 interface Web
interface Web
 Questions et réponses frontales
Questions et réponses frontales
 Pourquoi le flux de données React est-il unidirectionnel ?
Pourquoi le flux de données React est-il unidirectionnel ?
Pourquoi le flux de données React est-il unidirectionnel ?
En réaction, une fois les données modifiées sur un nœud, cela n'affectera les autres nœuds que dans une direction ; s'il s'agit d'un flux de données bidirectionnel, les données du composant parent sont transmises au composant enfant via des accessoires, et le composant enfant met à jour les accessoires, ce qui entraîne lorsque les données du composant parent et des autres composants associés sont mises à jour, le rendu de l'interface utilisateur sera également mis à jour avec les données, ce qui rendra les données désordonnées et incontrôlables, donc réagir est un flux de données bidirectionnel.

L'environnement d'exploitation de ce tutoriel : système Windows 10, React version 17.0.1, ordinateur Dell G3.
Pourquoi réagir est-il un flux de données unidirectionnel
Le flux de données unidirectionnel est le suivant : une fois les données modifiées sur un nœud, elles n'affecteront les autres nœuds que dans une seule direction.
1. Comment comprenez-vous le flux de données unidirectionnel ?
-
État du composant : l'état peut être compris comme des données, similaires aux accessoires, mais l'état est privé et entièrement contrôlé par le composant actuel. Par conséquent : l'état du composant fait référence aux données conservées par un composant lui-même.组件的状态:状态可以理解为数据,与props类似,但是state是私有的,并且完全受控于当前组件,因此:组件状态指的就是一个组件自己维护的数据。 数据驱动UI:意思很简单,就是:页面所展现的内容,完全是受状态控制的。这也就是mvvm的理念,UI的改变,全部交给框架本身来做,我们只需要管理好数据(状态)就好了。- 那么在 React 中,如何对状态进行管理呢?这就是本章节的重点,也是整个 React 学习的重点:
组件的状态管理。
- 什么是数据流?
数据流就是:数据在组件之间的传递。
- 单向数据流是什么意思?
单向数据流就是:数据在某个节点被改动后,只会影响一个方向上的其他节点。
- 为什么是自顶向下的?
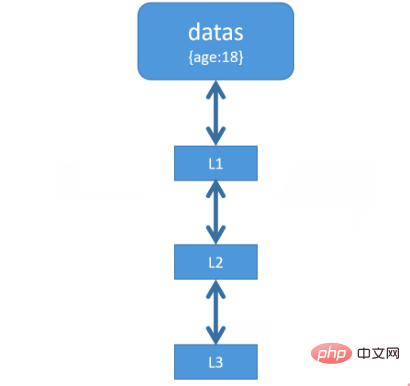
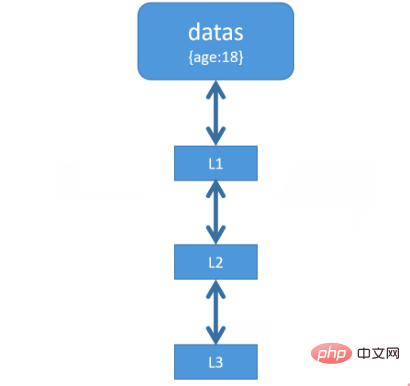
就是说:数据只会影响到下一个层级的节点,不会影响上一个层级的节点。用下面的图来说就是:L2数据改变,只会影响到L3,不会影响到L1或者其他的节点。这就是自顶向下的单向数据流。那么我们在react框架中,就可以明确定义单向数据流:规范数据的流向,数据由外层组件向内层组件进行传递和更新。
- 为什么是单向的?不能是双向的么?
