Comment renommer la balise dans git
Dans git, vous pouvez utiliser la commande "git tag new tag name old tag name" pour renommer la balise ; la fonction de la balise est de marquer un point comme numéro de version. Après avoir utilisé cette commande pour renommer la balise, le. L'ancien nom de balise d'origine existe toujours. Utilisez la commande "git tag -d tag name" pour supprimer l'ancien nom de balise.

L'environnement d'exploitation de cet article : système Windows 10, Git version 2.30.0, ordinateur Dell G3.
Comment renommer la balise dans git
Entrez le dossier du projet
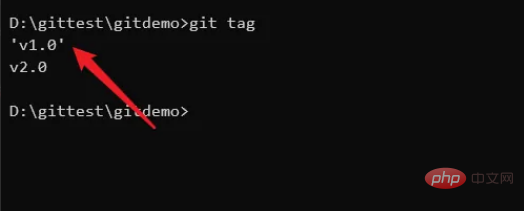
git tag Voir le nom de la balise
Vous pouvez voir ma première balise, nous allons la changer

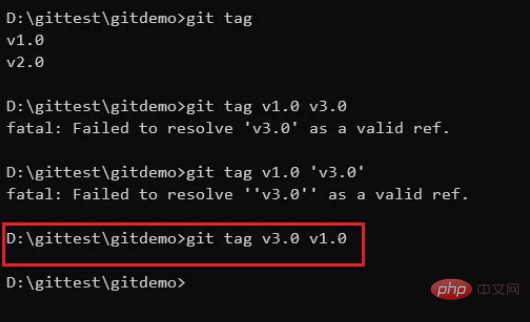
git tag v3.0 v1.0
Pour renommer la balise

