在bootstrap中,可以利用“.clearfix”辅助类来清除浮动的样式,辅助类是bootstrap提供的一组工具类,用于辅助项目的开发,只需要给需要清除浮动的元素设置类名为“.clearfix”即可,语法为“”。

本教程操作环境:Windows10系统、bootstrap5版、DELL G3电脑
bootstrap提供了一组工具类,用于辅助项目的开发
前台用的是bootstrap做的,遇到需要清除浮动的,查过资料之后找到了个方法。
<div class="clearfix"></div>
在需要清除浮动的地方加上这个就行了!
示例如下:
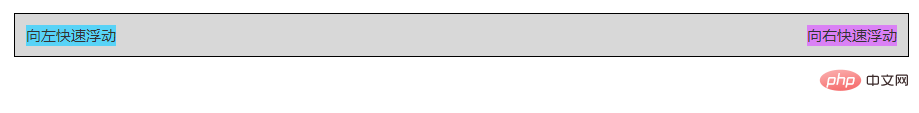
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Bootstrap 实例 - 清除浮动</title>
<link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/css/bootstrap.min.css">
<script src="https://cdn.staticfile.org/jquery/2.1.1/jquery.min.js"></script>
<script src="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script>
</head>
<body>
<div class="clearfix" style="background: #D8D8D8;border: 1px solid #000;padding: 10px;">
<div class="pull-left" style="background:#58D3F7;">
向左快速浮动
</div>
<div class="pull-right" style="background: #DA81F5;">
向右快速浮动
</div>
</div>
</body>
</html>输出结果:

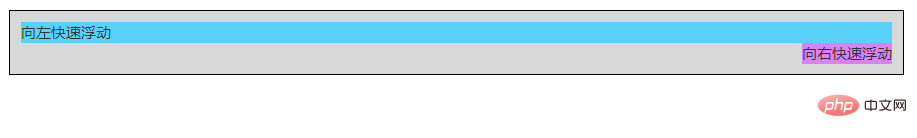
设置辅助类:
<div class="clearfix" style="background: #D8D8D8;border: 1px solid #000;padding: 10px;">
<div class="clearfix" style="background:#58D3F7;">
向左快速浮动
</div>
<div class="pull-right" style="background: #DA81F5;">
向右快速浮动
</div>
</div>输出结果:

相关推荐:bootstrap教程
以上就是bootstrap怎么清除浮动的样式的详细内容,更多请关注php中文网其它相关文章!

每个人都需要一台速度更快、更稳定的 PC。随着时间的推移,垃圾文件、旧注册表数据和不必要的后台进程会占用资源并降低性能。幸运的是,许多工具可以让 Windows 保持平稳运行。

Copyright 2014-2025 https://www.php.cn/ All Rights Reserved | php.cn | 湘ICP备2023035733号