因为:我们设想这样的情景:
父组件的数据通过props传递给子组件,而子组件更新了props,导致父组件和其他关联组件的数据更新,UI渲染也会随着数据而更新。毫无疑问,这是会导致严重的数据紊乱和不可控制的。
不能是双向的。
因此绝大多数框架在这方面做了处理。而 React 在这方面的处理,就是直接规定了 Props 为只读的,而不是可更改的。这也就是我们前面看到的数据更新不能直接通过 this.state 操作,想要更新,就需要通过 React 提供的专门的 this.setState() 方法来做。
单向数据流其实就是一种框架本身对数据流向的限制。
UI basée sur les données : La signification est très simple, c'est-à-dire : le contenu affiché sur la page est entièrement contrôlé par l'État. C'est le concept de mvvm. Toutes les modifications apportées à l'interface utilisateur sont laissées au framework lui-même. Il nous suffit de gérer les données (l'état). - Alors comment gérer l'état dans React ? C'est l'objet de ce chapitre et de toute l'étude React : la gestion de l'état des composants
.
Qu'est-ce que le flux de données ?
- Le flux de données est : le transfert de données entre les composants.
Que signifie le flux de données unidirectionnel ?
- Le flux de données unidirectionnel signifie qu'une fois les données modifiées sur un certain nœud, elles n'affecteront les autres nœuds que dans une seule direction.
Pourquoi est-ce descendant ?
C'est-à-dire : les données n'affecteront que les nœuds du niveau suivant et n'affecteront pas les nœuds du niveau précédent. Pour le représenter dans le diagramme suivant : les modifications des données L2 n'affecteront que L3, pas L1 ou les autres nœuds. Il s’agit d’un flux de données unidirectionnel descendant. Nous pouvons ensuite définir clairement le flux de données unidirectionnel dans le framework React :
régule le flux de données, et les données sont transférées et mises à jour des composants externes vers les composants internes.

- Pourquoi est-ce un aller simple ? Cela ne peut-il pas être bidirectionnel ?
- Parce que : Nous imaginons ce scénario :
-
Les données du composant parent sont transmises au composant enfant via des accessoires, et le composant enfant met à jour les accessoires, provoquant la mise à jour des données du composant parent et des autres composants associés, et le rendu de l'interface utilisateur changera également avec le renouvellement des données. Il ne fait aucun doute que cela entraînera de graves perturbations et une incontrôlabilité des données. Ne peut pas être bidirectionnel.
Ne peut pas être bidirectionnel.
La plupart des frameworks ont donc traité de cet aspect. Quant à la gestion de cet aspect par React,
stipule directement que les Props sont en lecture seule et non modifiables. Cela signifie que les mises à jour de données que nous avons vues précédemment ne peuvent pas être effectuées directement via this.state. Si vous souhaitez mettre à jour, vous devez le faire via la méthode spéciale this.setState() fournie par React. Le flux de données unidirectionnel est en fait une restriction sur la direction du flux de données du framework lui-même.
- Quel est le rôle du flux de données unidirectionnel ? Assurer la contrôlabilité des données.
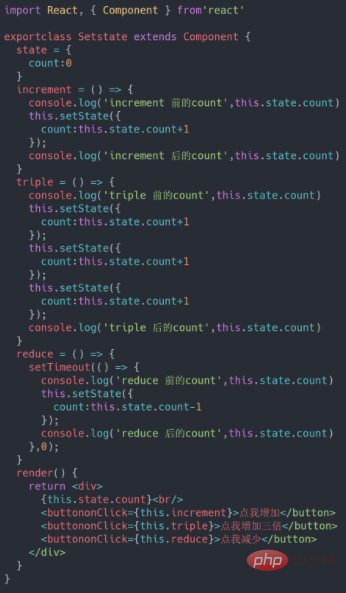
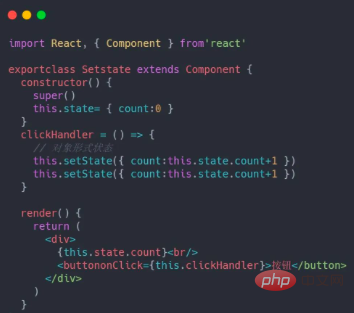
Ainsi, les termes synchrone et asynchrone mentionnés ici indiquent si la mise à jour du DOM après l'appel de l'API est synchrone ou asynchrone.  A travers les résultats, nous pouvons constater un phénomène très étrange :
A travers les résultats, nous pouvons constater un phénomène très étrange :
La première exécution de l'événement est évidemment asynchrone, deux 0 sont imprimés en premier, et le Dom est ensuite changé en 1
La deuxième fois est également asynchrone, Mais nous ; a constaté que plusieurs exécutions n'ont aucun effet (asynchrone ?) ;
Et la troisième fois, elle a été exécutée de manière synchrone
Parlons d'abord de la conclusion, 同步和异步主要取决于它被调用的环境。
- Si setState est appelé dans la portée que React peut. contrôle, c'est asynchrone.
