React a-t-il une bibliothèque de composants ?
React dispose d'une bibliothèque de composants ; la bibliothèque de composants est un plan de conception qui organise les composants ensemble pour les construire à travers des combinaisons multidimensionnelles ; la conception des composants passe par le démontage, l'induction et la réorganisation des éléments en fonctions et expressions visuelles, et est basée sur répétable Le but est de former des composants standardisés. Les bibliothèques de composants couramment utilisées pour React incluent Bulma, AntDesign, Bootstrap, etc.

L'environnement d'exploitation de ce tutoriel : système Windows 10, React version 17.0.1, ordinateur Dell G3.
react dispose d'une bibliothèque de composants
La conception de composants consiste à démonter, résumer et réorganiser les éléments dans des expressions fonctionnelles et visuelles, à former des composants standardisés basés sur le but d'être réutilisables et à construire l'ensemble de la solution de conception grâce à une combinaison multidimensionnelle, ces composants sont organisés ensemble pour former une bibliothèque de composants.
Bibliothèque de composants React couramment utilisée :
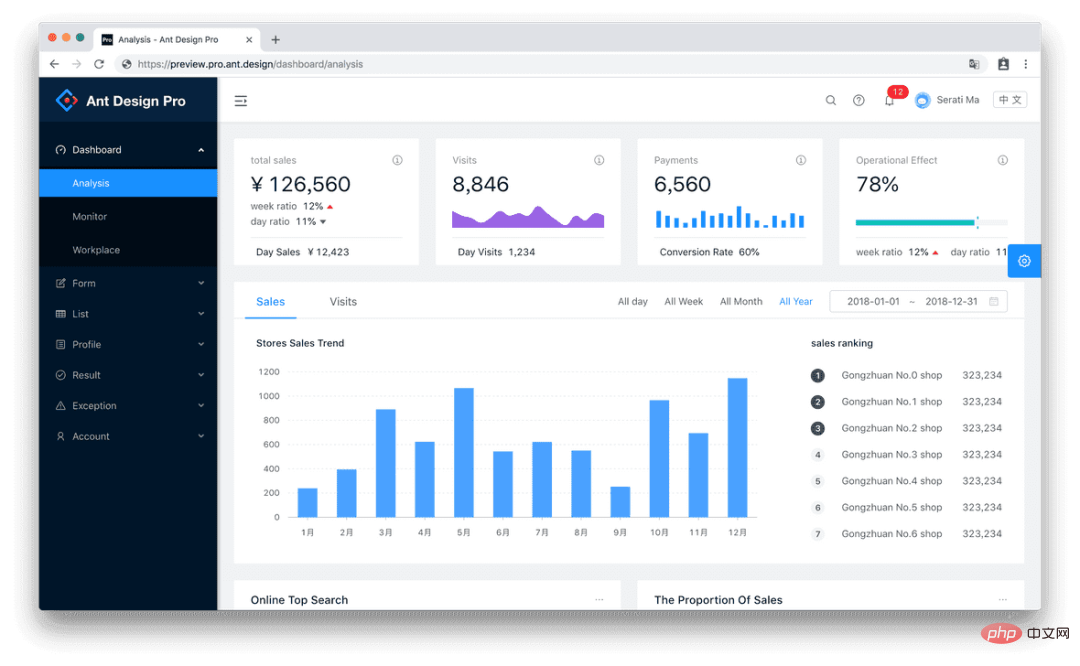
Ant Design

Lien du projet : Ant Design
Taille du package (de BundlePhobia) : 1,2 Mo après minification, 349,2 Ko après minification + compression gzip , passé Secouez l'arbre pour réduire la taille.
Avantages :
AntDesign est livré avec de nombreuses documentations de support, dispose d'une communauté, y compris un projet séparé (AntDesignPro) avec des modèles prédéfinis
peut être utilisé pour concevoir rapidement un backend/; bibliothèque d'interface utilisateur d'applications internes.
Inconvénients :
le manque d'accessibilité ;
est important et devrait avoir un impact important sur les performances ;
pollue votre CSS (attendez-vous à ajouter !important pour l'empêcher de styliser votre CSS ; composants non-Ant).
