 interface Web
interface Web
 tutoriel CSS
tutoriel CSS
 Comment ajouter automatiquement une ombre de tête lors du défilement en utilisant du CSS pur
Comment ajouter automatiquement une ombre de tête lors du défilement en utilisant du CSS pur
Comment ajouter automatiquement une ombre de tête lors du défilement en utilisant du CSS pur
Utilisation de CSS pursComment ajouter automatiquement une ombre de tête lors du défilement ? L'article suivant vous présentera quelques astuces sur les niveaux CSS ! Jetez un œil à comment ajouter automatiquement une ombre de tête lors du défilement, j'espère que cela vous aidera !

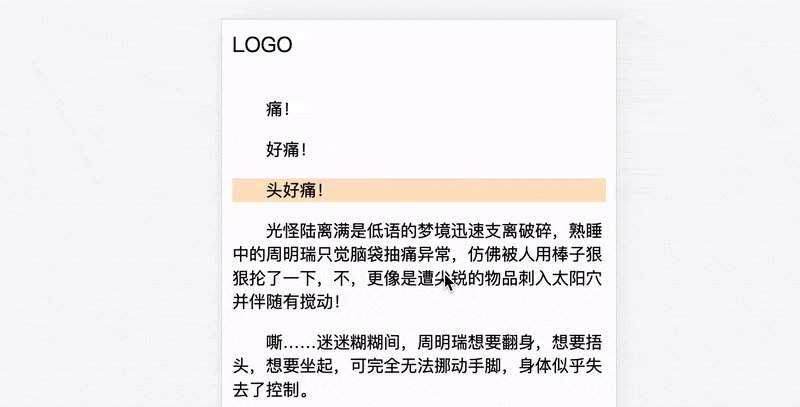
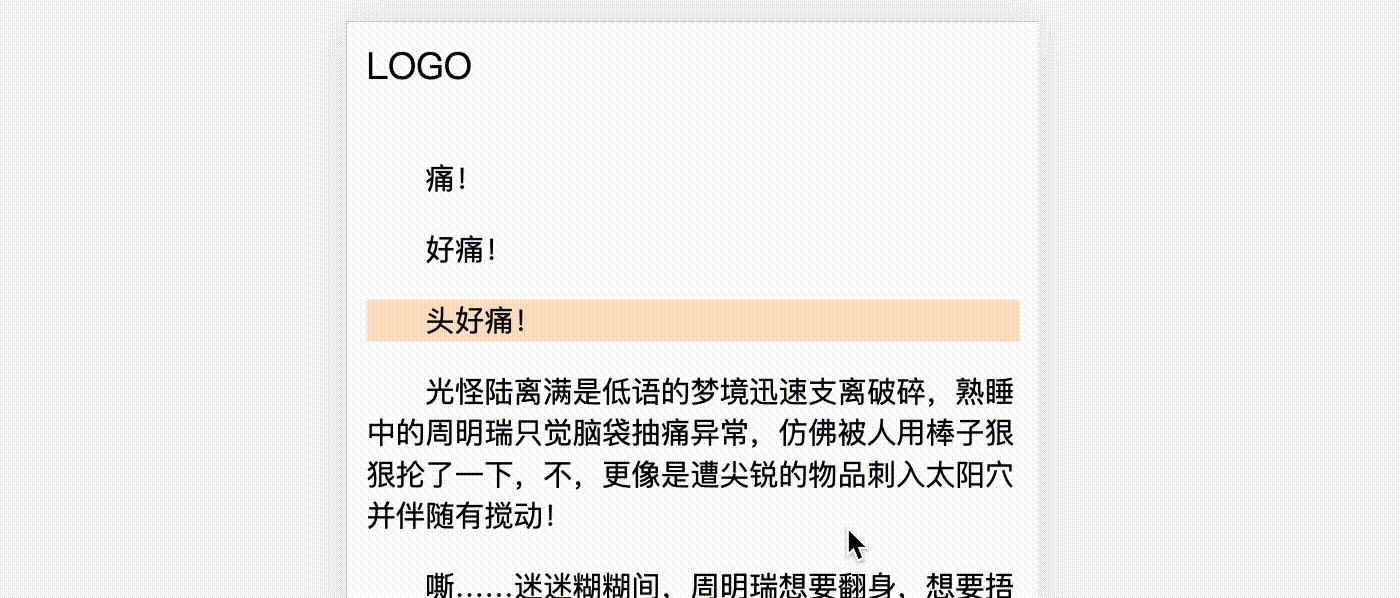
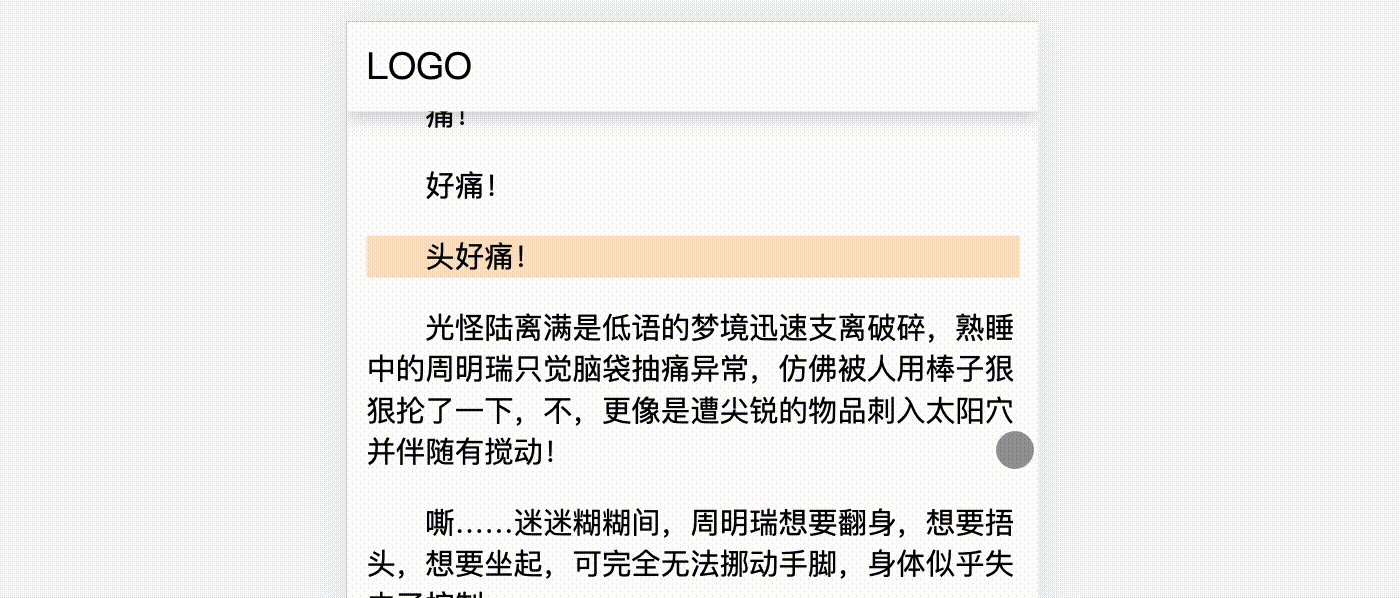
