
Dans jquery, vous pouvez utiliser la méthode "$.ajax", qui est utilisée pour effectuer des requêtes AJAX (HTTP asynchrone). Elle est généralement utilisée pour les requêtes qui ne peuvent pas être complétées par d'autres méthodes. [paramètres])" ; Parmi eux, les paramètres représentent une série de paires clé-valeur pour configurer les requêtes ajax.

L'environnement d'exploitation de cet article : système Windows 10, jquery version 3.6.0, ordinateur Dell G3.
La mise en œuvre de la requête Ajax est divisée en cinq étapes :
Écrire ces cinq étapes à chaque fois semble gênant, la méthode jQuery est donc plus simple à mettre en œuvre.
syntaxe
$.ajax([settings])
les paramètres sont une série de paires clé-valeur pour configurer les requêtes ajax. Les paramètres spécifiques sont décrits dans le tableau suivant (source du paramètre. tutoriel novice)
| Nom | Valeur/Description |
|---|---|
| async | Valeur booléenne indiquant si la requête est traitée de manière asynchrone. La valeur par défaut est vraie. |
| beforeSend(xhr) | Fonction qui s'exécute avant d'envoyer la demande. |
| cache | Valeur booléenne indiquant si le navigateur met en cache la page demandée. La valeur par défaut est vraie. |
| complete(xhr,status) | Fonction qui s'exécute lorsque la requête est terminée (appelée après le succès ou l'échec de la requête, c'est-à-dire après les fonctions de réussite et d'erreur). |
| contentType | Le type de contenu utilisé lors de l'envoi de données au serveur. La valeur par défaut est : "application/x-www-form-urlencoded". |
| context | Spécifie la valeur "this" pour toutes les fonctions de rappel liées à AJAX. |
| data | Spécifie les données à envoyer au serveur. |
| dataFilter(data,type) | Fonction utilisée pour traiter les données de réponse brutes XMLHttpRequest. |
| dataType | Le type de données attendu de la réponse du serveur. |
| error(xhr,status,error) | Fonction à exécuter si la requête échoue. |
| global | Valeur booléenne qui spécifie s'il faut déclencher le gestionnaire d'événements AJAX global pour la requête. La valeur par défaut est vraie. |
| ifModified | Valeur booléenne qui spécifie si la requête réussit uniquement si la réponse a changé depuis la dernière requête. La valeur par défaut est faux. |
| jsonp | Réécrivez la chaîne de la fonction de rappel dans un jsonp. |
| jsonpCallback | Spécifie le nom de la fonction de rappel dans un jsonp. |
| password | Spécifie le mot de passe utilisé dans les demandes d'authentification d'accès HTTP. |
| processData | Valeur booléenne qui spécifie si les données envoyées via la requête sont converties en chaîne de requête. La valeur par défaut est vraie. |
| scriptCharset | Spécifie le jeu de caractères demandé. |
| success(result,status,xhr) | Fonction qui s'exécute lorsque la demande réussit. |
| timeout | Définissez le délai d'expiration de la requête locale (en millisecondes). |
| traditional | Valeur booléenne, spécifie s'il faut utiliser le style traditionnel de sérialisation des paramètres. |
| type | Spécifie le type de requête (GET ou POST). |
| url | Spécifie l'URL pour envoyer la demande. La valeur par défaut est la page actuelle. |
| username | Spécifie le nom d'utilisateur utilisé dans les demandes d'authentification d'accès HTTP. |
