Animation CSS3 en action : effet de bulle collante super cool
Cet article vous permettra de parler de l'animation CSS3 et de voir comment utiliser du CSS pur pour obtenir un effet de bulle collante super cool. J'espère que cela sera utile à tout le monde !

Récemment, j'ai vu un effet tellement intéressant sur CodePen :

La principale difficulté de cet effet réside dans un effet de fusion spécial des bulles. [Apprentissage recommandé : Tutoriel vidéo CSS]
Le code source se trouve sur : CodePen Demo -- Goey footer L'auteur utilise principalement des filtres SVG pour obtenir cet effet. Si vous êtes intéressé, vous pouvez vérifier le code source. .
Parmi eux, si vous souhaitez utiliser de manière flexible le filtre feGaussianBlur en SVG, vous devez toujours disposer d'une base de connaissances SVG très solide. Alors, cet effet peut-il être obtenu en utilisant uniquement CSS ? feGaussianBlur 滤镜还是需要有非常强大的 SVG 知识储备的。那么,仅仅使用 CSS 能否实现该效果呢?
嘿嘿,强大的 CSS 当然是可以的。本文,就将带领大家一步步使用纯 CSS,完成上述效果。
借助 SASS 完成大致效果
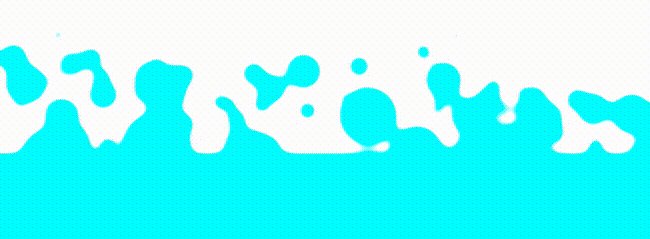
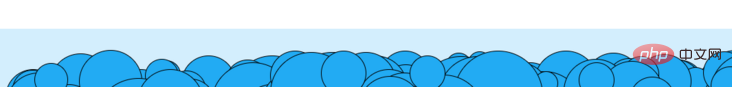
首先,如果上述效果没有气泡的融合效果,可能就仅仅是这样:

要制作这样一个效果还是比较简单的,只是代码会比较多,我们借助 SASS 预处理器即可。
假设我们有如下 HTML 结构:
<div class="g-wrap"> <div class="g-footer"> <div class="g-bubble"></div> <div class="g-bubble"></div> // ... 200 个 g-bubble </div> </div>
核心要做的,仅仅是让 200 个 .g-bubble 从底部无规律的进行向上升起的动画。
这里,就需要运用一种技巧 -- 利用 animation-duration 和 animation-delay 构建随机效果。
利用 animation-duration 和 animation-delay 构建随机效果
同一个动画,我们利用一定范围内随机的 animation-duration 和一定范围内随机的 animation-delay,可以有效的构建更为随机的动画效果,让动画更加的自然。
我们来模拟一下,如果是使用 10 个 animation-duration 和 animation-delay 都一致的圆的话,核心伪代码:
<ul> <li></li> <!--共 10 个...--> <li></li> </ul>
ul {
display: flex;
flex-wrap: nowrap;
gap: 5px;
}
li {
background: #000;
animation: move 3s infinite 1s linear;
}
@keyframes move {
0% {
transform: translate(0, 0);
}
100% {
transform: translate(0, -100px);
}
}这样,小球的运动会是这样的整齐划一:

要让小球的运动显得非常的随机,只需要让 animation-duration 和 animation-delay 都在一定范围内浮动即可,改造下 CSS:
@for $i from 1 to 11 {
li:nth-child(#{$i}) {
animation-duration: #{random(2000)/1000 + 2}s;
animation-delay: #{random(1000)/1000 + 1}s;
}
}我们利用 SASS 的循环和 random() 函数,让 animation-duration 在 2-4 秒范围内随机,让 animation-delay 在 1-2 秒范围内随机,这样,我们就可以得到非常自然且不同的上升动画效果,基本不会出现重复的画面,很好的模拟了随机效果:

