
Quelle est la différence entre le modificateur v-model et .sync ? L'article suivant parlera des différences entre le v-model et le modificateur .sync. J'espère qu'il vous sera utile !

Dans le processus de développement quotidien, la commande v-model est souvent utilisée. De manière générale, la commande v-model crée une liaison de données bidirectionnelle sur les formulaires et les éléments, mais v-model. Sucre essentiellement syntaxique. En ce qui concerne le sucre de syntaxe, nous devons mentionner un autre sucre de syntaxe à liaison bidirectionnelle qui a des fonctions similaires à celles du v-model, à savoir.modificateur de synchronisation. Voici un résumé des deux :
1 Fonction
Je crois que les amis qui ont utilisé le framework vue ne seront pas étrangers à cette commande, v-. model Il est utilisé pour la liaison bidirectionnelle des données sur les éléments <input>, <textarea></textarea> et <select></select>. (Partage de vidéos d'apprentissage : vue vidéo tutoriel<input>、<textarea></textarea>、<select></select>元素上数据的双向绑定的。(学习视频分享:vue视频教程)
例如:
<template>
<div >
<input v-model="value" type="text"/> //这里的v-model里面的value可以直接获取到用户的输入值
</div>
</template>
<script>
export default {
components: {},
data() {
return {
value:"", //这里定义的value变量可以直接将上面获取到的值进行操作
};
},
}
</script>
<style scoped>
</style>当我们在input框里输入了某个值的时候,下面data里的value就可以直接后去到我们输入的值,而不需要操作dom元素进行获取。
1. 本质
v-model本质上来说是一个语法糖,我们习惯性的写法是这样的:
<input v-model="value" type="text"/>
但是实际上完整的写法是这样的:
<input :value="value" @input="value=$event.target.value" type="text" />
通过对比语法糖和原始写法可以得出:
再给<input/>元素添加v-model属性时,默认会把value作为元素的属性,然后把input事件作为实时传递value的触发事件。
注意:不是所有能进行双向数据绑定的元素都是input事件!
3、特殊用法
一般情况下,我们使用v-model主要是用于数据的双向绑定,可以十分方便的获取到用户输入的值,但在某些特殊情况下,我们也可以将v-model用于父子组件之间数据的双向绑定。
<template>
<div class="father">
<Son v-model="str"/>
</div>
</template>
<script>
import Son from '@/components/Son.vue'; //引入子组件
export default {
components: {Son},
data() {
return {
str:"father"
};
},
}
</script>这里定义了一个father组件和son组件,并且将son组件引入到father组件中,给son组件绑定了v-model进行了传值。此时我们需要在son组件中接收并使用这个值:
<template>
<div class="son">
我是在son组件里接收到的值:{{value}}
</div>
</template>
<script>
export default {
components: {},
props:{
value:{
type:String,
},
},
}
</script>注意:这里接受的值必须是value,写成其他名字将会报错!
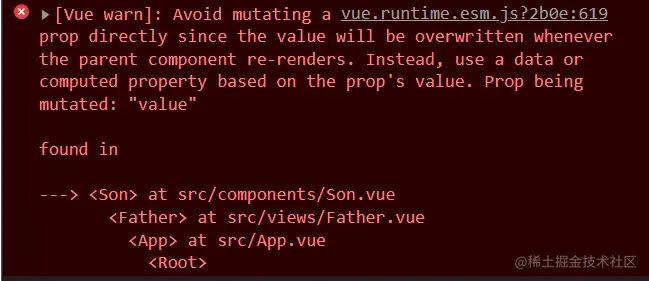
父组件向子组件传值,子组件中是不能直接修修改数据的,直接修改的话就会报错

当我们需要修改这个值时,就需要再将其传入到父组件中修改。
这就需要在父组件中的子组件上定义一个自定义事件,通过子组件$emit('自定义事件名称','值')的方法将值传入父组件。
但是在这里我们不能使用自定义事件,因为我们用的是v-model传值,所以我们只能使用input事件进行修改。
子组件中使用$emit()方法.调用父组件中的事件,并且进行传值
<template>
<div class="son">
我是在son组件里接收到的值:{{value}}
<button @click="handleClick">click</button>
</div>
</template>
<script>
export default {
components: {},
data() {
return {
str:'son'
};
},
props:{
value:{
type:String,
},
},
methods: {
handleClick(){
this.$emit('input',this.str)
}
},
}
</script>这样就完成父子组件之间的数据双向绑定效果
1、作用
.sync修饰符可以实现父子组件之间的双向绑定,并且可以实现子组件同步修改父组件的值,相比较与v-model来说,sync修饰符就简单很多了:
2、本质
//正常父传子
<Son :a="num" />
//加上sync之后的父传子
<Son :a.sync="num" />
//它等价于
<Son :a="num" @update:a="val=>a=val" />
//相当于多了一个事件监听,事件名是update:a,
//回调函数中,会把接收到的值赋值给属性绑定的数据项中。这里面的传值与接收和正常的父组件向子组件传值没有区别,唯一的区别在于子组件往回传值的时候$emit所调用的事件名必须是update:属性名,事件名写错不会报错,但那时也不会有任何改变,这点需要注意。
v-model与.sync: 相同点:都是语法糖,都可以实现父子组件中的数据通信。
不同点:格式不同,v-model="num" :num.sync="num"
v-model:@input+value :num.sync:@update:num
还有就是,v-model只能使用一次,.sync)
Par exemple : rrreeeLorsque nous saisissons une certaine valeur dans la zone de saisie, la valeur dans les données ci-dessous peut être directement renvoyée à la valeur que nous avons saisie sans avoir à utiliser l'élément dom pour l'obtenir.
