
Link n'est pas une nouvelle règle de style en CSS3. ":link" est un sélecteur qui peut être utilisé avant CSS3. Il peut être utilisé pour définir le style des liens. Ce sélecteur est utilisé pour sélectionner les liens non visités et ne définira pas le style des liens qui ont été visités. a: lien{code de style CSS}".

L'environnement d'exploitation de ce tutoriel : système Windows 10, version CSS3&&HTML5, ordinateur Dell G3.
: le sélecteur de lien est utilisé pour sélectionner les liens non visités.
Remarque : Le sélecteur :link ne stylise pas les liens déjà visités.
Astuce : Veuillez utiliser le sélecteur :visited pour styliser les liens pointant vers les pages visitées, le sélecteur :hover pour styliser lorsque le pointeur de la souris flotte sur le lien et le sélecteur :active pour styliser lorsque le lien est cliqué.
Les quatre statuts des liens sont :
a:lien - lien normal, non visité
a:visité - un lien que l'utilisateur a visité
a:survol - lorsque l'utilisateur passe la souris sur Lorsque activé le lien
a:actif - au moment où le lien est cliqué
L'exemple est le suivant :
<!DOCTYPE html>
<html>
<head>
<style>
a:link {color:blue;}
a:visited {color:blue;}
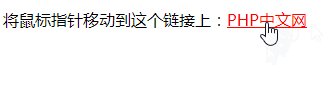
a:hover {color:red;}
a:active {color:yellow;}
</style>
</head>
<body>
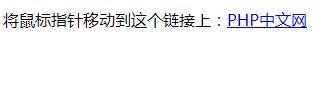
<p>将鼠标指针移动到这个链接上:<a href="http://www.php.cn">PHP中文网</a></p>
</body>
</html>Résultat de sortie :

(Partage vidéo d'apprentissage : tutoriel vidéo CSS, vidéo html Tutoriel)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!