 interface Web
interface Web
 js tutoriel
js tutoriel
 Explication détaillée de la façon d'utiliser Node.js pour développer une fonction simple d'exploration d'images
Explication détaillée de la façon d'utiliser Node.js pour développer une fonction simple d'exploration d'images
Explication détaillée de la façon d'utiliser Node.js pour développer une fonction simple d'exploration d'images
Comment utiliser Node pour le crawl ? L'article suivant parlera de l'utilisation de Node.js pour développer une fonction simple d'exploration d'images. J'espère que cela vous sera utile !

L'objectif principal du robot d'exploration est de collecter certaines données spécifiques accessibles au public sur Internet. Grâce à ces données, nous pouvons analyser certaines tendances et les comparer, ou former des modèles pour le deep learning, etc. Dans ce numéro, nous présenterons un package node.js spécialement utilisé pour l'exploration Web - node-crawler, et nous l'utiliserons pour réaliser un cas simple d'exploration d'images. à partir de pages Web et téléchargez-les localement. node.js 包—— node-crawler ,并且我们将用它完成一个简单的爬虫案例来爬取网页上图片并下载到本地。
正文
node-crawler 是一个轻量级的 node.js 爬虫工具,兼顾了高效与便利性,支持分布式爬虫系统,支持硬编码,支持http前级代理。而且,它完全是由 nodejs 写成,天生支持非阻塞异步IO,为爬虫的流水线作业机制提供了极大便利。同时支持对 DOM 的快速选择(可以使用 jQuery 语法),对于抓取网页的特定部分的任务可以说是杀手级功能,无需再手写正则表达式,提高爬虫开发效率。
安装引入
我们先新建一个项目,在里面创建index.js作为入口文件。
然后进行爬虫库 node-crawler 的安装。
# PNPM pnpm add crawler # NPM npm i -S crawler # Yarn yarn add crawler
然后用过 require 引入进去。
// index.js
const Crawler = require("crawler");创建实例
// index.js
