 interface Web
interface Web
 js tutoriel
js tutoriel
 Une brève analyse des composants indépendants dans Angular et voir comment les utiliser
Une brève analyse des composants indépendants dans Angular et voir comment les utiliser
Une brève analyse des composants indépendants dans Angular et voir comment les utiliser
Cet article vous présentera les composants indépendants dans Angular, comment créer un composant indépendant dans Angular et comment importer des modules existants dans le composant indépendant. J'espère qu'il vous sera utile !

Une caractéristique intéressante d'Angular 14 est que les composants indépendants d'Angular sont enfin là.
Dans Angular 14, les développeurs peuvent essayer d'utiliser des composants indépendants pour développer divers composants, mais il convient de noter que l'API des composants indépendants Angular n'est toujours pas stable et qu'il pourrait y avoir des mises à jour destructrices dans le futur, ce n'est donc pas le cas. Il est recommandé de l'utiliser dans un environnement de production. [Recommandations de tutoriel associées : "Tutoriel angulaire"]
Comment créer un composant indépendant
Pour les composants existants, nous pouvons ajouter autonome dans @Component() : true, alors nous pouvons utiliser directement imports pour importer d'autres modules sans @NgModule().
Si vous créez un nouveau composant, vous pouvez utiliser la commande ng generate composant <name> --standalone</name> pour créer directement un composant indépendant, par exemple : @Component()中添加standalone: true的,然后我们可以在没有@NgModule()的情况下直接使用imports导入其他模块了。
如果是新建组件,可以使用ng generate component <name> --standalone</name>的命令,直接创建一个独立组件, 例如:
ng generate component button-list --standalone
@Component({
selector: 'app-button-list',
standalone: true,
imports: [
CommonModule,
],
templateUrl: './button-list.component.html',
styleUrls: ['./button-list.component.scss']
})
export class ButtonListComponent implements OnInit在独立组件中导入已有的模块
我们可以在imports中添加已有的模块,以MatButtonModule为例:
imports: [
CommonModule,
MatButtonModule,
