Que signifie gulp dans nodejs
gulp est un outil de construction de code basé sur les flux dans le processus de développement front-end. Il s'agit d'un exécuteur de tâches automatique basé sur Nodejs. Il peut non seulement optimiser les ressources du site Web, mais également effectuer automatiquement les tests, l'inspection, la fusion et la compression. du code frontal, formatez, actualisez automatiquement le navigateur, générez des fichiers de déploiement et surveillez les fichiers pour répéter les étapes spécifiées après les modifications. En l'utilisant, nous pouvons non seulement écrire du code avec plaisir, mais également améliorer considérablement notre efficacité au travail.

L'environnement d'exploitation de ce tutoriel : système Windows 7, nodejs version 16, ordinateur DELL G3.
1. Qu'est-ce que gulp ?
gulp est un outil de construction de code basé sur des flux dans le processus de développement front-end. C'est un outil pour créer des projets automatisés, il peut non seulement optimiser les ressources du site Web, mais également de nombreuses tâches répétitives pendant le processus de développement. en utilisant les bons outils. C'est fait ; en l'utilisant, vous pouvez non seulement écrire du code avec plaisir, mais également améliorer considérablement notre efficacité de travail.
gulp est un exécuteur de tâches automatique basé sur Nodejs. Il peut effectuer automatiquement les tests, l'inspection, la fusion, la compression, le formatage du code frontal, l'actualisation automatique du navigateur, la génération de fichiers de déploiement et surveiller les fichiers à spécifier à plusieurs reprises après les modifications. . étape.