let crawler = new Crawler({
timeout:10000,
jQuery:true,
})
function getImages(uri) {
crawler.queue({
uri,
callback: (err, res, done) => {
if (err) throw err;
}
})
}从现在我们将开始写一个拿到html页面的图片的方法,crawler 实例化后,在其队列中主要是为了写入链接和回调方法。在每个请求处理完毕后将调这个回调函数。
这里还要说明一下, Crawler 使用了 request 库,所以 Crawler 可供配置的参数列表是 request 库的参数的超集,即 request 库中所有的配置在 Crawler 中均适用。
元素捕获
刚才或许你也看到了 jQuery 这个参数,你猜的没错,它可以使用 jQuery 的语法去捕获 DOM 元素的。
// index.js
let data = []
function getImages(uri) {
crawler.queue({
uri,
callback: (err, res, done) => {
if (err) throw err;
let $ = res.$;
try {
let $imgs = $("img");
Object.keys($imgs).forEach(index => {
let img = $imgs[index];
const { type, name, attribs = {} } = img;
let src = attribs.src || "";
if (type === "tag" && src && !data.includes(src)) {
let fileSrc = src.startsWith('http') ? src : `https:${src}`
let fileName = src.split("/")[src.split("/").length-1]
downloadFile(fileSrc, fileName) // 下载图片的方法
data.push(src)
}
});
} catch (e) {
console.error(e);
done()
}
done();
}
})
}可以看到刚才通过 $ 来完成对请求中 img 标签的捕获。然后我们下面的逻辑去处理补全图片的链接和剥离出名字为了后面可以保存取名用。这里还定义了一个数组,它的目的是保存已经捕获到的图片地址,如果下次捕获发现同一个图片地址,那么就不再重复处理下载了。
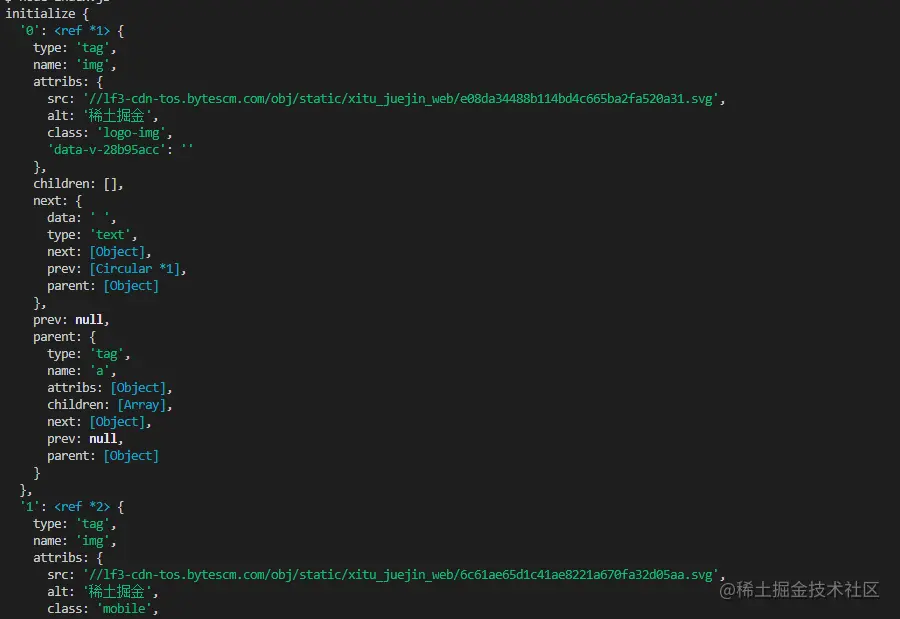
以下是掘金首页html用 $("img") 捕获到的信息打印:

下载图片
下载之前我们还要安装一个 nodejs 包—— axios ,是的你没看错,axios 不仅提供给前端,它也可以给后端去使用。但是因为下载图片要把它处理成数据流,所以把 responseType 设置成 stream 。然后才可以用 pipe 方法保存数据流文件。
const { default: axios } = require("axios");
const fs = require('fs');
async function downloadFile(uri, name) {
let dir = "./imgs"
if (!fs.existsSync(dir)) {
await fs.mkdirSync(dir)
}
let filePath = `${dir}/${name}`
