
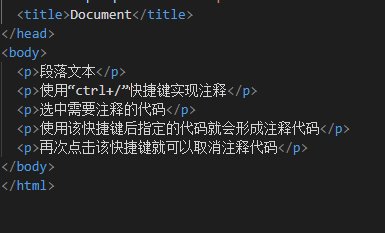
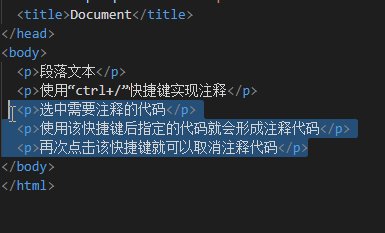
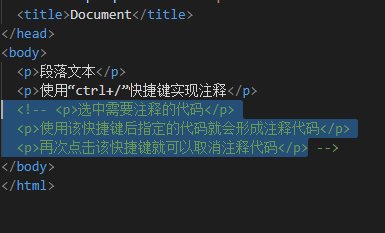
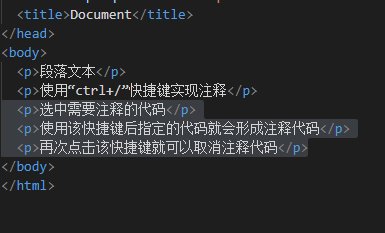
Les commentaires HTML5 ont des touches de raccourci ; vous pouvez utiliser la touche de raccourci "ctrl+/" pour commenter. Après avoir sélectionné le code qui doit être commenté, l'utilisation de cette touche de raccourci ajoutera "" pour commenter le code encapsulé. Cliquez à nouveau sur la touche de raccourci pour décommenter le code.

L'environnement d'exploitation de ce tutoriel : système Windows 10, version HTML5, ordinateur Dell G3.
 Le contenu annoté n'est pas affiché dans le navigateur, donc le contenu. de l'annotation est en fait visible par les programmeurs et n'est pas affichée sur la page.
Le contenu annoté n'est pas affiché dans le navigateur, donc le contenu. de l'annotation est en fait visible par les programmeurs et n'est pas affichée sur la page.
Mais dans le processus de développement actuel, c'est une bonne habitude de programmation d'insister pour commenter le code clé, car dans le travail réel, de nombreux collègues travaillent généralement ensemble pour terminer le développement d'un projet, et des commentaires raisonnables peuvent aider les collègues à vérifier si votre code est capable de comprendre rapidement ce que fait cette partie de votre code, d'améliorer l'efficacité du développement et de réduire les coûts de maintenance ultérieurs. Ainsi, lorsque vous écrivez une fonction ou une logique métier plus complexe, n'oubliez pas de la commenter.
Un autre problème est qu'il est encore un peu gênant d'écrire directement pendant le processus de développement lui-même. Désormais, la plupart des éditeurs fournissent des touches de raccourci pour vous permettre de commenter rapidement une phrase ou un morceau de code. Vous pouvez utiliser "Ctrl+/" pour commenter rapidement une ligne de contenu. Si vous devez commenter plusieurs lignes, sélectionnez directement plusieurs lignes et exécutez les touches de raccourci pour terminer le commentaire. Bien sûr, vous pouvez également décommenter si vous pouvez commenter. . Pour décommenter, il vous suffit de suivre les instructions lorsque vous commentez le code. Exécutez à nouveau "ctrl+/" pour annuler le commentaire.
(Partage vidéo d'apprentissage :
tutoriel vidéo CSSCe qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Quelles sont les méthodes de production de production d'animation html5 ?
Quelles sont les méthodes de production de production d'animation html5 ?
 La différence entre HTML et HTML5
La différence entre HTML et HTML5
 utilisation de la fonction de palette de couleurs Matlab
utilisation de la fonction de palette de couleurs Matlab
 Utilisation de la balise embed
Utilisation de la balise embed
 Processus d'achat et de vente de Bitcoin sur Huobi.com
Processus d'achat et de vente de Bitcoin sur Huobi.com
 Une liste complète des commandes de raccourci CAO
Une liste complète des commandes de raccourci CAO
 jsonp résout les problèmes inter-domaines
jsonp résout les problèmes inter-domaines
 vscode exécute le langage C
vscode exécute le langage C
 Comment utiliser la jointure gauche
Comment utiliser la jointure gauche