],这样子我们就可以在ButtonListComponent中使用MatButtonModule的mat-button组件了:
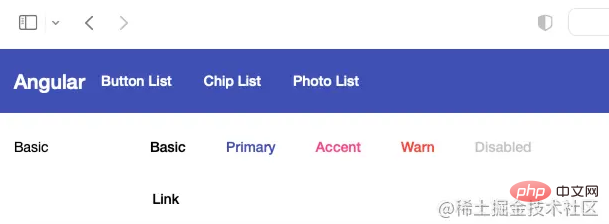
<button mat-button>Basic</button> <button mat-button color="primary">Primary</button> <button mat-button color="accent">Accent</button> <button mat-button color="warn">Warn</button> <button mat-button disabled>Disabled</button> <a mat-button href="https://damingerdai.github.io" target="_blank">Link</a>
效果图:

使用独立组件启动Angular应用
第一步, 将AppComponent设置为独立组件:
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.scss'],
standalone: true,
})
export class AppComponent {第二步,将AppModule的imports中的导入的模块加入到AppComponent的imports中,但是有两个模块例外: BrowserModule和BrowserAnimationsModule。
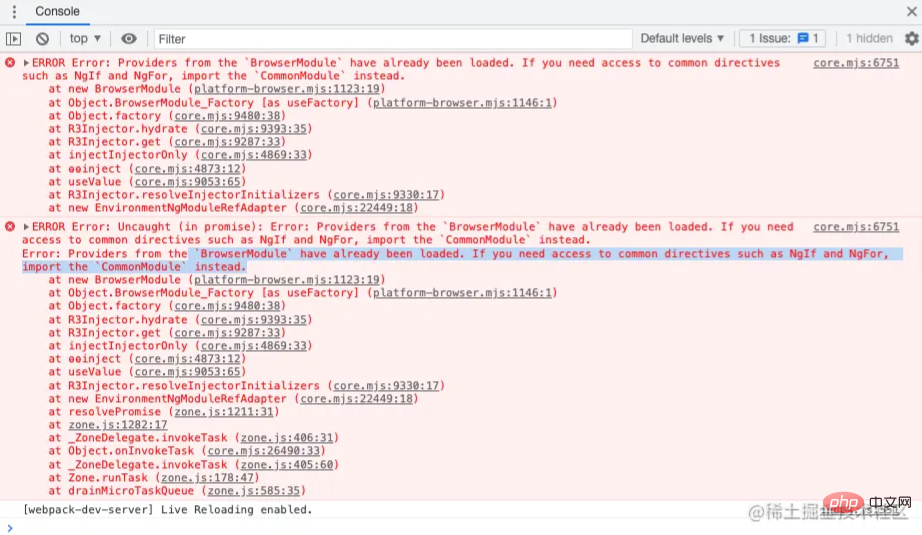
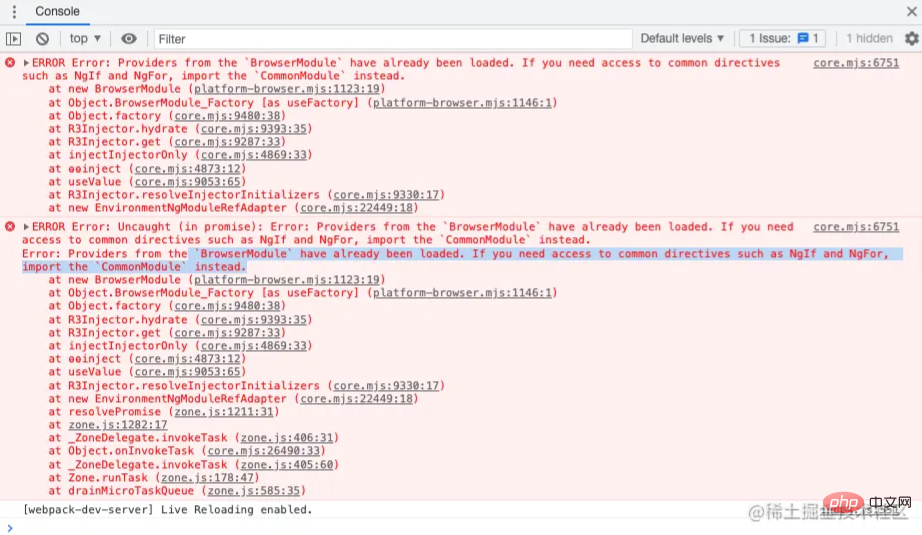
如果导入的话,可能会导致** BrowserModule have already been loaded. If you need access to common directives such as NgIf and NgFor, import the CommonModule instead.**的问题:

第三步,删除app.module.ts文件
最后一步, 将main.ts中的:
import { platformBrowserDynamic } from '@angular/platform-browser-dynamic';
platformBrowserDynamic().bootstrapModule(AppModule)
.catch(err => console.error(err));改为:
bootstrapApplication(AppComponent).catch(err => console.error(err));
这样子我们就实现了使用独立组件启动Angular组件了。
为独立组件配置路由
我这里分别有三个独立组件: HomeComponent, ButtonListComponent 和 ChipListComponent,
然后在main.ts中创建ROUTES对象
const ROUTES: Route[] = [
{
path: '',
pathMatch: 'full',
redirectTo: 'home'
},
{
path: 'home',
component: HomeComponent
},
{
path: 'button',
loadComponent: () =>
import('./app/button-list/button-list.component').then(
(mod) => mod.ButtonListComponent
),
},
{
path: 'chip',
loadComponent: () =>
import('./app/chip-list/chip-list.component').then(
(mod) => mod.ChipListComponent
),
},
];其中ButtonListComponent和ChipListComponent使用loadComponent去实现路由懒加载。
然后在bootstrapApplication的第二个参数中使用providers注册RouterModule好了。
bootstrapApplication(AppComponent, {
providers: [
importProvidersFrom(RouterModule.forRoot([...ROUTES])),
],
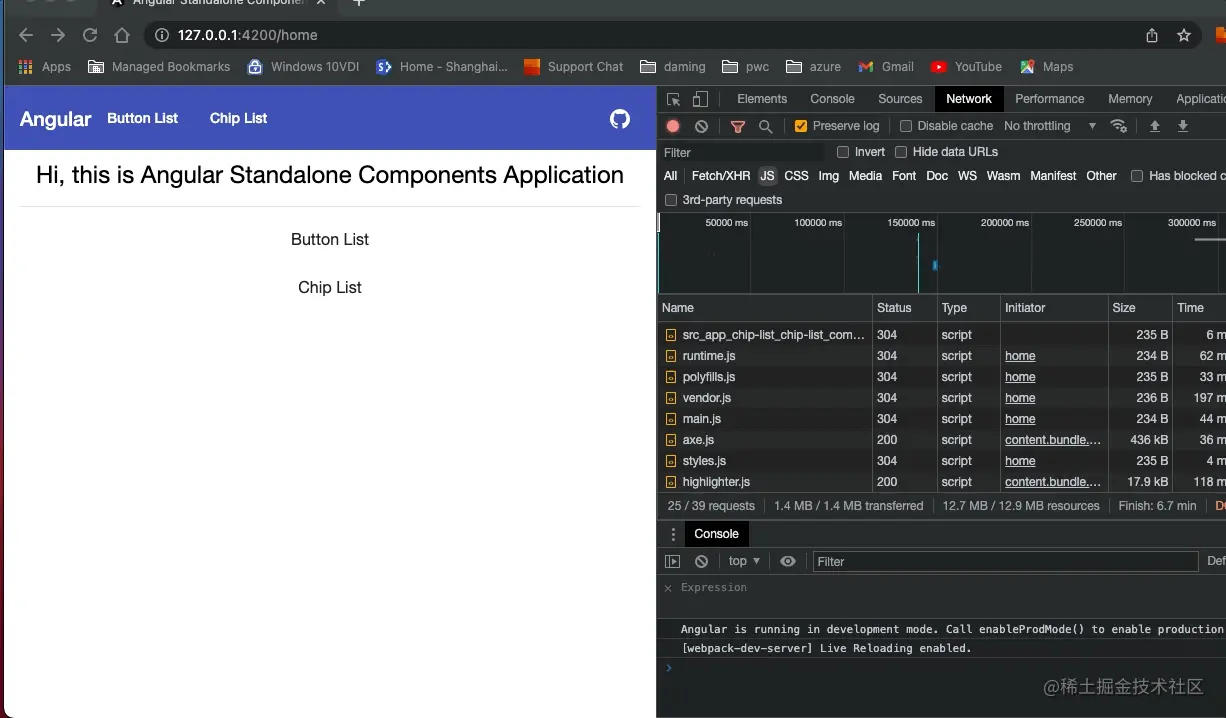
}).catch(err => console.error(err));效果图:

配置依赖注入