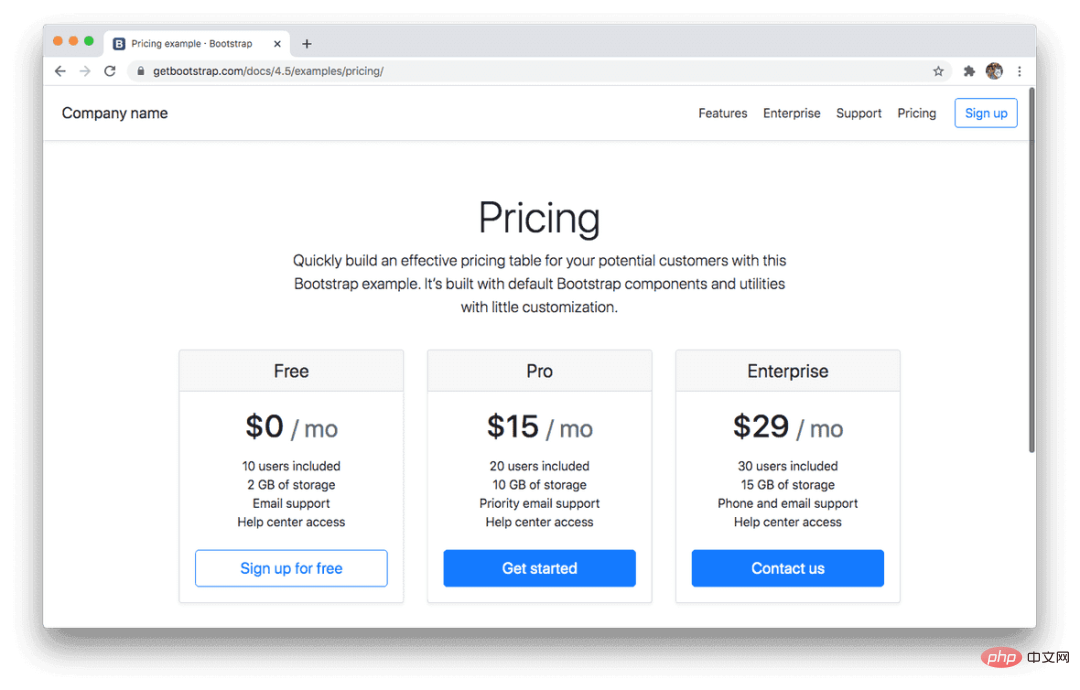
Bootstrap

En fait, je considère principalement Bootstrap comme une bibliothèque d'interface utilisateur. Il ne vous rapportera aucun prix de design, mais il peut être utilisé pour réaliser certains projets avancés et des produits minimum viables.
Mais cela dépend de l'utilisation que vous souhaitez en faire. Si vous êtes nouveau sur React, c'est une excellente bibliothèque pour commencer. Pour les développeurs plus expérimentés, ils peuvent se tourner vers les composants stylisés / Emotion.
Il existe deux bibliothèques populaires avec des liaisons React pour Bootstrap, personnellement, j'utilise uniquement Reactstrap.
-
Lien du projet : React Bootstrap
Taille du bundle (de BundlePhobia) : 111 Ko après minification, minifié + gzip 34,4 Ko après compression, taille réduite par tremblement d'arbre
-
Lien du projet : Reactstrap
-
Taille du bundle (de BundlePhobia) : 152,1 Ko minifiés, 39,4 Ko minifiés + gzip compressé, réduit par le tremblement de l'arbre
-
Avantages :
-
Bibliothèque Bootstrap avec liaisons React, tout le monde l'adore ;
Facilement personnalisable via CSS-in-JS ; - Il est populaire depuis assez longtemps, alors ne vous inquiétez pas des bugs/problèmes
- Démarrez rapidement
- Il n'y a pas de dépendance à jQuery comme auparavant ; entièrement réimplémenté dans React.
- Il s'agit de Bootstrap : si vous ne le personnalisez pas, votre site ressemblera à n'importe quel autre.
