
Les tableaux en JavaScript sont automatiquement développés ; les tableaux sont spécifiquement utilisés pour stocker un ensemble de données. Lorsque l'espace de stockage d'un tableau en JavaScript n'est pas suffisant, le tableau s'agrandit automatiquement, alors que dans d'autres langages, la taille du tableau. est fixe. Une fois défini, il ne peut plus être modifié.

L'environnement d'exploitation de ce tutoriel : système Windows 10, JavaScript version 1.8.5, ordinateur Dell G3.
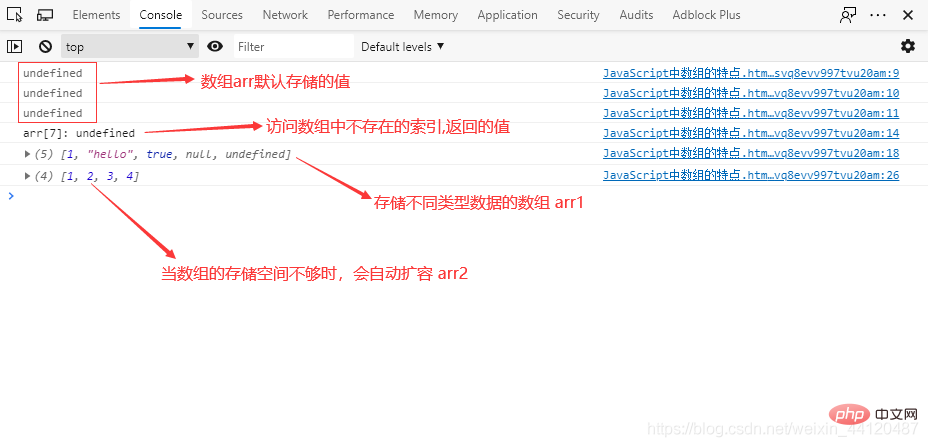
1. La valeur de stockage par défaut dans le tableau JavaScript n'est pas définie et la valeur de stockage par défaut dans le tableau d'autres langages de programmationest 0 ou des données inutiles
2. Dans d'autres langages de programmation, JavaScript peut accéder aux index qui n'existent pas dans le tableau et renverront un résultat indéfini, tandis que d'autres langages de programmation signaleront des erreurs ou renverront des données inutiles
3. JavaScript peut stocker différents types de données, tandis que d'autres langages de programmation peuvent stocker différents types de données. ne peut stocker qu'un seul type de données
4. Lorsque l'espace de stockage d'un tableau en JavaScript n'est pas suffisant, il s'étend automatiquement. Cependant, la taille des tableaux dans d'autres langages est fixe. Une fois définie, elle ne peut pas être modifiée. 5. L'espace de stockage alloué aux tableaux en JavaScript n'est pas continu, tandis que l'espace de stockage alloué aux tableaux dans d'autres langages de programmation est continu
L'exemple est le suivant :
<script>
//数组中存储的默认值为undefined
let arr = new Array(3);
console.log(arr[0]);
console.log(arr[1]);
console.log(arr[2]);
//访问数组中不存在的索引的值会返回undefined
console.log("arr[7]: " + arr[7]);
//数组中可以存储不同类型的数据
let arr1 = [1, "hello", true, null, undefined];
console.log(arr1);
//当数组的存储空间不够时,数组会自动扩容
let arr2 = new Array(3);
arr2[0] = 1;
arr2[1] = 2;
arr2[2] = 3;
arr2[3] = 4;
console.log(arr2);
</script>Résultat de sortie :

1. Qu'est-ce qu'un tableau ?
Les tableaux sont spécifiquement utilisés pour stocker un ensemble de données
Remarque : il est différent du nombre/chaîne/booléen/null/undéfini que nous avons appris plus tôt (types de données de base), et le tableau (Array) que nous avons appris aujourd'hui est le type de données de base n'est pas un type de données de référence (type d'objet)
2. Comment créer un tableau ?let 变量名称= new Array(size)
3.1 Comment stocker des données dans un tableau
变量名称[索引号] = 需要存储的数据;
3.2 Comment obtenir des données stockées à partir d'un tableau
变量名称[索引号];
[Recommandations associées :
tutoriel vidéo javascriptCe qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!