 interface Web
interface Web
 js tutoriel
js tutoriel
 Explication détaillée du mappage faible de JavaScript et des connaissances faibles en matière de collection
Explication détaillée du mappage faible de JavaScript et des connaissances faibles en matière de collection
Explication détaillée du mappage faible de JavaScript et des connaissances faibles en matière de collection
Cet article vous apporte des connaissances pertinentes sur javascript, qui présente principalement les problèmes liés à la cartographie faible et aux collections faibles. J'espère qu'il sera utile à tout le monde.

[Recommandations associées : tutoriel vidéo javascript, front-end web]
En termes simples, si une variable ou un objet est "inaccessible", alors il n'est pas nécessaire que cette variable ou cet objet continue à être sauvegardé en mémoire et doit être recyclé.
Par exemple :
let xiaoming = {name:'xiaoming'}//创建一个对象,并用变量xiaoming引用
xiaoming = null //将变量xiaoming置空,从而使对象{name:'xiaoming'}不可达
//{name:'xiaoming'}对象被回收Si un objet est référencé par un tableau et d'autres objets, tant qu'il fait référence au tableau et que l'objet existe dans le tableau, alors cet objet est également considéré comme accessible.
Objets dans le tableau :
let xiaoming = {name:'xiaoming'}
let arr = [xiaoming]
xiaoming = null //将变量xiaoming置空
//对象{name:'xiaoming'}由于存在于数组中,并不会被释放De même, si on utilise un objet comme clé de Map, si Map existe, alors l'objet ne sera pas recyclé par le moteur . Map的键,如果Map存在,那么对象就不会被引擎回收。
Map中的键对象:
let xiaoming = {name:'xiaoming'}
let map = new Map()
map.set(xiaoming,'a boy')
xiaoming = null //将变量xiaoming置空
//对象{name:'xiaoming'}由于是map的键,并不会被释放WeapMap在释放键对象的处理上和Map有着本质上的不同,简单来讲,WeapMap不会因为对象作为键而阻止垃圾回收。
WeakMap
WeakMap和Map的区别可分为三个方面:
-
WeakMap只能以对象作为键
let weakMap = new WeakMap()
let obj = {name:'obj'}
weakMap.set(obj,'obj as the key')
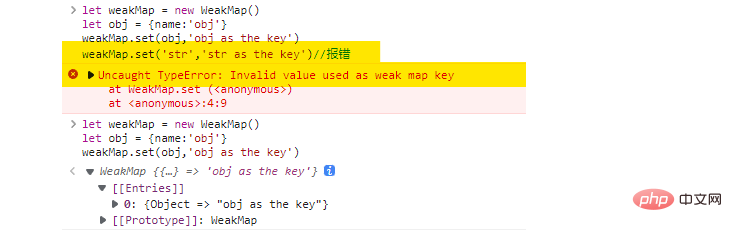
weakMap.set('str','str as the key')//报错代码执行结果如下:

可见,当我们使用字符串作为key时,程序不能正常执行。
- 不阻止引擎对键(对象)的回收
也就是说,如果一个对象除了WeakMap的引用之外没有其他引用,那么这个对象就会被系统回收。
举个例子:
let weakMap = new WeakMap()
let obj = {name:'obj'}
weakMap.set(obj,'obj as the key')
obj = null //将变量obj置空
//此时,对象{name:'obj'}就会被回收-
WeakMap支持的方法有限
-
WeakMap不支持迭代 -
WeakMap不支持keys() -
WeakMap不支持values() -
WeakMap不支持entires()
所以,我们没有办法获得所有的键值对。
WeakMap只能使用如下方法:
-
weakMap.get(key)获取键值对 -
weakMap.set(key,val)设置键值对 -
weakMap.delete(key)删除键值对 -
weakMap.has(key)判断是否存在
之所以要限制WeakMap的数据访问方式,是因为JavaScript引擎释放对象的时机是无法确定的。
当一个对象失去了所有的引用之后,JavaScript引擎有可能会立即释放对象占用的空间,也有可能再等一等。
所以,在某一时刻,WeakMap的元素数量是不能确定的。(试想一下,如果一个对象在失去所有的引用之后,我们遍历WeakMap的元素,可能会得到不同的结果。)
WeakMap使用案例
WeakMap的应用场景通常是存储一个“属于”对象的数据,当这个对象不存在时,“属于”这个对象的数据也应该随之释放。
有一个非常适合使用WeakMap`的历史故事:“狡兔死,走狗烹;飞鸟尽,良弓藏”。
如果我们用JavaScript代码描述这个故事,就应该用WeakMap:
let weakMap = new WeakMap()
let rabbit = {name:'rabbit'} //狡兔