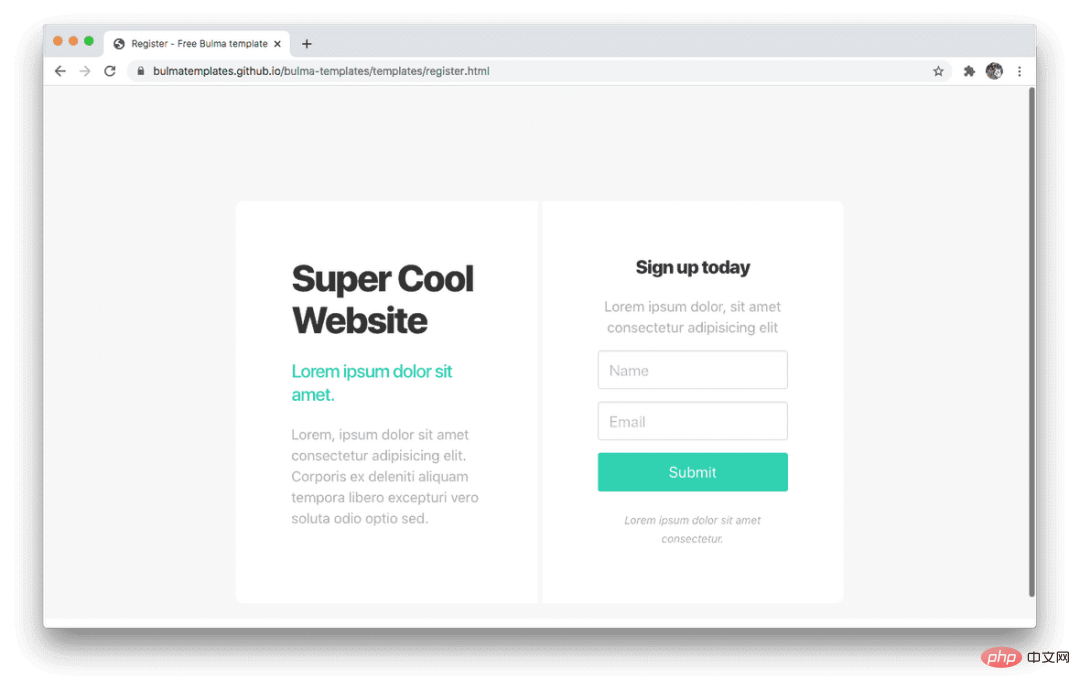
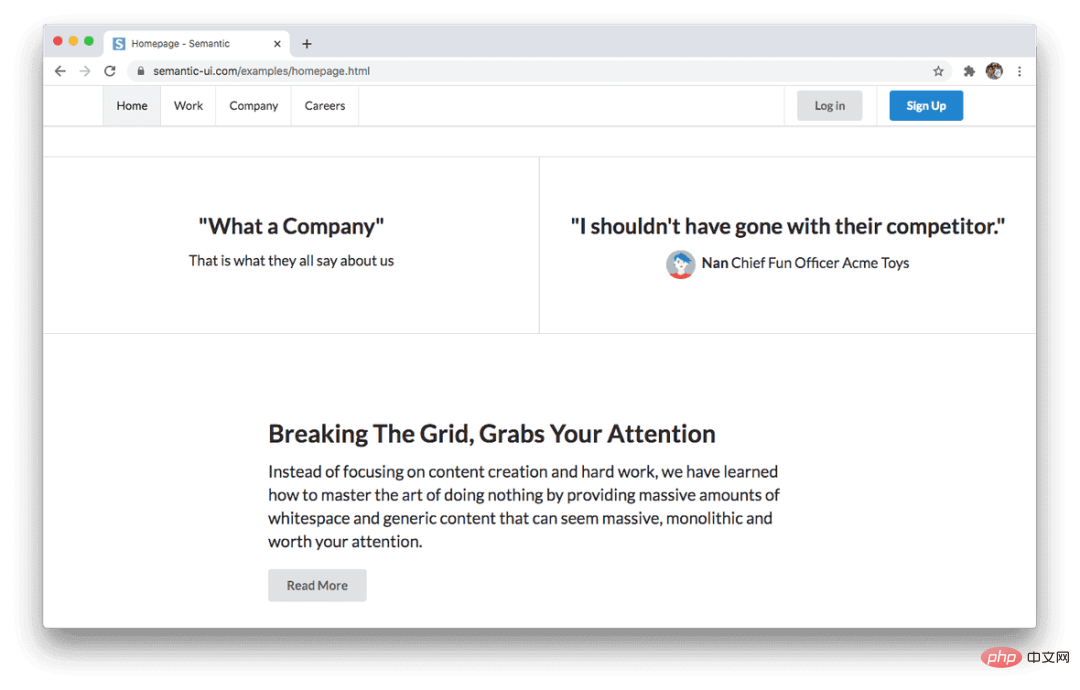
- Bulma
 Bulma est différent des autres bibliothèques présentées dans cet article car Bulma est un framework CSS pur et ne nécessite pas JS. Vous pouvez choisir d'utiliser les classes de Bulma directement ou d'utiliser une bibliothèque wrapper telle que React-bulma-components.
