Comment utiliser l'archiveur dans nodejs
Dans nodejs, l'archiveur est utilisé pour compresser et empaqueter certains fichiers dans des packages compressés au format zip ou tar ; l'archiveur est un module qui peut implémenter des fonctions d'empaquetage sur toutes les plates-formes. Les formats d'empaquetage sont zip et tar. archiver » pour installer le module avant utilisation.

L'environnement d'exploitation de cet article : système Windows 10, nodejs version 12.19.0, ordinateur Dell G3.
Comment utiliser l'archiveur dans nodejs
Parfois, nous devons compresser et conditionner certains fichiers dans des packages compressés au format zip ou tar, et nous pouvons également avoir besoin de conditionner le répertoire. Dans Node.js, vous pouvez utiliser l'archiveur de packages tiers pour effectuer des opérations.
archiver est un module qui peut réaliser une fonction d'empaquetage multiplateforme dans nodejs. Il peut créer des packages zip et tar. Il s'agit d'un module tiers relativement facile à utiliser.
Installez le module d'archives avant utilisation.
Le code est le suivant :
npm install archiver
Introduction :
// 由于需要读取文件所以需要fs模块,也必须导入 const fs = require('fs'); const archiver = require('archiver');
Utilisation
L'utilisation de base est la suivante :
// 第一步,导入必要的模块
const fs = require('fs');
const archiver = require('archiver');
// 第二步,创建可写流来写入数据
const output = fs.createWriteStream(__dirname + "/hello.zip");// 将压缩包保存到当前项目的目录下,并且压缩包名为test.zip
const archive = archiver('zip', {zlib: {level: 9}});// 设置压缩等级
// 第三步,建立管道连接
archive.pipe(output);
// 第四步,压缩指定文件
var stream = fs.createReadStream(__dirname + "/hello.txt");// 读取当前目录下的hello.txt
archive.append(stream, {name: 'hello.txt'});
// 第五步,完成压缩
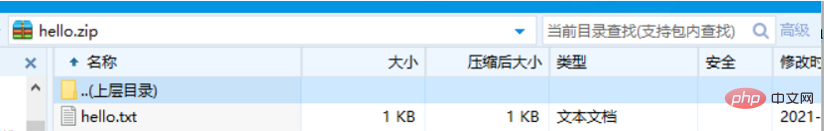
archive.finalize();Une fois le code exécuté avec succès, un package compressé nommé hello.zip sera généré dans le répertoire où le projet se trouve. Il s'agit du fichier compressé hello.txt. 
Exemple
Compresser un seul fichier
Les fichiers compressés peuvent être exploités en utilisant archive.append() et archive.file(). archive.append()和archive.file()来进行操作。
压缩单个文件的API如下:
// 添加一个文件到压缩包,通过可写流的方式读取数据附加文件
const file1 = __dirname + '/file1.txt';
archive.append(fs.createReadStream(file1), { name: 'file1.txt' });
//添加一个文件到压缩包,通过将字符串写入到文件的方式附加文件
archive.append('string cheese!', { name: 'file2.txt' });
// 添加一个文件到压缩包,通过Buffer数据的方式附加文件
const buffer3 = Buffer.from('buff it!');
archive.append(buffer3, { name: 'file3.txt' });
// 添加一个文件到压缩包,直接传入文件路径
archive.file('file1.txt', { name: 'file4.txt' });完整的例子如下:
// 第一步,导入必要的模块
const fs = require('fs');
const archiver = require('archiver');
// 第二步,创建可写流来写入数据
const output = fs.createWriteStream(__dirname + "/hello.zip");// 将压缩包保存到当前项目的目录下,并且压缩包名为test.zip
const archive = archiver('zip', {zlib: {level: 9}});// 设置压缩等级
// 第三步,建立管道连接
archive.pipe(output);
// 第四步,压缩指定文件
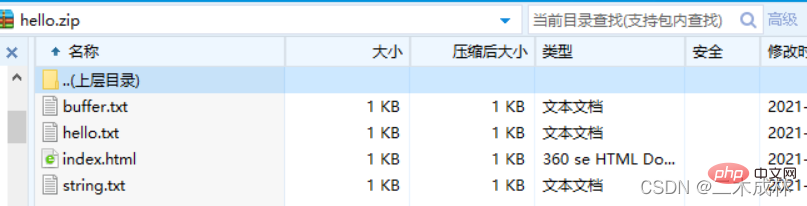
archive.append(fs.createReadStream(__dirname + '/hello.txt'), {name: 'hello.txt'});// 文件流