let res = await axios({
url: uri,
responseType: 'stream'
})
let ws = fs.createWriteStream(filePath)
res.data.pipe(ws)
res.data.on("close",()=>{
ws.close();
})
}因为可能图片很多,所以要统一放在一个文件夹下,就要判断有没有这个文件夹如果没有就创建一个。然后通过 createWriteStream 方法来把获取到的数据流以文件的形式保存到文件夹里面。
然后我们可以尝试一下,比如我们捕获用一下掘金首页html下的图片:
// index.js
getImages("https://juejin.cn/")执行后发现就可以发现已经捕获到静态html里面的所有图片了。
node index.js

结语
到了最后,你也可以看到,此代码可能不适用于SPA(单页面应用)。由于单页应用程序中只有一个 HTML 文件,并且网页上的所有内容都是动态呈现的,但是万变不离其宗,不管怎样,你可以直接处理其数据请求,来收集到想要的信息也未尝不可。
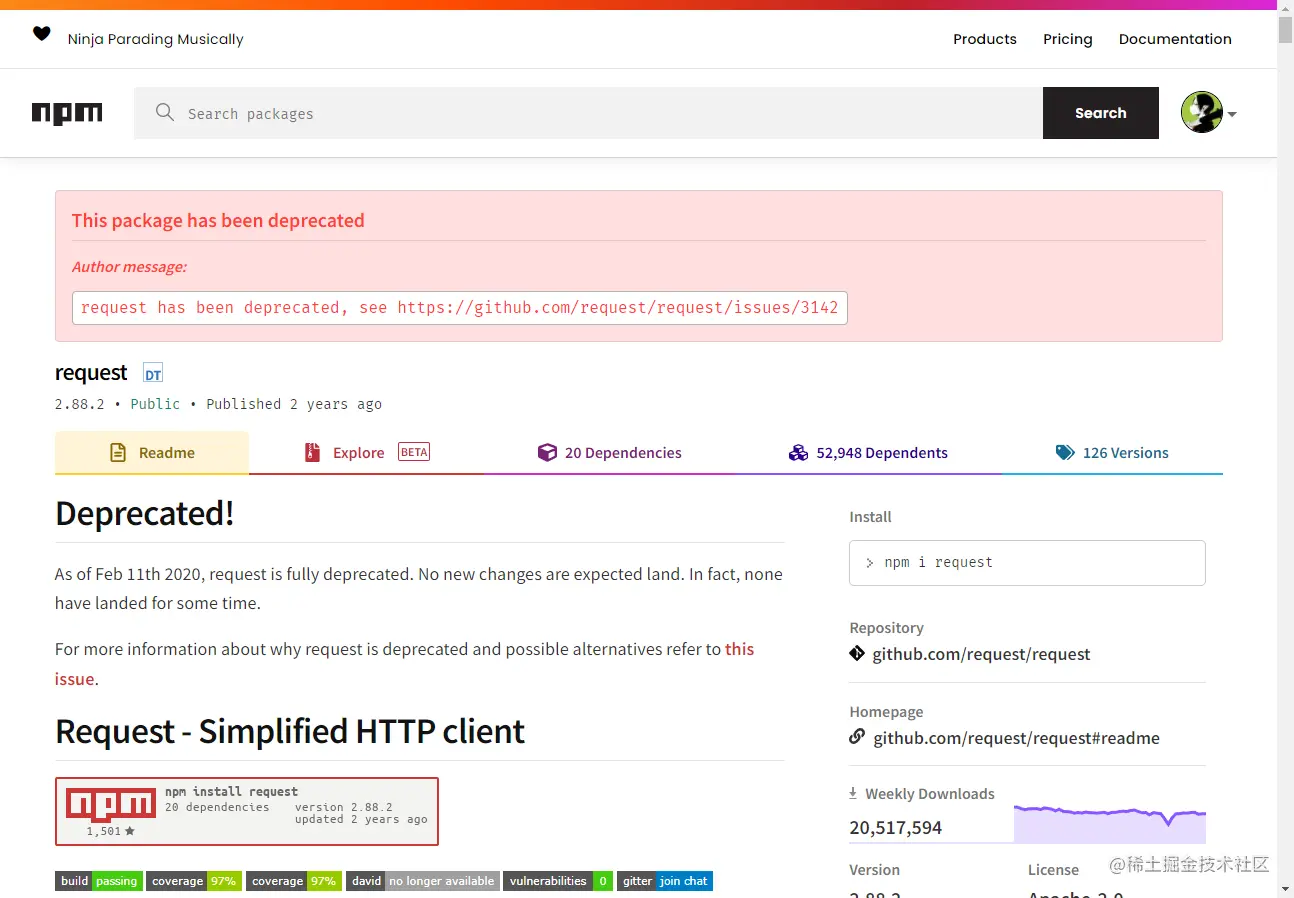
还有一点要说的是,很多小伙伴处理下载图片的请求用到了 request.js
Text
node-crawler est un outil de crawler léger node.js , prenant en compte à la fois efficace et pratique, il prend en charge les systèmes d'exploration distribués, le codage en dur et les agents frontaux http. De plus, il est entièrement écrit par
, prenant en compte à la fois efficace et pratique, il prend en charge les systèmes d'exploration distribués, le codage en dur et les agents frontaux http. De plus, il est entièrement écrit par nodejs et prend intrinsèquement en charge les E/S asynchrones non bloquantes, ce qui offre une grande commodité pour le mécanisme de fonctionnement du pipeline du robot. Il prend également en charge la sélection rapide de DOM (vous pouvez utiliser la syntaxe jQuery), ce qui peut être considéré comme une fonctionnalité exceptionnelle pour la tâche d'exploration de parties spécifiques de pages Web. Il n'est pas nécessaire d'écrire à la main des expressions régulières, ce qui améliore l'efficacité du développement des robots.