Bulma est différent des autres bibliothèques présentées dans cet article car Bulma est un framework CSS pur et ne nécessite pas JS. Vous pouvez choisir d'utiliser les classes de Bulma directement ou d'utiliser une bibliothèque wrapper telle que React-bulma-components.
- Lien du projet : Bulma
- Lien du projet : react-bulma-components
-
- Taille du bundle (de BundlePhobia) : 179 Ko minifié, minifié + gzip compressé 20,1 Ko
- ne donnera pas à votre site Web l'apparence de Bootstrap ;
- convient pour un démarrage et un fonctionnement rapides
- fonctionnalités modernes (la couche inférieure est Flexbox/grid).
- Accessibilité : Il y en a, mais aucune ne suit les directives WCAG aussi strictement que les autres bibliothèques.
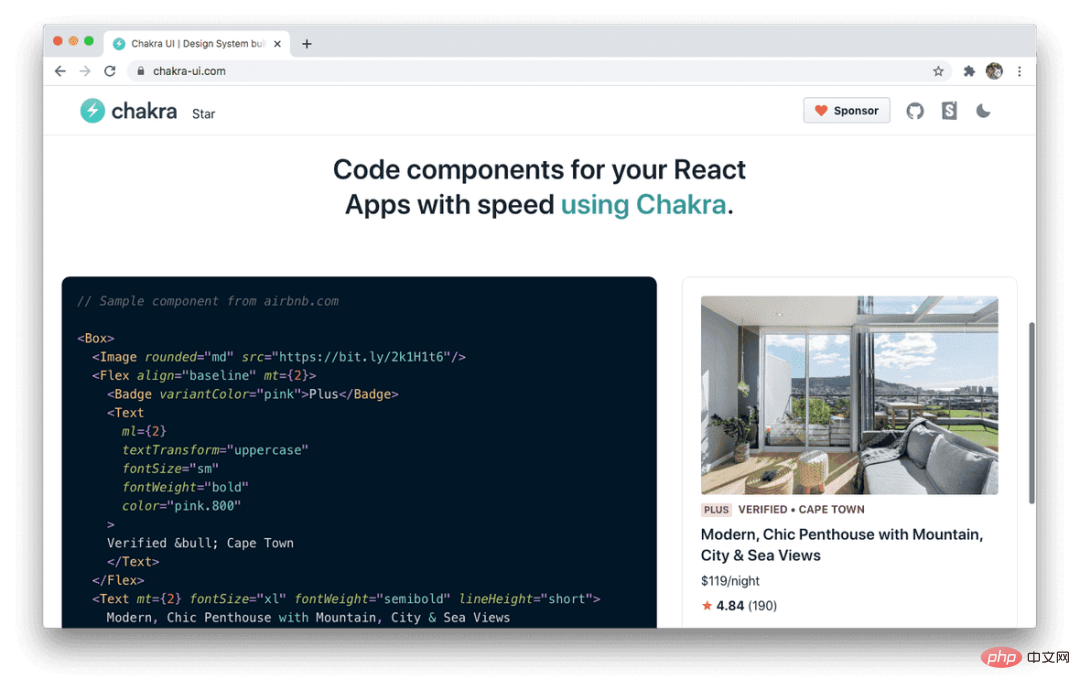
- Chakra UI

- Lien du projet : ChakraUI
- Taille du paquet (de BundlePhobia) : 326,2 Ko après minification, 101,2 Ko après minification + gzip, réduisez la taille en secouant l'arbre
-
- Accessibilité : suit les directives WAI-ARIA, les composants utilisent des balises aria ;
- Le serveur Discord fournit un support
- Facile à personnaliser (avec prise en charge du thème) ; donc le tremblement d'arbre supprimera en fait le code que vous n'utilisez pas.
- Inconvénients :
Assez nouveau.
- Remarque : Elle est très proche de la version v1, alors soyez conscient des changements importants après la v0.8.0.