Dans les pages Web, les ombres sont souvent utilisées pour mettre en évidence les relations hiérarchiques, notamment la navigation supérieure. Cependant, parfois le design donne l'impression qu'il n'est pas nécessaire d'afficher l'ombre au début, et elle n'apparaît qu'après le défilement. Par exemple, dans l’exemple ci-dessous, faites attention à l’ombre de la tête. [Apprentissage recommandé : Tutoriel vidéo CSS]

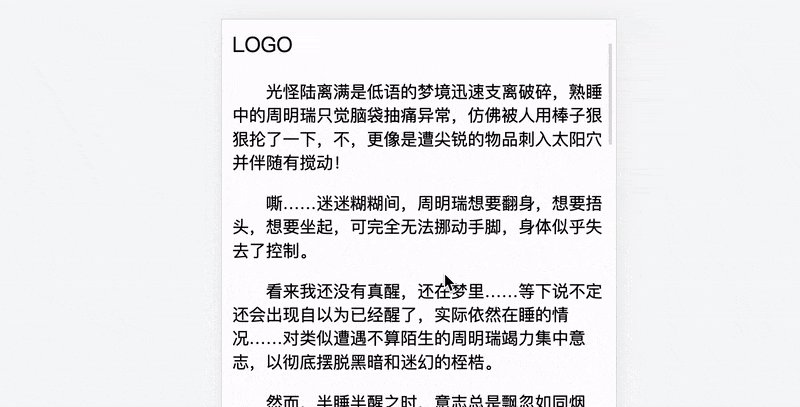
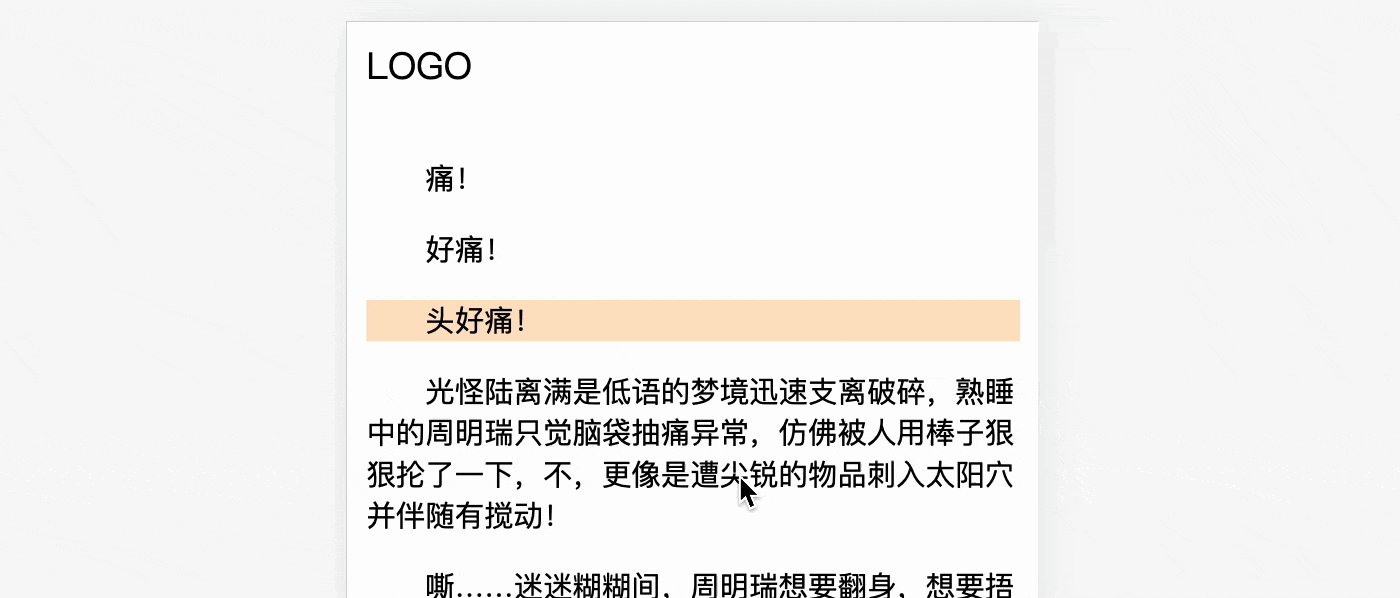
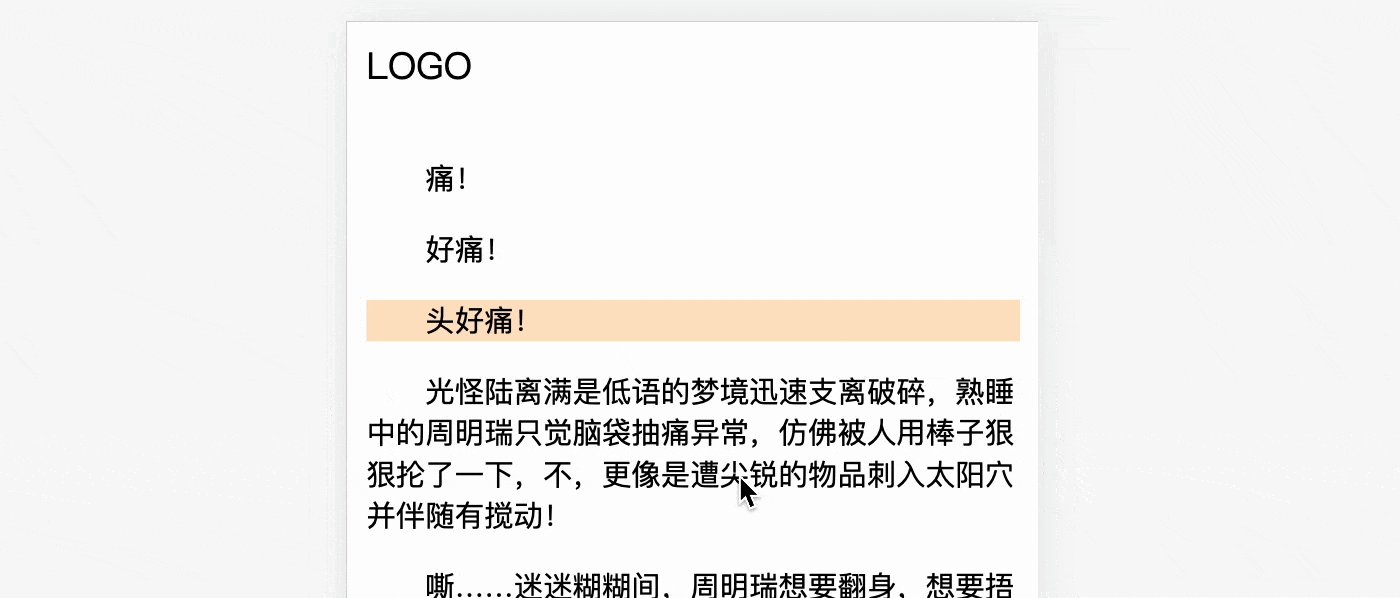
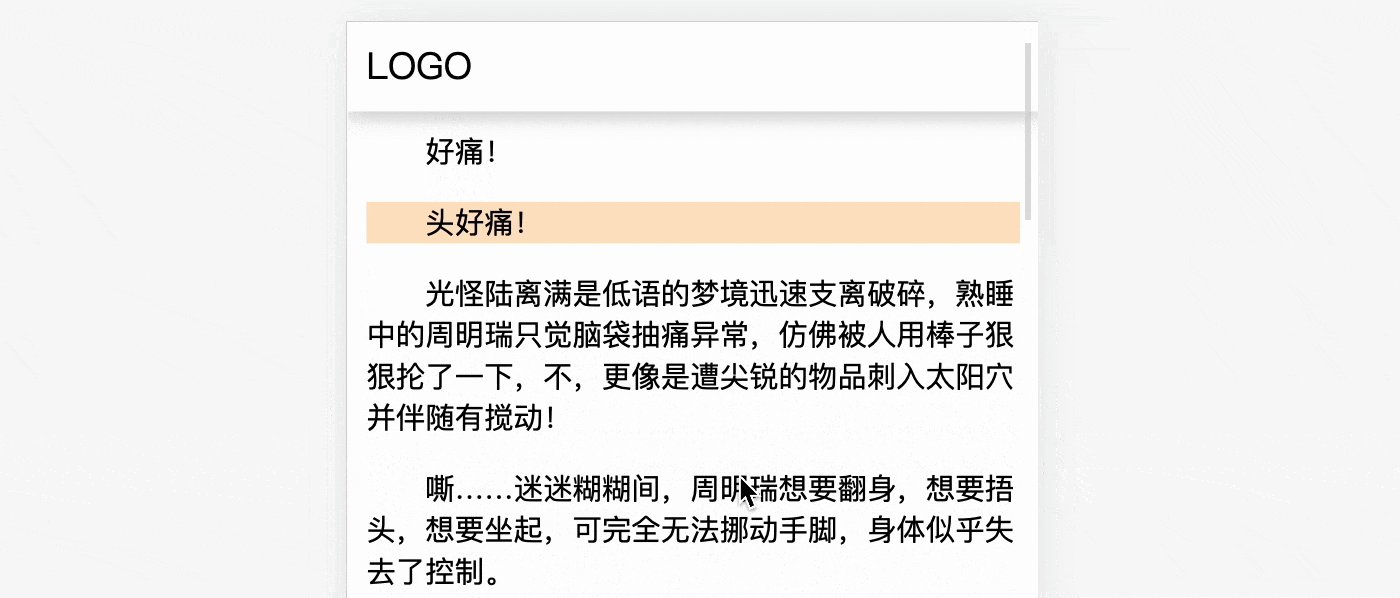
Vous pouvez voir que l'ombre n'apparaît qu'après le défilement. Dans des circonstances normales, cela peut être obtenu en utilisant JS pour écouter les événements de défilement et ajouter dynamiquement des noms de classe. Cependant, après quelques tentatives, j'ai découvert que cet effet pouvait être facilement obtenu en utilisant uniquement CSS. Voici l'effet d'implémentation
 .
