
La différence entre la modularisation et la modularisation dans jquery : 1. La modularisation consiste à isoler (regrouper) les codes appartenant à la même fonction/entreprise dans des modules indépendants tandis que la modularisation consiste à extraire les codes en double et à les fusionner en modules individuels. 2. Il existe une relation de dépendance entre les modules, et le problème de couplage entre les modules peut être résolu via le routeur ; tandis que les composants ont une faible dépendance et sont relativement indépendants, chaque composant peut être utilisé normalement s'il est proposé séparément et a une grande réutilisabilité. .

L'environnement d'exploitation de ce tutoriel : système windows7, version jquery3.6.0, ordinateur Dell G3.
La différence entre la modularisation et la modularisation dans jquery
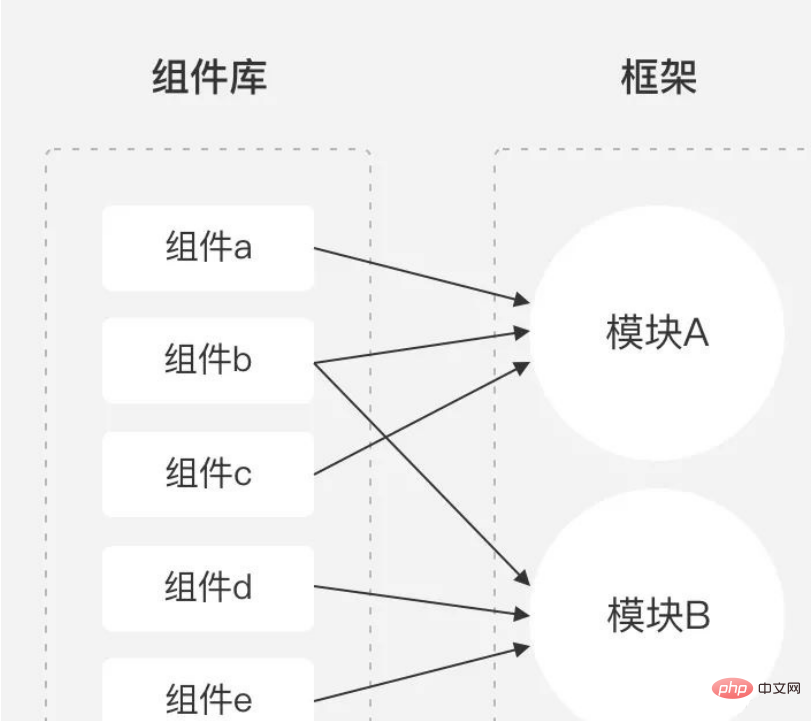
Regardez la relation Tuha et la relation de cartographie

1 Que sont la modularisation et la modularisation
.
Composants : Extrait dupliquez les codes et fusionnez-les en composants. La chose la plus importante à propos des composants est la réutilisation (réutilisation). Toutes les autres fonctions dépendent de composants, qui peuvent être utilisés par différentes fonctions et ont une forte indépendance.
Module : le code appartenant à la même fonction/entreprise est isolé (emballé) dans des modules indépendants, qui peuvent être exécutés indépendamment. Les modules de différents degrés sont divisés en pages, fonctions ou autres granularités différentes. Ils sont situés au niveau de la couche de structure métier. , et les modules sont connectés via des interfaces. Le but de l'appel est de réduire le couplage entre modules, du couplage précédent entre l'application principale et le module au couplage entre l'application principale et l'interface, et le couplage entre l'interface et le module.
2. La différence entre la composantisation et la modularisation
Composants : tout comme les petites unités, plusieurs composants peuvent être combinés dans une bibliothèque de composants pour faciliter l'appel et la réutilisation. Les composants peuvent également être imbriqués et regroupés en morceaux. gros composants.
faible dépendance entre les composants, relativement indépendants, chaque composant peut être utilisé normalement s'il est proposé séparément, haute réutilisabilité
Module : comme les fonctions et projets indépendants (comme Taobao : inscription, connexion, achats, diffusion en direct...), composants peuvent être appelés pour former des modules, et plusieurs modules peuvent être combinés dans un cadre métier.
Il existe une relation de dépendance entre les modules, et le problème de couplage entre les modules peut être résolu via le routeur.
3. Pourquoi utiliser la composantisation et la modularisation ?
Haute efficacité de développement et de débogage : à mesure que le nombre de fonctions augmente, la structure du code deviendra plus complexe. Pour modifier une petite fonction, vous devrez peut-être relire l'intégralité du code du projet et modifier tous les mêmes endroits. . , le travail répétitif fait perdre du temps et de la main d'œuvre et est inefficace ; en utilisant la composantisation, chaque même structure fonctionnelle appelle le même composant, et n'a besoin que de modifier ce composant pour le modifier globalement.
Forte maintenabilité : code facile à trouver et à maintenir ultérieurement.
Éviter le blocage : la modularisation peut s'exécuter indépendamment. Si un bug survient dans un module, cela n'affectera pas les appels des autres modules.
Gestion des versions plus facile : s'ils sont développés en collaboration par plusieurs personnes, la couverture de code et les conflits peuvent être évités.
Résumons le contenu de cet article :
Composants : extrayez les codes en double et fusionnez-les en composants. La chose la plus importante à propos des composants est la réutilisation (réutilisation)
Modules : appartiennent à la même fonction/. Le code métier est isolé (emballé) en modules indépendants, qui peuvent être exécutés et gérés indépendamment. Chaque module dispose de nombreuses interfaces d'appel.
Avantages de la modularisation en composants : efficacité élevée de développement et de débogage, forte maintenabilité, évitement du blocage et de la gestion des versions. plus facile
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ?
 Comment faire fonctionner json avec jquery
Comment faire fonctionner json avec jquery
 Comment supprimer des éléments dans jquery
Comment supprimer des éléments dans jquery
 Utilisation de la méthode jQuery hover()
Utilisation de la méthode jQuery hover()
 jquery implémente la méthode de pagination
jquery implémente la méthode de pagination
 Qu'est-ce qu'un élément caché dans jquery
Qu'est-ce qu'un élément caché dans jquery
 Qu'est-ce qui est mis en évidence dans jquery
Qu'est-ce qui est mis en évidence dans jquery
 L'expression régulière ne contient pas
L'expression régulière ne contient pas