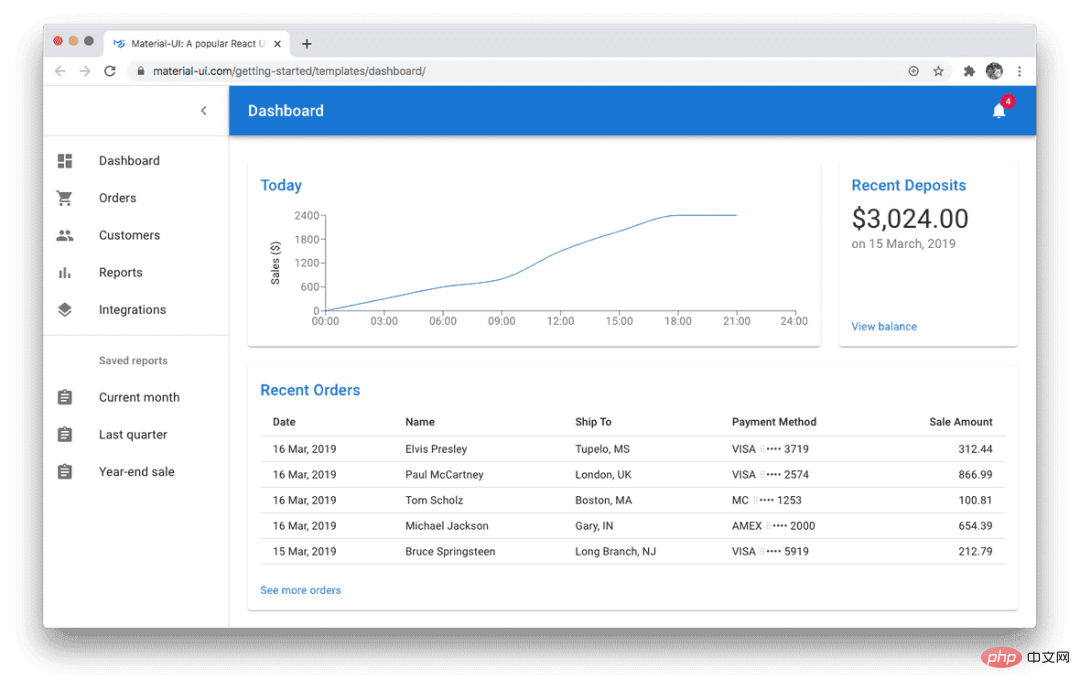
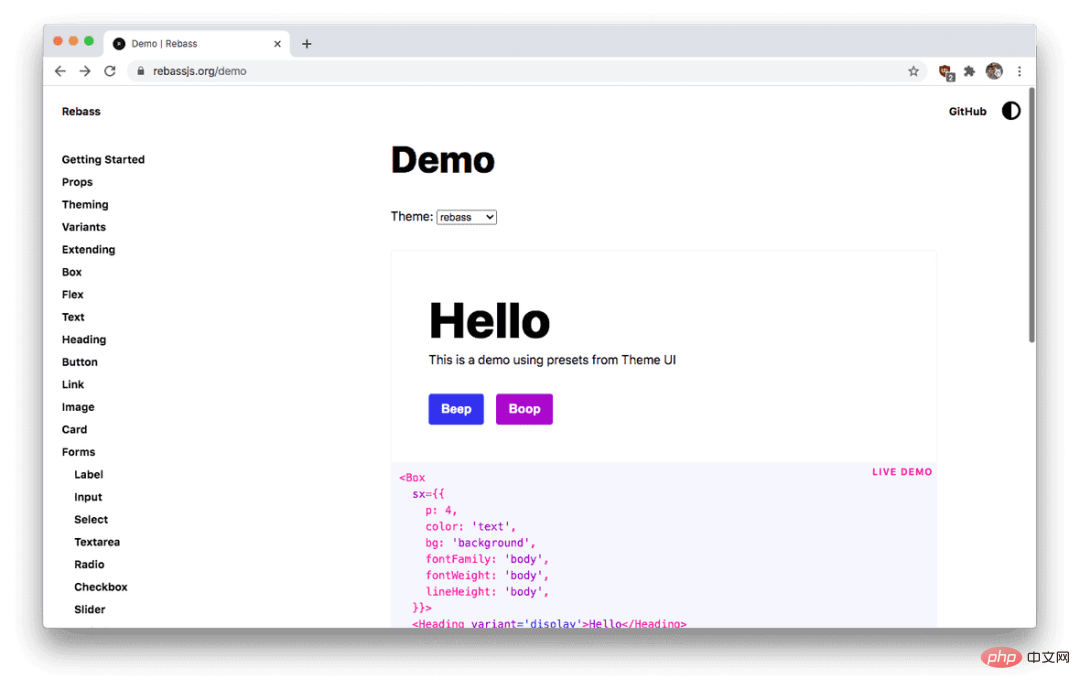
UI matérielle MaterialUI est l'une de mes bibliothèques amour-haine. Cela m'a aidé à surmonter certains délais de projets très stressants dans le passé, mais au final, je les ai toujours réglés le plus rapidement possible. Dans le passé, vous ne pouviez personnaliser les styles de MaterialUI qu'en écrivant du JSS, mais heureusement, vous pouvez désormais remplacer les styles à l'aide de composants stylisés et d'Emotion. Lien du projet : Material UI Taille du paquet (de BundlePhobia) : 325,7 Ko minifié, minifié + gizp compressé 92 Ko, réduit par le tremblement des arbres Avantages : Parfait de Documentation La bibliothèque d'icônes est énorme Facile à utiliser (au début) Inconvénients : Difficile et pénible à personnaliser, mais nécessaire (pour améliorer la vision) Effet) ; Composable (utiliser comme accessoire pour passer des composants) Incertitude potentielle des projets open source. Je suis Rebass depuis un moment. Il s'agit d'une bibliothèque de composants puissante qui n'est pas livrée avec un thème, mais vous pouvez facilement modifier le thème. Pour un exemple en action, consultez sa démo. front-end web】

Reach UIReachUI est un faible- Bibliothèque de composants de niveau qui permet aux développeurs de créer des composants React accessibles dans leurs systèmes de conception. Aucune taille de package n'est disponible car chaque composant est exporté individuellement en tant que son propre package npm. ReakitReakit est une autre bibliothèque de composants de bas niveau. Techniquement, c'est une bibliothèque d'interface utilisateur, mais elle n'est pas livrée avec CSS. Il vous reste donc encore à trouver une solution de style.
Taille du bundle (de BundlePhobia) : 119,9 Ko minifiés, 32,1 Ko minifiés + gzip compressés, réduits par le tremblement des arbres.
Fork géré par la communauté :
Mention honorable
,
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment créer une application de chat en temps réel avec React et WebSocket
Sep 26, 2023 pm 07:46 PM
Comment créer une application de chat en temps réel avec React et WebSocket
Sep 26, 2023 pm 07:46 PM
Comment créer une application de chat en temps réel à l'aide de React et WebSocket Introduction : Avec le développement rapide d'Internet, la communication en temps réel a attiré de plus en plus d'attention. Les applications de chat en direct font désormais partie intégrante de la vie sociale et professionnelle moderne. Cet article expliquera comment créer une application simple de chat en temps réel à l'aide de React et WebSocket, et fournira des exemples de code spécifiques. 1. Préparation technique Avant de commencer à créer une application de chat en temps réel, nous devons préparer les technologies et outils suivants : React : un pour la construction
 Guide pour la séparation du front-end et du back-end de React : Comment réaliser le découplage et le déploiement indépendant du front-end et du back-end
Sep 28, 2023 am 10:48 AM