2. Qu'est-ce que le flux ?
Flux, flux, comparez les fichiers aux rivières, puis une rivière s'écoule et une autre rivière entre. C'est ainsi que gulp fonctionne sur le flux de fichiers. La sortie d'une opération est utilisée comme entrée d'une autre opération, comme ceci
. 
Cette opération est quelque peu similaire à l'opération en chaîne de jQuery : $("").html("gg").css({}).parent().find("a")....... ; lors de l'utilisation du stream , gulp supprime les fichiers intermédiaires et écrit uniquement la sortie finale sur le disque, ce qui accélère l'ensemble du processus.
3. Installation de Gulp
gulp est basé sur l'environnement du nœud. Assurez-vous d'abord que le nœud est installé
(y compris l'installation, la désinstallation, les dépendances de gestion, etc.)] est également automatiquement installé
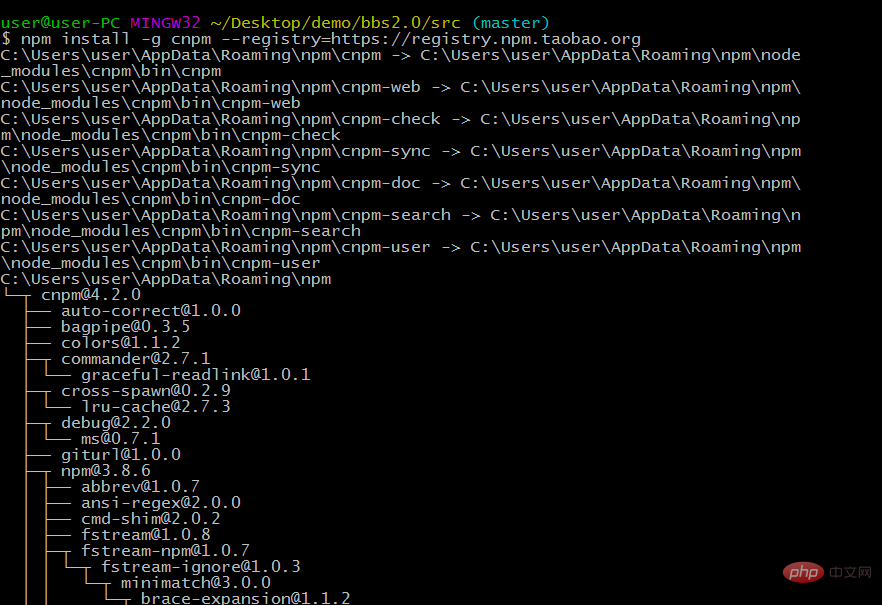
Étant donné que le plug-in d'installation npm est téléchargé à partir d'un serveur étranger, il est fortement affecté par le réseau et peut provoquer des anomalies, il est donc préférable d'utiliser cnpm fourni par le plugin de nœud d'installation Taobao. 
Après l'installation, vérifiez la version de cnpm pour vous assurer que l'installation est réussie
Ensuite, vous pouvez installer gulp, d'abord installer gulp globalement :cnpm install  -
-
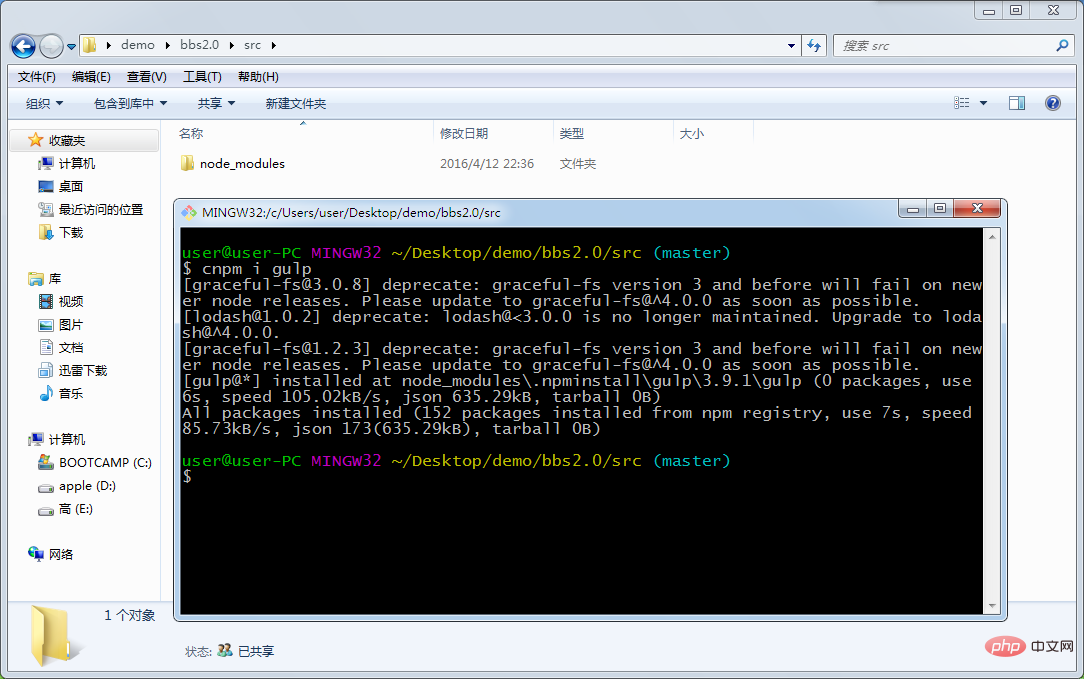
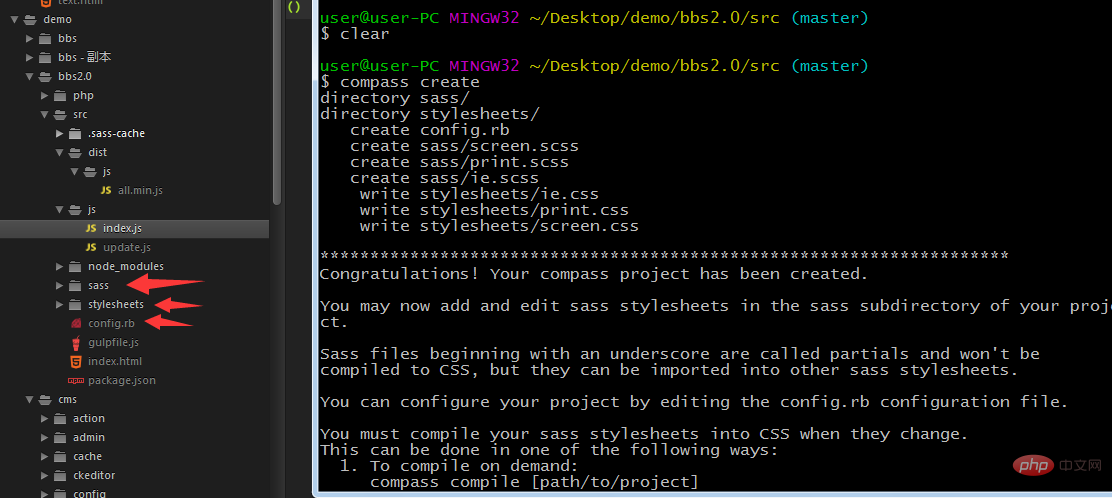