CodePen Demo -- 利用范围随机 animation-duration 和 animation-delay 实现随机动画效果
好,我们把上述介绍的技巧,套用到我们本文要实现的效果中去,HTML 结构再看一眼:
<div class="g-wrap"> <div class="g-footer"> <div class="g-bubble"></div> <div class="g-bubble"></div> // ... 200 个 g-bubble </div> </div>
核心的 CSS 代码:
.g-footer {
position: absolute;
bottom: 0;
left: 0;
height: 86px;
width: 100%;
background: #26b4f5;
}
@for $i from 0 through 200 {
.g-bubble:nth-child(#{$i}) {
position: absolute;
background: #26b4f5;
$width: random(100) + px;
left: #{(random(100)) + '%'};
top: #{(random(100))}px;
width: $width;
height: $width;
animation: moveToTop #{(random(2500) + 1500) / 1000}s ease-in-out -#{random(5000)/1000}s infinite;
}
}
@keyframes moveToTop {
90% {
opacity: 1;
}
100% {
opacity: .08;
transform: translate(-50%, -180px) scale(.3);
}
}这里:
我们利用了 SASS 随机函数
$width: random(100) + px;,随机生成不同大小的 div 圆形利用 SASS 随机函数
left: #{(random(100)) + '%'},top: #{(random(100))}px基于父元素随机定位-
最为核心的是
Hé, un CSS puissant est certainement possible. Cet article vous guidera étape par étape pour utiliser du CSS pur pour obtenir les effets ci-dessus.animation: moveToTop #{(random(2500) + 1500) / 1000}s ease-in-out -#{random(5000)/1000}s infinite
Utilisez SASS pour compléter l'effet brut

 Pour faire comme ça Un effet est relativement simple, mais il y aura plus de code. Nous pouvons utiliser le préprocesseur SASS.
Pour faire comme ça Un effet est relativement simple, mais il y aura plus de code. Nous pouvons utiliser le préprocesseur SASS.
.g-wrap {
background: #fff;
filter: contrast(8);
}
.g-footer {
// ... 其他保持一致
filter: blur(5px);
}.g-bubble s'élevant du bas de manière irrégulière. 🎜🎜Ici, vous devez utiliser une technique : Utiliser la durée d'animation et le délai d'animation pour créer des effets aléatoires. 🎜Utilisez animation-duration et animation-delay pour créer des effets aléatoires
🎜Pour la même animation, nous utilisons uneanimation-duration aléatoire et un certain Random animation-delay dans la plage peut effectivement créer un effet d'animation plus aléatoire et rendre l'animation plus naturelle. 🎜🎜Simulons-le. Si nous utilisons 10 cercles avec les mêmes animation-duration et animation-delay, le pseudo-code principal : 🎜.g-footer {
// ...
filter: blur(5px);
}.g-footer {
// ... 去掉 filter: blur(5px)
&:before {
content: "";
position: absolute;
top: -300px;
left: 0;
right: 0;
bottom: 0;
z-index: 1;
backdrop-filter: blur(5px);
}
} 🎜🎜🎜Pour rendre le mouvement de la balle très aléatoire, faites simplement
🎜🎜🎜Pour rendre le mouvement de la balle très aléatoire, faites simplement animation-duration et animation-delay code> peut flotter dans une certaine plage. Transformez le CSS : 🎜rrreee🎜Nous utilisons la boucle SASS et la fonction <code>random() pour créer animation-duration en 2- De manière aléatoire dans la plage. plage de 4 secondes, laissez animation-delay être randomisé dans la plage de 1 à 2 secondes. De cette façon, nous pouvons obtenir un effet d'animation montante très naturel et différent, et il n'y aura pratiquement aucune répétition. images. Bonne simulation d'effets aléatoires : 🎜🎜🎜 🎜🎜🎜Démo CodePen -- Utilisation de l'animation aléatoire de plage - la durée et le délai d'animation permettent d'obtenir des effets d'animation aléatoires 🎜🎜🎜D'accord, appliquons les techniques présentées ci-dessus à l'effet que nous souhaitons obtenir dans cet article. Jetez un autre regard sur la structure HTML : 🎜rrreee🎜Code CSS principal : 🎜rrreee🎜. Ici :🎜
🎜🎜🎜Démo CodePen -- Utilisation de l'animation aléatoire de plage - la durée et le délai d'animation permettent d'obtenir des effets d'animation aléatoires 🎜🎜🎜D'accord, appliquons les techniques présentées ci-dessus à l'effet que nous souhaitons obtenir dans cet article. Jetez un autre regard sur la structure HTML : 🎜rrreee🎜Code CSS principal : 🎜rrreee🎜. Ici :🎜- 🎜Nous utilisons la fonction aléatoire SASS
$width: random(100) + px;pour générer aléatoirement différentes tailles div circle🎜🎜 - 🎜Utilisez la fonction aléatoire SASS
gauche : #{(random(100)) + '%'},top : #{(random(100))} pxest positionné aléatoirement en fonction de l'élément parent🎜🎜 - 🎜Le noyau est
animation : moveToTop #{(random(2500) + 1500) / 1000}s facilité d'entrée -#{random ( 5000)/1000}s infini, de sorte que le mouvement de tous les cercles div soit aléatoire🎜🎜🎜🎜Les résultats combinés de (1) et (2) ci-dessus généreront une telle disposition, avec des cercles uniformément dispersés. Forme : 🎜🎜🎜🎜🎜🎜注:这里为了方便理解,我隐藏了最外层
g-footer的颜色,并且给g-bubble添加了黑色边框接着,如果我们替换一下
animation语句,使用统一的动画时长,去掉负的延迟,变成animation: moveToTop 4s ease-in-out infinite,动画就会是这样:
整体是整齐划一,没有杂乱无章的感觉的。
运用上随机效果,
animation: moveToTop #{(random(2500) + 1500) / 1000}s ease-in-out -#{random(5000)/1000}s infinite,就能得到上述的,不同气泡随机上升的感觉:
添加融合效果
接下来,也是最重要的一步,如何让气泡与气泡之间,以及气泡和底部
.g-footer之间产生融合效果呢?这个技巧在此前非常多篇文章中,也频繁提及过,就是利用
filter: contrast()滤镜与filter: blur()滤镜。如果你还不了解这个技巧,可以戳我的这篇文章看看:你所不知道的 CSS 滤镜技巧与细节
简述下该技巧:
单独将两个滤镜拿出来,它们的作用分别是:
filter: blur(): 给图像设置高斯模糊效果。filter: contrast(): 调整图像的对比度。
但是,当他们“合体”的时候,产生了奇妙的融合现象。

