Le bootstrap est-il développé en Chine ?
Bootstrap n'a pas été développé au niveau national, mais par les concepteurs "Mark Otto" et "Jacob Thornton" de la société américaine Twitter ; Bootstrap est un framework frontal développé sur la base de HTML, CSS et JavaScript pour le développement rapide d'applications Web et de sites Web. .

L'environnement d'exploitation de ce tutoriel : système Windows 10, bootstrap version 5, ordinateur DELL G3
Le bootstrap est-il développé en Chine ?
bootstrap n'est pas développé en Chine
Bootstrap est un outil de développement rapide développement d'applications Web et du framework front-end du site Web. Bootstrap est basé sur HTML, CSS et JAVASCRIPT.
History
Bootstrap a été développé par Mark Otto et Jacob Thornton sur Twitter. Bootstrap est un produit open source publié sur GitHub en août 2011.
Pourquoi utiliser Bootstrap ?
Mobile-first : à partir de Bootstrap 3, le framework inclut des styles mobiles-first dans toute la bibliothèque.
Prise en charge des navigateurs : tous les principaux navigateurs prennent en charge Bootstrap.
Internet Explorer Firefox Opera Google Chrome Safari
Facile à démarrer : tant que vous avez des connaissances de base en HTML et CSS, vous pouvez commencer à apprendre Bootstrap.
Conception réactive : le CSS réactif de Bootstrap peut s'adapter aux ordinateurs de bureau, aux tablettes et aux téléphones mobiles. Pour plus d’informations sur la conception réactive, consultez Bootstrap Responsive Design.
Responsive Design
Il offre aux développeurs une solution simple et unifiée pour créer des interfaces.
Il contient de puissants composants intégrés et est facile à personnaliser.
Il fournit également une personnalisation basée sur le Web.
Il est open source.
Contenu du package Bootstrap
Structure de base : Bootstrap fournit une structure de base avec un système de grille, un style de lien et un arrière-plan. Ceci sera expliqué en détail dans la section Structure de base de Bootstrap.
CSS : Bootstrap est livré avec les fonctionnalités suivantes : paramètres CSS globaux, définition de styles d'éléments HTML de base, classes extensibles et système de grille avancé. Ceci sera expliqué en détail dans la section Bootstrap CSS.
Composants : Bootstrap contient plus d'une douzaine de composants réutilisables pour la création d'images, de menus déroulants, de navigation, de boîtes d'alerte, de boîtes contextuelles, etc. Ceci sera expliqué en détail dans la section Composants de mise en page.
Plugins JavaScript : Bootstrap comprend plus d'une douzaine de plugins jQuery personnalisés. Vous pouvez inclure tous les plug-ins directement ou les inclure individuellement. Ceci sera expliqué en détail dans la section du plugin Bootstrap.
Personnalisation : vous pouvez personnaliser les composants Bootstrap, les variables LESS et les plugins jQuery pour obtenir votre propre version.
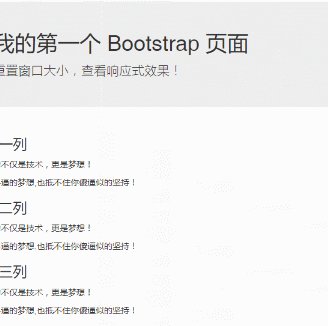
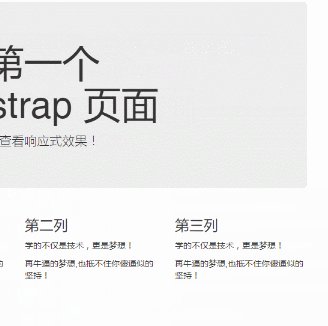
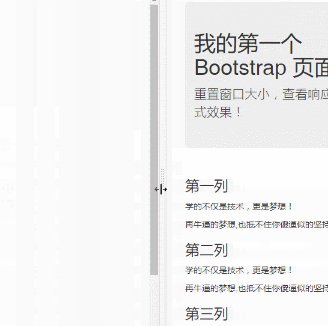
L'exemple est le suivant :
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap 实例</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/css/bootstrap.min.css">
<script src="https://cdn.staticfile.org/jquery/2.1.1/jquery.min.js"></script>
<script src="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container">
<div class="jumbotron">
<h1 id="我的第一个-nbsp-Bootstrap-nbsp-页面">我的第一个 Bootstrap 页面</h1>
<p>重置窗口大小,查看响应式效果!</p>
</div>
<div class="row">
<div class="col-sm-4">
<h3 id="第一列">第一列</h3>
<p>学的不仅是技术,更是梦想!</p>
<p>再牛逼的梦想,也抵不住你傻逼似的坚持!</p>
</div>
<div class="col-sm-4">
<h3 id="第二列">第二列</h3>
<p>学的不仅是技术,更是梦想!</p>