.
Vous pouvez également visiter CSS auto header shadow (codepen.io) à l'avance pour voir l'effet réel. Comment le mettre en œuvre ? Prenez deux minutes pour le voir~
1. Positionnement de la tête fixe
Supposons qu'il existe une telle disposition
<header>LOGO</header> <main>很多内容文本</main>
Modifiez-la simplement
header{
background: #fff;
font-size: 20px;
padding: 10px;
}Il existe de nombreuses façons de réparer la tête, comparez-la. courant d'utiliser le positionnement fixe fixed定位
header{
position: fixed;
top: 0
}但是,fixed定位是不占空间的,会导致遮挡内容区域,所以一般还需要预留头部一部分空间出来,比如这样
main{
margin-top: 头部的高度
}在这里,我更推荐使用sticky定位,在吸顶的同时,还能保留原有的占位
header{
position: sticky;
top: 0
}效果如下,只是没有阴影

二、CSS 实现原理
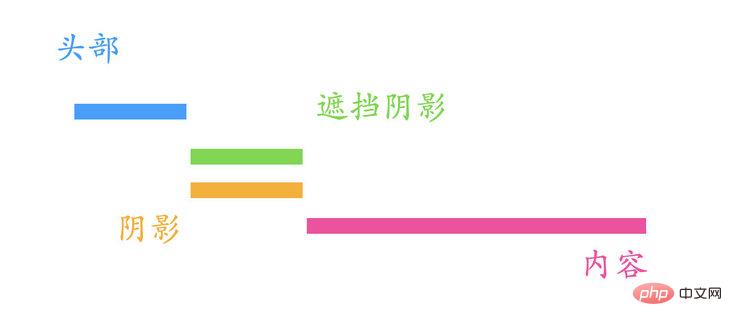
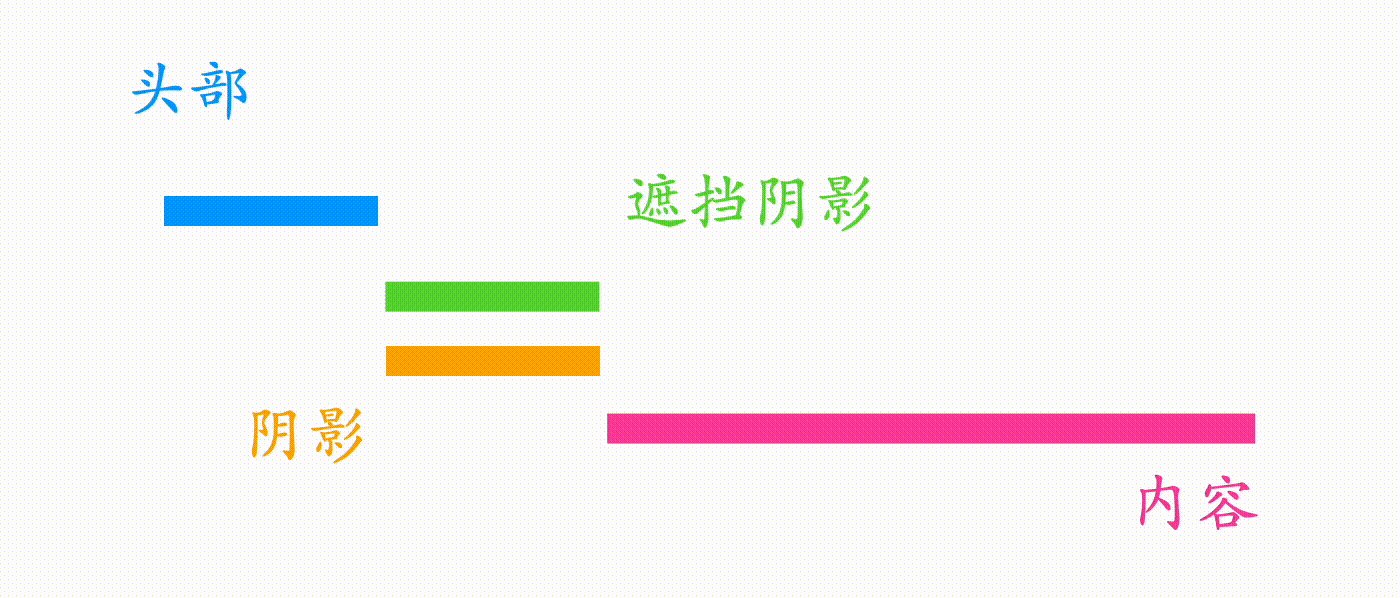
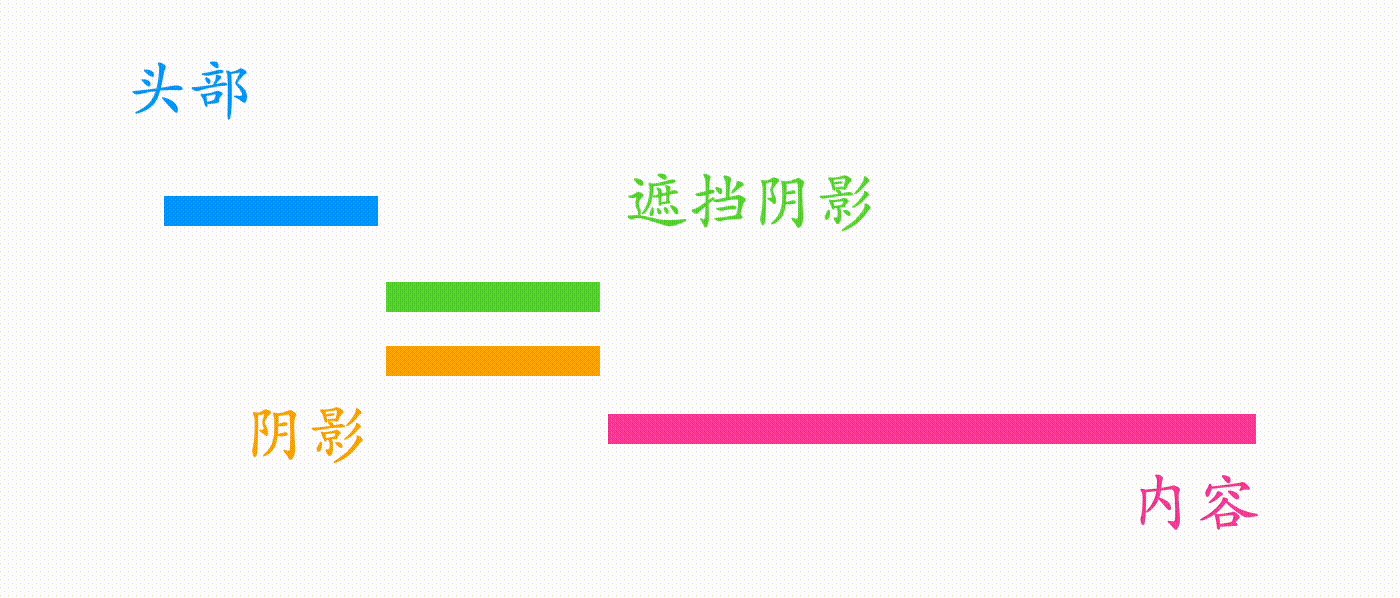
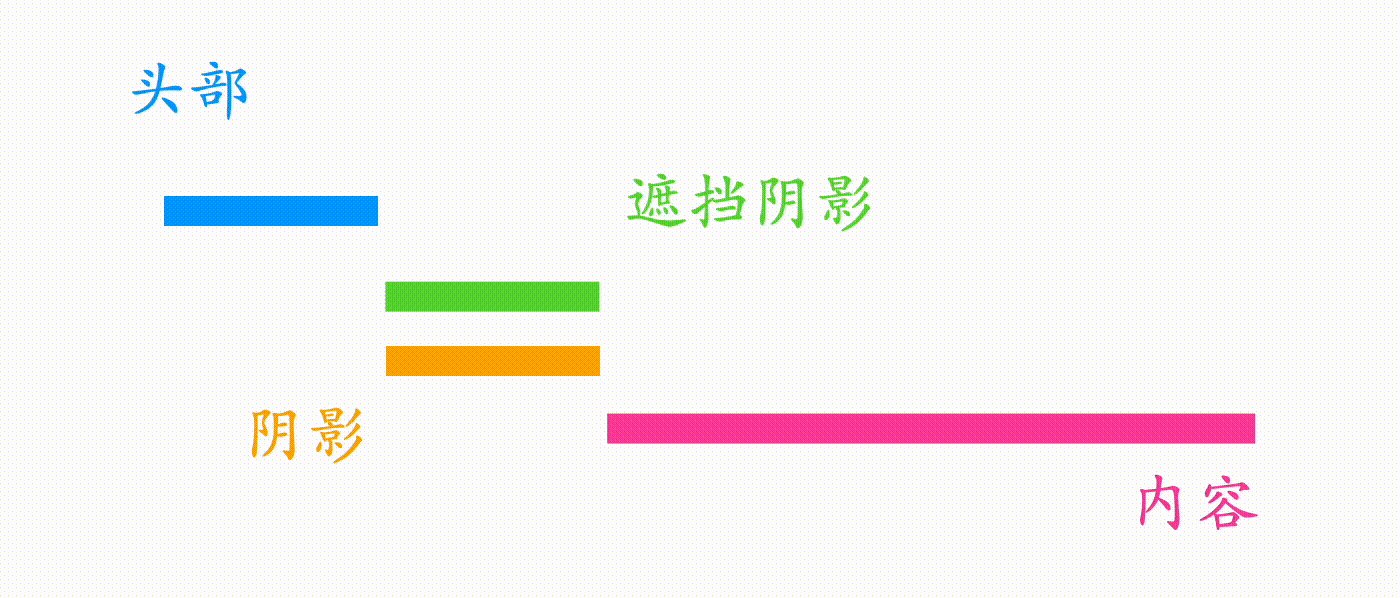
实现这个效果,需要一点点“CSS 障眼法”。假设有一层阴影,在默认情况下用一个元素遮挡起来,以下都称之为“遮挡物”。这里需要考虑好各个部分的Comment ajouter automatiquement une ombre de tête lors du défilement en utilisant du CSS pur,稍微有些复杂,如下所示(侧面Comment ajouter automatiquement une ombre de tête lors du défilement en utilisant du CSS pur图)