Guide pour la séparation du front-end et du back-end de React : Comment réaliser le découplage et le déploiement indépendant du front-end et du back-end
Sep 28, 2023 am 10:48 AM
Guide de séparation front-end et back-end de React : Comment réaliser un découplage front-end et back-end et un déploiement indépendant, des exemples de code spécifiques sont nécessaires Dans l'environnement de développement Web actuel, la séparation front-end et back-end est devenue une tendance. En séparant le code front-end et back-end, le travail de développement peut être rendu plus flexible, plus efficace et faciliter la collaboration en équipe. Cet article expliquera comment utiliser React pour réaliser une séparation front-end et back-end, atteignant ainsi les objectifs de découplage et de déploiement indépendant. Tout d’abord, nous devons comprendre ce qu’est la séparation front-end et back-end. Dans le modèle de développement Web traditionnel, le front-end et le back-end sont couplés
 Comment créer des applications Web simples et faciles à utiliser avec React et Flask
Sep 27, 2023 am 11:09 AM
Comment créer des applications Web simples et faciles à utiliser avec React et Flask
Sep 27, 2023 am 11:09 AM
Comment utiliser React et Flask pour créer des applications Web simples et faciles à utiliser Introduction : Avec le développement d'Internet, les besoins des applications Web deviennent de plus en plus diversifiés et complexes. Afin de répondre aux exigences des utilisateurs en matière de facilité d'utilisation et de performances, il devient de plus en plus important d'utiliser des piles technologiques modernes pour créer des applications réseau. React et Flask sont deux frameworks très populaires pour le développement front-end et back-end, et ils fonctionnent bien ensemble pour créer des applications Web simples et faciles à utiliser. Cet article détaillera comment exploiter React et Flask
 Comment créer une application de messagerie fiable avec React et RabbitMQ
Sep 28, 2023 pm 08:24 PM
Comment créer une application de messagerie fiable avec React et RabbitMQ
Sep 28, 2023 pm 08:24 PM
Comment créer une application de messagerie fiable avec React et RabbitMQ Introduction : Les applications modernes doivent prendre en charge une messagerie fiable pour obtenir des fonctionnalités telles que les mises à jour en temps réel et la synchronisation des données. React est une bibliothèque JavaScript populaire pour créer des interfaces utilisateur, tandis que RabbitMQ est un middleware de messagerie fiable. Cet article explique comment combiner React et RabbitMQ pour créer une application de messagerie fiable et fournit des exemples de code spécifiques. Présentation de RabbitMQ :
 Guide de débogage du code React : Comment localiser et résoudre rapidement les bogues frontaux
Sep 26, 2023 pm 02:25 PM
Guide de débogage du code React : Comment localiser et résoudre rapidement les bogues frontaux
Sep 26, 2023 pm 02:25 PM
