 interface Web
interface Web
 tutoriel CSS
tutoriel CSS
 Qu'est-ce que BFC ? Apprenez-en davantage sur BFC et parlez de son rôle
Qu'est-ce que BFC ? Apprenez-en davantage sur BFC et parlez de son rôle
Qu'est-ce que BFC ? Apprenez-en davantage sur BFC et parlez de son rôle
Qu'est-ce que BFC ? L'article suivant vous amènera à comprendre BFC et à parler du rôle de BFC. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il sera utile à tout le monde.

Lorsque j'interviewais Byte, l'intervieweur m'a demandé si je connaissais BFC. En fait, j'avais lu beaucoup d'articles à l'époque, mais je ne m'en souvenais pas. chose, puis j'ai interviewé, je n'y ai pas répondu à ce moment-là, mais après avoir écouté l'explication du professeur Wang Hongyuan, je me suis senti éclairé, alors j'ai voulu la partager avec tout le monde. Le contenu suivant est basé sur le résumé du cours sur le système frontal du professeur Wang Hongyuan. Je pense qu'il est très clair. Merci beaucoup, professeur Wang Hongyuan
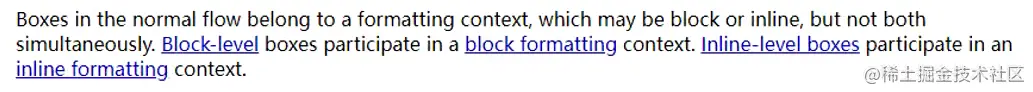
Avant de comprendre BFC (Contexte de formatage de bloc), jetons un coup d'œil. sur FC(Contexte de formatage) :

Ce passage provient du site officiel du W3C Nous pouvons obtenir les informations suivantes :
Toutes les cases appartiennent à un FC
La disposition du bloc. -les éléments de niveau appartiennent à un BFC. Par exemple, div/p/h1, etc. -> La disposition des éléments de niveau
inline dans la disposition BFC appartient à un IFC. Par exemple, img/a/span/i -> Dans la mise en page IFC, compréhension simple : la mise en page et le contexte où se trouvent les éléments au niveau du bloc sont BFC, et la mise en page et le contexte où se trouvent les éléments au niveau en ligne sont IFC
D'après la situation compilée sur MDN, BFC seront créés :
Élément racine (html) Éléments flottants (la valeur flottante de l'élément n'est pas nulle)
Éléments flottants (la valeur flottante de l'élément n'est pas nulle)
Éléments en position absolue (la position de l'élément est absolue ou fixe)
- Éléments de bloc en ligne (l'affichage de l'élément est en ligne -block)
- Cellules de tableau (élément L'affichage est table-cell, la cellule du tableau HTML est par défaut à cette valeur, titre du tableau (l'affichage de l'élément est table-caption, le titre du tableau HTML est par défaut à cette valeur) row, tbody, thead, tfoot attributs par défaut) ou inline-table)
- Éléments de bloc dont la valeur calculée de débordement (calculée) n'est pas visible
- Éléments flexibles (l'affichage est l'élément enfant direct des éléments flex ou inline-flex)
- Éléments de grille (l'affichage est l'élément enfant direct des éléments flex ou inline-flex) enfant d'éléments de grille ou d'éléments de grille en ligne))
- élément d'affichage avec valeur racine de flux
- On peut le voir
- box1 et box2 dans ce code sont tous deux disposés dans le BFC de l'élément racine html
- Question 2. Le rôle du BFC
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<div></div>
<div></div>
</body>
</html>Les informations que nous pouvons obtenir :
Dans un BFC, le les boîtes partiront du haut du bloc contenant et seront les unes après les autres dans le sens vertical. Beaucoup de gens sont peut-être habitués à ce point de vue, mais c'est ce que BFC nous aide à réaliser. Lorsque nous définissons une marge supérieure pour une boîte, BFC nous aidera à l'analyser, puis donnera une marge supérieure lorsque la boîte est disposée
- Dans le même BFC, dans le sens vertical, les marges de deux cases adjacentes se chevaucheront, et la valeur sera la plus grande des deux (vous pouvez utiliser cette fonctionnalité pour résoudre la marge problème de chevauchement)
Fonction 1 : Utilisez BFC pour résoudre le problème de chevauchement des marges
À ce stade, box1 et box1 sont tous deux dans le BFC du html, et box1 et box2 sont adjacents dans le sens vertical, il y aura donc un chevauchement de marge. Prenez-en deux. La plus grande valeur est 50px<!DOCTYPE html> <html> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> <style> .box1 { height: 200px; width: 400px; background-color: orange; margin-bottom: 30px; } .box2 { height: 150px; background-color: purple; margin-top: 50px; } </style> </head> <body> <div></div> <div></div> </body> </html>Copier après la connexion
Comment le résoudre ?
