
uni-app est un framework frontal permettant de développer des applications multiplateformes à l'aide de Vue.js. Les développeurs écrivent un ensemble de codes qui peuvent être compilés sur plusieurs plates-formes telles que iOS, Android, H5 et des applets. Comparé au développement de mini-programmes natifs, le développement natif aux deux extrémités de l'APP entraîne des coûts d'apprentissage et de développement inférieurs. La plate-forme est livrée avec des composants riches et l'expérience d'exécution est très bonne, elle est donc largement bien accueillie par les développeurs.
Avant de commencer, les développeurs doivent télécharger et installer les outils suivants : HBuilderX : Adresse de téléchargement officielle de l'IDE
1 Créez le premier projet uni-app
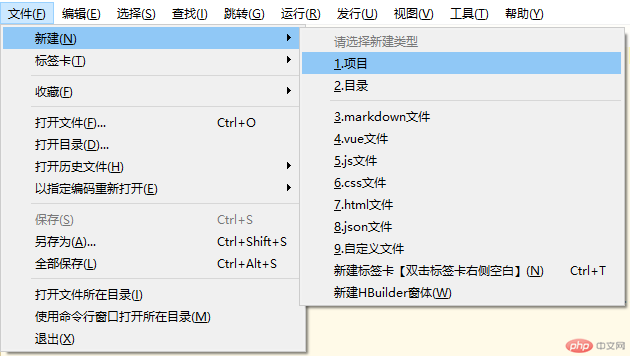
Cliquez sur Fichier->Nouveau->
Sélectionnez le projet uni-app sur la gauche, entrez le nom du projet, tel que : testez, sélectionnez le chemin du fichier, utilisez le modèle par défaut, cliquez sur Créer et vous pourrez créer avec succès un projet uni-app.

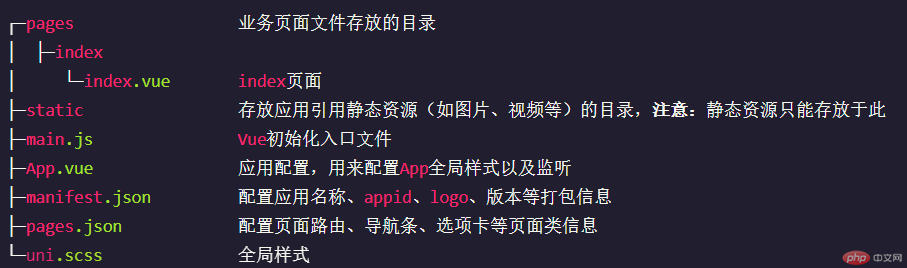
2. Introduction au répertoire du projet
Une fois le nouveau projet uni-app créé avec succès, le répertoire du projet générera le fichier image suivant :