Guide de débogage du code React : Comment localiser et résoudre rapidement les bogues frontaux Introduction : Lors du développement d'applications React, vous rencontrez souvent une variété de bogues qui peuvent faire planter l'application ou provoquer un comportement incorrect. Par conséquent, maîtriser les compétences de débogage est une capacité essentielle pour tout développeur React. Cet article présentera quelques techniques pratiques pour localiser et résoudre les bogues frontaux, et fournira des exemples de code spécifiques pour aider les lecteurs à localiser et à résoudre rapidement les bogues dans les applications React. 1. Sélection des outils de débogage : In Re
 Guide de l'utilisateur de React Router : Comment implémenter le contrôle de routage frontal
Sep 29, 2023 pm 05:45 PM
Guide de l'utilisateur de React Router : Comment implémenter le contrôle de routage frontal
Sep 29, 2023 pm 05:45 PM
Guide de l'utilisateur de ReactRouter : Comment implémenter le contrôle du routage frontal Avec la popularité des applications monopage, le routage frontal est devenu un élément important qui ne peut être ignoré. En tant que bibliothèque de routage la plus populaire de l'écosystème React, ReactRouter fournit des fonctions riches et des API faciles à utiliser, rendant la mise en œuvre du routage frontal très simple et flexible. Cet article expliquera comment utiliser ReactRouter et fournira quelques exemples de code spécifiques. Pour installer ReactRouter en premier, nous avons besoin
 Comment créer une application d'analyse de données rapide à l'aide de React et Google BigQuery
Sep 26, 2023 pm 06:12 PM
Comment créer une application d'analyse de données rapide à l'aide de React et Google BigQuery
Sep 26, 2023 pm 06:12 PM
Comment utiliser React et Google BigQuery pour créer des applications d'analyse de données rapides Introduction : À l'ère actuelle d'explosion de l'information, l'analyse des données est devenue un maillon indispensable dans diverses industries. Parmi eux, créer des applications d’analyse de données rapides et efficaces est devenu l’objectif poursuivi par de nombreuses entreprises et particuliers. Cet article explique comment utiliser React et Google BigQuery pour créer une application d'analyse rapide des données et fournit des exemples de code détaillés. 1. Présentation React est un outil pour créer
 Comment empaqueter et déployer des applications frontales à l'aide de React et Docker
Sep 26, 2023 pm 03:14 PM
Comment empaqueter et déployer des applications frontales à l'aide de React et Docker
Sep 26, 2023 pm 03:14 PM
Comment utiliser React et Docker pour empaqueter et déployer des applications frontales L'empaquetage et le déploiement d'applications frontales sont une partie très importante du développement de projet. Avec le développement rapide des frameworks front-end modernes, React est devenu le premier choix de nombreux développeurs front-end. En tant que solution de conteneurisation, Docker peut grandement simplifier le processus de déploiement d'applications. Cet article explique comment utiliser React et Docker pour empaqueter et déployer des applications frontales et fournit des exemples de code spécifiques. 1. Préparation Avant de commencer, nous devons installer