let runDog = {name:'runDog'} //走狗
let flyBird = {name:'flyBird'} //飞鸟
let goodBow = {name:'goodBow'} //良弓
weakMap.set(rabbit,runDog)
weakMap.set(flyBird,goodBow)
rabbit = null //狡兔死
flyBird = null //飞鸟尽
//随即,走狗和良弓都会被释放,也可能不是立刻就释放
//这个故事告诉我们,当走狗没有啥好下场,可能不是立刻就被
//弄死了,但是迟早要弄死WeakSet
和Set相比,WeakSet有以下不同点:
-
WeakSet只能添加对象元素 -
WeakSet不阻止系统对元素的回收 -
WeakSet支持add()、has()、delete() -
WeakSet不支持size属性和keys()方法
我们可以用WeakMap来验证一些存在性信息,或者验证"是/否"等状态,例如,我们可以使用WeakMap判断用户是否在线:
let onlineUser = new WeakMap()
let zhangSan = {name:'张三'}
let liSi = {name:'李四'}
let wangEr = {name:'王二'}
let maZi = {name:'麻子'}
function login(user){
... ...
onlineUser.add(user)
}
//判断用户是否在线
function isOnline(user){
return onlineUser.has(user)
}WeakMap和WeakSet
Map : 🎜rrreee🎜WeapMap est fondamentalement différent de Map dans le traitement de libération des objets clés. en d'autres termes, WeapMap n'empêche pas le garbage collection à cause des objets comme clés. 🎜WeakMap
🎜La différence entreWeakMap et Map peut être divisée en trois aspects : 🎜WeakMap code >Seuls les objets peuvent être utilisés comme clés
 🎜🎜On peut voir que lorsque nous utilisons des chaînes comme
🎜🎜On peut voir que lorsque nous utilisons des chaînes comme clé, le programme ne peut pas s'exécuter normalement. 🎜- N'empêche pas le moteur de recycler les clés (objets)
WeakMap S'il n'y a pas d'autres références, alors l'objet sera recyclé par le système. 🎜🎜Par exemple : 🎜rrreee<ol start="3"><li>
<code>WeakMap prend en charge des méthodes limitées
WeakMapL'itération n'est pas prise en charge-
WeakMapn'est pas prise en chargekeys() -
WeakMapn'est pas prise en chargevalues() -
WeakMappris en charge ne prend pas en chargeentires()
WeakMap ne peut utiliser que les méthodes suivantes : 🎜-
weakMap.get(key)Obtenir des paires clé-valeur - lowMap.set(key,val)
weakMap.delete(key)Supprimer la paire clé-valeur lowMap.has(key)Déterminer s'il existeWeakMap est due à le moteur JavaScript Le moment de la libération d'un objet ne peut pas être déterminé. 🎜🎜Lorsqu'un objet perd toutes ses références, le moteur JavaScript peut libérer immédiatement l'espace occupé par l'objet, ou il peut attendre un moment. 🎜🎜Donc, à un certain moment, le nombre d'éléments de WeakMap ne peut pas être déterminé. (Imaginez, si nous parcourons les éléments de WeakMap après qu'un objet ait perdu toutes ses références, nous pourrions obtenir des résultats différents.) 🎜Cas d'utilisation de WeakMap
🎜 Le scénario d'application de WeakMap consiste généralement à stocker les données "appartenant" à un objet. Lorsque l'objet n'existe pas, les données "appartenant" à l'objet doivent également être libérées. 🎜🎜Il existe une histoire historique qui convient très bien à l'utilisation de WeakMap` : "Quand le lapin rusé meurt, les laquais sont cuits ; quand les oiseaux sont partis, le bon arc est caché." 🎜🎜Si nous utilisons du code JavaScript pour décrire cette histoire, nous devrions utiliser WeakMap:🎜rrreeeWeakSet