| xhr | Fonction utilisée pour créer des objets XMLHttpRequest. |
Écrivez la page sur la page jsp/html et envoyez la requête ajax
Utilisez jQuery pour écrire les pages de connexion et d'inscription. Le code spécifique est joint à la fin de l'article
Prenez le. implémentation de la fonction de connexion à titre d'exemple, requête ajax Comme suit :
$.ajax({
type : "POST", //以post方法提交数据给服务器
url : "User", //提交数据到User
dataType : "text", //数据类型
data : { //传给服务器的数据
"name": $("#name").val(),
"password":$("#pwd").val()
},
success:function(msg) { //回调函数
if(msg =="OK"){
alert("登录成功!");
}
else{
alert("登录失败!");
}
}});Écrivez sur le Web
Acceptez les données transmises depuis le front-end et écrivez une classe Java pour les accepter et les traiter
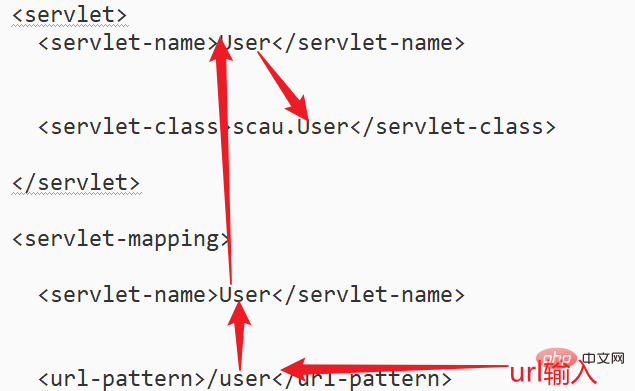
<servlet> <!-- servlet-name相当于是你想要找的文件的一个别名,一般用类名来代替 --> <servlet-name>User</servlet-name> <!-- servlet-class 是类的具体位置,不用加.java --> <servlet-class>scau.User</servlet-class> </servlet> <servlet-mapping> <!-- 这里的servlet-name必须和上面的一致 --> <servlet-name>User</servlet-name> <!--自己定义的名称,url写的就是这个 --> <url-pattern>/user</url-pattern> </servlet-mapping>
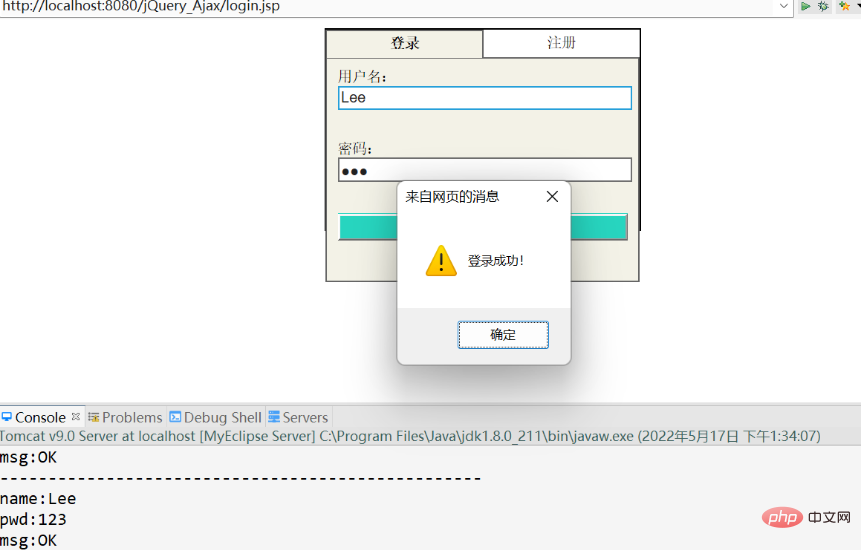
Prenons maintenant un. regardez notre fonction de rappel
public class User extends HttpServlet {
//因为刚刚请求是post,所以用doPost来接受参数
//如果用get,则用doGet接受参数
public void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
System.out.println("--------------------------------------------------");
request.setCharacterEncoding("UTF-8");
// 接受前端传进来的数据,即刚刚的data
String name = request.getParameter("name");
String pwd = request.getParameter("password");
//在控制台输出参数,验证是否正确
System.out.println("name:"+name);
System.out.println("pwd:"+pwd);
//根据自己的需求处理数据
//这里没有连接数据库,就假设已经用有一个用户Lee,密码是123,如果输入这个则登录成功,其余则登录失败
String msg = "";
if (name.equals("Lee") && pwd.equals("123")) {
msg = "OK";
} else {
msg = "bad";
}
//输出结果,看是否是预期结果
System.out.println("msg:"+msg);
//返回数据给前端
//设置编码
response.setContentType("text/html;charset=UTF-8");
//创建out对象
PrintWriter out = response.getWriter();
//返回msg给前端
out.write(msg);
}}
3. Résumé
Réaliser l'interaction front-end et back-end via ajax, principalement Le processus est que le front-end envoie une demande, le back-end accepte la demande et enfin, les données sont envoyées au front-end. L'utilisation de jQuery peut réduire considérablement la quantité de code et est facile à comprendre. Les étapes se répartissent principalement en trois grandes étapes :
Rédaction de la page, envoi de la requête Rédaction web.
Rédaction web.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ?
 Comment faire fonctionner json avec jquery
Comment faire fonctionner json avec jquery
 Comment supprimer des éléments dans jquery
Comment supprimer des éléments dans jquery
 Utilisation de la méthode jQuery hover()
Utilisation de la méthode jQuery hover()
 jquery implémente la méthode de pagination
jquery implémente la méthode de pagination
 Qu'est-ce qu'un élément caché dans jquery
Qu'est-ce qu'un élément caché dans jquery
 Qu'est-ce qui est mis en évidence dans jquery
Qu'est-ce qui est mis en évidence dans jquery
 oracle nvl
oracle nvl
 Que signifie la carte secondaire du téléphone portable ?
Que signifie la carte secondaire du téléphone portable ?