Comment ajouter automatiquement une ombre de tête lors du défilement en utilisant du CSS pur为: 头部 > 遮挡物 > 阴影 > 内容
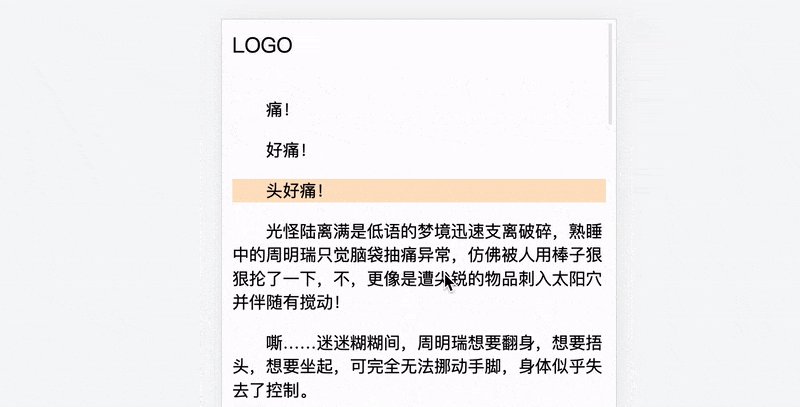
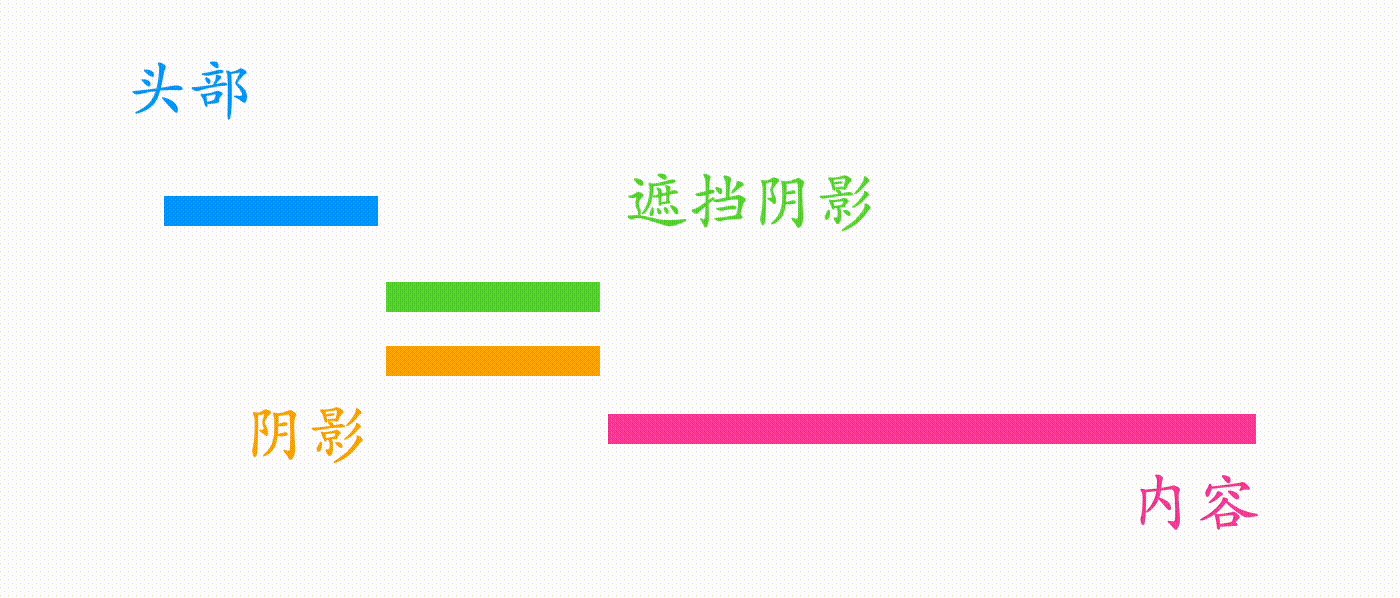
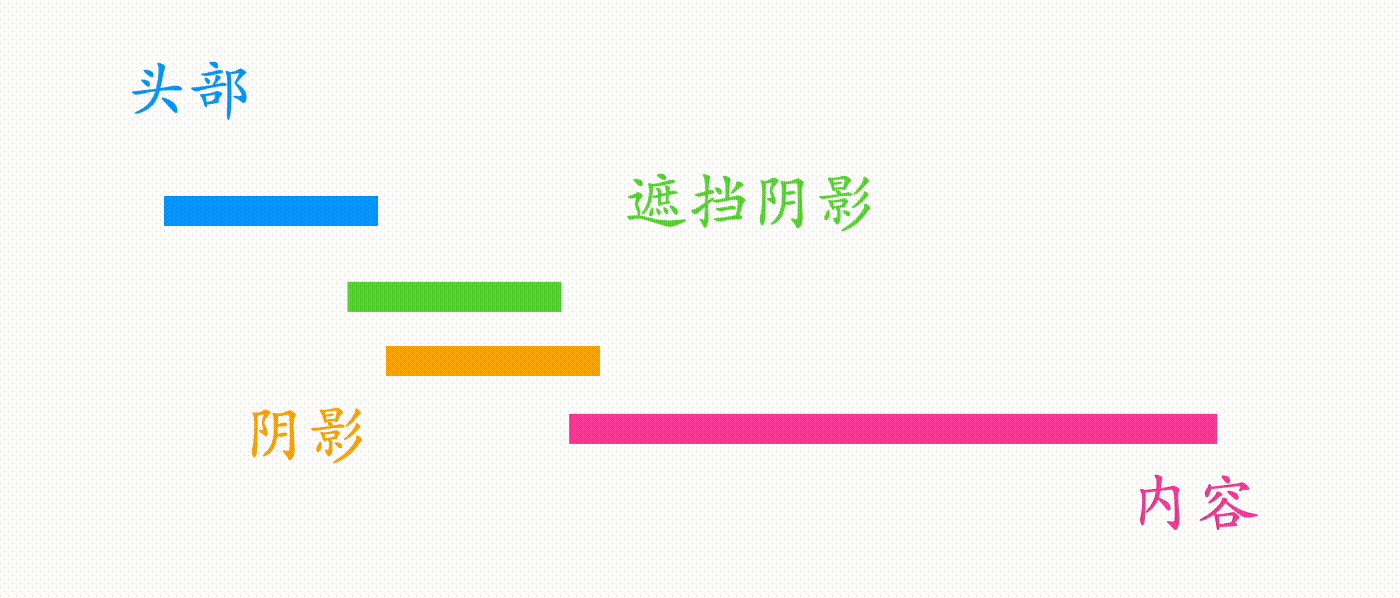
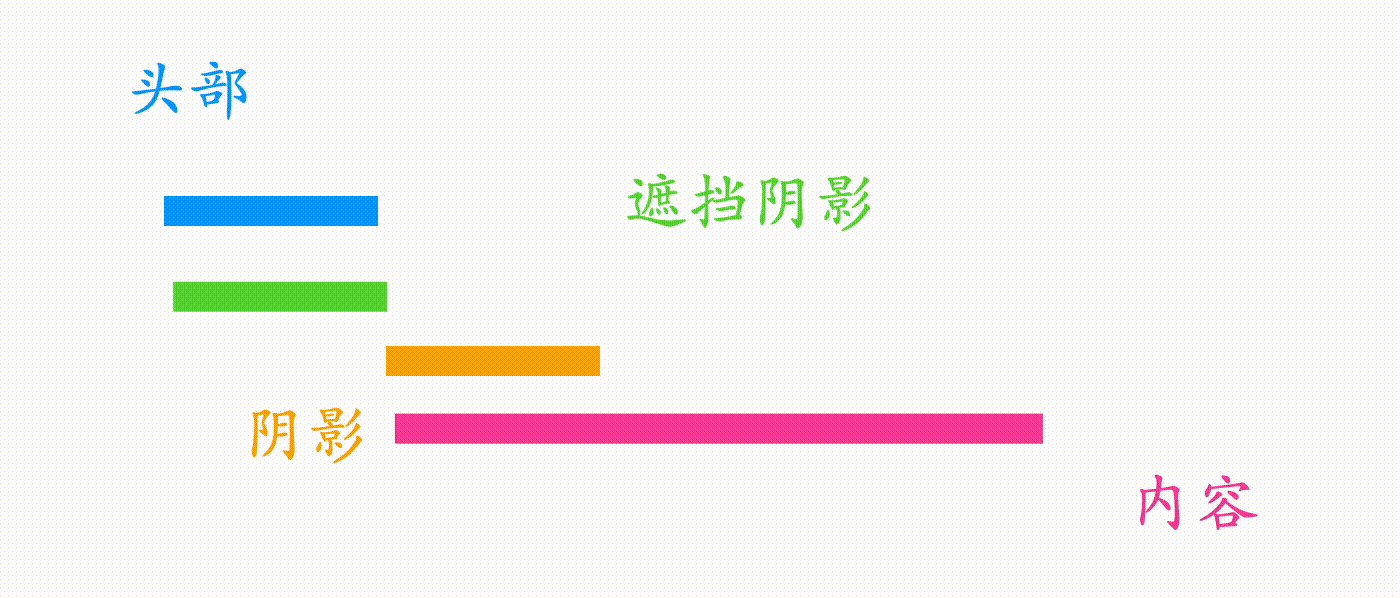
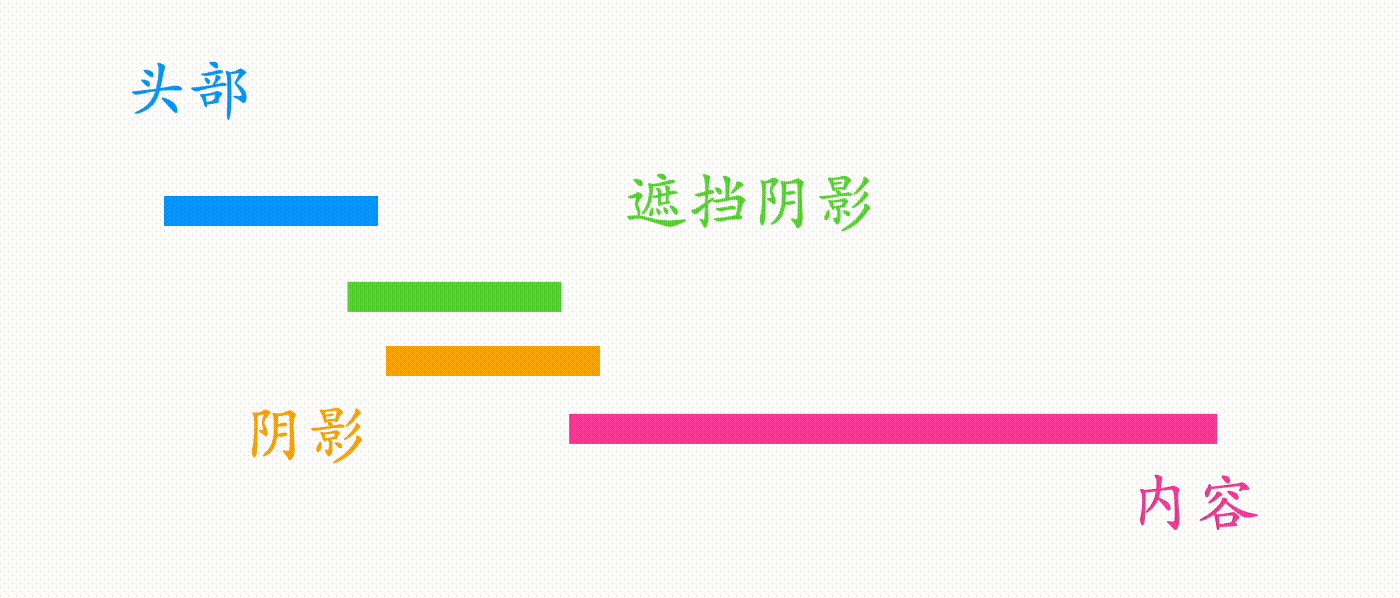
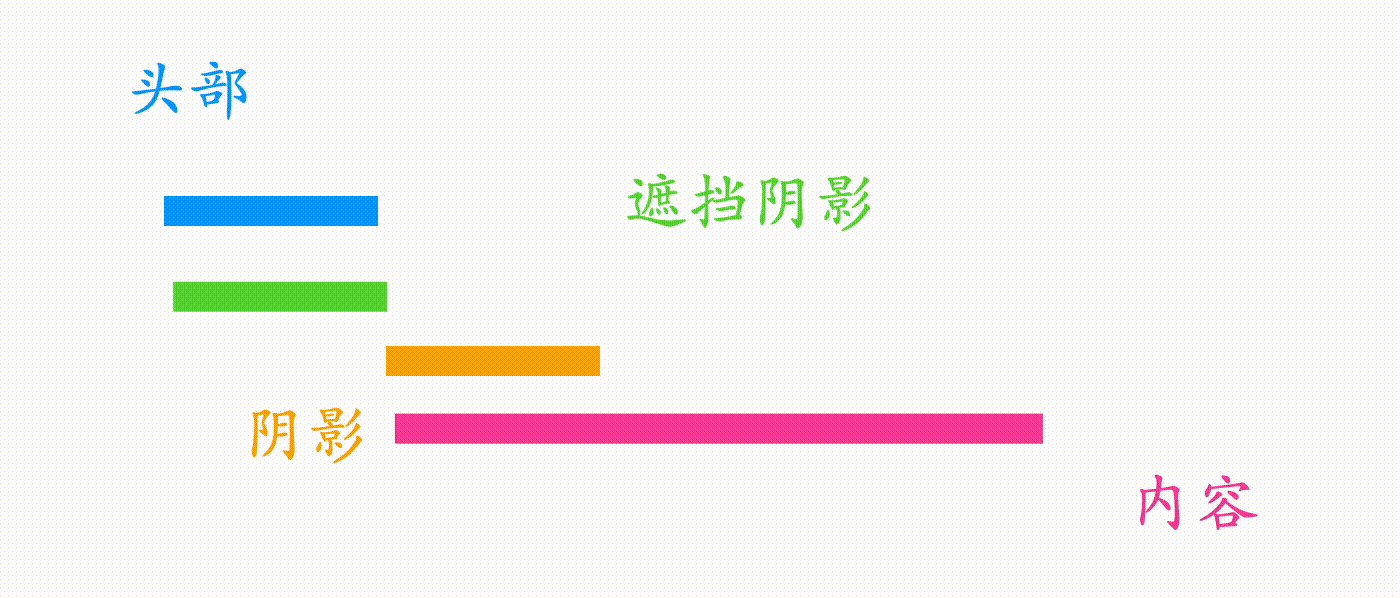
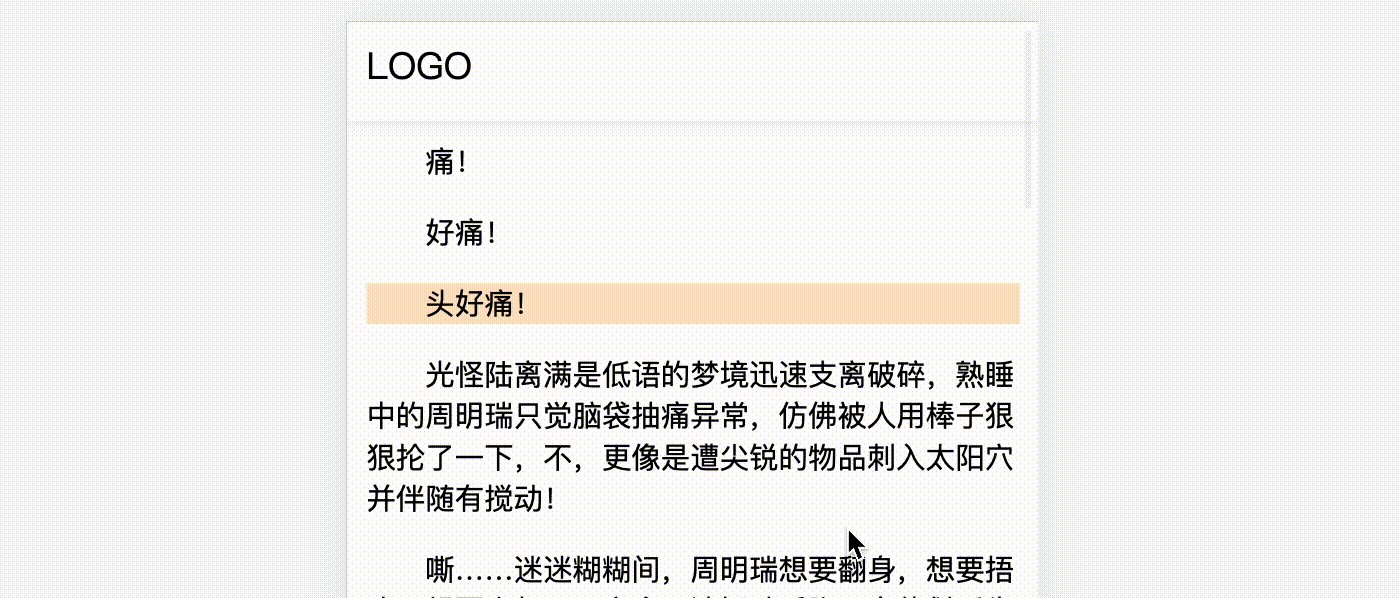
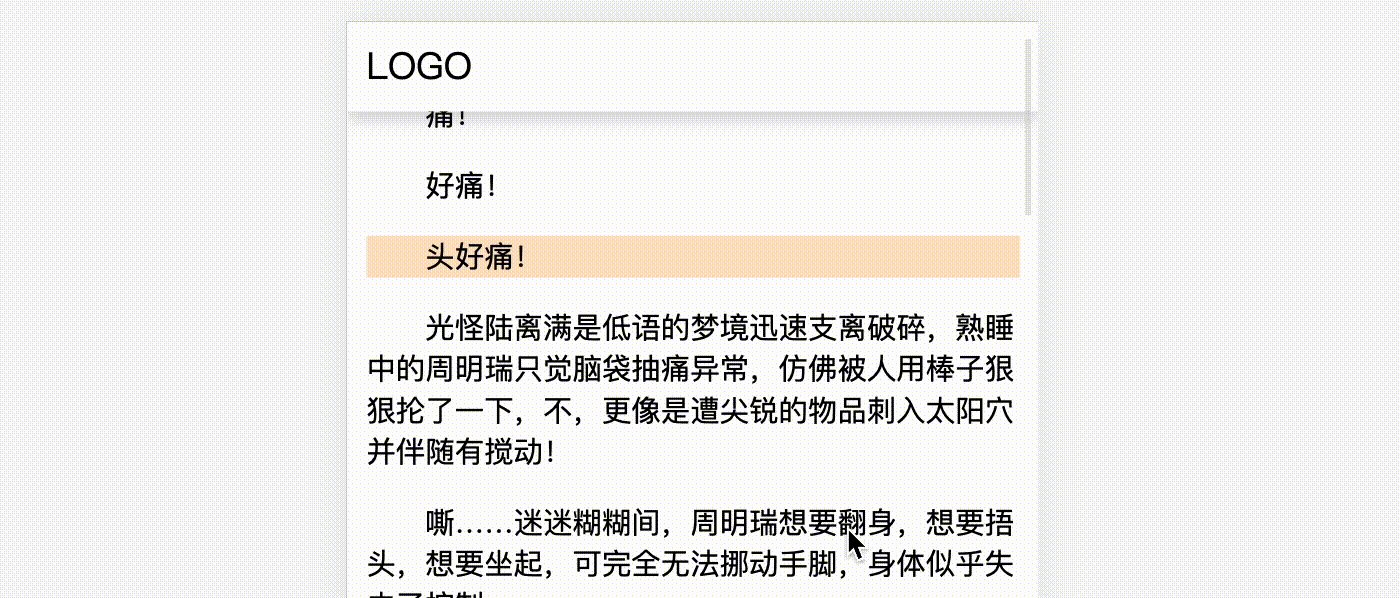
在滚动过程中,阴影就自动就可见了,遮挡物正好又会被头部遮住,注意,遮挡物和内容是一起滚动的,动态演示如下

原理就是这样,下面看具体实现
三、CSS 具体实现
根据以上原理,这里需要添加一个元素,阴影和遮挡物都可以用伪元素生成
<header>LOGO</header> <shadow></shadow> <main>很多内容文本</main>
这里阴影的位置是固定的,也不需要占据空间,所以可以直接用fixed定位,也可以不设置top值,因为默认就位于非定位时的位置(又体现出 sticky 的好处了),也就是头部下面
shadow::before{
content: '';
box-shadow: 0 0 10px 1px #333;
position: fixed; /*无需 top 值*/
width: 100%;
}
fixed 定位在不设置 top 或者 left 值时,仍然位于原先位置,但是会在这个位置固定下来
遮挡物可以用纯色填充,而且需要跟随内容滚动,也不需要占据空间,同时也为了提升层级,可以设置一个absolute定位
shadow::after{
content: '';
width: 100%;
height: 15px;
background: #fff;
position: absolute; /*无需 top 值*/
}Cependant, le positionnementabsoluteheader{ /**/ z-index: 1; }Copier après la connexion