🎜1. Essence🎜🎜🎜🎜v-model est essentiellement un sucre syntaxique. Notre façon habituelle d'écrire est comme ceci : 🎜rrreee🎜 Mais en fait, la manière complète d'écrire est comme ceci : 🎜rrreee🎜 En comparant. la syntaxe Sugar et l'écriture originale peuvent conduire à : Lors de l'ajout de l'attribut v-model à l'élément<input>, la valeur sera utilisée comme attribut de l'élément par défaut, et l'événement input être utilisé comme événement déclencheur pour la livraison de valeur en temps réel. 🎜🎜🎜Remarque : tous les éléments pouvant être liés à des données dans les deux sens ne sont pas des événements d'entrée ! 🎜🎜🎜🎜🎜3. Utilisation spéciale🎜🎜🎜🎜Généralement, nous utilisons le modèle V principalement pour la liaison bidirectionnelle des données, qui peut facilement obtenir la valeur saisie par l'utilisateur, mais dans certains cas particuliers, nous pouvons également utiliser v-model pour la liaison bidirectionnelle des données entre les composants parents et enfants. 🎜rrreee🎜Un composant père et un composant fils sont définis ici, et le composant fils est introduit dans le composant père, et le modèle v est lié au composant fils pour transmettre la valeur. À ce stade, nous devons recevoir et utiliser cette valeur dans le composant fils : 🎜rrreee🎜🎜Remarque : La valeur acceptée ici doit être valeur, et une erreur sera signalée si elle est écrite avec un autre nom ! 🎜🎜🎜Le composant parent transmet les valeurs au composant enfant. Les données ne peuvent pas être modifiées directement dans le composant enfant. Si vous les modifiez directement, une erreur sera signalée🎜🎜 🎜🎜Lorsque nous devons modifier cette valeur, nous devons la transmettre à le composant parent pour modification. 🎜🎜🎜Cela nécessite de définir un événement personnalisé sur le composant enfant dans le composant parent et de transmettre la valeur via la méthode
🎜🎜Lorsque nous devons modifier cette valeur, nous devons la transmettre à le composant parent pour modification. 🎜🎜🎜Cela nécessite de définir un événement personnalisé sur le composant enfant dans le composant parent et de transmettre la valeur via la méthode $emit('custom event name','value') du composant enfant. Composant parent . 🎜🎜🎜Mais nous ne pouvons pas utiliser d'événements personnalisés ici car nous utilisons v-model pour transmettre des valeurs, nous ne pouvons donc utiliser que des événements d'entrée pour apporter des modifications. 🎜🎜Utilisez la méthode $emit() dans le composant enfant. Appelez l'événement dans le composant parent et transmettez la valeur🎜rrreee🎜Cela termine l'effet de liaison de données bidirectionnelle entre les composants parent et enfant. 🎜🎜🎜II, modificateur .sync 🎜🎜🎜🎜🎜1. Fonction 🎜🎜🎜🎜.le modificateur sync peut réaliser une liaison bidirectionnelle entre les composants parent et enfant, et peut réaliser le composant enfant pour modifier de manière synchrone la valeur du composant parent. . Par rapport à For v-model, le modificateur sync est beaucoup plus simple : 🎜🎜🎜🎜2, l'essence 🎜🎜🎜rrreee🎜La valeur transmise et reçue ici est la. identique au composant parent normal Il n'y a aucune différence lorsque le sous-composant transmet la valeur. La seule différence est que lorsque le sous-composant renvoie la valeur, le nom de l'événement appelé par $emit doit être update:property name. Si le nom de l'événement est mal écrit, aucune erreur ne sera signalée, mais il n'y aura aucun changement, veuillez donc le noter. 🎜🎜🎜Résumé🎜🎜🎜v-model et .sync :
La même chose : ils sont tous deux du sucre syntaxique et ils peuvent réaliser la communication de données dans les composants parent-enfant. 🎜🎜Différences : différents formats, v-model="num" :num.sync="num"🎜🎜v-model:@input+value :num.sync:@update:num🎜🎜Aussi, v- model ne peut être utilisé qu'une seule fois et .sync peut être utilisé plusieurs fois. 🎜🎜【Tutoriels vidéo associés recommandés : 🎜Tutoriel d'introduction à Vuejs🎜, 🎜Démarrer avec le front-end Web🎜】🎜Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Le composant parent Vue appelle la méthode du composant enfant
Le composant parent Vue appelle la méthode du composant enfant
 vue v-si
vue v-si
 La différence entre vue2.0 et 3.0
La différence entre vue2.0 et 3.0
 Comment transmettre une valeur au composant vue
Comment transmettre une valeur au composant vue
 La différence entre vue3.0 et 2.0
La différence entre vue3.0 et 2.0
 vue instructions communes
vue instructions communes
 Quelles sont les instructions couramment utilisées dans vue ?
Quelles sont les instructions couramment utilisées dans vue ?
 La différence entre mpvue et vue
La différence entre mpvue et vue