
Css3 flottant signifie que l'élément s'éloignera du flux normal du document et se déplacera vers la gauche ou la droite en fonction de la valeur de float jusqu'à ce que la limite extérieure touche la limite intérieure de l'élément parent ou la limite extérieure d'un autre élément flottant. élément ; flottant entraînera le déplacement de l'élément vers la gauche ou la droite, et les éléments environnants seront également réorganisés.

L'environnement d'exploitation de ce tutoriel : système Windows 10, version CSS3&&HTML5, ordinateur Dell G3.
Le soi-disant CSS float signifie que l'élément flottant s'éloignera du flux normal du document et se déplacera vers la gauche ou la droite en fonction de la valeur de float jusqu'à ce que sa limite extérieure touche la limite intérieure de l'élément parent ou un autre élément flottant à la limite extérieure.
Si l'élément A flotte et que l'élément initialement classé après l'élément constate que l'élément A n'est plus dans le flux de documents, il l'ignorera et remontera jusqu'à l'élément devant l'élément A (PS : Mais le le texte ne l'ignorera pas. Il entourera également l'élément A, c'est-à-dire que l'élément A ne se détache pas du flux de texte

CSS Float déplacera l'élément vers la gauche ou la droite, et les éléments autour. il sera également réorganisé. , est souvent utilisé pour les images, mais il est également très utile dans la mise en page
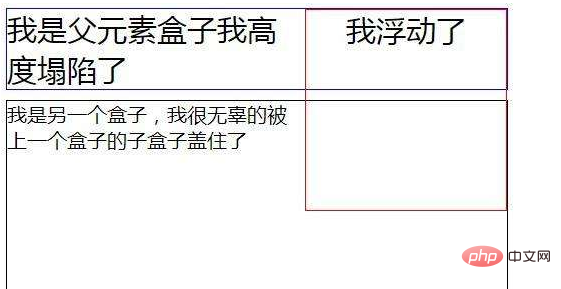
Lorsque vous utilisez float pour rompre avec le flux de documents, les autres zones ignoreront cet élément, mais le texte des autres zones le sera toujours. faites de la place pour cet élément et enveloppez-le. (On peut dire qu'il est partiellement ignoré)
Étant donné que la boîte flottante n'est pas dans le flux normal du document, les éléments de niveau bloc dans le flux normal du document se comportent comme si l'élément flottant n'existe pas
Pour la position : absolue, il est séparé du document. Les éléments fluides, les autres cases et le texte à l'intérieur d'autres cases l'ignoreront
Élément flottant :
La direction horizontale de l'élément signifie que. l'élément ne peut se déplacer que vers la gauche et la droite, mais pas vers le haut et vers le bas.
Un élément flottant essaiera de se déplacer vers la gauche ou vers la droite jusqu'à ce que son bord extérieur touche la bordure de la boîte contenant ou d'une autre boîte flottante.
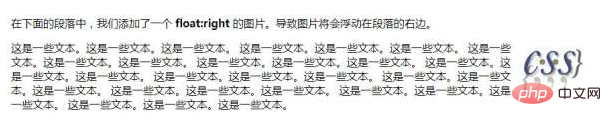
Les éléments après l'élément flottant s'enrouleront autour de lui Les éléments avant l'élément flottant ne seront pas affectés L'image flotte à droite et le flux de texte suivant s'enroulera à sa gauche : Exemple :<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
img
{
float:right;
}
</style>
</head>
<body>
<p>在下面的段落中,我们添加了一个 <b>float:right</b> 的图片。导致图片将会浮动在段落的右边。</p>
<p>
<img src="/static/imghw/default1.png" data-src="logocss.gif" class="lazy" style="max-width:90%" style="max-width:90%" / alt="Que signifie le flotteur CSS3 ?" >
这是一些文本。这是一些文本。这是一些文本。
这是一些文本。这是一些文本。这是一些文本。
这是一些文本。这是一些文本。这是一些文本。
这是一些文本。这是一些文本。这是一些文本。
这是一些文本。这是一些文本。这是一些文本。
这是一些文本。这是一些文本。这是一些文本。
这是一些文本。这是一些文本。这是一些文本。
这是一些文本。这是一些文本。这是一些文本。
这是一些文本。这是一些文本。这是一些文本。
这是一些文本。这是一些文本。这是一些文本。
</p>
</body>
</html>
(Partage vidéo d'apprentissage :  tutoriel vidéo CSS
tutoriel vidéo CSS
tutoriel vidéo HTML)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!