当我们想要启动Angular应用的时候,可能需要注入一些值或者服务。 在bootstrapApplication, 我们可以通过providers来注册值或者服务。
比如,我有一个获取图片的url,需要注入到PhotoService中:
bootstrapApplication(AppComponent, {
providers: [
{
provide: 'photoUrl',
useValue: 'https://picsum.photos',
},
{provide: PhotosService, useClass: PhotosService },
importProvidersFrom(RouterModule.forRoot([...ROUTES])),
importProvidersFrom(HttpClientModule)
],
})PhotoService
@Injectable()export class PhotosService {
constructor(
@Inject('photoUrl') private photoUrl: string,
private http: HttpClient ) { }
public getPhotoUrl(i: number): string {
return `${this.photoUrl}/200/300?random=${i}`;
}
} Importer des modules existants dans des composants indépendants
Nous pouvons ajouter des modules existants dans les imports, prenons MatButtonModule comme exemple :
rrreee
imports, prenons MatButtonModule comme exemple : De cette façon, nous pouvons Utilisez le composant mat-button de MatButtonModule dans ButtonListComponent :
Rendu :

Démarrez le Application angulaire utilisant des composants indépendants
La première étape consiste à définir AppComponent comme composant indépendant : rrreee
AppModule Ajouté aux importations de AppComponent, mais il existe deux exceptions de module : BrowserModule et BrowserAnimationsModule. 🎜🎜S'il est importé, cela peut entraîner que ** BrowserModule ait déjà été chargé. Si vous avez besoin d'accéder à des directives communes telles que NgIf et NgFor, importez plutôt le CommonModule. Question : 🎜🎜 🎜 🎜La troisième étape, supprimez le fichier
🎜 🎜La troisième étape, supprimez le fichier app.module.ts 🎜🎜La dernière étape, remplacez : 🎜rrreee🎜 dans main.ts par : 🎜rrreee🎜 j'aime ça Nous ont maintenant implémenté l'utilisation de composants indépendants pour démarrer les composants angulaires. 🎜🎜Configurer le routage pour les composants indépendants🎜🎜🎜J'ai trois composants indépendants ici : HomeComponent, ButtonListComponent et ChipListComponent, 🎜🎜Créez ensuite l'objet 🎜ROUTES🎜 🎜rrreee🎜 dans main.ts où ButtonListComponent et ChipListComponent utilisent loadComponent pour implémenter le chargement paresseux des routes. 🎜🎜Utilisez ensuite providers pour enregistrer RouterModule dans le deuxième paramètre de bootstrapApplication. 🎜rrreee🎜Rendu : 🎜🎜 🎜
