 interface Web
interface Web
 Questions et réponses frontales
Questions et réponses frontales
 Il existe plusieurs façons de gérer les événements javascript
Il existe plusieurs façons de gérer les événements javascript
Il existe plusieurs façons de gérer les événements javascript
Il existe trois façons de gérer les événements JavaScript : 1. Gestionnaire d'événements HTML, ajoutez le gestionnaire d'événements directement dans le code HTML, la syntaxe est "
" 2. Événement de niveau DOM0; handler , ajoutez un traitement d'événement pour l'objet spécifié, la syntaxe est "element object. event = function(){...}"; 3. Le gestionnaire d'événements de niveau DOM2, qui est également ajouté à un objet spécifique, est principalement utilisé pour gérer l’opération de gestionnaire d’événements spécifiée et supprimée.

L'environnement d'exploitation de ce tutoriel : système Windows 10, JavaScript version 1.8.5, ordinateur Dell G3.
Il existe plusieurs façons de gérer les événements JavaScript
3 façons de gérer les événements Javascript
Lorsqu'un événement est généré, nous devons le gérer. Il existe 3 manières principales de gérer les événements Javascript :
1. Le programme
signifie qu'on ajoute le gestionnaire d'événements directement dans le code HTML, comme le code suivant :
<input id="btn" value="按钮" type="button" onclick="showmsg();">
<script>
function showmsg(){
alert("HTML添加事件处理");
}
</script>A partir du code ci-dessus, on voit que le gestionnaire d'événements est directement imbriqué dans l'élément, ce qui présente un inconvénient : Le couplage entre le code html et js est trop fort. Si un jour vous souhaitez changer showmsg en js, vous devrez non seulement le modifier en js, mais aussi le modifier en html. Nous pouvons accepter une ou deux modifications, mais lorsque votre code atteint le niveau de 10 000 lignes, la modification nécessitera beaucoup de temps et d'argent. Nous ne recommandons donc pas cette méthode.
2. Le gestionnaire d'événements de niveau DOM0
consiste à ajouter un traitement d'événement à l'objet spécifié :
<input id="btn" value="按钮" type="button">
<script>
var btn= document.getElementById("btn");
btn.onclick=function(){
alert("DOM级添加事件处理");
}
btn.onclick=null;//如果想要删除btn的点击事件,将其置为null即可
</script>À partir du code ci-dessus, nous pouvons voir cela par rapport au gestionnaire d'événements HTML, DOM0. level Le couplage des événements, du code html et du code js a été fortement réduit. Cependant, les programmeurs intelligents ne sont toujours pas satisfaits et espèrent trouver un moyen plus simple de résoudre ce problème. Examinons la troisième façon de résoudre ce problème.
3. Gestionnaire d'événements au niveau DOM2
DOM2 ajoute également des gestionnaires d'événements à des objets spécifiques, mais implique principalement deux méthodes pour gérer les opérations de spécification et de suppression des gestionnaires d'événements : addEventListener() et removeEventListener(). Ils reçoivent tous trois paramètres : le nom de l'événement à traiter, la fonction de gestionnaire d'événement et une valeur booléenne (si l'événement doit être géré dans la phase de capture), regardez le morceau de code suivant :
<input id="btn" value="按钮" type="button">
<script>
var btn=document.getElementById("btn");
btn.addEventListener("click",showmsg,false);//这里我们把最后一个值置为false,即不在捕获阶段处理,一般来说冒泡处
理在各浏览器中兼容性较好
function showmsg(){
alert("DOM级添加事件处理程序");
}
btn.removeEventListener("click",showmsg,false);//如果想要把这个事件删除,只需要传入同样的参数即可
</script>Ici, nous pouvons voir que lors de l'ajout et de la suppression Lors de la gestion des événements, la dernière méthode est la plus directe et la plus simple. Cependant, Ma Haixiang rappelle à tous que lors du traitement de l'événement de suppression, les paramètres transmis doivent être cohérents avec les paramètres précédents, sinon la suppression sera invalide !
Connaissances étendues :
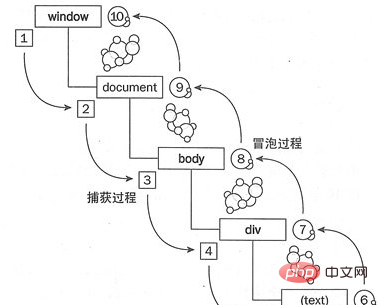
Le flux d'événements décrit l'ordre dans lequel les événements sont reçus sur la page. Au début du développement du navigateur, les deux principaux fabricants de navigateurs, IE et Netscape, se faisaient concurrence et une situation de triche est apparue. , c'est-à-dire qu'ils étaient l'un contre l'autre. Il existe deux définitions complètement opposées de l'explication du flux d'événements. C'est ce que nous connaissons : le bouillonnement d'événements d'IE, la capture d'événements de Netscape. Prenons d'abord une photo et regardons brièvement la structure :

1. Bullage d'événement
Le bouillonnement d'événement signifie que l'événement est initialement reçu par l'élément le plus spécifique (le nœud avec le niveau d'imbrication le plus profond dans le document), puis propager la hiérarchie jusqu'au nœud le moins spécifique (document). Prenez l'image ci-dessus pour illustrer que lorsque l'on clique sur la partie du texte, elle est d'abord reçue par l'élément au niveau du texte, puis propagée étape par étape vers la fenêtre, c'est-à-dire le processus de 6-7-8-9-10. est exécuté.