Installation et introduction
🎜Nous créons d'abord un nouveau projet et créons index.js comme fichier d'entrée. 🎜🎜Ensuite, installez la bibliothèque de robotsnode-crawler . 🎜rrreee🎜Ensuite, utilisez require pour l'importer. 🎜rrreeeCréer une instance
rrreee🎜À partir de maintenant, nous allons commencer à écrire une méthode pour obtenir l'image de la page html aprèscrawler. est instancié, le but principal de sa file d'attente est d'écrire des liens et des méthodes de rappel. Cette fonction de rappel sera appelée après le traitement de chaque requête. 🎜🎜Je voudrais également expliquer ici que Crawler utilise la bibliothèque request, donc la liste des paramètres disponibles pour la configuration par Crawler est request Un sur-ensemble des paramètres de la bibliothèque code>, c'est-à-dire que toutes les configurations de la bibliothèque <code>request sont applicables dans Crawler. 🎜Capture d'éléments
🎜Peut-être avez-vous également vu le paramètrejQuery tout à l'heure. Vous l'avez bien deviné, il peut utiliser jQuery <.> syntaxe pour capturer les éléments <code>DOM. 🎜rrreee🎜Vous pouvez voir que vous venez d'utiliser $ pour capturer la balise img dans la requête. Ensuite, nous utilisons la logique suivante pour traiter le lien vers l'image terminée et supprimer le nom afin qu'il puisse être enregistré et nommé ultérieurement. Un tableau est également défini ici, son but est de sauvegarder l'adresse de l'image capturée. Si la même adresse d'image est trouvée lors de la capture suivante, le téléchargement ne sera pas traité de manière répétée. 🎜🎜Voici les informations imprimées en utilisant $("img") sur la page d'accueil html des Nuggets : 🎜🎜 🎜🎜Télécharger l'image🎜🎜Avant le téléchargement, nous devons également installer un package
🎜🎜Télécharger l'image🎜🎜Avant le téléchargement, nous devons également installer un package nodejs - axios, oui vous avez bien lu, axios n'est pas seulement fourni au Front-end, il peut également être utilisé par le back-end. Mais comme le téléchargement d'images doit être traité dans un flux de données, responseType est défini sur stream. Ensuite, vous pouvez utiliser la méthode pipe pour enregistrer le fichier de flux de données. 🎜rrreee🎜Parce qu'il peut y avoir beaucoup d'images, donc si vous souhaitez les mettre dans un seul dossier, vous devez déterminer s'il existe un tel dossier. Sinon, créez-en un. Utilisez ensuite la méthode createWriteStream pour enregistrer le flux de données obtenu dans le dossier sous la forme d'un fichier. 🎜🎜Ensuite, nous pouvons l'essayer. Par exemple, nous pouvons capturer les images sous le html de la page d'accueil des Nuggets : 🎜rrreee🎜Après l'exécution, nous pouvons constater que toutes les images du html statique ont été capturées. 🎜rrreee🎜 🎜🎜 Conclusion🎜🎜À la fin, vous pouvez également voir que ce code peut ne pas fonctionner pour SPA (Single Page Application). Puisqu'il n'y a qu'un seul fichier HTML dans une application monopage et que tout le contenu de la page Web est rendu dynamiquement, il reste le même Quoi qu'il en soit, vous pouvez directement gérer sa demande de données pour collecter les informations souhaitées. 🎜🎜Une autre chose à dire est que de nombreux amis utilisent
🎜🎜 Conclusion🎜🎜À la fin, vous pouvez également voir que ce code peut ne pas fonctionner pour SPA (Single Page Application). Puisqu'il n'y a qu'un seul fichier HTML dans une application monopage et que tout le contenu de la page Web est rendu dynamiquement, il reste le même Quoi qu'il en soit, vous pouvez directement gérer sa demande de données pour collecter les informations souhaitées. 🎜🎜Une autre chose à dire est que de nombreux amis utilisent request.js pour gérer les demandes de téléchargement d'images. Bien sûr, cela est possible et nécessite même moins de code, mais ce que je veux dire, c'est ceci. La bibliothèque est obsolète en 2020. Il est préférable de la remplacer par une bibliothèque qui a été mise à jour et maintenue. 🎜🎜🎜🎜Pour plus de connaissances sur les nœuds, veuillez visiter : tutoriel Nodejs !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Nodejs est-il un framework backend ?
Apr 21, 2024 am 05:09 AM
Nodejs est-il un framework backend ?
Apr 21, 2024 am 05:09 AM
Node.js peut être utilisé comme framework backend car il offre des fonctionnalités telles que des performances élevées, l'évolutivité, la prise en charge multiplateforme, un écosystème riche et une facilité de développement.
 Comment connecter Nodejs à la base de données MySQL
Apr 21, 2024 am 06:13 AM
Comment connecter Nodejs à la base de données MySQL
Apr 21, 2024 am 06:13 AM
Pour vous connecter à une base de données MySQL, vous devez suivre ces étapes : Installez le pilote mysql2. Utilisez mysql2.createConnection() pour créer un objet de connexion contenant l'adresse de l'hôte, le port, le nom d'utilisateur, le mot de passe et le nom de la base de données. Utilisez connection.query() pour effectuer des requêtes. Enfin, utilisez connection.end() pour mettre fin à la connexion.
