
Dans React, la définition d'une fonction d'ordre supérieur est que si le paramètre reçu par une fonction spécifiée est une autre fonction ou si la valeur de retour de l'appel est toujours une fonction, alors la fonction spécifiée est appelée une fonction d'ordre supérieur ; fonctions courantes d'ordre supérieur Les fonctions de premier ordre incluent Promise, setTimeout, "arr.map()" et ainsi de suite.

L'environnement d'exploitation de ce tutoriel : système Windows 10, React version 17.0.1, ordinateur Dell G3.
Fonction d'ordre supérieur : si une fonction répond à l'une des 2 spécifications suivantes, alors la fonction est une fonction d'ordre supérieur.
1. Si le paramètre reçu par la fonction A est une fonction, alors A peut être appelée une fonction d'ordre supérieur.
2. Si la valeur de retour de la fonction A est toujours une fonction, alors A peut être appelée une fonction d'ordre supérieur.
Les fonctions courantes d'ordre supérieur incluent : Promise, setTimeout, arr.map(), etc.
Les exemples sont les suivants :
Les cas suivants sont des fonctions d'ordre supérieur
saveFormData = (event)=>{
return ()=>{
console.log('@');
}
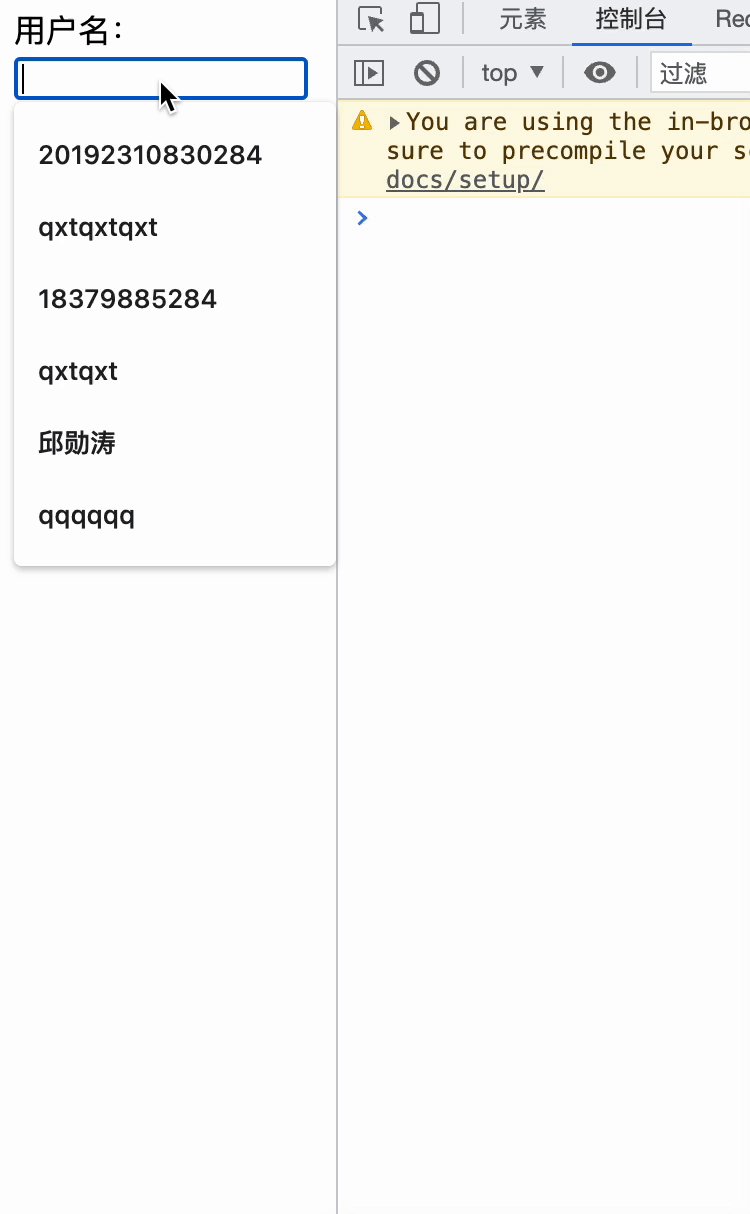
}<form onSubmit={this.handleSubmit}>
用户名:<input onChange={this.saveFormData('username')} type="text" name="username"/>
密码:<input onChange={this.saveFormData('password')} type="password" name="password"/>
<button>登录</button>
</form>a, this.saveFormData('username' ) saveFormData retournera la valeur En tant que rappel à onChange, au lieu d'utiliser saveFormData comme rappel
b Si vous utilisez this.saveFormData('username'), alors la fonction d'affectation saveFormData doit renvoyer quelque chose à onChange. Donnez la valeur de retour (. fonction renvoyée) de la fonction d'affectation saveFormData à onChange comme rappel