Beaucoup de gens peuvent penser à ajouter un BFC directement à box1, alors ajoutez directement un attribut overflow:hidden à box1
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
.box1 {
height: 200px;
width: 400px;
background-color: orange;
margin-bottom: 30px;
overflow: hidden;
}
.box2 {
height: 150px;
background-color: purple;
margin-top: 50px;
}
</style>
</head>
<body>
<div></div>
<div></div>
</body>
</html>Quel est le résultat ? 
J'ai trouvé que ça ne fonctionnait pas. Beaucoup de gens peuvent être confus à l'heure actuelle. Box1 a déjà formé un BFC, alors pourquoi se chevauche-t-il encore ? Laissez-moi vous expliquer. Tout d'abord, box1 a effectivement formé un BFC à ce moment-là (cela peut être compris comme un BFC formé à l'intérieur de box1), mais l'élément box1 lui-même appartient toujours au même BFC de html que box2, donc il un chevauchement des marges se produira toujours
Nous devons donc ajouter un calque à la boîte1, puis définir un BFC pour la boîte extérieure de la boîte1
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
/* 给box1外层增加一个container盒子,并设置BFC */
.container {
overflow: hidden;
}
.box1 {
height: 200px;
width: 400px;
background-color: orange;
margin-bottom: 30px;
}
.box2 {
height: 150px;
background-color: purple;
margin-top: 50px;
}
</style>
</head>
<body>
<div>
<div></div>
</div>
<div></div>
</body>
</html>À ce moment, la boîte1 appartient au BFC du conteneur et la boîte2 appartient au BFC de HTML, qui n'appartient pas au même BFC, il peut donc résoudre le problème de chevauchement des marges
作用2:解决浮动高度塌陷问题
当我们给container里面的四个item设置浮动的时候,很明显,这几个元素都会脱离文档流,此时container不会有高度
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
.container {
background-color: orange;
}
.item {
width: 400px;
height: 200px;
box-sizing: border-box;
border: 1px solid #000;
float: left;
background-color: #f00;
}
</style>
</head>
<body>
<div>
<div></div>
<div></div>
<div></div>
<div></div>
</div>
</body>
</html>很多网上博主说,通过给container设置一个BFC,内部的浮动元素就会向其汇报高度,然后container就能解决浮动高度塌陷问题,这个做法是正确的,但是这个说法其实是错误,并不是因为其内部的浮动元素向其汇报了高度
事实上,想通过BFC解决高度塌陷问题需要满足两个条件:
浮动元素的父元素触发BFC,形成独立的块级格式化上下文(BFC)
浮动元素的父元素高度为auto
首先我们先看一段W3C的描述
大致意思为BFC的高度是auto情况下,高度是这样计算:
- 如果只有inline-level,是行高的顶部和底部的距离
- 如果有block-level,是有最底层的块上边缘和最底层块盒子的下边缘之间的距离(有margin也会计算在内)
- 如果有绝对定位元素,将被忽略(所有我们无法通过BFC解决绝对定位的高度塌陷问题)
- 如果有浮动元素,那么会增加高度以包括这些浮动元素的下边缘(这才是BFC能解决浮动元素塌陷问题的原因,并不是因为浮动元素向上汇报了高度)
所以我们直接给container通过添加overflow属性设置BFC,则由于上述第四条4特性,container会增加高度来包括内部四个item浮动元素下边缘,所以解决了浮动塌陷问题
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
.container {
background-color: orange;
/* 通过overflow形成BFC */
overflow: hidden;
}
.item {
width: 400px;
height: 200px;
box-sizing: border-box;
border: 1px solid #000;
float: left;
background-color: #f00;
}
</style>
</head>
<body>
<div>
<div></div>
<div></div>
<div></div>
<div></div>
</div>
</body>
</html>(学习视频分享:web前端入门)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap? Introduisez Bootstrap CSS pour créer des éléments de bouton et ajoutez la classe de bouton bootstrap pour ajouter du texte du bouton
 Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Pour ajuster la taille des éléments dans Bootstrap, vous pouvez utiliser la classe de dimension, qui comprend: ajuster la largeur: .col-, .w-, .mw-ajustement Hauteur: .h-, .min-h-, .max-h-
 Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Il existe deux façons de créer une ligne divisée bootstrap: en utilisant la balise, qui crée une ligne divisée horizontale. Utilisez la propriété CSS Border pour créer des lignes de fractionnement de style personnalisées.
 Comment afficher la date de bootstrap
Apr 07, 2025 pm 03:03 PM
Comment afficher la date de bootstrap
Apr 07, 2025 pm 03:03 PM
Réponse: Vous pouvez utiliser le composant de sélecteur de date de bootstrap pour afficher les dates dans la page. Étapes: Présentez le framework bootstrap. Créez une boîte d'entrée de sélecteur de date dans HTML. Bootstrap ajoutera automatiquement des styles au sélecteur. Utilisez JavaScript pour obtenir la date sélectionnée.
 Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Pour configurer le framework Bootstrap, vous devez suivre ces étapes: 1. Référez le fichier bootstrap via CDN; 2. Téléchargez et hébergez le fichier sur votre propre serveur; 3. Incluez le fichier bootstrap dans HTML; 4. Compiler les sass / moins au besoin; 5. Importer un fichier personnalisé (facultatif). Une fois la configuration terminée, vous pouvez utiliser les systèmes, composants et styles de grille de Bootstrap pour créer des sites Web et des applications réactifs.
 Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Il existe plusieurs façons d'insérer des images dans Bootstrap: insérer directement les images, en utilisant la balise HTML IMG. Avec le composant d'image bootstrap, vous pouvez fournir des images réactives et plus de styles. Définissez la taille de l'image, utilisez la classe IMG-FLUID pour rendre l'image adaptable. Réglez la bordure en utilisant la classe IMG-border. Réglez les coins arrondis et utilisez la classe Roundée IMG. Réglez l'ombre, utilisez la classe Shadow. Redimensionner et positionner l'image, en utilisant le style CSS. À l'aide de l'image d'arrière-plan, utilisez la propriété CSS d'image d'arrière-plan.
 Comment vérifier la date de bootstrap
Apr 07, 2025 pm 03:06 PM
Comment vérifier la date de bootstrap
Apr 07, 2025 pm 03:06 PM
Pour vérifier les dates dans Bootstrap, suivez ces étapes: introduisez les scripts et styles requis; initialiser le composant de sélecteur de date; Définissez l'attribut Data-BV-Date pour activer la vérification; Configurer les règles de vérification (telles que les formats de date, les messages d'erreur, etc.); Intégrez le cadre de vérification de bootstrap et vérifiez automatiquement l'entrée de date lorsque le formulaire est soumis.
 Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
L'utilisation de bootstrap dans vue.js est divisée en cinq étapes: installer bootstrap. Importer un bootstrap dans main.js. Utilisez le composant bootstrap directement dans le modèle. Facultatif: style personnalisé. Facultatif: utilisez des plug-ins.