🎜🎜Configurer l'injection de dépendances🎜🎜🎜Lorsque nous souhaitons démarrer une application Angular, nous devrons peut-être injecter certaines valeurs ou services. Dans bootstrapApplication, nous pouvons enregistrer des valeurs ou des services via des fournisseurs. 🎜🎜Par exemple, j'ai une url pour récupérer des photos, qui doit être injectée dans PhotoService : 🎜rrreee🎜PhotoService Le code est le suivant : 🎜rrreee🎜🎜Source code🎜🎜🎜Cet article contient le code source utilisé : https://github.com/damingerdai/angular-standalone-components-app🎜🎜Démo en ligne : https://damingerdai.github.io/angular-standalone-components-app /🎜🎜🎜Texte original Adresse : https://juejin.cn/post/7107224235914821662🎜🎜🎜Pour plus de connaissances sur la programmation, veuillez visiter : 🎜Vidéo de programmation🎜 ! ! 🎜
bootstrapApplication, nous pouvons enregistrer des valeurs ou des services via des fournisseurs. 🎜🎜Par exemple, j'ai une url pour récupérer des photos, qui doit être injectée dans PhotoService : 🎜rrreee🎜PhotoService Le code est le suivant : 🎜rrreee🎜🎜Source code🎜🎜🎜Cet article contient le code source utilisé : https://github.com/damingerdai/angular-standalone-components-app🎜🎜Démo en ligne : https://damingerdai.github.io/angular-standalone-components-app /🎜🎜🎜Texte original Adresse : https://juejin.cn/post/7107224235914821662🎜🎜🎜Pour plus de connaissances sur la programmation, veuillez visiter : 🎜Vidéo de programmation🎜 ! ! 🎜Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 L'apprentissage angulaire parle de composants autonomes (Standalone Component)
Dec 19, 2022 pm 07:24 PM
L'apprentissage angulaire parle de composants autonomes (Standalone Component)
Dec 19, 2022 pm 07:24 PM
Cet article vous amènera à continuer à apprendre Angular et à comprendre brièvement le composant autonome (Standalone Component) dans Angular. J'espère qu'il vous sera utile !