archive.append('index.html', {name: 'index.html'});// 文件路径
archive.append(Buffer.from("这是Buffer格式的数据"), {name: 'buffer.txt'});// Buffer对象
archive.append("直接传入字符串", {name: 'string.txt'});// 字符串
// 第五步,完成压缩
archive.finalize();
注意:archive.append()第二个参数{name: 'hello.txt'}是对压缩包中对应的文件进行重命名。
压缩多个文件
如果要压缩多个文件,直接调用archive.append()方法附加文件即可,这些附加的文件都会被添加到压缩包中。如例:
// 第一步,导入必要的模块
const fs = require('fs');
const archiver = require('archiver');
// 第二步,创建可写流来写入数据
const output = fs.createWriteStream(__dirname + "/hello.zip");// 将压缩包保存到当前项目的目录下,并且压缩包名为test.zip
const archive = archiver('zip', {zlib: {level: 9}});// 设置压缩等级
// 第三步,建立管道连接
archive.pipe(output);
// 第四步,压缩多个文件到压缩包中
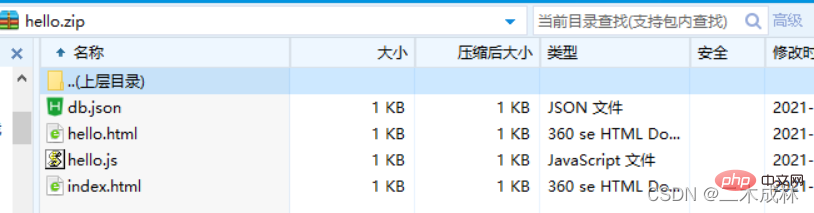
archive.append('index.html', {name: 'index.html'});
archive.append('hello.js', {name: 'hello.js'});
archive.append('hello.html', {name: 'hello.html'});
archive.append('db.json', {name: 'db.json'});
// 第五步,完成压缩
archive.finalize();
压缩目录
如果要压缩目录,则需要使用archive.directory()
// 将指定目录打包压缩到压缩包中,并且重命名为new-subdir,并且subdir目录下的所有文件仍然在new-subdir目录下,而不是在压缩包的根目录下 archive.directory('subdir/', 'new-subdir'); // 将指定目录下的所有文件打包压缩到压缩包中,而这些文件在压缩包的根目录,而非子目录中 archive.directory('subdir/', false);
// 第一步,导入必要的模块
const fs = require('fs');
const archiver = require('archiver');
// 第二步,创建可写流来写入数据
const output = fs.createWriteStream(__dirname + "/hello.zip");// 将压缩包保存到当前项目的目录下,并且压缩包名为test.zip
const archive = archiver('zip', {zlib: {level: 9}});// 设置压缩等级
// 第三步,建立管道连接
archive.pipe(output);
// 第四步,压缩目录到压缩包中
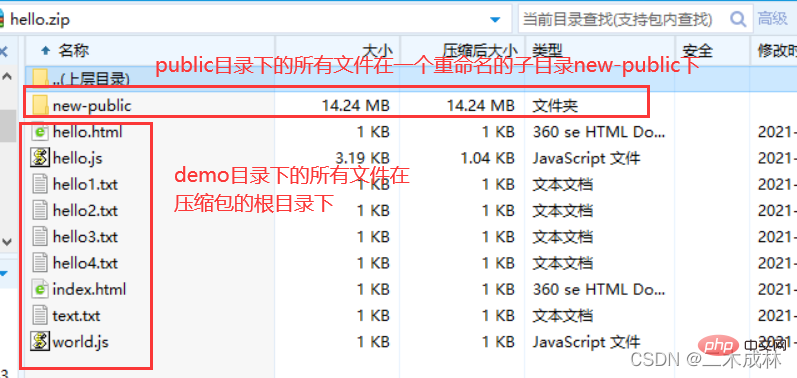
archive.directory('public/', 'new-public');
archive.directory('demo/', false);
// 第五步,完成压缩
archive.finalize();
 Remarque :
Remarque : archive.append()Le deuxième paramètre {name: 'hello.txt'> est pour la compression Renommez les fichiers correspondants dans le package. Si vous souhaitez compresser plusieurs fichiers, appelez simplement la méthode archive.append() pour ajouter les fichiers, et ces fichiers supplémentaires seront ajoutés au package compressé. Par exemple : 🎜rrreee🎜 🎜🎜 Compresser le répertoire🎜🎜Si vous souhaitez compresser le répertoire, vous devez utiliser
🎜🎜 Compresser le répertoire🎜🎜Si vous souhaitez compresser le répertoire, vous devez utiliser archive.directory() pour le compléter. L'API est la suivante : 🎜rrreee🎜L'exemple complet est le suivant : 🎜rrreee🎜🎜🎜🎜Apprentissage recommandé : "🎜tutoriel vidéo Nodejs🎜"🎜Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 La différence entre nodejs et vuejs
Apr 21, 2024 am 04:17 AM
La différence entre nodejs et vuejs
Apr 21, 2024 am 04:17 AM
Node.js est un environnement d'exécution JavaScript côté serveur, tandis que Vue.js est un framework JavaScript côté client permettant de créer des interfaces utilisateur interactives. Node.js est utilisé pour le développement côté serveur, comme le développement d'API de service back-end et le traitement des données, tandis que Vue.js est utilisé pour le développement côté client, comme les applications monopage et les interfaces utilisateur réactives.