c Nous imprimons donc le symbole '@' dans la fonction de retour de saveFormData, puis la valeur imprimée sera renvoyée à onChange et le symbole @ sera imprimé pendant. en saisissant dans la zone de saisie

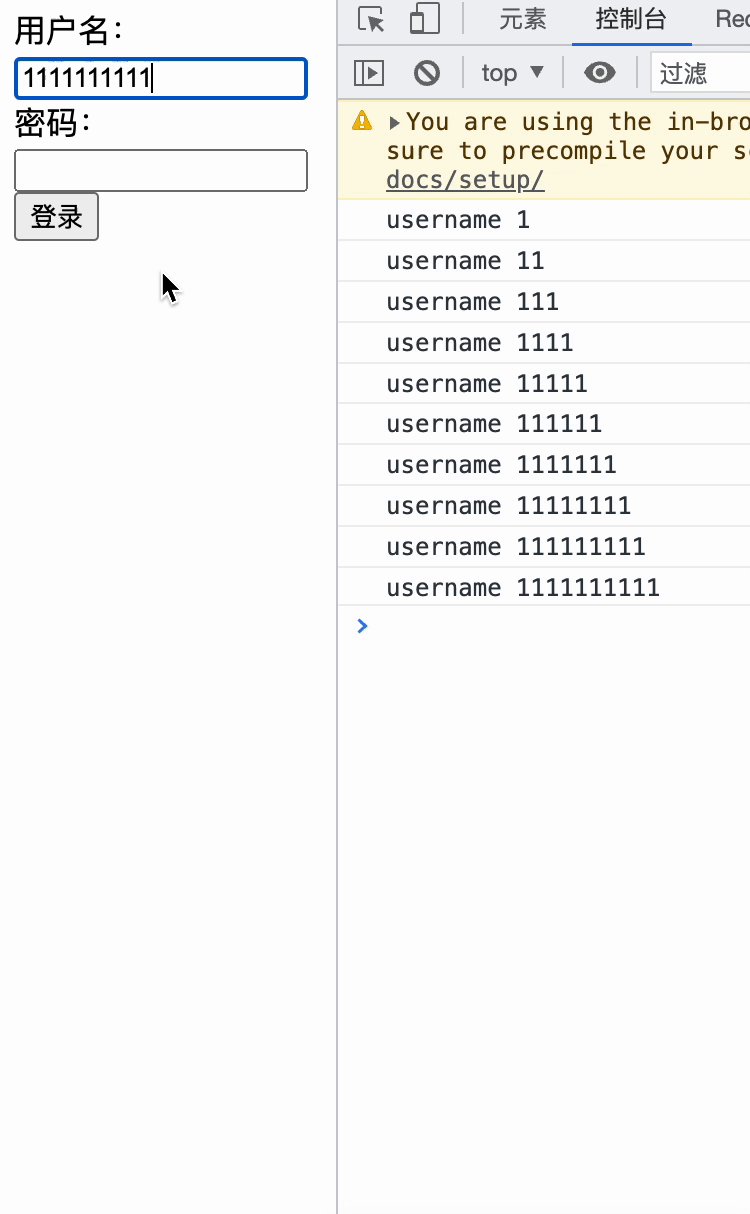
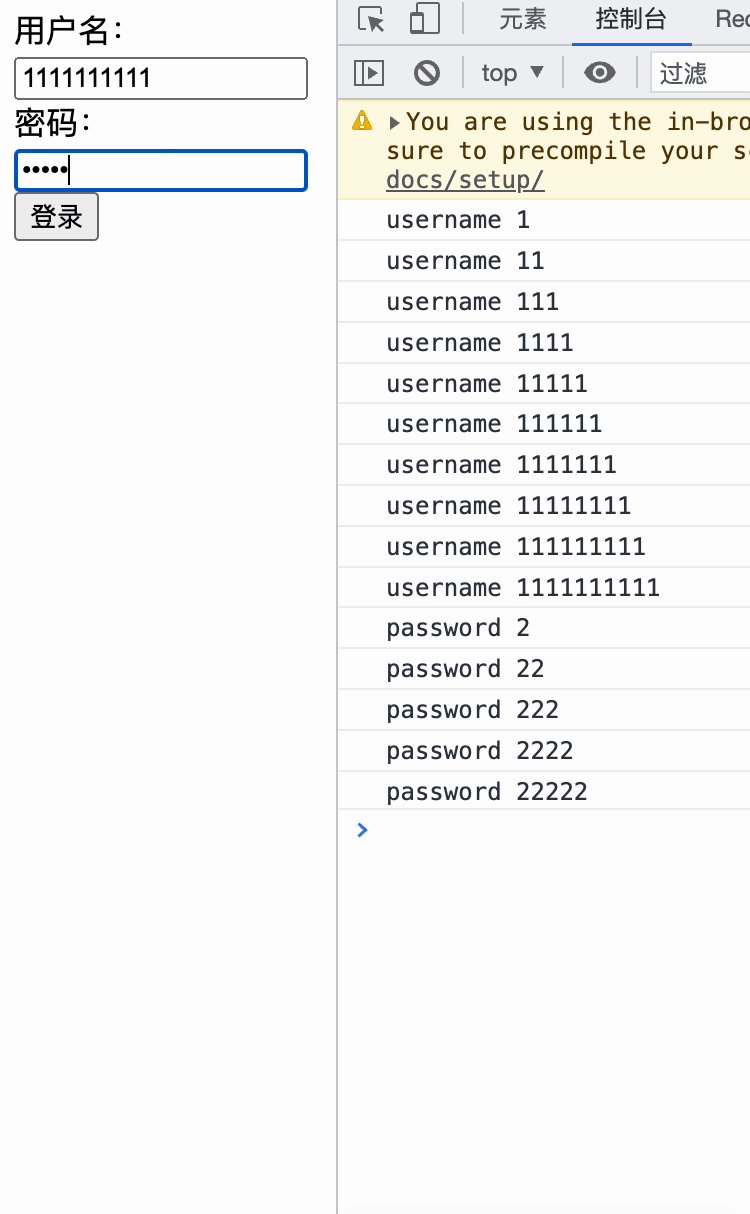
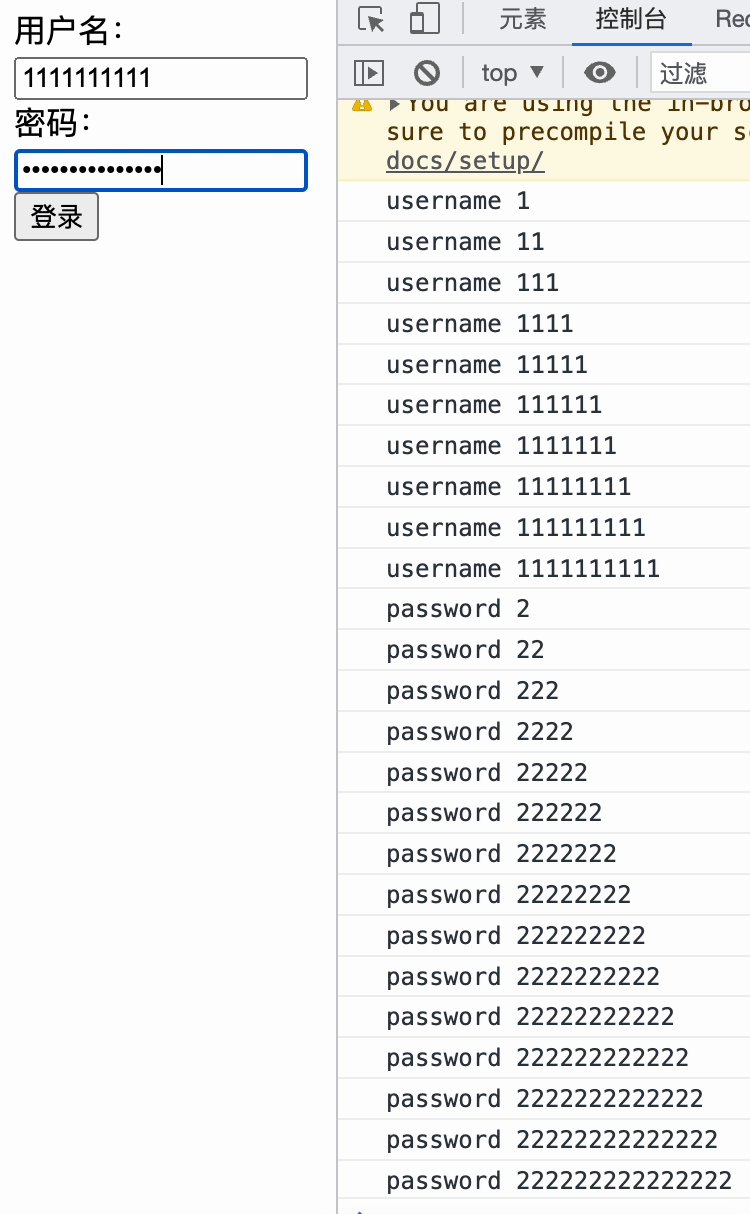
d, le dataType transmis par saveFormData En fait, c'est le nom d'utilisateur et le mot de passe
e Ce que nous appelons lors de la saisie doit être la fonction de retour Return est le vrai rappel que React m'aide à passer. l'événement lors du rappel. Grâce à event.target.value, nous pouvons obtenir ce que nous produisons Value
saveFormData = (dataType)=>{
// console.log(dataType);
return (event)=>{
// console.log('@');
console.log(dataType,event.target.value);
}
}
f, nous pouvons afficher du contenu et nous pouvons utiliser setState pour l'enregistrer dans state
this.setState({[dataType]:event.target.value})[Recommandations associées. : tutoriel vidéo javascript, front-end web]
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Quels sont les logiciels bureautiques
Quels sont les logiciels bureautiques
 Introduction à la signification des fenêtres de téléchargement cloud
Introduction à la signification des fenêtres de téléchargement cloud
 Que faire si le changement de nom du fichier temporaire échoue
Que faire si le changement de nom du fichier temporaire échoue
 Que faire si avast signale des faux positifs
Que faire si avast signale des faux positifs
 La différence entre obtenir et publier
La différence entre obtenir et publier
 CDMA télécom
CDMA télécom
 Que dois-je faire si l'image CAO ne peut pas être déplacée ?
Que dois-je faire si l'image CAO ne peut pas être déplacée ?
 solution de chemin fakepath
solution de chemin fakepath
 Vérifiez si le port est ouvert sous Linux
Vérifiez si le port est ouvert sous Linux