2. Capture d'événement
La capture d'événement signifie que l'événement est reçu par le nœud le moins spécifique au plus tôt et que le nœud le plus spécifique reçoit l'événement en dernier. De même, dans le modèle ci-dessus, lorsque l'on clique sur la partie de texte, elle est d'abord reçue par la fenêtre puis propagée étape par étape à l'élément de texte, c'est-à-dire que le processus 1-2-3-4-5 est exécuté.
【Recommandations associées : tutoriel vidéo javascript, front-end web】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de reconnaissance vocale en ligne Introduction : Avec le développement continu de la technologie, la technologie de reconnaissance vocale est devenue une partie importante du domaine de l'intelligence artificielle. Le système de reconnaissance vocale en ligne basé sur WebSocket et JavaScript présente les caractéristiques d'une faible latence, d'un temps réel et d'une multiplateforme, et est devenu une solution largement utilisée. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de reconnaissance vocale en ligne.
 WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour réaliser des systèmes de surveillance en temps réel Introduction : Avec le développement rapide de la technologie Internet, les systèmes de surveillance en temps réel ont été largement utilisés dans divers domaines. L'une des technologies clés pour réaliser une surveillance en temps réel est la combinaison de WebSocket et de JavaScript. Cet article présentera l'application de WebSocket et JavaScript dans les systèmes de surveillance en temps réel, donnera des exemples de code et expliquera leurs principes de mise en œuvre en détail. 1. Technologie WebSocket
 Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Introduction à l'utilisation de JavaScript et de WebSocket pour mettre en œuvre un système de commande en ligne en temps réel : avec la popularité d'Internet et les progrès de la technologie, de plus en plus de restaurants ont commencé à proposer des services de commande en ligne. Afin de mettre en œuvre un système de commande en ligne en temps réel, nous pouvons utiliser les technologies JavaScript et WebSocket. WebSocket est un protocole de communication full-duplex basé sur le protocole TCP, qui peut réaliser une communication bidirectionnelle en temps réel entre le client et le serveur. Dans le système de commande en ligne en temps réel, lorsque l'utilisateur sélectionne des plats et passe une commande
 Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de réservation en ligne. À l'ère numérique d'aujourd'hui, de plus en plus d'entreprises et de services doivent fournir des fonctions de réservation en ligne. Il est crucial de mettre en place un système de réservation en ligne efficace et en temps réel. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de réservation en ligne et fournit des exemples de code spécifiques. 1. Qu'est-ce que WebSocket ? WebSocket est une méthode full-duplex sur une seule connexion TCP.
 JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : Construire un système efficace de prévisions météorologiques en temps réel Introduction : Aujourd'hui, la précision des prévisions météorologiques revêt une grande importance pour la vie quotidienne et la prise de décision. À mesure que la technologie évolue, nous pouvons fournir des prévisions météorologiques plus précises et plus fiables en obtenant des données météorologiques en temps réel. Dans cet article, nous apprendrons comment utiliser la technologie JavaScript et WebSocket pour créer un système efficace de prévisions météorologiques en temps réel. Cet article démontrera le processus de mise en œuvre à travers des exemples de code spécifiques. Nous
 Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript : Comment obtenir le code d'état HTTP, des exemples de code spécifiques sont requis Préface : Dans le développement Web, l'interaction des données avec le serveur est souvent impliquée. Lors de la communication avec le serveur, nous devons souvent obtenir le code d'état HTTP renvoyé pour déterminer si l'opération a réussi et effectuer le traitement correspondant en fonction de différents codes d'état. Cet article vous apprendra comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournira quelques exemples de codes pratiques. Utilisation de XMLHttpRequest
 Comment utiliser insertBefore en javascript
Nov 24, 2023 am 11:56 AM
Comment utiliser insertBefore en javascript
Nov 24, 2023 am 11:56 AM
Utilisation : En JavaScript, la méthode insertBefore() est utilisée pour insérer un nouveau nœud dans l'arborescence DOM. Cette méthode nécessite deux paramètres : le nouveau nœud à insérer et le nœud de référence (c'est-à-dire le nœud où le nouveau nœud sera inséré).
 JavaScript et WebSocket : créer un système de traitement d'images en temps réel efficace
Dec 17, 2023 am 08:41 AM
JavaScript et WebSocket : créer un système de traitement d'images en temps réel efficace
Dec 17, 2023 am 08:41 AM
JavaScript est un langage de programmation largement utilisé dans le développement Web, tandis que WebSocket est un protocole réseau utilisé pour la communication en temps réel. En combinant les puissantes fonctions des deux, nous pouvons créer un système efficace de traitement d’images en temps réel. Cet article présentera comment implémenter ce système à l'aide de JavaScript et WebSocket, et fournira des exemples de code spécifiques. Tout d’abord, nous devons clarifier les exigences et les objectifs du système de traitement d’images en temps réel. Supposons que nous disposions d'un appareil photo capable de collecter des données d'image en temps réel.