Ensuite, allez sur le bureau demo/bbs2.0/src, entrez dans l'environnement bash et utilisez cnpm install gulp pour installer gulp dans le répertoire actuel
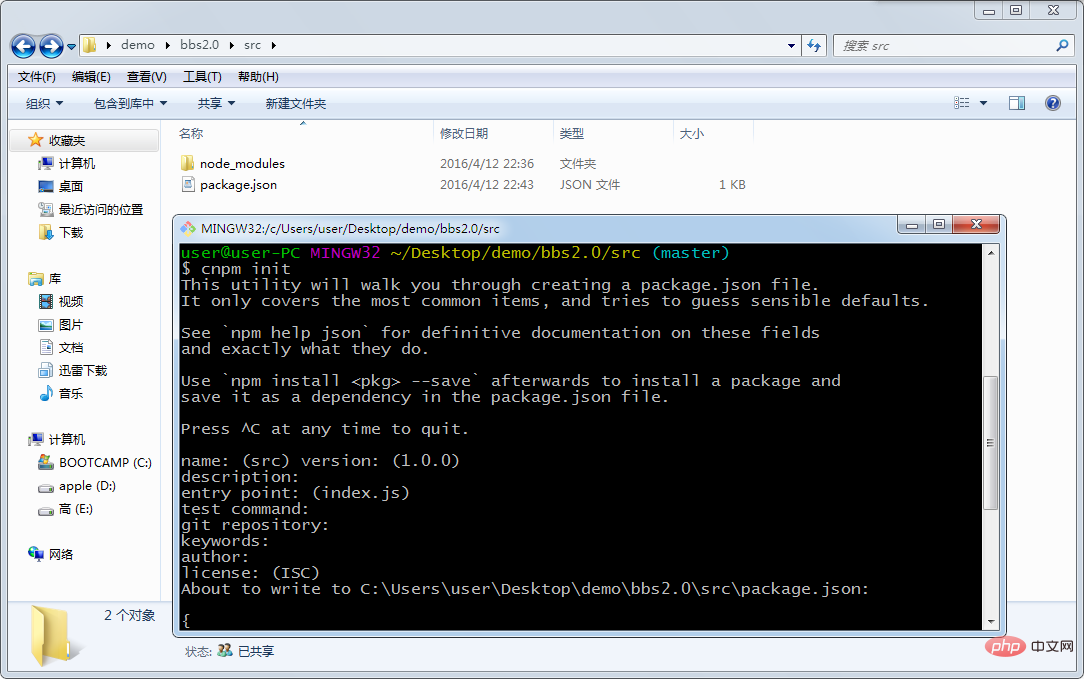
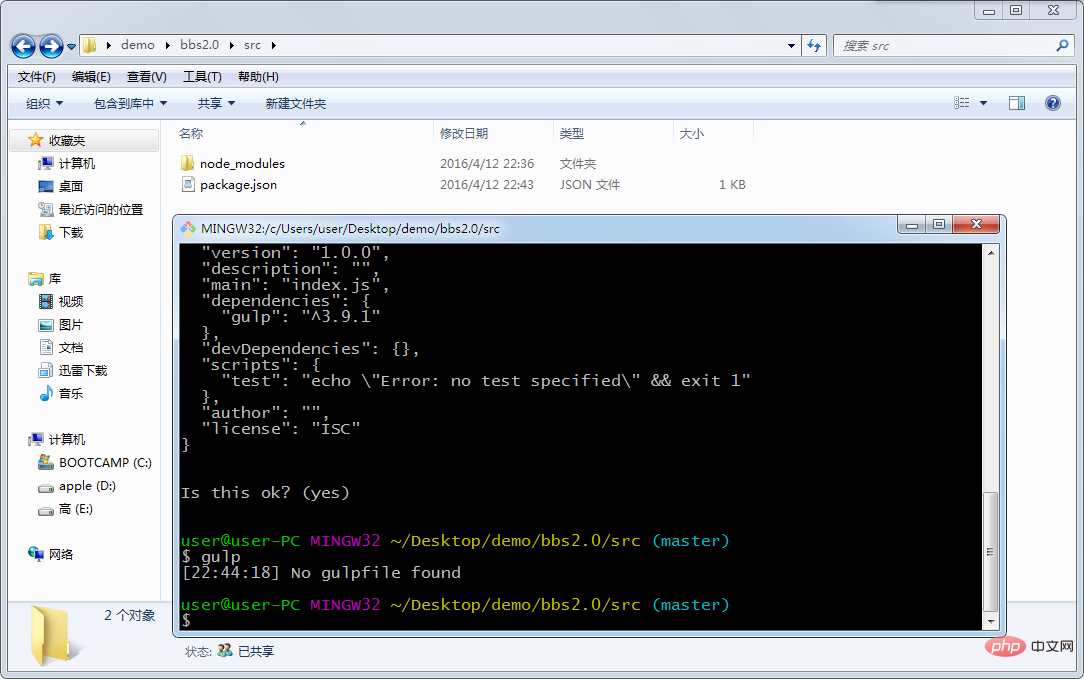
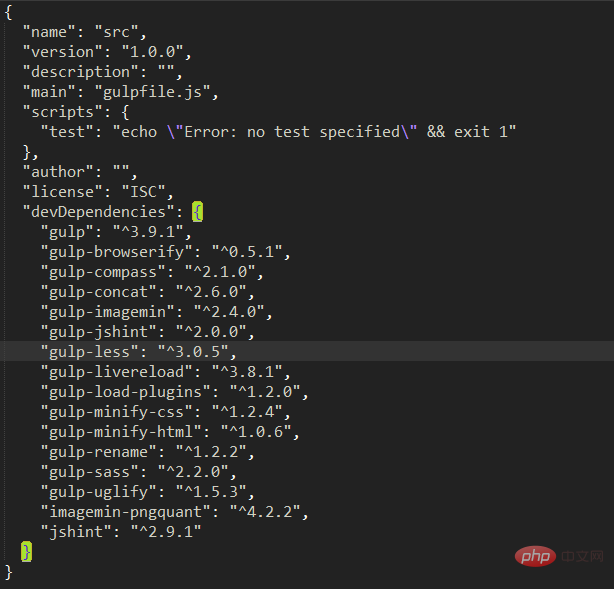
 Installation Après succès, le dossier node_modules apparaîtra, puis créera package.json via cnpm init (fichier de configuration du projet de nœud : le package de plug-in de nœud étant relativement volumineux, la gestion des versions n'est pas incluse. Écrivez les informations de configuration dans le package. json et il a été ajouté à la gestion des versions et d'autres développeurs peuvent le télécharger en conséquence)
Installation Après succès, le dossier node_modules apparaîtra, puis créera package.json via cnpm init (fichier de configuration du projet de nœud : le package de plug-in de nœud étant relativement volumineux, la gestion des versions n'est pas incluse. Écrivez les informations de configuration dans le package. json et il a été ajouté à la gestion des versions et d'autres développeurs peuvent le télécharger en conséquence)
Appuyez jusqu'au bout sur Entrée et le fichier package.json sera généré dans le dossier actuel, si vous essayez de l'utiliser. gulp pour démarrer gulp, vous constaterez qu'une erreur sera signalée 
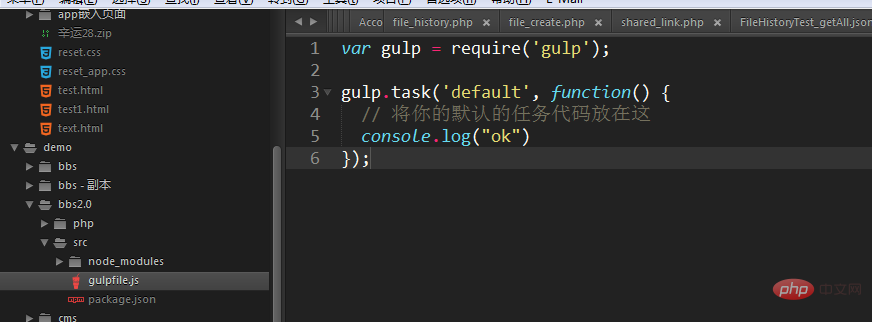
Selon le message d'erreur, nous devons créer un fichier gulpfile.js
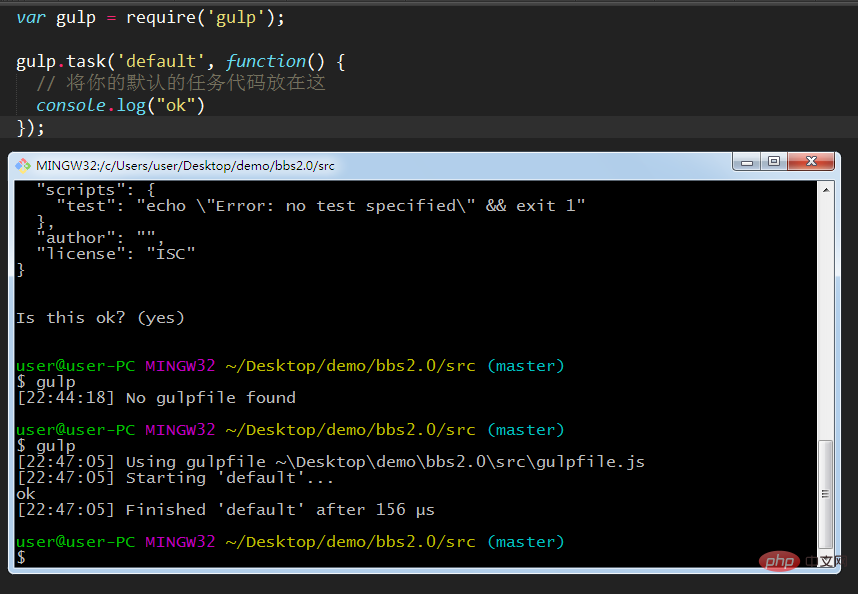
Et puis exécuter gulp
Vous allez constatez que le "ok" dont nous avons besoin est imprimé, et ici, gulp peut fonctionner normalement. 