仔细看两圆相交的过程,在边与边接触的时候,会产生一种边界融合的效果,通过对比度滤镜把高斯模糊的模糊边缘给干掉,利用高斯模糊实现融合效果。
基于此,我们再简单改造下我们的 CSS 代码,所需要加的代码量非常少:
.g-wrap { background: #fff; filter: contrast(8); } .g-footer { // ... 其他保持一致 filter: blur(5px); }Copier après la connexionCopier après la connexion就这么简单,父容器添加白色底色以及对比度滤镜
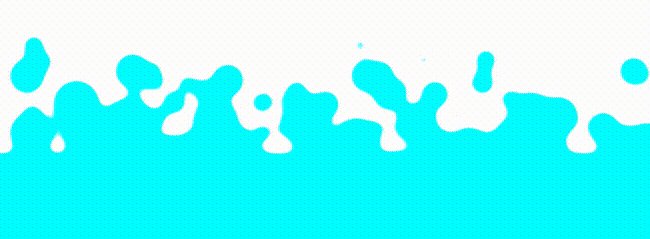
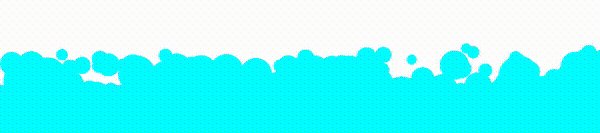
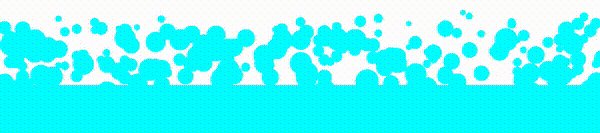
filter: contrast(8),子容器添加filter: blur(5px)即可,这样,我们就能得气泡的融合效果,基本得到我们想要的效果:
利用 backdrop-filter 替代 filter 消除边缘
但是!利用
filter: blur()会有一个小问题。运用了
filter: blur()的元素,元素边缘的模糊度不够,会导致效果在边缘失真,我们仔细看看动画的边缘:
如何解决呢?也好办,在这里,我们尝试利用
backdrop-filter去替换filter。两者之间的差异在于,
filter是作用于元素本身,而backdrop-filter是作用于元素背后的区域所覆盖的所有元素。简单改造下代码,原代码:
.g-footer { // ... filter: blur(5px); }Copier après la connexionCopier après la connexion改造后的代码:
.g-footer { // ... 去掉 filter: blur(5px) &:before { content: ""; position: absolute; top: -300px; left: 0; right: 0; bottom: 0; z-index: 1; backdrop-filter: blur(5px); } }Copier après la connexionCopier après la connexion我们通过去到原来添加在
.g-footer上的filter: blur(5px),通过他的伪元素,叠加一层新的元素在它本身之上,并且添加了替代的backdrop-filter: blur(5px)。当然,因为这里的
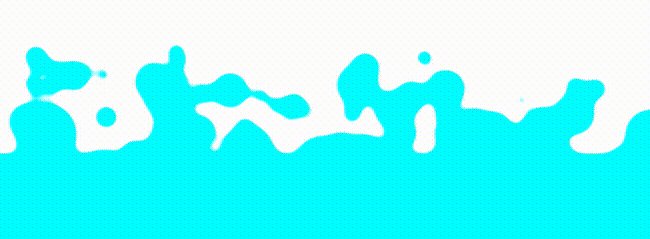
blur(5px)还需要为气泡与气泡之间的融合服务,所以为了覆盖动画全区域,我们还设置了top: -300px,扩大了它的作用范围。最终,我们就能完美的复刻文章一开头,使用 SVG 滤镜实现的效果:

在文章中,我省去了大部分基础的 CSS 代码,完整的代码,你可以戳这里:CodePen Demo -- Bubble Rises
(学习视频分享:web前端入门)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
L'utilisation de bootstrap dans vue.js est divisée en cinq étapes: installer bootstrap. Importer un bootstrap dans main.js. Utilisez le composant bootstrap directement dans le modèle. Facultatif: style personnalisé. Facultatif: utilisez des plug-ins.
 Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
HTML définit la structure Web, CSS est responsable du style et de la mise en page, et JavaScript donne une interaction dynamique. Les trois exercent leurs fonctions dans le développement Web et construisent conjointement un site Web coloré.
 Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Il existe deux façons de créer une ligne divisée bootstrap: en utilisant la balise, qui crée une ligne divisée horizontale. Utilisez la propriété CSS Border pour créer des lignes de fractionnement de style personnalisées.
 Comprendre HTML, CSS et JavaScript: un guide pour débutant
Apr 12, 2025 am 12:02 AM
Comprendre HTML, CSS et JavaScript: un guide pour débutant
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesOnHTML, CSS, etjavascript: 1) HTMLSTRUCTURESCONTENT, 2) CSSSTYLESIT, et3) JavascriptAdddsInterActivity, Forming TheasisofmodernweBEBExperiences.
 Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Pour configurer le framework Bootstrap, vous devez suivre ces étapes: 1. Référez le fichier bootstrap via CDN; 2. Téléchargez et hébergez le fichier sur votre propre serveur; 3. Incluez le fichier bootstrap dans HTML; 4. Compiler les sass / moins au besoin; 5. Importer un fichier personnalisé (facultatif). Une fois la configuration terminée, vous pouvez utiliser les systèmes, composants et styles de grille de Bootstrap pour créer des sites Web et des applications réactifs.
 Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Il existe plusieurs façons d'insérer des images dans Bootstrap: insérer directement les images, en utilisant la balise HTML IMG. Avec le composant d'image bootstrap, vous pouvez fournir des images réactives et plus de styles. Définissez la taille de l'image, utilisez la classe IMG-FLUID pour rendre l'image adaptable. Réglez la bordure en utilisant la classe IMG-border. Réglez les coins arrondis et utilisez la classe Roundée IMG. Réglez l'ombre, utilisez la classe Shadow. Redimensionner et positionner l'image, en utilisant le style CSS. À l'aide de l'image d'arrière-plan, utilisez la propriété CSS d'image d'arrière-plan.
 Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap? Introduisez Bootstrap CSS pour créer des éléments de bouton et ajoutez la classe de bouton bootstrap pour ajouter du texte du bouton
 Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Pour ajuster la taille des éléments dans Bootstrap, vous pouvez utiliser la classe de dimension, qui comprend: ajuster la largeur: .col-, .w-, .mw-ajustement Hauteur: .h-, .min-h-, .max-h-