 Quelles sont les variables globales dans nodejs
Apr 21, 2024 am 04:54 AM
Quelles sont les variables globales dans nodejs
Apr 21, 2024 am 04:54 AM
Les variables globales suivantes existent dans Node.js : Objet global : global Module principal : processus, console, nécessiter Variables d'environnement d'exécution : __dirname, __filename, __line, __column Constantes : undefined, null, NaN, Infinity, -Infinity
 Quelle est la différence entre les fichiers npm et npm.cmd dans le répertoire d'installation de nodejs ?
Apr 21, 2024 am 05:18 AM
Quelle est la différence entre les fichiers npm et npm.cmd dans le répertoire d'installation de nodejs ?
Apr 21, 2024 am 05:18 AM
Il existe deux fichiers liés à npm dans le répertoire d'installation de Node.js : npm et npm.cmd. Les différences sont les suivantes : différentes extensions : npm est un fichier exécutable et npm.cmd est un raccourci de fenêtre de commande. Utilisateurs Windows : npm.cmd peut être utilisé à partir de l'invite de commande, npm ne peut être exécuté qu'à partir de la ligne de commande. Compatibilité : npm.cmd est spécifique aux systèmes Windows, npm est disponible multiplateforme. Recommandations d'utilisation : les utilisateurs Windows utilisent npm.cmd, les autres systèmes d'exploitation utilisent npm.
 Enseignement du nœud PI: Qu'est-ce qu'un nœud PI? Comment installer et configurer le nœud PI?
Mar 05, 2025 pm 05:57 PM
Enseignement du nœud PI: Qu'est-ce qu'un nœud PI? Comment installer et configurer le nœud PI?
Mar 05, 2025 pm 05:57 PM
Explication détaillée et guide d'installation pour les nœuds de pignon Cet article introduira l'écosystème de pignon en détail - nœuds PI, un rôle clé dans l'écosystème de pignon et fournir des étapes complètes pour l'installation et la configuration. Après le lancement du réseau de test de la blockchain pèse, les nœuds PI sont devenus une partie importante de nombreux pionniers participant activement aux tests, se préparant à la prochaine version du réseau principal. Si vous ne connaissez pas encore Pinetwork, veuillez vous référer à ce qu'est Picoin? Quel est le prix de l'inscription? PI Utilisation, exploitation minière et sécurité. Qu'est-ce que Pinetwork? Le projet Pinetwork a commencé en 2019 et possède sa pièce exclusive de crypto-monnaie PI. Le projet vise à en créer un que tout le monde peut participer
 Y a-t-il une grande différence entre nodejs et java ?
Apr 21, 2024 am 06:12 AM
Y a-t-il une grande différence entre nodejs et java ?
Apr 21, 2024 am 06:12 AM
Les principales différences entre Node.js et Java résident dans la conception et les fonctionnalités : Piloté par les événements ou piloté par les threads : Node.js est piloté par les événements et Java est piloté par les threads. Monothread ou multithread : Node.js utilise une boucle d'événements monothread et Java utilise une architecture multithread. Environnement d'exécution : Node.js s'exécute sur le moteur JavaScript V8, tandis que Java s'exécute sur la JVM. Syntaxe : Node.js utilise la syntaxe JavaScript, tandis que Java utilise la syntaxe Java. Objectif : Node.js convient aux tâches gourmandes en E/S, tandis que Java convient aux applications de grande entreprise.
 Nodejs est-il un langage de développement back-end ?
Apr 21, 2024 am 05:09 AM
Nodejs est-il un langage de développement back-end ?
Apr 21, 2024 am 05:09 AM
Oui, Node.js est un langage de développement backend. Il est utilisé pour le développement back-end, notamment la gestion de la logique métier côté serveur, la gestion des connexions à la base de données et la fourniture d'API.
 Lequel choisir entre nodejs et java ?
Apr 21, 2024 am 04:40 AM
Lequel choisir entre nodejs et java ?
Apr 21, 2024 am 04:40 AM
Node.js et Java ont chacun leurs avantages et leurs inconvénients en matière de développement Web, et le choix dépend des exigences du projet. Node.js excelle dans les applications en temps réel, le développement rapide et l'architecture de microservices, tandis que Java excelle dans la prise en charge, les performances et la sécurité de niveau entreprise.