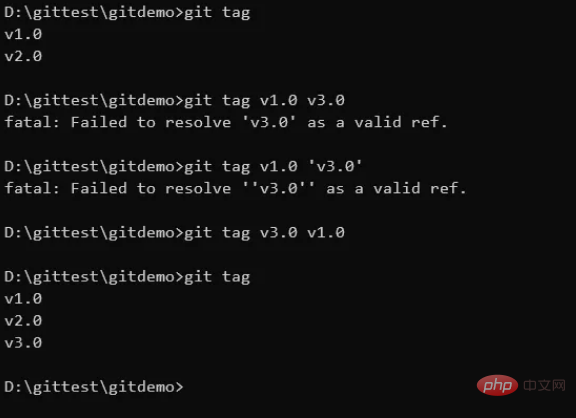
balise git Voir les résultats

1. Le nouveau nom de la balise est écrit devant
2 L'ancien nom de la balise existe toujours, supprimez-le simplement
Agrandissez les connaissances : .
tag Commandes couramment utilisées
Les balises dans GIT sont divisées en deux types, l'une est une balise légère et l'autre est une balise annotée. Voici quelques commandes liées aux balises couramment utilisées :
git tag
: ajoutez une balise légère à l'enregistrement de validation où se trouve la branche actuelle. balise git
: ajoutez une balise légère à un enregistrement de validation spécifique. git tag -a
-m : ajoute une balise d'annotation à l'enregistrement de soumission de la branche actuelle. git tag : répertorie tous les noms de balises.
git tag -d
: supprimer une balise revient essentiellement à supprimer le fichier correspondant dans .git/refs/tags/. git show
: affiche les informations spécifiques de l'enregistrement de soumission correspondant au tag. git push
: poussez une balise vers l'entrepôt distant. git push
--tags : poussez toutes les balises vers l'entrepôt distant. git push
--delete : Supprime une balise dans l'entrepôt distant.
Liste des balises
$ git tag v2.1
la balise git peut prendre un paramètre -l et prend en charge les caractères génériques
Par exemple :
git tag -l version1.*
De cette façon, seules les versions 1. et quelques-unes seront répertoriées.
git tag -l v*
De cette façon, seules les versions commençant par v seront répertoriées.
Afficher les détails d'un tag
$ git show v1.4 tag v1.4 Tagger: Scott Chacon Date: Mon Feb 9 14:45:11 2009 -0800 my version 1.4 commit 15027957951b64cf874c3557a0f3547bd83b3ff6 Merge: 4a447f7… a6b4c97… Author: Scott Chacon Date: Sun Feb 8 19:02:46 2009 -0800 Merge branch ‘experiment’
Supprimer le tag
Supprimer le tag de l'entrepôt local
Commande :
git tag -d v2.0
Le tag nommé v2.0 sera supprimé.
Apprentissage recommandé : "Tutoriel Git"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment exécuter le projet H5
Apr 06, 2025 pm 12:21 PM
Comment exécuter le projet H5
Apr 06, 2025 pm 12:21 PM
L'exécution du projet H5 nécessite les étapes suivantes: Installation des outils nécessaires tels que le serveur Web, Node.js, les outils de développement, etc. Créez un environnement de développement, créez des dossiers de projet, initialisez les projets et écrivez du code. Démarrez le serveur de développement et exécutez la commande à l'aide de la ligne de commande. Aperçu du projet dans votre navigateur et entrez l'URL du serveur de développement. Publier des projets, optimiser le code, déployer des projets et configurer la configuration du serveur Web.
 La production de pages H5 nécessite-t-elle une maintenance continue?
Apr 05, 2025 pm 11:27 PM
La production de pages H5 nécessite-t-elle une maintenance continue?
Apr 05, 2025 pm 11:27 PM
La page H5 doit être maintenue en continu, en raison de facteurs tels que les vulnérabilités du code, la compatibilité des navigateurs, l'optimisation des performances, les mises à jour de sécurité et les améliorations de l'expérience utilisateur. Des méthodes de maintenance efficaces comprennent l'établissement d'un système de test complet, à l'aide d'outils de contrôle de version, de surveiller régulièrement les performances de la page, de collecter les commentaires des utilisateurs et de formuler des plans de maintenance.
 Pouvez-vous apprendre à faire des pages H5 par vous-même?
Apr 06, 2025 am 06:36 AM
Pouvez-vous apprendre à faire des pages H5 par vous-même?
Apr 06, 2025 am 06:36 AM
Il est possible de l'auto-étude de la production de pages H5, mais ce n'est pas un succès rapide. Il nécessite la maîtrise de HTML, CSS et JavaScript, impliquant la conception, le développement frontal et la logique d'interaction arrière. La pratique est la clé et apprenez en terminant des tutoriels, en examinant le matériel et en participant à des projets open source. L'optimisation des performances est également importante, nécessitant une optimisation des images, la réduction des demandes HTTP et l'utilisation de cadres appropriés. La route vers l'auto-apprentissage est longue et nécessite un apprentissage et une communication continus.
 Comment afficher les résultats après le bootstrap
Apr 07, 2025 am 10:03 AM
Comment afficher les résultats après le bootstrap
Apr 07, 2025 am 10:03 AM
Étapes pour afficher les résultats de bootstrap modifiés: ouvrez le fichier HTML directement dans le navigateur pour vous assurer que le fichier bootstrap est référencé correctement. Effacer le cache du navigateur (Ctrl Shift R). Si vous utilisez CDN, vous pouvez modifier directement CSS dans l'outil de développement pour afficher les effets en temps réel. Si vous modifiez le code source bootstrap, téléchargez et remplacez le fichier local ou réacheminez la commande build à l'aide d'un outil de build tel que WebPack.
 Comment utiliser la pagination Vue
Apr 08, 2025 am 06:45 AM
Comment utiliser la pagination Vue
Apr 08, 2025 am 06:45 AM
La pagination est une technologie qui divise de grands ensembles de données en petites pages pour améliorer les performances et l'expérience utilisateur. Dans Vue, vous pouvez utiliser la méthode intégrée suivante pour la pagination: Calculez le nombre total de pages: TotalPages () Numéro de page de traversée: Directive V-FOR pour définir la page actuelle: CurrentPage Obtenez les données de la page actuelle: CurrentPagedata ()
 HaDIDB: une base de données légère et évolutive horizontalement dans Python
Apr 08, 2025 pm 06:12 PM
HaDIDB: une base de données légère et évolutive horizontalement dans Python
Apr 08, 2025 pm 06:12 PM
HaDIDB: Une base de données Python évolutive de haut niveau légère HaDIDB (HaDIDB) est une base de données légère écrite en Python, avec un niveau élevé d'évolutivité. Installez HaDIDB à l'aide de l'installation PIP: PiPinStallHaDIDB User Management Créer un utilisateur: CreateUser () pour créer un nouvel utilisateur. La méthode Authentication () authentifie l'identité de l'utilisateur. FromHadidb.OperationMportUserUser_OBJ = User ("Admin", "Admin") User_OBJ.
 Surveillez les gouttelettes MySQL et MariaDB avec Exportateur de Prometheus Mysql
Apr 08, 2025 pm 02:42 PM
Surveillez les gouttelettes MySQL et MariaDB avec Exportateur de Prometheus Mysql
Apr 08, 2025 pm 02:42 PM
Une surveillance efficace des bases de données MySQL et MARIADB est essentielle pour maintenir des performances optimales, identifier les goulots d'étranglement potentiels et assurer la fiabilité globale du système. Prometheus Mysql Exportateur est un outil puissant qui fournit des informations détaillées sur les mesures de base de données qui sont essentielles pour la gestion et le dépannage proactifs.
 Comment afficher le comportement javascript de Bootstrap
Apr 07, 2025 am 10:33 AM
Comment afficher le comportement javascript de Bootstrap
Apr 07, 2025 am 10:33 AM
La section JavaScript de Bootstrap fournit des composants interactifs qui donnent une vitalité des pages statiques. En regardant le code open source, vous pouvez comprendre comment cela fonctionne: la liaison des événements déclenche les opérations DOM et les modifications de style. L'utilisation de base comprend l'introduction de fichiers JavaScript et l'utilisation d'API, et l'utilisation avancée implique des événements personnalisés et des capacités d'extension. Les questions fréquemment posées incluent les conflits de version et les conflits de style CSS, qui peuvent être résolus en vérifiant le code. Les conseils d'optimisation des performances incluent le chargement à la demande et la compression de code. La clé pour maîtriser Bootstrap JavaScript est de comprendre ses concepts de conception, de combiner des applications pratiques et d'utiliser des outils de développement pour déboguer et explorer.






