
Introduire link et rel dans le style CSS : 1. Link est une balise en HTML utilisée pour définir la relation entre un document et des ressources externes. L'utilisation la plus courante est de connecter une feuille de style CSS ; document actuel et le document lié ou L'attribut de la relation entre les ressources, la syntaxe de style introduite est "".

L'environnement d'exploitation de ce tutoriel : système Windows 10, version CSS3&&HTML5, ordinateur Dell G3.
link
définit la relation entre le document et les ressources externes. L'utilisation la plus courante de la balise
Remarque : L'élément link est un élément vide, il ne contient que des attributs.
Remarque : Cet élément ne peut exister que dans la section head, mais il peut apparaître plusieurs fois.
attribut rel
L'attribut rel est obligatoire et spécifie la relation entre le document actuel et le document/ressource lié.
La syntaxe est :
<link rel="value">
La valeur de cet attribut est la suivante :
alternate Lien vers une version alternative du document (comme une page imprimée, une traduction ou un miroir).
auteur Lien vers l'auteur de ce document.
help Lien vers la documentation d'aide.
icon Importez l'icône représentant le document.
liens de licence vers les informations de droits d'auteur de ce document.
suivant signifie que le document fait partie d'une collection et que le document suivant de la collection est le document référencé.
prefetch précise que la ressource cible doit être mise en cache.
prev signifie que le document fait partie d'une collection et que le document précédent dans la collection est le document référencé.
search Lien vers l'outil de recherche de documents.
stylesheet URL de la feuille de style à importer.
L'exemple est le suivant :
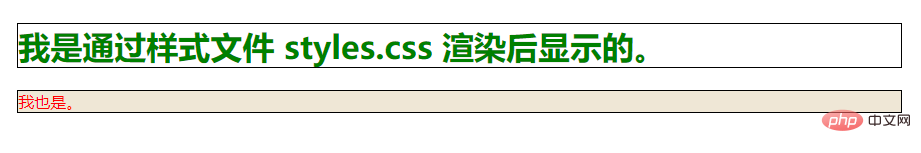
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>123</title> <link rel="stylesheet" type="text/css" href="styles.css"> </head> <body> <h1>我是通过样式文件 styles.css 渲染后显示的。</h1> <p>我也是。</p> </body> </html>
Résultat de sortie :

(Partage vidéo d'apprentissage : tutoriel vidéo CSS, tutoriel vidéo HTML)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!