fixe ne prend pas de place et entraînera le blocage de la zone de contenu, il est donc généralement nécessaire d'en réserver une partie de l'espace de tête. , comme celui-ci
shadow::after{
height: 30px;
background: linear-gradient(to bottom, #fff 50% , transparent);
}sticky,tout en absorbant le plafond, il peut également conserver l'espace réservé d'origineL'effet est le suivant, mais il n'y a pas d'ombreheader{ position: sticky; background: #fff; top: 0; font-size: 20px; padding: 10px; z-index: 1; } shadow::before{ content: ''; box-shadow: 0 0 10px 1px #333; position: fixed; width: 100%; } shadow::after{ content: ''; width: 100%; height: 30px; background: linear-gradient(to bottom, #fff 50% , transparent); position: absolute; }Copier après la connexionCopier après la connexion
🎜2. Principe d'implémentation CSS🎜🎜🎜Pour obtenir cet effet, vous avez besoin d'un peu de "cécité CSS". Supposons qu'il existe une couche d'ombre, qui est bloquée par un élément par défaut, appelé ci-dessous "occluder". Ici, vous devez considérer la relation hiérarchique de chaque partie, ce qui est légèrement compliqué, comme indiqué ci-dessous (schéma latéral des relations hiérarchiques) 🎜🎜🎜