1) Compresser les fichiers fusionnés
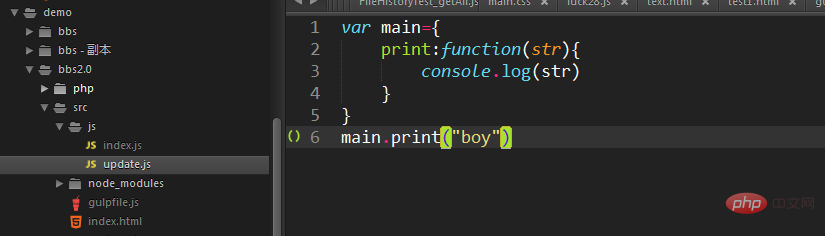
Créer un nouveau fichier index.html
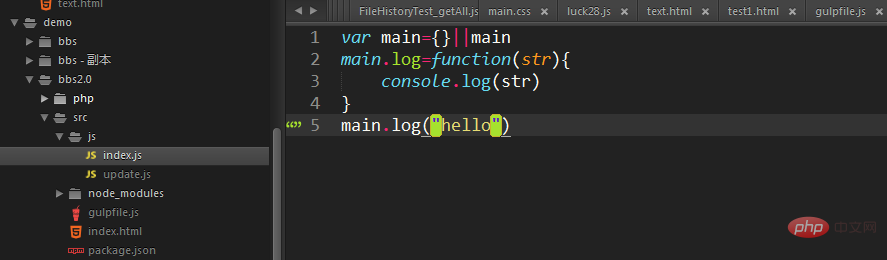
Créez deux nouveaux fichiers js dans le répertoire js


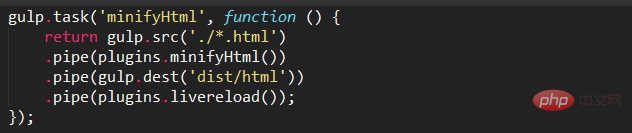
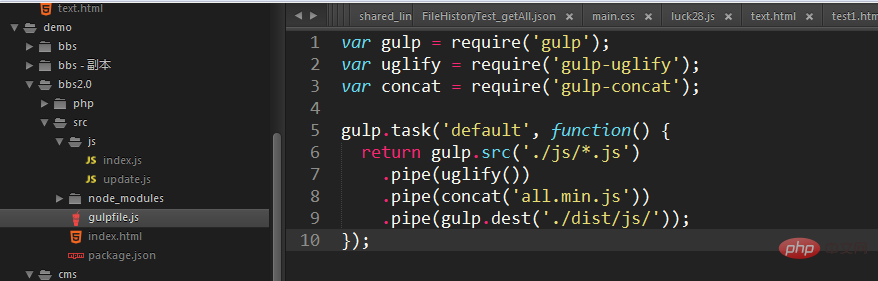
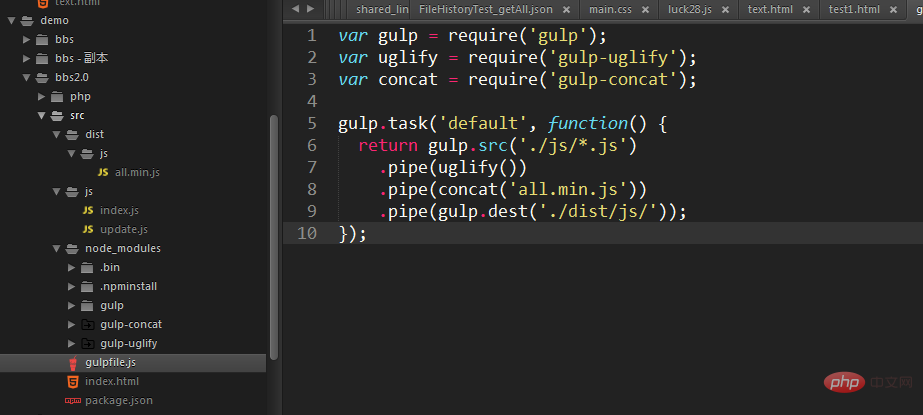
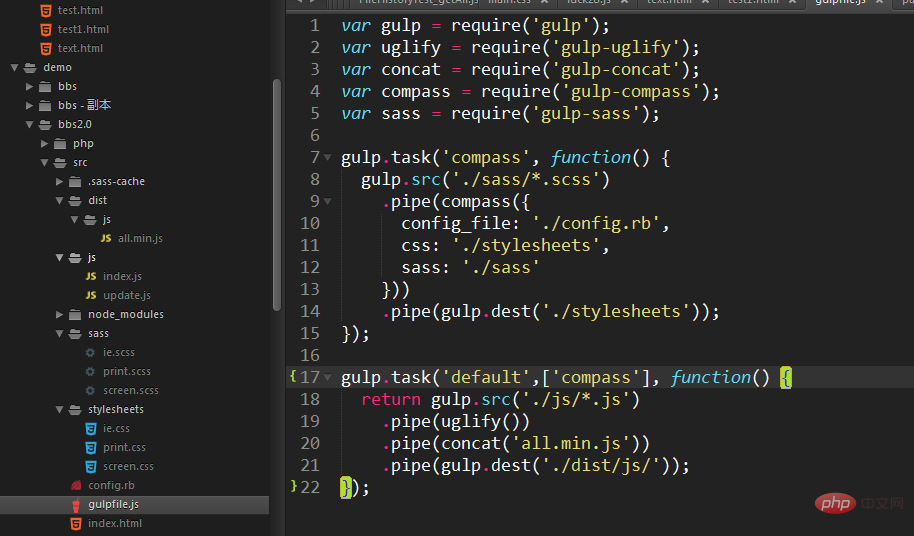
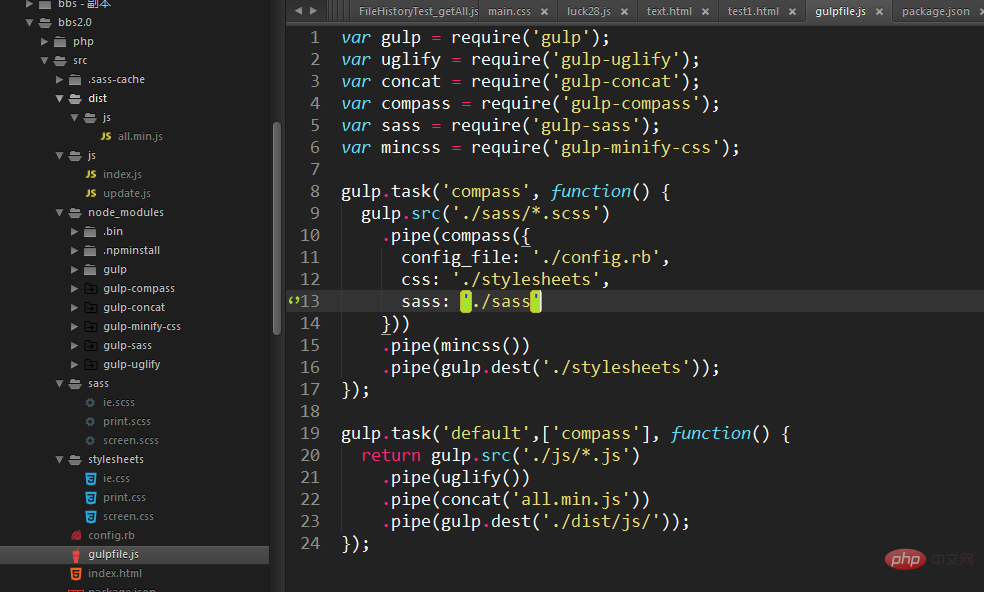
Modifiez le fichier gulpfile. Comme suit :

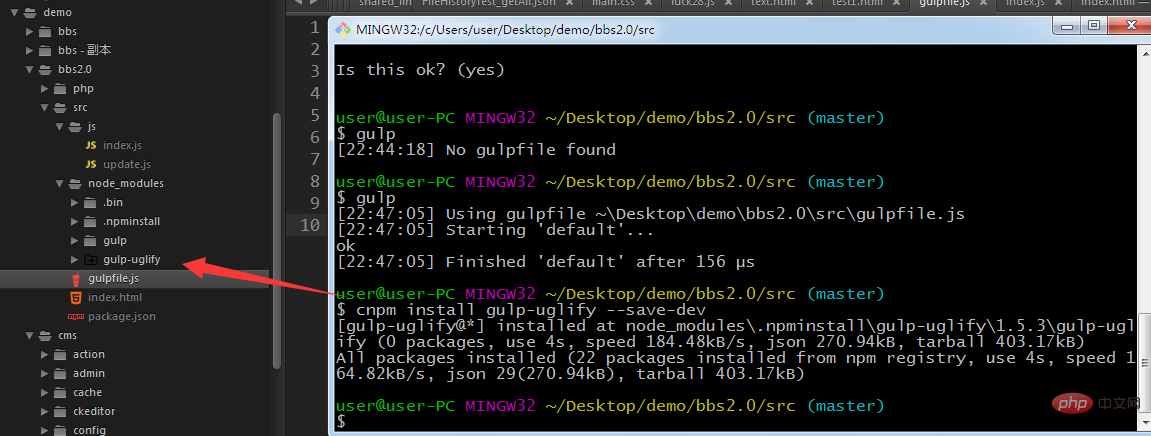
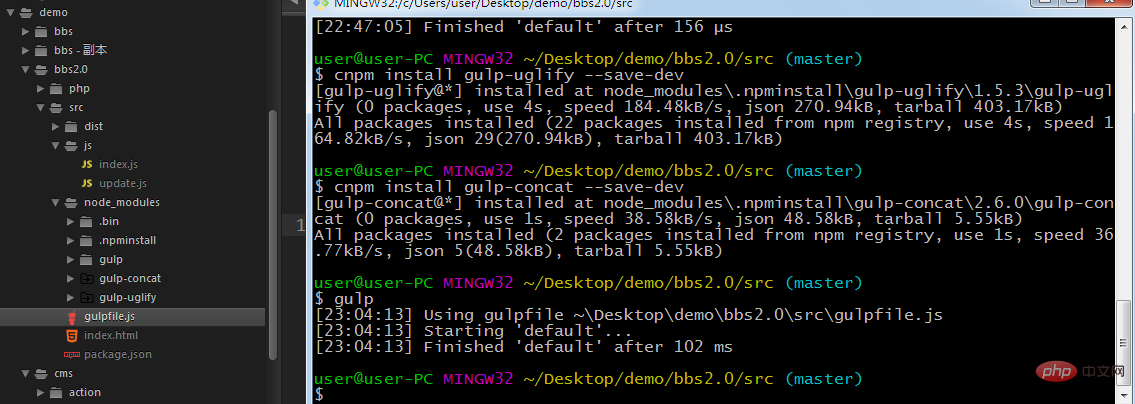
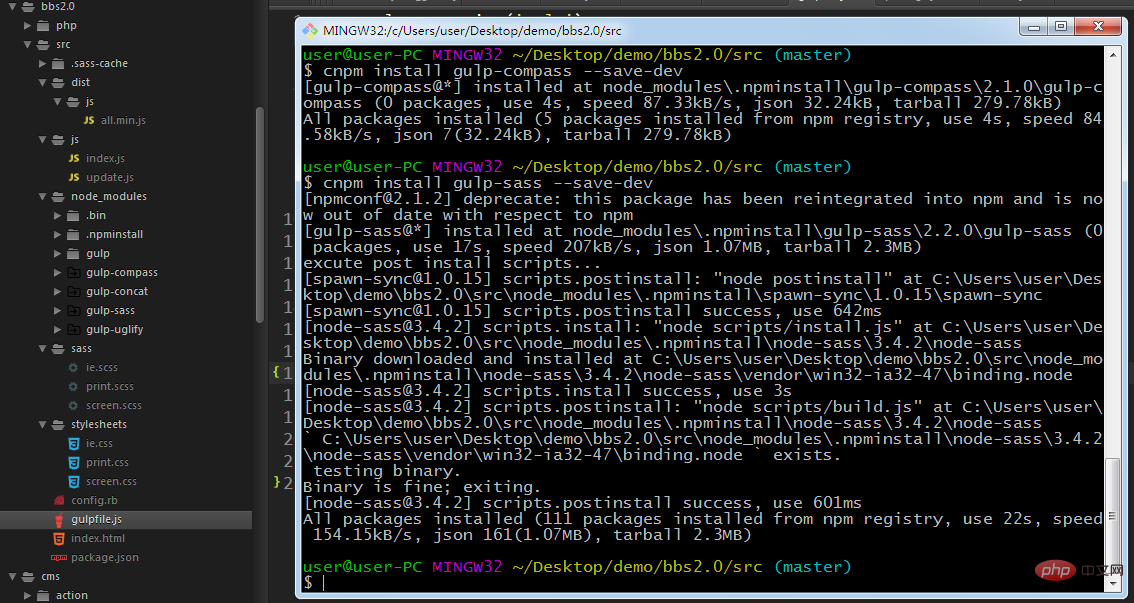
Puisque nous utilisons les deux plug-ins gulp-uglify et gulp-concat, nous devons d'abord installer ces deux plug-ins dans le répertoire courant