<p>再牛逼的梦想,也抵不住你傻逼似的坚持!</p>
</div>
<div class="col-sm-4">
<h3 id="第三列">第三列</h3>
<p>学的不仅是技术,更是梦想!</p>
<p>再牛逼的梦想,也抵不住你傻逼似的坚持!</p>
</div>
</div>
</div>
</body>
</html>Résultat de sortie :

Recommandations associées : Tutoriel bootstrap
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment faire le centrage vertical de bootstrap
Apr 07, 2025 pm 03:21 PM
Comment faire le centrage vertical de bootstrap
Apr 07, 2025 pm 03:21 PM
Utilisez Bootstrap pour implémenter Centering vertical: Flexbox Méthode: Utilisez les classes D-Flex, Justify-Content-Center et Align-Items-Center pour placer des éléments dans le conteneur Flexbox. Méthode de classe Align-Items-Center: Pour les navigateurs qui ne prennent pas en charge FlexBox, utilisez la classe Align-Items-Center, à condition que l'élément parent ait une hauteur définie.
 Comment obtenir la barre de recherche bootstrap
Apr 07, 2025 pm 03:33 PM
Comment obtenir la barre de recherche bootstrap
Apr 07, 2025 pm 03:33 PM
Comment utiliser Bootstrap pour obtenir la valeur de la barre de recherche: détermine l'ID ou le nom de la barre de recherche. Utilisez JavaScript pour obtenir des éléments DOM. Obtient la valeur de l'élément. Effectuer les actions requises.
 Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap? Introduisez Bootstrap CSS pour créer des éléments de bouton et ajoutez la classe de bouton bootstrap pour ajouter du texte du bouton
 Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Pour ajuster la taille des éléments dans Bootstrap, vous pouvez utiliser la classe de dimension, qui comprend: ajuster la largeur: .col-, .w-, .mw-ajustement Hauteur: .h-, .min-h-, .max-h-
 Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Il existe deux façons de créer une ligne divisée bootstrap: en utilisant la balise, qui crée une ligne divisée horizontale. Utilisez la propriété CSS Border pour créer des lignes de fractionnement de style personnalisées.
 Comment afficher la date de bootstrap
Apr 07, 2025 pm 03:03 PM
Comment afficher la date de bootstrap
Apr 07, 2025 pm 03:03 PM
Réponse: Vous pouvez utiliser le composant de sélecteur de date de bootstrap pour afficher les dates dans la page. Étapes: Présentez le framework bootstrap. Créez une boîte d'entrée de sélecteur de date dans HTML. Bootstrap ajoutera automatiquement des styles au sélecteur. Utilisez JavaScript pour obtenir la date sélectionnée.
 Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Pour configurer le framework Bootstrap, vous devez suivre ces étapes: 1. Référez le fichier bootstrap via CDN; 2. Téléchargez et hébergez le fichier sur votre propre serveur; 3. Incluez le fichier bootstrap dans HTML; 4. Compiler les sass / moins au besoin; 5. Importer un fichier personnalisé (facultatif). Une fois la configuration terminée, vous pouvez utiliser les systèmes, composants et styles de grille de Bootstrap pour créer des sites Web et des applications réactifs.
 Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Il existe plusieurs façons d'insérer des images dans Bootstrap: insérer directement les images, en utilisant la balise HTML IMG. Avec le composant d'image bootstrap, vous pouvez fournir des images réactives et plus de styles. Définissez la taille de l'image, utilisez la classe IMG-FLUID pour rendre l'image adaptable. Réglez la bordure en utilisant la classe IMG-border. Réglez les coins arrondis et utilisez la classe Roundée IMG. Réglez l'ombre, utilisez la classe Shadow. Redimensionner et positionner l'image, en utilisant le style CSS. À l'aide de l'image d'arrière-plan, utilisez la propriété CSS d'image d'arrière-plan.