 🎜🎜🎜La relation hiérarchique est : Tête> Occluder> Ombre> ; Contenu🎜🎜Pendant le processus de défilement, l'ombre sera automatiquement visible et l'obstruction sera couverte par la tête. Notez que l'obstruction et le contenu défilent ensemble La démonstration dynamique est la suivante🎜🎜🎜
🎜🎜🎜La relation hiérarchique est : Tête> Occluder> Ombre> ; Contenu🎜🎜Pendant le processus de défilement, l'ombre sera automatiquement visible et l'obstruction sera couverte par la tête. Notez que l'obstruction et le contenu défilent ensemble La démonstration dynamique est la suivante🎜🎜🎜 🎜🎜🎜Le principe est comme ça, regardons l'implémentation spécifique🎜🎜🎜Trois, implémentation spécifique CSS🎜🎜🎜Selon le ci-dessus, vous devez ici ajouter Un élément, une ombre et une occlusion peuvent être générés à l'aide de pseudo-éléments 🎜
🎜🎜🎜Le principe est comme ça, regardons l'implémentation spécifique🎜🎜🎜Trois, implémentation spécifique CSS🎜🎜🎜Selon le ci-dessus, vous devez ici ajouter Un élément, une ombre et une occlusion peuvent être générés à l'aide de pseudo-éléments 🎜<header>LOGO</header> <shadow></shadow> <main>很多内容文本</main>