 Nodejs est-il un framework backend ?
Apr 21, 2024 am 05:09 AM
Nodejs est-il un framework backend ?
Apr 21, 2024 am 05:09 AM
Node.js peut être utilisé comme framework backend car il offre des fonctionnalités telles que des performances élevées, l'évolutivité, la prise en charge multiplateforme, un écosystème riche et une facilité de développement.
 Comment connecter Nodejs à la base de données MySQL
Apr 21, 2024 am 06:13 AM
Comment connecter Nodejs à la base de données MySQL
Apr 21, 2024 am 06:13 AM
Pour vous connecter à une base de données MySQL, vous devez suivre ces étapes : Installez le pilote mysql2. Utilisez mysql2.createConnection() pour créer un objet de connexion contenant l'adresse de l'hôte, le port, le nom d'utilisateur, le mot de passe et le nom de la base de données. Utilisez connection.query() pour effectuer des requêtes. Enfin, utilisez connection.end() pour mettre fin à la connexion.
 Quelles sont les variables globales dans nodejs
Apr 21, 2024 am 04:54 AM
Quelles sont les variables globales dans nodejs
Apr 21, 2024 am 04:54 AM
Les variables globales suivantes existent dans Node.js : Objet global : global Module principal : processus, console, nécessiter Variables d'environnement d'exécution : __dirname, __filename, __line, __column Constantes : undefined, null, NaN, Infinity, -Infinity
 Quelle est la différence entre les fichiers npm et npm.cmd dans le répertoire d'installation de nodejs ?
Apr 21, 2024 am 05:18 AM
Quelle est la différence entre les fichiers npm et npm.cmd dans le répertoire d'installation de nodejs ?
Apr 21, 2024 am 05:18 AM
Il existe deux fichiers liés à npm dans le répertoire d'installation de Node.js : npm et npm.cmd. Les différences sont les suivantes : différentes extensions : npm est un fichier exécutable et npm.cmd est un raccourci de fenêtre de commande. Utilisateurs Windows : npm.cmd peut être utilisé à partir de l'invite de commande, npm ne peut être exécuté qu'à partir de la ligne de commande. Compatibilité : npm.cmd est spécifique aux systèmes Windows, npm est disponible multiplateforme. Recommandations d'utilisation : les utilisateurs Windows utilisent npm.cmd, les autres systèmes d'exploitation utilisent npm.
 Y a-t-il une grande différence entre nodejs et java ?
Apr 21, 2024 am 06:12 AM
Y a-t-il une grande différence entre nodejs et java ?
Apr 21, 2024 am 06:12 AM
Les principales différences entre Node.js et Java résident dans la conception et les fonctionnalités : Piloté par les événements ou piloté par les threads : Node.js est piloté par les événements et Java est piloté par les threads. Monothread ou multithread : Node.js utilise une boucle d'événements monothread et Java utilise une architecture multithread. Environnement d'exécution : Node.js s'exécute sur le moteur JavaScript V8, tandis que Java s'exécute sur la JVM. Syntaxe : Node.js utilise la syntaxe JavaScript, tandis que Java utilise la syntaxe Java. Objectif : Node.js convient aux tâches gourmandes en E/S, tandis que Java convient aux applications de grande entreprise.
 Nodejs est-il un langage de développement back-end ?
Apr 21, 2024 am 05:09 AM
Nodejs est-il un langage de développement back-end ?
Apr 21, 2024 am 05:09 AM
Oui, Node.js est un langage de développement backend. Il est utilisé pour le développement back-end, notamment la gestion de la logique métier côté serveur, la gestion des connexions à la base de données et la fourniture d'API.
 Comment déployer le projet nodejs sur le serveur
Apr 21, 2024 am 04:40 AM
Comment déployer le projet nodejs sur le serveur
Apr 21, 2024 am 04:40 AM
Étapes de déploiement de serveur pour un projet Node.js : Préparez l'environnement de déploiement : obtenez l'accès au serveur, installez Node.js, configurez un référentiel Git. Créez l'application : utilisez npm run build pour générer du code et des dépendances déployables. Téléchargez le code sur le serveur : via Git ou File Transfer Protocol. Installer les dépendances : connectez-vous en SSH au serveur et installez les dépendances de l'application à l'aide de npm install. Démarrez l'application : utilisez une commande telle que node index.js pour démarrer l'application ou utilisez un gestionnaire de processus tel que pm2. Configurer un proxy inverse (facultatif) : utilisez un proxy inverse tel que Nginx ou Apache pour acheminer le trafic vers votre application






