
En jquery, dom signifie "Document Object Model" et est l'abréviation de "Document Object Model". Il s'agit d'un ensemble de normes Web de l'organisation internationale W3C. dom définit un ensemble de propriétés, de méthodes et d'événements pour accéder au document HTML ; objets , peuvent être utilisés par JavaScript pour lire et modifier des documents HTML, XHTML et XML.

L'environnement d'exploitation de ce tutoriel : système Windows 10, jquery version 3.6.0, ordinateur Dell G3.
Le dom en jquery fait référence au Document Object Model, qui est un ensemble de standards Web de l'organisation internationale W3C. Il définit un ensemble de propriétés, de méthodes et d'événements pour accéder aux objets du document HTML.
Qu'est-ce que le DOM ?
Pour modifier quelque chose sur la page, JavaScript doit accéder à tous les éléments du document HTML. Cette entrée, ainsi que les méthodes et propriétés permettant d'ajouter, de déplacer, de modifier ou de supprimer des éléments HTML, est obtenue via le modèle d'objet de document (DOM).
En 1998, le W3C a publié la première version de la spécification DOM. Cette spécification permet l'accès et la manipulation de chaque élément individuel d'une page HTML.
Tous les navigateurs ont implémenté cette norme, les problèmes de compatibilité DOM sont donc presque impossibles à trouver. DOM peut être utilisé par JavaScript pour lire et modifier du HTML. -DOM est apparu encore plus tôt que DOM Core, qui fournit des notations plus concises pour décrire les propriétés de divers éléments HTML.
Par exemple : utilisez HTML-DOM pour obtenir la méthode objet du formulaire : document.forms
CSS-DOMCSS-DOM est une opération pour CSS. En JavaScript, la fonction principale de la technologie CSS-DOM est d'obtenir et de définir diverses propriétés de l'objet de style. En modifiant les différents attributs de l'objet de style, la page Web peut présenter divers effets.
Méthode pour définir la couleur de la police de l'objet de style d'un certain élément : elements.style.color = "red";
Opérations DOM dans JQuery. Trouver le nœudL'élément peut lire le contenu HTML qu'il contient via la méthode text(), qui est équivalente à l'attribut innerHTML du DOM
$(function(){
var $para = $("p"); // 获取<p>节点
var $li = $("ul li:eq(1)"); // 获取第二个<li>元素节点
var p_txt = $para.attr("title"); // 输出<p>元素节点属性title
var ul_txt = $li.attr("title"); // 获取<ul>里的第二个<li>元素节点的属性title
var li_txt = $li.text(); // 输出第二个<li>元素节点的text
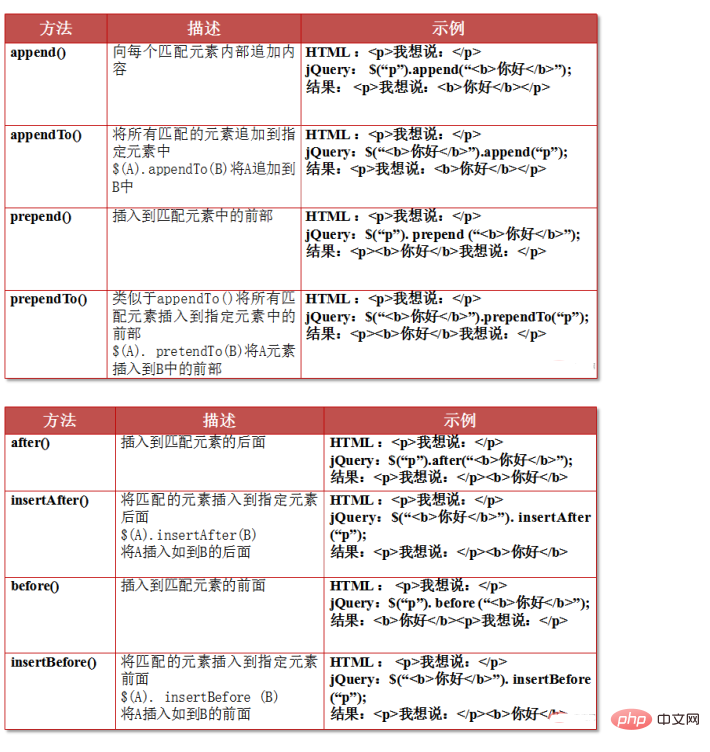
});Insérer le nœud
Tutoriel vidéo recommandé :Tutoriel vidéo jQuery

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ?
 Comment faire fonctionner json avec jquery
Comment faire fonctionner json avec jquery
 Comment supprimer des éléments dans jquery
Comment supprimer des éléments dans jquery
 Utilisation de la méthode jQuery hover()
Utilisation de la méthode jQuery hover()
 jquery implémente la méthode de pagination
jquery implémente la méthode de pagination
 Qu'est-ce qu'un élément caché dans jquery
Qu'est-ce qu'un élément caché dans jquery
 Qu'est-ce qui est mis en évidence dans jquery
Qu'est-ce qui est mis en évidence dans jquery
 attributusage
attributusage
 Que signifie une connexion directe indépendante ?
Que signifie une connexion directe indépendante ?