fixed ou sans définir la valeur top, car la position par défaut est à la position non positionnée (reflétant les avantages de sticky), c'est-à-dire sous la tête 🎜 rrreee🎜fixed Lorsque la valeur supérieure ou gauche n'est pas définie, le positionnement sera toujours à la position d'origine, mais il sera fixé à cette position🎜🎜L'obstruction peut être remplie d'une couleur unie, 🎜et il doit faire défiler avec le contenu et n'a pas besoin d'occuper de l'espace, et c'est aussi pour améliorer le niveau🎜 , vous pouvez définir un positionnement absolu🎜rrreee🎜absolu positionnement. Lorsque la valeur supérieure ou gauche n'est pas définie, elle sera toujours à la position d'origine et défilera avec le contenu🎜🎜Regardons maintenant la relation hiérarchique, 🎜La tête, l'ombre et l'occlusion sont toutes positionnées 🎜. Selon la séquence dom, la relation hiérarchique 🎜🎜 à ce moment est : occlusion > ombre > tête > contenu 🎜🎜 La tête doit être la plus haute, vous devez donc changer le niveau séparément🎜rrreee🎜La relation hiérarchique est : Tête > ; Occluder > Shadow > Contenu🎜🎜De cette façon, l'effet montré au début de l'article est obtenu, et l'effet est le suivant🎜
四、更柔和的阴影
其实上面的效果已经很好了,但是稍微有点生硬。仔细观察,在慢慢滚动过程中,阴影有一种“向上推进”的感觉,如下

有没有办法让这个过程更柔和一点呢?比如透明度的变化?
