
Super peut être utilisé dans React ; le constructeur défini dans React doit appeler super() pour initialiser la classe parent. Super() peut appeler le constructeur de la classe parent pour instancier la sous-classe elle-même. .props", vous devez ajouter des paramètres à super, et la syntaxe est "super(props)".

L'environnement d'exploitation de ce tutoriel : système Windows 10, React version 17.0.1, ordinateur Dell G3.
Lors de l'apprentissage de React, il y a un super (accessoires) dans le constructeur. Qu'est-ce que cela signifie spécifiquement ?
La syntaxe super vient de es6, et sa syntaxe est la suivante :
super([arguments]); // 调用 父对象/父类 的构造函数 super.functionOnParent([arguments]); // 调用 父对象/父类 上的方法
Si nous voulons comprendre les super (props) en réaction, jetons d'abord un œil au constructeur constructeur d'es6
Regardez le js suivant
class Person{
constructor(props){
console.log("参数:"+props);
console.log("初始化 Person constructor");
this.name = "Person";
}
}
class Child extends Person{
getName(){
console.log("名字为:"+this.name);
}
}
var child = new Child();
child.getName();Dans js, classe Lorsque new est instancié, le système appellera la fonction constructeur par défaut. Dans la classe Child, si on ne définit pas de constructeur, le système aura un constructeur par défaut et super() sera appelé dans. it ; lorsque nous définissons le constructeur, utilisez simplement ce que nous avons défini. Par conséquent, le constructeur que nous définissons doit appeler super() pour initialiser la classe parent.
En réaction, si vous n'avez pas besoin d'utiliser d'accessoires dans le constructeur, vous n'avez pas besoin d'écrire le constructeur


La différence entre appeler et ne pas appeler,
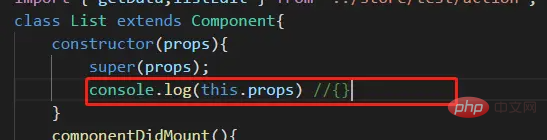
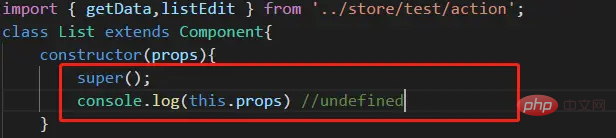
1. Vous n'avez pas besoin de l'utiliser dans le constructeur this.props, vous n'avez pas besoin de passer des accessoires à super
2 Si vous n'écrivez pas de logique dans le constructeur, écrivez simplement un super (props). n'est pas nécessaire d'écrire l'intégralité du constructeur
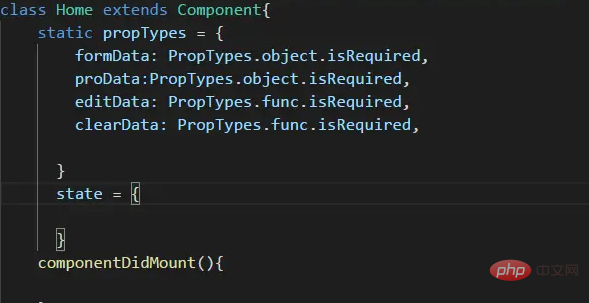
3. React prend actuellement en charge un La nouvelle méthode d'écriture, les données d'initialisation ci-dessous sans constructeur, est très pratique

[Recommandations associées : tutoriel vidéo javascript, front web- fin]
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment exécuter un script shell
Comment exécuter un script shell
 Comment acheter et vendre du Bitcoin sur Binance
Comment acheter et vendre du Bitcoin sur Binance
 Que signifie la fréquence d'images ?
Que signifie la fréquence d'images ?
 utilisation de la fonction de longueur
utilisation de la fonction de longueur
 Comment payer avec WeChat sur Douyin
Comment payer avec WeChat sur Douyin
 Le but de la commande rm-rf sous Linux
Le but de la commande rm-rf sous Linux
 Quels sont les systèmes de correction d'erreurs de noms de domaine ?
Quels sont les systèmes de correction d'erreurs de noms de domaine ?
 paramètres de taille adaptative des graphiques
paramètres de taille adaptative des graphiques
 qu'est-ce que la programmation Python
qu'est-ce que la programmation Python