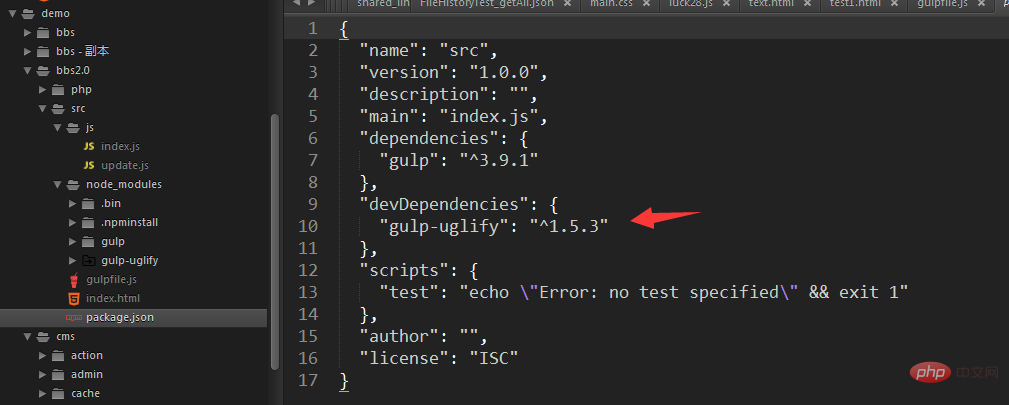
Utilisez --save-dev lors de l'installation le plug-in Après l'avoir ajouté à package.json, nous pouvons vérifier si le fichier a été écrit avec succès dans package.json

OK, oui, puis continuez à installer gulp-concat dans le répertoire une fois l'installation terminée. terminé, nous cliquons sur node_modules, vous constaterez également que le plug-in est installé avec succès. Maintenant, commençons gulp

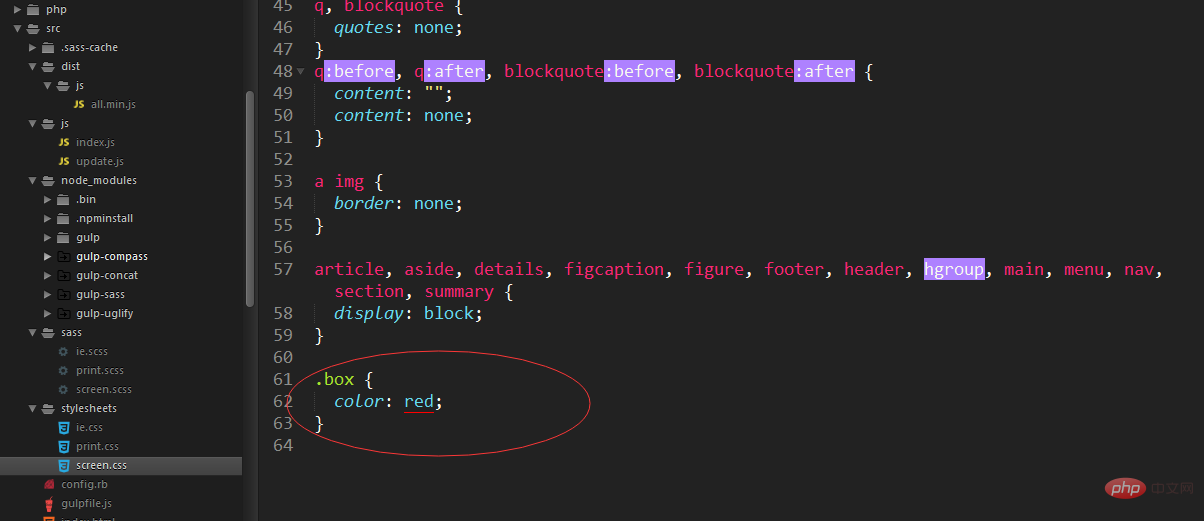
OK, si aucune erreur n'est signalée, cela signifie qu'il a réussi. Ensuite, vérifiez le fichier et trouvez-le. il y a plus de all.min sous src que nous voulons compresser et fusionner le fichier .js

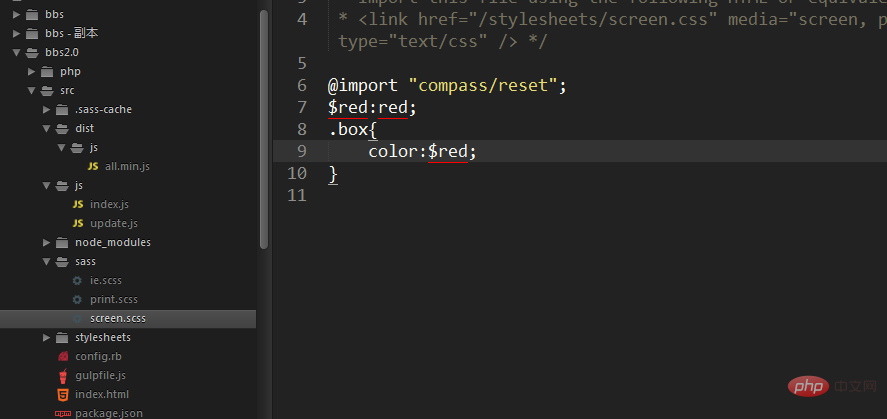
