
Dans React, les applications isomorphes font référence à des applications qui partagent entièrement ou partiellement du code entre le client et le serveur. Elles peuvent également être appelées applications JavaScript universelles ; les applications isomorphes ne nécessitent pas de rendu du contenu côté navigateur, mais permettent d'obtenir un équilibre. entre le rendu côté serveur et côté navigateur, et génère le contenu de rendu sur le serveur afin que les utilisateurs puissent voir les pages contenant des informations le plus tôt possible.

L'environnement d'exploitation de ce tutoriel : système Windows 10, React version 17.0.1, ordinateur Dell G3.
Une application isomorphe, également connue sous le nom d'application universelle « JavaScript », fait référence à une application qui partage complètement (ou partiellement) du code entre le client et le serveur. En exécutant le code JavaScript de l'application côté serveur, la page peut être pré-remplie avec du contenu avant d'être envoyée au navigateur, afin que les utilisateurs puissent voir le contenu avant même que le JavaScript du navigateur ne s'exécute. Lorsque le JavaScript local est exécuté, il prendra en charge les opérations d'interaction et de navigation ultérieures, permettant aux utilisateurs d'obtenir une expérience interactive fluide dans les applications d'une seule page grâce à un chargement initial rapide et au rendu des pages côté serveur.
Qu'est-ce que l'isomorphisme
Avec l'essor soudain de Node.js, le développement front-end et back-end repose sur un langage de programmation standardisé. Les modèles de page, les mécanismes de dépendance tiers, etc. réaliser l'unification front-end et back-end. React a été le premier à diriger cette tendance, et le concept d'isomorphisme s'est répandu plus largement.
Ce que les lecteurs doivent comprendre, c'est que les applications isomorphes ne nécessitent pas de rendu du contenu côté navigateur, mais atteignent plutôt un équilibre entre le rendu côté serveur et côté navigateur. Alors, comment comprendre cet équilibre ?
Générez du contenu de rendu sur le serveur, permettant aux utilisateurs de voir les pages contenant des informations le plus tôt possible. En plus du contenu purement statique, une application complète comprend également diverses réponses aux événements, interactions des utilisateurs, etc. Cela signifie que les scripts JavaScript doivent être exécutés côté navigateur pour effectuer des tâches telles que la liaison d'événements et la gestion des interactions asynchrones.
Du point de vue des performances et de l'expérience utilisateur, le rendu côté serveur doit exprimer les informations les plus importantes, essentielles et de base de la page ; tandis que le côté navigateur doit compléter le rendu de la page, la liaison d'événements et d'autres fonctions améliorées pour l'interaction. Ce qu'on appelle l'isomorphisme signifie que les front-ends et les back-ends partagent un ensemble de code ou de logique. Dans cet ensemble de code ou de logique, la situation idéale est de juger la structure DOM existante et la structure à restituer lors du processus de rendu ultérieur. du côté du navigateur. Est-ce la même chose ? Si c'est le cas, la structure DOM ne sera pas restituée, seule la liaison d'événement est requise.
De ce point de vue, il y a une différence entre l'isomorphisme et le rendu côté serveur. L'isomorphisme ressemble plus à l'intersection du rendu côté serveur et du rendu côté navigateur. Il compense la différence entre le côté serveur et le côté navigateur. , créant ainsi le même ensemble de Le code ou la logique s'exécute uniformément. Le noyau de l'isomorphisme est « le même ensemble de codes », qui est une autre dimension séparée des angles aux deux extrémités.
Avantages et inconvénients de l'isomorphisme
Les avantages de l'isomorphisme sont les suivants :
Meilleures performances. Les performances ici font principalement référence à un rendu plus rapide, à un temps d'affichage sur le premier écran plus rapide, à moins de fichiers et à une taille de fichier plus petite.
Support à l'optimisation SEO. Après avoir reçu la demande, le serveur renverra un document HTML relativement complet contenant le contenu initial, ce qui permet aux robots des moteurs de recherche d'obtenir des informations et d'améliorer le classement d'affichage des résultats de recherche. Dans le même temps, des temps de chargement de page plus rapides contribueront également à améliorer le classement des résultats de recherche.
La mise en œuvre est plus flexible. Le rendu côté serveur ne produit que le contenu initial de la page, et le navigateur doit encore effectuer un travail de suivi pour terminer l'affichage final de la page. De cette manière, le rendu côté serveur et le rendu côté navigateur peuvent toujours être équilibrés, et la réutilisation du code peut être réalisée dans une large mesure.
Meilleure maintenabilité. Parce qu'avec l'aide de bibliothèques telles que React, nous sommes en mesure de réaliser un large éventail de réutilisations de code, évitant ainsi au serveur et au navigateur d'avoir à maintenir deux ensembles de code ou de logique en même temps. En conséquence, le volume global de code est plus petit et les coûts de maintenance sont inférieurs.
Plus convivial pour les modèles bas de gamme. Étant donné que le rendu initial du contenu est effectué côté serveur, il est plus convivial pour les modèles bas de gamme et ne provoquera pas d'écran blanc lors du chargement de la page.
Plus convivial pour les environnements réseau difficiles. Dans la méthode traditionnelle de séparation front-end et back-end, le contenu de la page ne sera affiché qu'une fois que tous les scripts JavaScript auront été téléchargés et exécutés, et qu'un grand nombre de requêtes réseau auront été rencontrées au cours du processus. cela augmente sans aucun doute la difficulté de restituer le contenu de base de la page. À cet égard, les applications isomorphes présentent clairement des avantages.
