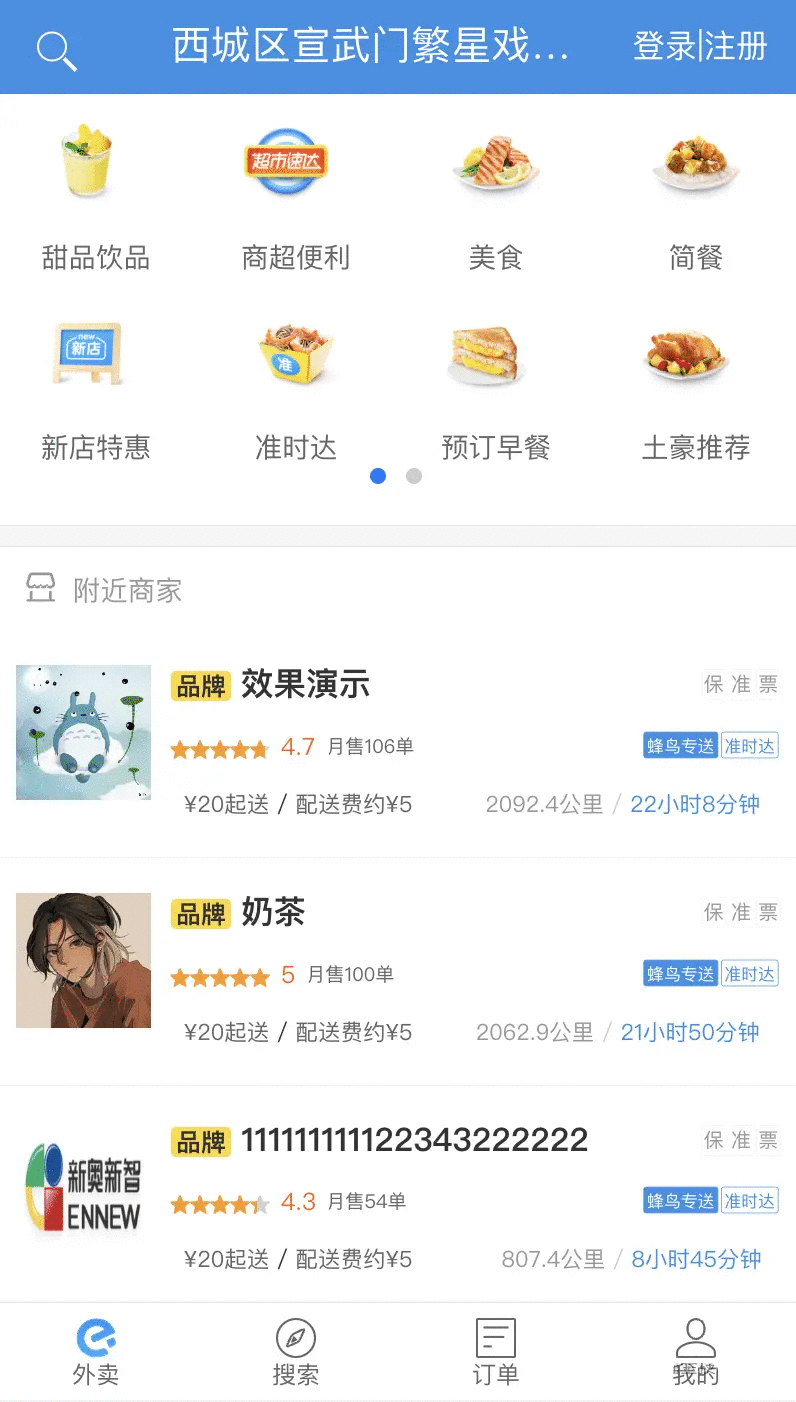
5 vue2-elm
vue2-elm est une version de 45 pages basée sur vue2 + vuex A. grande application d'une seule page imitant Ele.me, impliquant l'inscription, la connexion, l'affichage du produit, le panier, la commande, etc., ce qui est un processus complet.

Github : https://github.com/bailicangdu/vue2-elm
6. vue-element-admin
vue-element-admin est une solution front-end back-end, il est implémenté sur la base de vue et element-ui. Il utilise la dernière pile technologique frontale, la solution d'internationalisation i18n intégrée, le routage dynamique, la vérification des autorisations, affine le modèle commercial typique et fournit des composants fonctionnels riches.
Github : https://github.com/PanJiaChen/vue-element-admin
7. Cider
Cider est une nouvelle Apple Music multiplateforme basée sur Electron et Vue. js, écrite de A à Z en gardant à l'esprit à la fois les performances et les visuels.
Github : https://github.com/ciderapp/Cider
8. newbee-mall-vue3-app
Le projet newbee-mall est un fournisseur de commerce électronique intégré, comprenant le système newbee-mall mall et le système de gestion d'arrière-plan newbee-mall-admin, basé sur Spring Boot 2. X et Mall Vue 3 et développement de la pile technologique associée. Le système frontal comprend des modules tels que le portail de la page d'accueil, la classification des produits et le lancement de nouveaux produits, le carrousel de la page d'accueil, les recommandations de produits, la recherche de produits, les produits, le panier, le règlement des commandes, le processus d'affichage des commandes, la gestion des commandes, le centre des membres et le centre d'aide. Le système de gestion backend comprend des modules tels que le panneau de données, la gestion des images, la gestion des produits, la gestion des commandes, la gestion des membres, la gestion des catégories et les paramètres.