🎜 etSet Par rapport à WeakSet, il existe les différences suivantes : 🎜-
WeakSetne peut ajouter que des éléments d'objet WeakSetN'empêche pas le système de recycler les éléments-
WeakSetsupporteadd(),has(), delete () -
WeakSetne prend pas en charge l'attributsizeet la méthodekeys() ol>🎜Nous pouvons utiliser -
WeakMapne peut utiliser que des objets comme clés. Lorsque toutes les références externes à la clé sont perdues (aucune autre variable à l'exception deWeakMapne fait référence à l'objet clé), WeakMap n'empêche pas le moteur de recycler les valeurs clés. Une fois recyclé, l'élément correspondant àWeakMapn'existe plus. -
WeakSet只能存储对象,一旦对象元素丢失外部所有的引用(除了WeakSet以外,没有别的变量引用元素对象),WeakSet不会阻止引擎对元素的回收。一经回收,WeakSet中对应的元素就消失了。 - 它们共同的优点是,可以在合适的场景中降低对象对内存的占用。
- 不支持
clear()、size、keys()、values()等方法
WeakMap pour vérifier certaines informations d'existence, ou vérifier un statut tel que "oui/non". Par exemple, nous pouvons utiliser WeakMap". > pour déterminer si l'utilisateur est en ligne : 🎜 rrreee🎜La limitation de WeakMap et WeakSet est qu'ils ne peuvent pas itérer et obtenir tous les éléments à la fois, ce qui n'affecte pas leur importance rôle dans des endroits très critiques. 🎜Résumé
WeakMap只能以对象作为键,当键的所有外部引用丢失后(除了WeakMap以外没有别的变量引用键对象),WeakMap不会阻止引擎对键值的回收。一经回收,WeakMap对应的元素就不存在了。WeakMap和WeakSetWeakSet ne peut stocker que des objets. Une fois que l'élément objet perd toutes les références externes (à l'exception de WeakSet, aucune autre variable ne fait référence à l'objet élément), WeakSet. > WeakSet n'empêche pas le moteur de recycler les éléments. Une fois recyclés, les éléments correspondants dans WeakSet disparaissent.
Ne prend pas en charge clear(), size, keys(), values() et d'autres méthodes
WeakMap et WeakSet sont souvent utilisées pour stocker les structures de données associées à l'objet "principal" une fois que l'objet "principal" est perdu. sa signification, l'association correspondante Les structures de données sont supprimées naturellement. 【Recommandations associées : tutoriel vidéo javascript, 🎜front-end web🎜】🎜Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de reconnaissance vocale en ligne Introduction : Avec le développement continu de la technologie, la technologie de reconnaissance vocale est devenue une partie importante du domaine de l'intelligence artificielle. Le système de reconnaissance vocale en ligne basé sur WebSocket et JavaScript présente les caractéristiques d'une faible latence, d'un temps réel et d'une multiplateforme, et est devenu une solution largement utilisée. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de reconnaissance vocale en ligne.
 WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour réaliser des systèmes de surveillance en temps réel Introduction : Avec le développement rapide de la technologie Internet, les systèmes de surveillance en temps réel ont été largement utilisés dans divers domaines. L'une des technologies clés pour réaliser une surveillance en temps réel est la combinaison de WebSocket et de JavaScript. Cet article présentera l'application de WebSocket et JavaScript dans les systèmes de surveillance en temps réel, donnera des exemples de code et expliquera leurs principes de mise en œuvre en détail. 1. Technologie WebSocket
 Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Introduction à l'utilisation de JavaScript et de WebSocket pour mettre en œuvre un système de commande en ligne en temps réel : avec la popularité d'Internet et les progrès de la technologie, de plus en plus de restaurants ont commencé à proposer des services de commande en ligne. Afin de mettre en œuvre un système de commande en ligne en temps réel, nous pouvons utiliser les technologies JavaScript et WebSocket. WebSocket est un protocole de communication full-duplex basé sur le protocole TCP, qui peut réaliser une communication bidirectionnelle en temps réel entre le client et le serveur. Dans le système de commande en ligne en temps réel, lorsque l'utilisateur sélectionne des plats et passe une commande
 Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de réservation en ligne. À l'ère numérique d'aujourd'hui, de plus en plus d'entreprises et de services doivent fournir des fonctions de réservation en ligne. Il est crucial de mettre en place un système de réservation en ligne efficace et en temps réel. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de réservation en ligne et fournit des exemples de code spécifiques. 1. Qu'est-ce que WebSocket ? WebSocket est une méthode full-duplex sur une seule connexion TCP.
 JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : Construire un système efficace de prévisions météorologiques en temps réel Introduction : Aujourd'hui, la précision des prévisions météorologiques revêt une grande importance pour la vie quotidienne et la prise de décision. À mesure que la technologie évolue, nous pouvons fournir des prévisions météorologiques plus précises et plus fiables en obtenant des données météorologiques en temps réel. Dans cet article, nous apprendrons comment utiliser la technologie JavaScript et WebSocket pour créer un système efficace de prévisions météorologiques en temps réel. Cet article démontrera le processus de mise en œuvre à travers des exemples de code spécifiques. Nous
 Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript : Comment obtenir le code d'état HTTP, des exemples de code spécifiques sont requis Préface : Dans le développement Web, l'interaction des données avec le serveur est souvent impliquée. Lors de la communication avec le serveur, nous devons souvent obtenir le code d'état HTTP renvoyé pour déterminer si l'opération a réussi et effectuer le traitement correspondant en fonction de différents codes d'état. Cet article vous apprendra comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournira quelques exemples de codes pratiques. Utilisation de XMLHttpRequest
 Comment utiliser insertBefore en javascript
Nov 24, 2023 am 11:56 AM
Comment utiliser insertBefore en javascript
Nov 24, 2023 am 11:56 AM
Utilisation : En JavaScript, la méthode insertBefore() est utilisée pour insérer un nouveau nœud dans l'arborescence DOM. Cette méthode nécessite deux paramètres : le nouveau nœud à insérer et le nœud de référence (c'est-à-dire le nœud où le nouveau nœud sera inséré).
 JavaScript et WebSocket : créer un système de traitement d'images en temps réel efficace
Dec 17, 2023 am 08:41 AM
JavaScript et WebSocket : créer un système de traitement d'images en temps réel efficace
Dec 17, 2023 am 08:41 AM
JavaScript est un langage de programmation largement utilisé dans le développement Web, tandis que WebSocket est un protocole réseau utilisé pour la communication en temps réel. En combinant les puissantes fonctions des deux, nous pouvons créer un système efficace de traitement d’images en temps réel. Cet article présentera comment implémenter ce système à l'aide de JavaScript et WebSocket, et fournira des exemples de code spécifiques. Tout d’abord, nous devons clarifier les exigences et les objectifs du système de traitement d’images en temps réel. Supposons que nous disposions d'un appareil photo capable de collecter des données d'image en temps réel.