Meilleure expérience utilisateur. Afin d'équilibrer plus raisonnablement le contenu de rendu côté serveur et côté navigateur, nous pouvons concevoir les parties principales importantes de la page pour qu'elles soient complétées côté serveur, tandis que les parties interactives les moins importantes peuvent être rendues par le navigateur ou après le rendu. Un contenu plus important est rendu, ce qui améliorera efficacement l'expérience utilisateur.
Les inconvénients de l'isomorphisme sont les suivants :
La logique de traitement côté serveur augmente, ce qui augmente la complexité.
Le serveur ne peut pas réutiliser complètement le code côté navigateur.
Ajout du temps TTFB (Time To First Byte) côté serveur. Le temps TTFB fait référence au temps écoulé entre le moment où le navigateur lance la requête réseau initiale et le moment où le premier octet est reçu du serveur. Il contient l'heure de connexion TCP, l'heure d'envoi de la requête HTTP et l'heure d'obtention du premier octet du message de réponse. Car l’acquisition des données et le rendu du contenu initial de la page vont inévitablement réduire la vitesse de retour du serveur.
Connaissances élargies :
Conception d'architecture front-end et back-end et concepts de rendu côté serveur
Le concept de rendu côté serveur ou directement est de plus en plus populaire. Avant de comprendre comment implémenter le rendu côté serveur basé sur React, nous devons avoir une compréhension globale du « passé et présent » du rendu côté serveur au niveau architectural : pourquoi un tel concept apparaît ; quels problèmes peuvent être résolus par la suite ; le concept est implémenté ; le rendu côté serveur et quels sont les avantages et les inconvénients des autres méthodes ?
L'évolution de la technologie de coopération front-end et back-end
Au début du développement Web, la conception de l'architecture était simple et directe, plus précisément, la page était générée côté serveur par des ingénieurs tels que JSP et PHP, et le navigateur était uniquement responsable de son affichage. À cette époque, l'ingénieur front-end n'avait besoin que d'ajouter des effets interactifs dynamiques à la page statique, et impliquait rarement une logique de données, etc., tandis que l'ingénieur back-end était responsable du contenu de la page, c'est-à-dire lorsque l'utilisateur a demandé la page, le back-end l'a traitée et a renvoyé la page statique complète. Ces processus reposent généralement sur des moteurs de modèles pour être exécutés. Ainsi, à cette époque, il n’existait même pas de poste d’ingénieur front-end distinct. Même s’il y en a, les défauts de cette approche sont évidents, comme une répartition peu claire des responsabilités entre le front-end et le back-end.
Si le personnel front-end développe des modèles, le front-end sera extrêmement dépendant de l'environnement back-end, ce qui rendra difficile la maximisation de l'efficacité du développement. Dans le même temps, le coût de la communication sur les formats de données est relativement élevé. De plus, un tel modèle architectural dispose d'un espace très limité pour le développement de la technologie frontale et l'utilisation des capacités du navigateur.
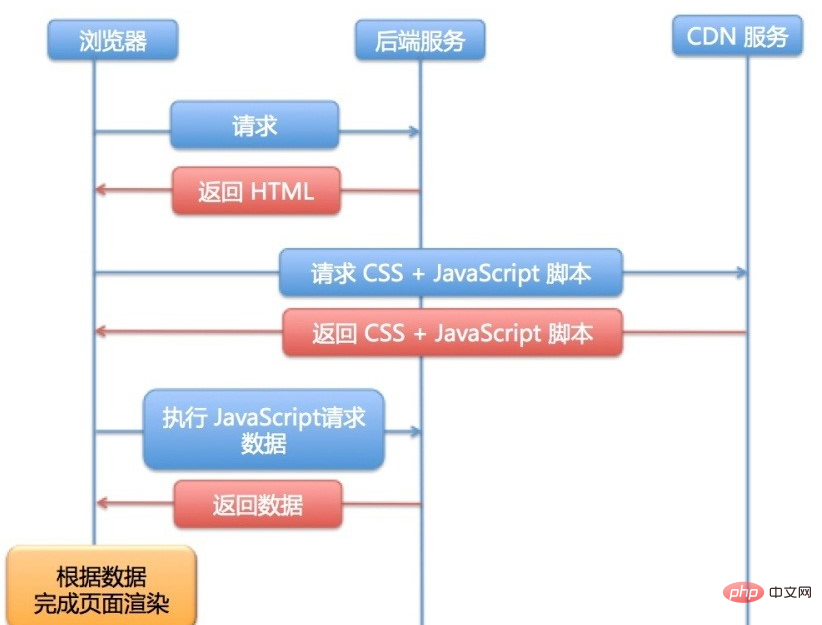
Avec le développement rapide de la technologie front-end, notamment l'émergence de technologies telles que AJAX et Node.js, un modèle d'architecture séparant le front-end et le back-end a émergé. Dans ce mode, la division du travail entre le front-end et le back-end devient très claire, et le point clé de collaboration aux deux extrémités est l'interface AJAX. Prenons l'exemple de la page d'accès utilisateur pour comprendre ce modèle étape par étape, comme le montre la figure ci-dessous.

[Recommandations associées : tutoriel vidéo javascript, front-end web]
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Quels sont les DNS couramment utilisés ?
Quels sont les DNS couramment utilisés ?
 Utilisation de PathFileExists
Utilisation de PathFileExists
 Comment implémenter la fonction de pagination jsp
Comment implémenter la fonction de pagination jsp
 Outil de requête de sous-domaine de site Web
Outil de requête de sous-domaine de site Web
 La différence et la connexion entre Java et Javascript
La différence et la connexion entre Java et Javascript
 Quel est le concept de base de l'intelligence artificielle
Quel est le concept de base de l'intelligence artificielle
 Sites Web d'analyse de données recommandés
Sites Web d'analyse de données recommandés
 Qu'est-ce que l'indice Baidu
Qu'est-ce que l'indice Baidu