当然也是可以的,实现也比较简单。上面比较生硬的原因是,遮挡物是纯色的,如果换成半透明渐变是不是就好一些呢?
shadow::after{
height: 30px;
background: linear-gradient(to bottom, #fff 50% , transparent);
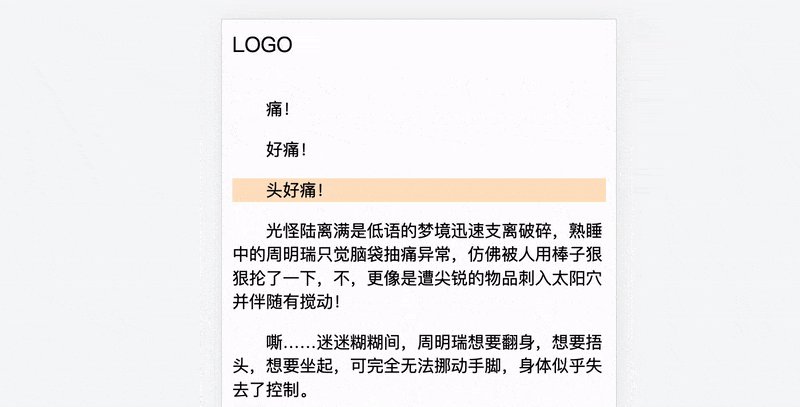
}效果如下

这样阴影出现的效果就不再是“向上推进”的效果,你觉得怎么样呢?
重点来了~下面是完整 CSS 代码(20行不到~)
header{
position: sticky;
background: #fff;
top: 0;
font-size: 20px;
padding: 10px;
z-index: 1;
}
shadow::before{
content: '';
box-shadow: 0 0 10px 1px #333;
position: fixed;
width: 100%;
}
shadow::after{
content: '';
width: 100%;
height: 30px;
background: linear-gradient(to bottom, #fff 50% , transparent);
position: absolute;
}HTML 结构也很简单
<header>LOGO</header> <shadow></shadow> <main>很多内容文本</main>
你可以访问在线链接 CSS auto header shadow(codepen.io):
https://codepen.io/xboxyan/pen/yLvdgXw
五、总结和展望
以上就是全部分享内容了,是不是又掌握一个 CSS 小技巧?用到了3个定位属性,几乎零成本,复制几行代码,马上就可以用起来了,下面总结一下实现要点:
固定头部的布局推荐用
sticky实现,好处是可以保留头部占位,无需额外预留整体实现思路是CSS 障眼法和 CSS 层级,相互遮挡
fixed定位在不设置 top 或者 left 值时,仍然位于原先位置,但是会在这个位置固定下来absolute定位在不设置 top 或者 left 值时,仍然位于原先位置,也会跟随内容滚动纯色遮挡在滚动时有些生硬,半透明渐变遮挡在滚动时会更加柔和
在未来,像这类滚动相关的交互都可以通过@scroll-timeline来实现,有兴趣的可以提前了解这方面内容,只是现在几乎不可实际生产使用(目前需要手动开启实验特性),可以预料,随着 CSS 新特性的不断发展,像这类“CSS 奇技淫巧”肯定会被官方逐步替代,体验也会更加完善,但并,并不是说这些思考是无用了,实际需求千千万,官方不可能一一照顾到,就算有规划,有草案,可能已经是多年以后了,所以学习 CSS 一定不要停止思考,停止想象,这大概也是 CSS 比较有趣的地方吧~
(学习视频分享:web前端入门)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Que signifie l'espace réservé en vue
May 07, 2024 am 09:57 AM
Que signifie l'espace réservé en vue
May 07, 2024 am 09:57 AM
Dans Vue.js, l'attribut placeholder spécifie le texte d'espace réservé de l'élément d'entrée, qui s'affiche lorsque l'utilisateur n'a pas saisi de contenu, fournit des conseils ou des exemples de saisie et améliore l'accessibilité du formulaire. Son utilisation consiste à définir l'attribut placeholder sur l'élément d'entrée et à personnaliser l'apparence à l'aide de CSS. Les meilleures pratiques consistent à être pertinent par rapport à la contribution, à être court et clair, à éviter le texte par défaut et à prendre en compte l'accessibilité.
 Que signifie span en js
May 06, 2024 am 11:42 AM
Que signifie span en js
May 06, 2024 am 11:42 AM
La balise span peut ajouter des styles, des attributs ou des comportements au texte. Elle est utilisée pour : ajouter des styles, tels que la couleur et la taille de la police. Définissez des attributs tels que l'identifiant, la classe, etc. Comportements associés tels que clics, survols, etc. Marquez le texte pour un traitement ultérieur ou une citation.
 Que signifie rem en js
May 06, 2024 am 11:30 AM
Que signifie rem en js
May 06, 2024 am 11:30 AM
REM en CSS est une unité relative par rapport à la taille de la police de l'élément racine (html). Il présente les caractéristiques suivantes : relative à la taille de la police de l'élément racine, non affectée par l'élément parent. Lorsque la taille de la police de l'élément racine change, les éléments utilisant REM s'ajusteront en conséquence. Peut être utilisé avec n’importe quelle propriété CSS. Les avantages de l'utilisation de REM incluent : Réactivité : gardez le texte lisible sur différents appareils et tailles d'écran. Cohérence : assurez-vous que les tailles de police sont cohérentes sur l’ensemble de votre site Web. Évolutivité : modifiez facilement la taille de police globale en ajustant la taille de police de l'élément racine.
 Comment introduire des images dans vue
May 02, 2024 pm 10:48 PM
Comment introduire des images dans vue
May 02, 2024 pm 10:48 PM
Il existe cinq façons d'introduire des images dans Vue : via une URL, une fonction require, un fichier statique, une directive v-bind et une image d'arrière-plan CSS. Les images dynamiques peuvent être gérées dans les propriétés calculées ou les écouteurs de Vue, et des outils fournis peuvent être utilisés pour optimiser le chargement des images. Assurez-vous que le chemin est correct sinon une erreur de chargement apparaîtra.
 Qu'est-ce qu'un nœud dans js
May 07, 2024 pm 09:06 PM
Qu'est-ce qu'un nœud dans js
May 07, 2024 pm 09:06 PM
Les nœuds sont des entités du DOM JavaScript qui représentent des éléments HTML. Ils représentent un élément spécifique de la page et peuvent être utilisés pour accéder et manipuler cet élément. Les types de nœuds courants incluent les nœuds d'élément, les nœuds de texte, les nœuds de commentaires et les nœuds de document. Grâce aux méthodes DOM telles que getElementById(), vous pouvez accéder aux nœuds et opérer sur eux, notamment en modifiant les propriétés, en ajoutant/supprimant des nœuds enfants, en insérant/remplaçant des nœuds et en clonant des nœuds. La traversée des nœuds aide à naviguer dans la structure DOM. Les nœuds sont utiles pour créer dynamiquement du contenu de page, la gestion des événements, l'animation et la liaison de données.
 Dans quelle langue le plug-in du navigateur est-il écrit ?
May 08, 2024 pm 09:36 PM
Dans quelle langue le plug-in du navigateur est-il écrit ?
May 08, 2024 pm 09:36 PM
Les plug-ins de navigateur sont généralement écrits dans les langages suivants : Langages front-end : JavaScript, HTML, CSS Langages back-end : C++, Rust, WebAssembly Autres langages : Python, Java
 Que font ref et id dans vue ?
May 02, 2024 pm 08:42 PM
Que font ref et id dans vue ?
May 02, 2024 pm 08:42 PM
Dans Vue.js, ref est utilisé en JavaScript pour référencer un élément DOM (accessible aux sous-composants et à l'élément DOM lui-même), tandis que id est utilisé pour définir l'attribut HTML id (peut être utilisé pour le style CSS, le balisage HTML et la recherche JavaScript. ).
 Comment définir des attributs inconnus dans vscode Méthode vscode pour définir des attributs inconnus
May 09, 2024 pm 02:43 PM
Comment définir des attributs inconnus dans vscode Méthode vscode pour définir des attributs inconnus
May 09, 2024 pm 02:43 PM
1. Tout d'abord, ouvrez l'icône des paramètres dans le coin inférieur gauche et cliquez sur l'option des paramètres. 2. Ensuite, recherchez la colonne CSS dans la fenêtre sautée. 3. Enfin, remplacez l'option déroulante dans le menu Propriétés inconnues par le bouton d'erreur. .