Par exemple : les fonctions de traitement d'événements synthétiques et les fonctions de cycle de vie seront mises à jour par lots à ce moment-là, c'est-à-dire que l'état sera fusionné avant la mise à jour du DOM.
- Si setState est appelé dans le cadre du contrôle JavaScript natif, il est synchrone.
Par exemple : dans les fonctions de traitement d'événements natives, les fonctions de rappel de minuterie et les fonctions de rappel Ajax, le DOM sera mis à jour immédiatement après l'appel de setState.
【Recommandations associées : tutoriel vidéo javascript, front-end web】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Comment créer une application de chat en temps réel avec React et WebSocket
Sep 26, 2023 pm 07:46 PM
Comment créer une application de chat en temps réel avec React et WebSocket
Sep 26, 2023 pm 07:46 PM
Comment créer une application de chat en temps réel à l'aide de React et WebSocket Introduction : Avec le développement rapide d'Internet, la communication en temps réel a attiré de plus en plus d'attention. Les applications de chat en direct font désormais partie intégrante de la vie sociale et professionnelle moderne. Cet article expliquera comment créer une application simple de chat en temps réel à l'aide de React et WebSocket, et fournira des exemples de code spécifiques. 1. Préparation technique Avant de commencer à créer une application de chat en temps réel, nous devons préparer les technologies et outils suivants : React : un pour la construction
 Guide pour la séparation du front-end et du back-end de React : Comment réaliser le découplage et le déploiement indépendant du front-end et du back-end
Sep 28, 2023 am 10:48 AM
Guide pour la séparation du front-end et du back-end de React : Comment réaliser le découplage et le déploiement indépendant du front-end et du back-end
Sep 28, 2023 am 10:48 AM
Guide de séparation front-end et back-end de React : Comment réaliser un découplage front-end et back-end et un déploiement indépendant, des exemples de code spécifiques sont nécessaires Dans l'environnement de développement Web actuel, la séparation front-end et back-end est devenue une tendance. En séparant le code front-end et back-end, le travail de développement peut être rendu plus flexible, plus efficace et faciliter la collaboration en équipe. Cet article expliquera comment utiliser React pour réaliser une séparation front-end et back-end, atteignant ainsi les objectifs de découplage et de déploiement indépendant. Tout d’abord, nous devons comprendre ce qu’est la séparation front-end et back-end. Dans le modèle de développement Web traditionnel, le front-end et le back-end sont couplés
 Comment créer des applications Web simples et faciles à utiliser avec React et Flask
Sep 27, 2023 am 11:09 AM
Comment créer des applications Web simples et faciles à utiliser avec React et Flask
Sep 27, 2023 am 11:09 AM
Comment utiliser React et Flask pour créer des applications Web simples et faciles à utiliser Introduction : Avec le développement d'Internet, les besoins des applications Web deviennent de plus en plus diversifiés et complexes. Afin de répondre aux exigences des utilisateurs en matière de facilité d'utilisation et de performances, il devient de plus en plus important d'utiliser des piles technologiques modernes pour créer des applications réseau. React et Flask sont deux frameworks très populaires pour le développement front-end et back-end, et ils fonctionnent bien ensemble pour créer des applications Web simples et faciles à utiliser. Cet article détaillera comment exploiter React et Flask
 Comment créer une application de messagerie fiable avec React et RabbitMQ
Sep 28, 2023 pm 08:24 PM
Comment créer une application de messagerie fiable avec React et RabbitMQ
Sep 28, 2023 pm 08:24 PM