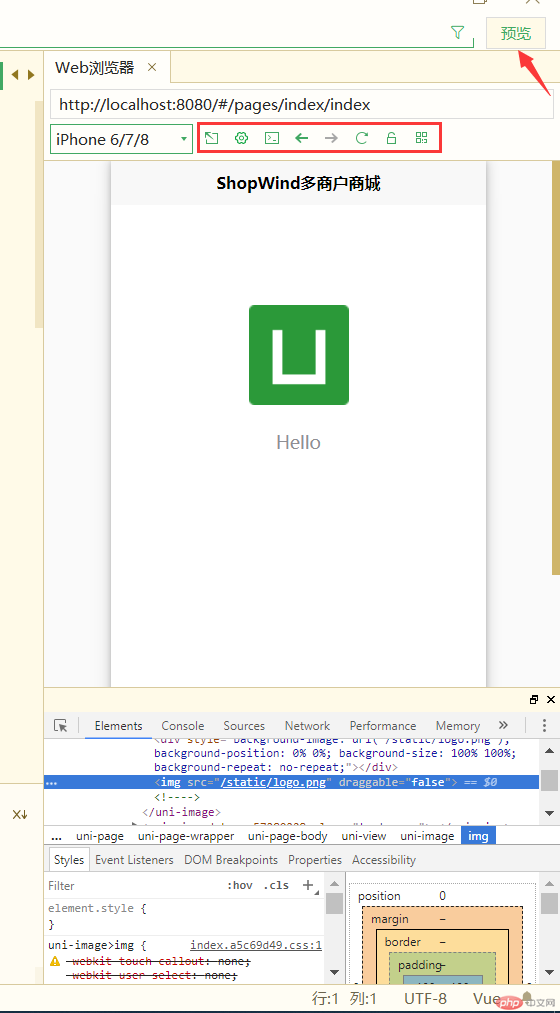
3. Le projet est créé avec succès, vous pouvez cliquer sur le bouton d'aperçu sur le côté droit des aperçus de l'outil HBuilderX dans l'outil. Vous pouvez déboguer et afficher la structure de mise en page, le style, la console, etc. via la barre d'outils d'aperçu
 4. Création et configuration de la barre d'onglets native
4. Création et configuration de la barre d'onglets native
{
"pages": [ //pages数组中第一项表示应用启动页,参考:https://uniapp.dcloud.io/collocation/pages
{
"path": "pages/index/index",
"style": {
"navigationBarTitleText": "ShopWind多商户商城"
}
}, {
"path": "pages/user/index",
"style": {
"navigationBarTitleText": "我的"
}
}, {
"path": "pages/cart/index",
"style": {
"navigationBarTitleText": "购物车"
}
}, {
"path": "pages/category/index",
"style": {
"navigationBarTitleText": "商品分类"
}
}
],
"globalStyle": {
"navigationBarTextStyle": "black",
"navigationBarTitleText": "uni-app",
"navigationBarBackgroundColor": "#F8F8F8",
"backgroundColor": "#F8F8F8"
},
"tabBar": {
"color": "#333333",
"selectedColor": "#fc2b34",
"borderStyle": "white",
"backgroundColor": "#FFFFFF",
"position": "bottom",
"list": [{
"pagePath": "pages/index/index",
"iconPath": "static/images/home.png",
"selectedIconPath": "static/images/home-hover.png",
"text": "首页"
},
{
"pagePath": "pages/category/index",
"iconPath": "static/images/gcategory.png",
"selectedIconPath": "static/images/gcategory-hover.png",
"text": "分类"
},
{
"pagePath": "pages/cart/index",
"iconPath": "static/images/cart.png",
"selectedIconPath": "static/images/cart-hover.png",
"text": "购物车"
},
{
"pagePath": "pages/user/index",
"iconPath": "static/images/my.png",
"selectedIconPath": "static/images/my-hover.png",
"text": "我的"
}
]
}
}5. Importez le package de ressources statiques (image)
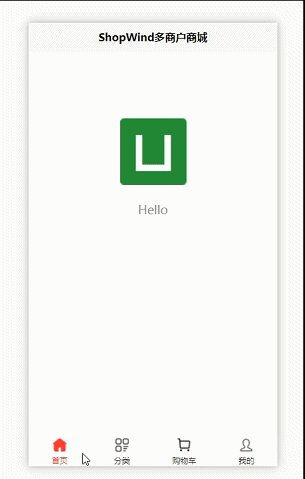
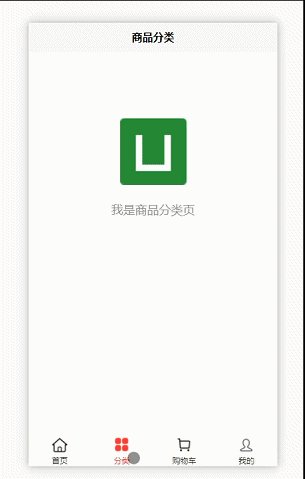
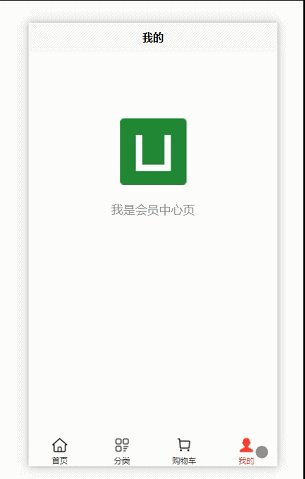
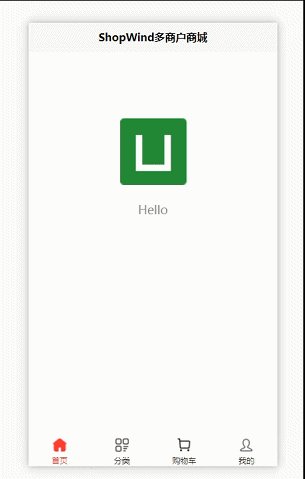
6. le projet est construit, et l'effet est le suivant

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 centos7 fermer le pare-feu
centos7 fermer le pare-feu
 Windows change le type de fichier
Windows change le type de fichier
 Comment utiliser la fonction de filtre
Comment utiliser la fonction de filtre
 Encyclopédie ChatGPT nationale gratuite
Encyclopédie ChatGPT nationale gratuite
 Comment acheter et vendre du Bitcoin sur Huobi.com
Comment acheter et vendre du Bitcoin sur Huobi.com
 Comment résoudre le problème selon lequel Tomcat ne peut pas afficher la page
Comment résoudre le problème selon lequel Tomcat ne peut pas afficher la page
 Utilisation de la fonction sqrt en Java
Utilisation de la fonction sqrt en Java
 Comment utiliser la fonction de classement
Comment utiliser la fonction de classement