 Comment installer Angular sur Ubuntu 24.04
Mar 23, 2024 pm 12:20 PM
Comment installer Angular sur Ubuntu 24.04
Mar 23, 2024 pm 12:20 PM
Angular.js est une plateforme JavaScript librement accessible pour créer des applications dynamiques. Il vous permet d'exprimer rapidement et clairement divers aspects de votre application en étendant la syntaxe HTML en tant que langage de modèle. Angular.js fournit une gamme d'outils pour vous aider à écrire, mettre à jour et tester votre code. De plus, il offre de nombreuses fonctionnalités telles que le routage et la gestion des formulaires. Ce guide expliquera comment installer Angular sur Ubuntu24. Tout d’abord, vous devez installer Node.js. Node.js est un environnement d'exécution JavaScript basé sur le moteur ChromeV8 qui vous permet d'exécuter du code JavaScript côté serveur. Être à Ub
 Explication détaillée du gestionnaire d'état d'apprentissage angulaire NgRx
May 25, 2022 am 11:01 AM
Explication détaillée du gestionnaire d'état d'apprentissage angulaire NgRx
May 25, 2022 am 11:01 AM
Cet article vous donnera une compréhension approfondie du gestionnaire d'état NgRx d'Angular et vous présentera comment utiliser NgRx. J'espère qu'il vous sera utile !
 Un article explorant le rendu côté serveur (SSR) dans Angular
Dec 27, 2022 pm 07:24 PM
Un article explorant le rendu côté serveur (SSR) dans Angular
Dec 27, 2022 pm 07:24 PM
Connaissez-vous Angular Universel ? Cela peut aider le site Web à fournir un meilleur support SEO !
 Angular + NG-ZORRO développent rapidement un système backend
Apr 21, 2022 am 10:45 AM
Angular + NG-ZORRO développent rapidement un système backend
Apr 21, 2022 am 10:45 AM
Cet article partagera avec vous une expérience pratique d'Angular et apprendra comment développer rapidement un système backend en utilisant Angualr combiné avec ng-zorro. J'espère que cela sera utile à tout le monde !
 Comment utiliser PHP et Angular pour le développement front-end
May 11, 2023 pm 04:04 PM
Comment utiliser PHP et Angular pour le développement front-end
May 11, 2023 pm 04:04 PM
Avec le développement rapide d'Internet, la technologie de développement front-end s'améliore et se répète constamment. PHP et Angular sont deux technologies largement utilisées dans le développement front-end. PHP est un langage de script côté serveur capable de gérer des tâches telles que le traitement des formulaires, la génération de pages dynamiques et la gestion des autorisations d'accès. Angular est un framework JavaScript qui peut être utilisé pour développer des applications monopage et créer des applications Web composées de composants. Cet article explique comment utiliser PHP et Angular pour le développement front-end et comment les combiner.
 Une brève analyse de la façon d'utiliser monaco-editor en angulaire
Oct 17, 2022 pm 08:04 PM
Une brève analyse de la façon d'utiliser monaco-editor en angulaire
Oct 17, 2022 pm 08:04 PM
Comment utiliser monaco-editor en angulaire ? L'article suivant enregistre l'utilisation de monaco-editor dans angulaire qui a été utilisé dans une entreprise récente. J'espère qu'il sera utile à tout le monde !
 Une brève analyse des composants indépendants dans Angular et voir comment les utiliser
Jun 23, 2022 pm 03:49 PM
Une brève analyse des composants indépendants dans Angular et voir comment les utiliser
Jun 23, 2022 pm 03:49 PM
Cet article vous présentera les composants indépendants dans Angular, comment créer un composant indépendant dans Angular et comment importer des modules existants dans le composant indépendant. J'espère qu'il vous sera utile !