2) gulp-sass
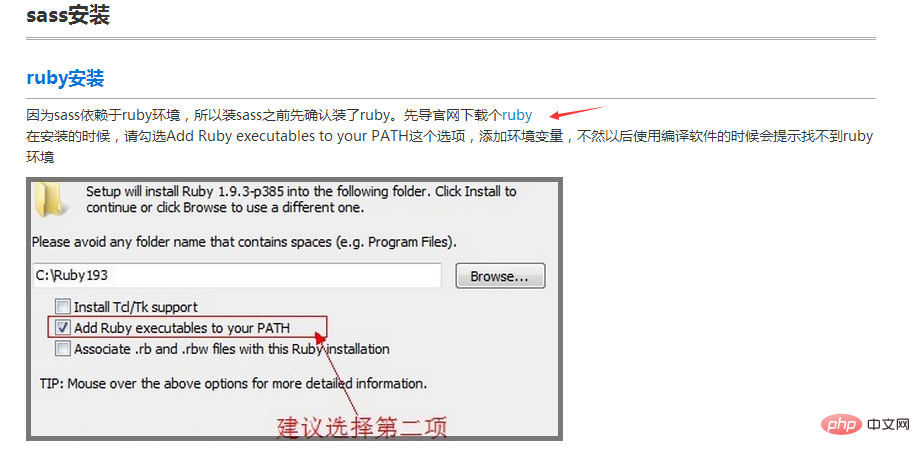
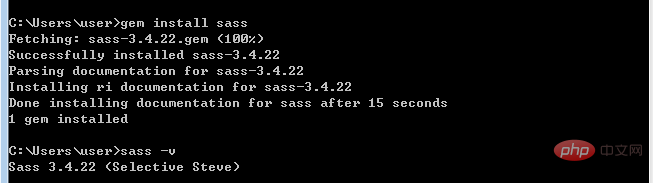
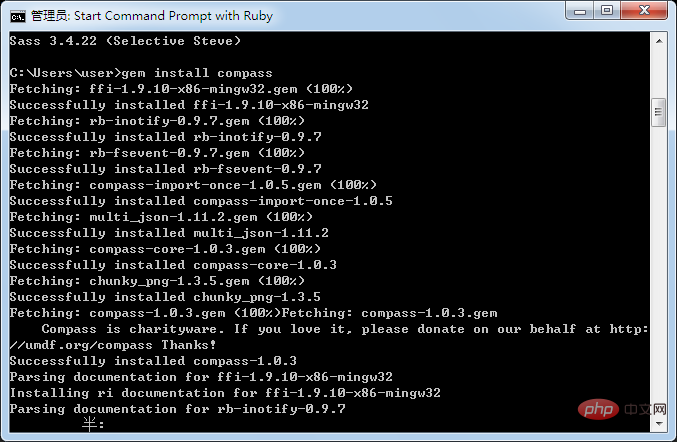
Pour installer sass, vous devez d'abord installer ruby et accéder au tutoriel sass
.
Cliquez sur installer et il vous expliquera comment installer sass et installer ruby
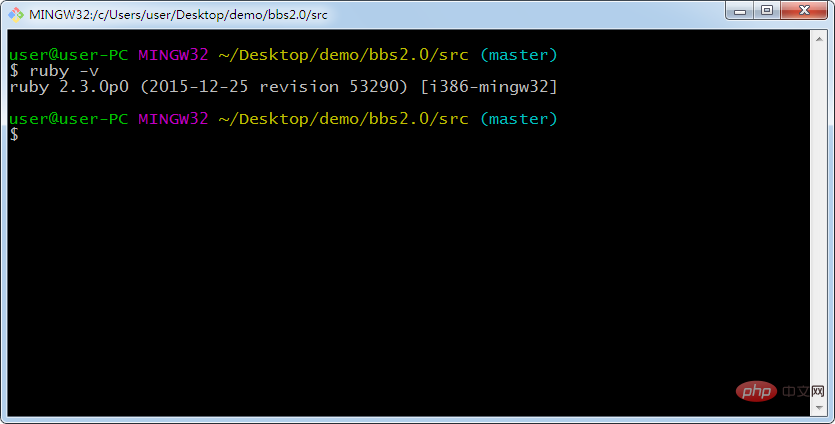
成功 Une fois l'installation de RUBY réussie, vérifiez la version de Ruby






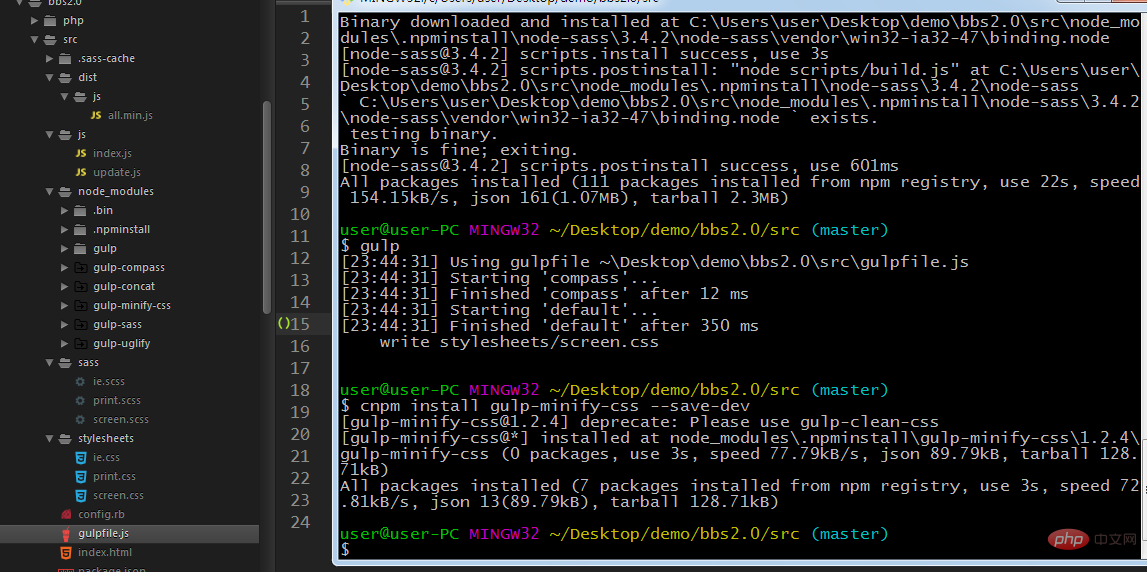
3) Via gulp-minify-css pour compresser le CSS

 4) gulp-load-plugins pour nous aider à charger les plugins
4) gulp-load-plugins pour nous aider à charger les plugins
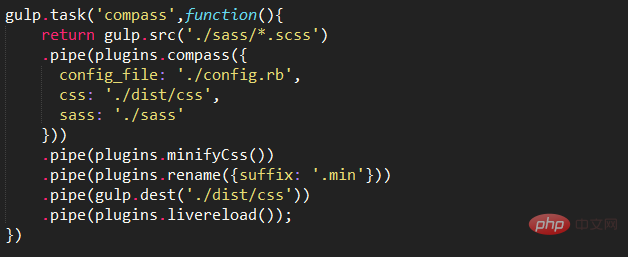
 Le plugin gulp-load-plugins Peut automatiquement vous aider à charger le plugin gulp dans le fichier package.json
Le plugin gulp-load-plugins Peut automatiquement vous aider à charger le plugin gulp dans le fichier package.json

Il suffit de require('gulp-load-plugins')(); Nommer la bosse)
 ) Image compressée Gulp-Imagemin et Imagemin-PNGQUANT
) Image compressée Gulp-Imagemin et Imagemin-PNGQUANT
6 ) Gulp-LiveroELOAD vient de la nouvelle page. Première installation de Gulp-LiverLoad : CNPM Installer Gulp-LiverLoad Voici une liste de compression HTML et de compilation de SASS. Ensuite, gulpfile est réalisé avec succès. Ouvrez la page Web ci-dessous
 Pour plus de nœuds. connaissances connexes, veuillez visiter :
Pour plus de nœuds. connaissances connexes, veuillez visiter :
!