Github : https://github.com/newbee-ltd/newbee-mall-vue3-app
Adresse originale : https://juejin.cn/post/7109286956076695560
Auteur : CUGGZ
【Recommandation de didacticiel vidéo connexe : front-end Web】

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1393
1393
 52
52
 1205
1205
 24
24
 Vue.js vs react: Considérations spécifiques au projet
Apr 09, 2025 am 12:01 AM
Vue.js vs react: Considérations spécifiques au projet
Apr 09, 2025 am 12:01 AM
Vue.js convient aux projets de petite et moyenne taille et aux itérations rapides, tandis que React convient aux applications grandes et complexes. 1) Vue.js est facile à utiliser et convient aux situations où l'équipe est insuffisante ou l'échelle du projet est petite. 2) React a un écosystème plus riche et convient aux projets avec des performances élevées et des besoins fonctionnels complexes.
 Comment ajouter des fonctions aux boutons pour Vue
Apr 08, 2025 am 08:51 AM
Comment ajouter des fonctions aux boutons pour Vue
Apr 08, 2025 am 08:51 AM
Vous pouvez ajouter une fonction au bouton VUE en liant le bouton dans le modèle HTML à une méthode. Définissez la logique de la fonction de méthode et d'écriture dans l'instance Vue.
 Comment sauter une balise à Vue
Apr 08, 2025 am 09:24 AM
Comment sauter une balise à Vue
Apr 08, 2025 am 09:24 AM
Les méthodes pour implémenter le saut d'une balise dans Vue incluent: l'utilisation de la balise A dans le modèle HTML pour spécifier l'attribut HREF. Utilisez le composant routeur-link du routage Vue. Utilisez cette méthode. $ Router.push () dans JavaScript. Les paramètres peuvent être passés à travers le paramètre de requête et les itinéraires sont configurés dans les options de routeur pour les sauts dynamiques.
 Git vs GitHub: contrôle de version et hébergement de code
Apr 11, 2025 am 11:33 AM
Git vs GitHub: contrôle de version et hébergement de code
Apr 11, 2025 am 11:33 AM
Git est un système de contrôle de version et GitHub est une plate-forme d'hébergement de code basée sur GIT. Git est utilisé pour gérer les versions de code et prend en charge les opérations locales; GitHub fournit des outils de collaboration en ligne tels que le suivi des problèmes et PullRequest.
 Comment sauter à la div de Vue
Apr 08, 2025 am 09:18 AM
Comment sauter à la div de Vue
Apr 08, 2025 am 09:18 AM
Il existe deux façons de sauter des éléments div dans Vue: Utilisez le routeur Vue et ajoutez le composant routeur-link. Ajoutez l'écouteur de l'événement @Click et appelez ceci. $ Router.push () pour sauter.
 Comment utiliser la fonction interception vue
Apr 08, 2025 am 06:51 AM
Comment utiliser la fonction interception vue
Apr 08, 2025 am 06:51 AM
L'interception de la fonction dans Vue est une technique utilisée pour limiter le nombre de fois qu'une fonction est appelée dans une période de temps spécifiée et prévenir les problèmes de performance. La méthode d'implémentation est: Importer la bibliothèque Lodash: import {Debounce} de 'Lodash'; Utilisez la fonction Debounce pour créer une fonction d'interception: const debouncedFunction = Debounce (() = & gt; {/ logical /}, 500); Appelez la fonction d'interception et la fonction de contrôle est appelée au plus une fois en 500 millisecondes.
 Comment passer les paramètres pour la fonction Vue
Apr 08, 2025 am 07:36 AM
Comment passer les paramètres pour la fonction Vue
Apr 08, 2025 am 07:36 AM
Il existe deux façons principales de transmettre des paramètres aux fonctions Vue.js: passer des données à l'aide de machines à sous ou lier une fonction avec Bind, et fournir des paramètres: passer des paramètres à l'aide de slots: passer des données dans des modèles de composants, accessibles dans les composants et utilisé comme paramètres de la fonction. PASS Paramètres à l'aide de Bind Binding: Bind Fonction dans l'instance Vue.js et fournissez des paramètres de fonction.
 Comment utiliser ForEach Loop à Vue
Apr 08, 2025 am 06:33 AM
Comment utiliser ForEach Loop à Vue
Apr 08, 2025 am 06:33 AM
La boucle Foreach dans Vue.js utilise la directive V-FOR, qui permet aux développeurs d'itérer à travers chaque élément dans un tableau ou un objet et effectuer des opérations spécifiques sur chaque élément. La syntaxe est la suivante: & lt; modèle & gt; & lt; ul & gt; & lt; li v-for = & quot; item in items & gt; & gt; {{item}} & lt; / li & gt; & lt; / ul & gt; & lt; / template & gt; & am