Comment créer une application de messagerie fiable avec React et RabbitMQ Introduction : Les applications modernes doivent prendre en charge une messagerie fiable pour obtenir des fonctionnalités telles que les mises à jour en temps réel et la synchronisation des données. React est une bibliothèque JavaScript populaire pour créer des interfaces utilisateur, tandis que RabbitMQ est un middleware de messagerie fiable. Cet article explique comment combiner React et RabbitMQ pour créer une application de messagerie fiable et fournit des exemples de code spécifiques. Présentation de RabbitMQ :
 Guide de l'utilisateur de React Router : Comment implémenter le contrôle de routage frontal
Sep 29, 2023 pm 05:45 PM
Guide de l'utilisateur de React Router : Comment implémenter le contrôle de routage frontal
Sep 29, 2023 pm 05:45 PM
Guide de l'utilisateur de ReactRouter : Comment implémenter le contrôle du routage frontal Avec la popularité des applications monopage, le routage frontal est devenu un élément important qui ne peut être ignoré. En tant que bibliothèque de routage la plus populaire de l'écosystème React, ReactRouter fournit des fonctions riches et des API faciles à utiliser, rendant la mise en œuvre du routage frontal très simple et flexible. Cet article expliquera comment utiliser ReactRouter et fournira quelques exemples de code spécifiques. Pour installer ReactRouter en premier, nous avons besoin
 Comment créer une application d'analyse de données rapide à l'aide de React et Google BigQuery
Sep 26, 2023 pm 06:12 PM
Comment créer une application d'analyse de données rapide à l'aide de React et Google BigQuery
Sep 26, 2023 pm 06:12 PM
Comment utiliser React et Google BigQuery pour créer des applications d'analyse de données rapides Introduction : À l'ère actuelle d'explosion de l'information, l'analyse des données est devenue un maillon indispensable dans diverses industries. Parmi eux, créer des applications d’analyse de données rapides et efficaces est devenu l’objectif poursuivi par de nombreuses entreprises et particuliers. Cet article explique comment utiliser React et Google BigQuery pour créer une application d'analyse rapide des données et fournit des exemples de code détaillés. 1. Présentation React est un outil pour créer
 Comment créer des applications de traitement de données en temps réel à l'aide de React et Apache Kafka
Sep 27, 2023 pm 02:25 PM
Comment créer des applications de traitement de données en temps réel à l'aide de React et Apache Kafka
Sep 27, 2023 pm 02:25 PM
Comment utiliser React et Apache Kafka pour créer des applications de traitement de données en temps réel Introduction : Avec l'essor du Big Data et du traitement de données en temps réel, la création d'applications de traitement de données en temps réel est devenue la priorité de nombreux développeurs. La combinaison de React, un framework front-end populaire, et d'Apache Kafka, un système de messagerie distribué hautes performances, peut nous aider à créer des applications de traitement de données en temps réel. Cet article expliquera comment utiliser React et Apache Kafka pour créer des applications de traitement de données en temps réel, et
 PHP, Vue et React : Comment choisir le framework front-end le plus adapté ?
Mar 15, 2024 pm 05:48 PM
PHP, Vue et React : Comment choisir le framework front-end le plus adapté ?
Mar 15, 2024 pm 05:48 PM
PHP, Vue et React : Comment choisir le framework front-end le plus adapté ? Avec le développement continu de la technologie Internet, les frameworks front-end jouent un rôle essentiel dans le développement Web. PHP, Vue et React sont trois frameworks front-end représentatifs, chacun avec ses propres caractéristiques et avantages. Lorsqu'ils choisissent le framework front-end à utiliser, les développeurs doivent prendre une décision éclairée en fonction des besoins du projet, des compétences de l'équipe et des préférences personnelles. Cet article comparera les caractéristiques et les usages des trois frameworks front-end PHP, Vue et React.




 Ne peut pas être bidirectionnel.
Ne peut pas être bidirectionnel. 