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Nodejs est-il un framework backend ?
Apr 21, 2024 am 05:09 AM
Nodejs est-il un framework backend ?
Apr 21, 2024 am 05:09 AM
Node.js peut être utilisé comme framework backend car il offre des fonctionnalités telles que des performances élevées, l'évolutivité, la prise en charge multiplateforme, un écosystème riche et une facilité de développement.
 Comment connecter Nodejs à la base de données MySQL
Apr 21, 2024 am 06:13 AM
Comment connecter Nodejs à la base de données MySQL
Apr 21, 2024 am 06:13 AM
Pour vous connecter à une base de données MySQL, vous devez suivre ces étapes : Installez le pilote mysql2. Utilisez mysql2.createConnection() pour créer un objet de connexion contenant l'adresse de l'hôte, le port, le nom d'utilisateur, le mot de passe et le nom de la base de données. Utilisez connection.query() pour effectuer des requêtes. Enfin, utilisez connection.end() pour mettre fin à la connexion.
 Quelles sont les variables globales dans nodejs
Apr 21, 2024 am 04:54 AM
Quelles sont les variables globales dans nodejs
Apr 21, 2024 am 04:54 AM
Les variables globales suivantes existent dans Node.js : Objet global : global Module principal : processus, console, nécessiter Variables d'environnement d'exécution : __dirname, __filename, __line, __column Constantes : undefined, null, NaN, Infinity, -Infinity
 Quelle est la différence entre les fichiers npm et npm.cmd dans le répertoire d'installation de nodejs ?
Apr 21, 2024 am 05:18 AM
Quelle est la différence entre les fichiers npm et npm.cmd dans le répertoire d'installation de nodejs ?
Apr 21, 2024 am 05:18 AM
Il existe deux fichiers liés à npm dans le répertoire d'installation de Node.js : npm et npm.cmd. Les différences sont les suivantes : différentes extensions : npm est un fichier exécutable et npm.cmd est un raccourci de fenêtre de commande. Utilisateurs Windows : npm.cmd peut être utilisé à partir de l'invite de commande, npm ne peut être exécuté qu'à partir de la ligne de commande. Compatibilité : npm.cmd est spécifique aux systèmes Windows, npm est disponible multiplateforme. Recommandations d'utilisation : les utilisateurs Windows utilisent npm.cmd, les autres systèmes d'exploitation utilisent npm.
 Enseignement du nœud PI: Qu'est-ce qu'un nœud PI? Comment installer et configurer le nœud PI?
Mar 05, 2025 pm 05:57 PM
Enseignement du nœud PI: Qu'est-ce qu'un nœud PI? Comment installer et configurer le nœud PI?
Mar 05, 2025 pm 05:57 PM
Explication détaillée et guide d'installation pour les nœuds de pignon Cet article introduira l'écosystème de pignon en détail - nœuds PI, un rôle clé dans l'écosystème de pignon et fournir des étapes complètes pour l'installation et la configuration. Après le lancement du réseau de test de la blockchain pèse, les nœuds PI sont devenus une partie importante de nombreux pionniers participant activement aux tests, se préparant à la prochaine version du réseau principal. Si vous ne connaissez pas encore Pinetwork, veuillez vous référer à ce qu'est Picoin? Quel est le prix de l'inscription? PI Utilisation, exploitation minière et sécurité. Qu'est-ce que Pinetwork? Le projet Pinetwork a commencé en 2019 et possède sa pièce exclusive de crypto-monnaie PI. Le projet vise à en créer un que tout le monde peut participer
 Y a-t-il une grande différence entre nodejs et java ?
Apr 21, 2024 am 06:12 AM
Y a-t-il une grande différence entre nodejs et java ?
Apr 21, 2024 am 06:12 AM
Les principales différences entre Node.js et Java résident dans la conception et les fonctionnalités : Piloté par les événements ou piloté par les threads : Node.js est piloté par les événements et Java est piloté par les threads. Monothread ou multithread : Node.js utilise une boucle d'événements monothread et Java utilise une architecture multithread. Environnement d'exécution : Node.js s'exécute sur le moteur JavaScript V8, tandis que Java s'exécute sur la JVM. Syntaxe : Node.js utilise la syntaxe JavaScript, tandis que Java utilise la syntaxe Java. Objectif : Node.js convient aux tâches gourmandes en E/S, tandis que Java convient aux applications de grande entreprise.
 Nodejs est-il un langage de développement back-end ?
Apr 21, 2024 am 05:09 AM
Nodejs est-il un langage de développement back-end ?
Apr 21, 2024 am 05:09 AM
Oui, Node.js est un langage de développement backend. Il est utilisé pour le développement back-end, notamment la gestion de la logique métier côté serveur, la gestion des connexions à la base de données et la fourniture d'API.
 Comment déployer le projet nodejs sur le serveur
Apr 21, 2024 am 04:40 AM
Comment déployer le projet nodejs sur le serveur
Apr 21, 2024 am 04:40 AM
Étapes de déploiement de serveur pour un projet Node.js : Préparez l'environnement de déploiement : obtenez l'accès au serveur, installez Node.js, configurez un référentiel Git. Créez l'application : utilisez npm run build pour générer du code et des dépendances déployables. Téléchargez le code sur le serveur : via Git ou File Transfer Protocol. Installer les dépendances : connectez-vous en SSH au serveur et installez les dépendances de l'application à l'aide de npm install. Démarrez l'application : utilisez une commande telle que node index.js pour démarrer l'application ou utilisez un gestionnaire de processus tel que pm2. Configurer un proxy inverse (facultatif) : utilisez un proxy inverse tel que Nginx ou Apache pour acheminer le trafic vers votre application






