
Cet article vous apporte des connaissances pertinentes sur javascript, qui organise principalement les problèmes liés au bouillonnement, à la délégation, à la liaison et à la propagation des événements JavaScript, y compris les événements de bouillonnement, les événements de délégation, et via addEventListener() Jetons un coup d'œil aux événements de liaison, etc. sur. J'espère que cela sera utile à tout le monde.

[Recommandations associées : tutoriel vidéo javascript, front-end web]
Lorsque notre fonction événementielle est déclenchée, la fonction événementielle recevra en fait un objet événement.
Lorsque nous exécutons la méthode event.stopPropagation() dans notre fonction d'événement, le bouillonnement d'événement se termine ici.
Tous les types d'événements ne prennent pas en charge le bouillonnement d'événements.
Le bouillonnement d'événements ne déclenchera que fonctions d'événement du même type.
Il existe deux façons d'arrêter les événements bouillonnants, l'une étant un attribut et l'autre une méthode.
Définit ou renvoie si l'événement doit être propagé dans la hiérarchie.
Syntaxe :
event.cancelBubble = true;event.cancelBubble = true;
防止事件在事件流中进一步传播。
语法:
event.stopPropagation();
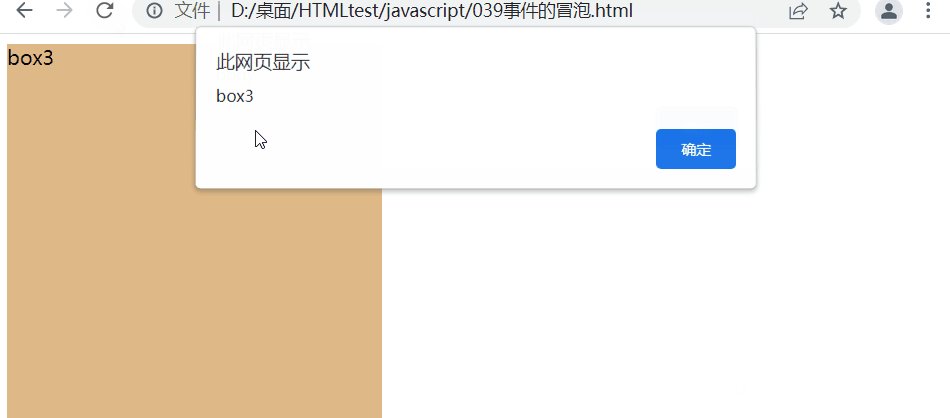
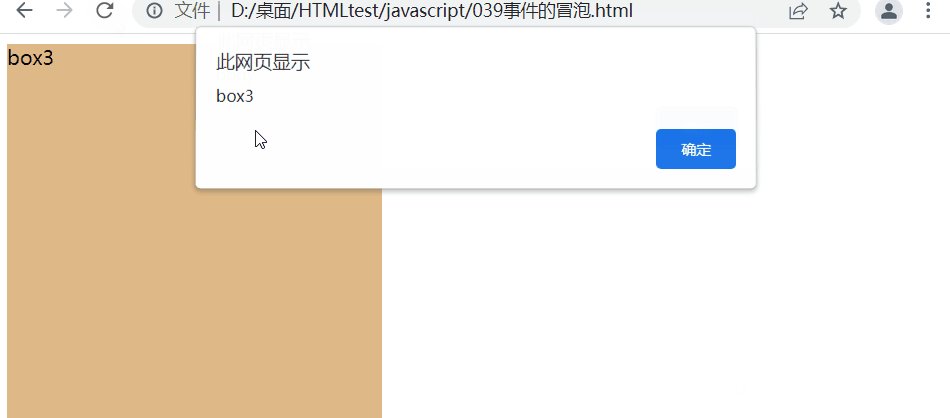
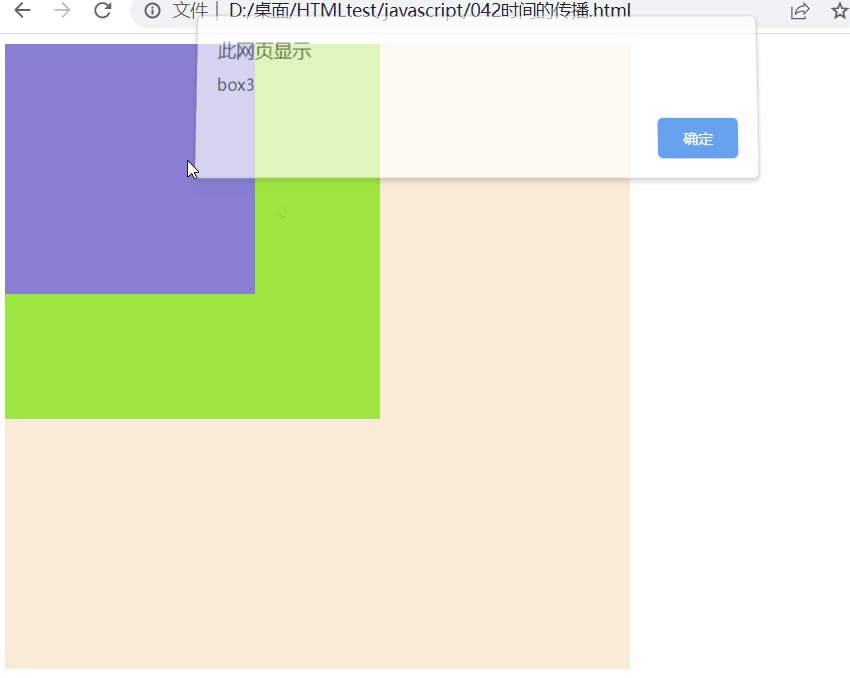
实例:为3个互为父子的对象绑定单击响应函数。

window.onload = function(){
var span = document.getElementById("sp");
span.onclick = function(){
alert('span标签');
}
var box = document.getElementById('box3');
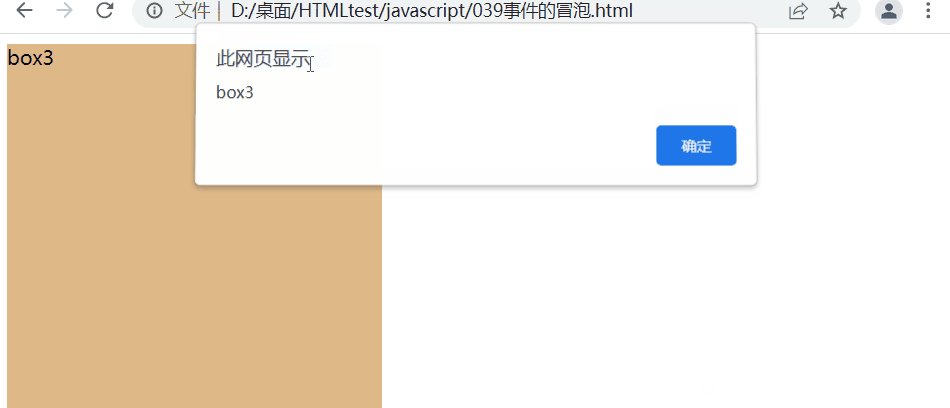
box3.onclick = function(){
alert('box3');
}
var body = document.body;
body.onclick = function(){
alert('body');
}}给box阻止冒泡:
window.onload = function(){
var span = document.getElementById("sp");
span.onclick = function(){
alert('span标签');
}
var box = document.getElementById('box3');
box3.onclick = function(event){
alert('box3');
event.stopPropagation();
}
var body = document.body;
body.onclick = function(){
alert('body');
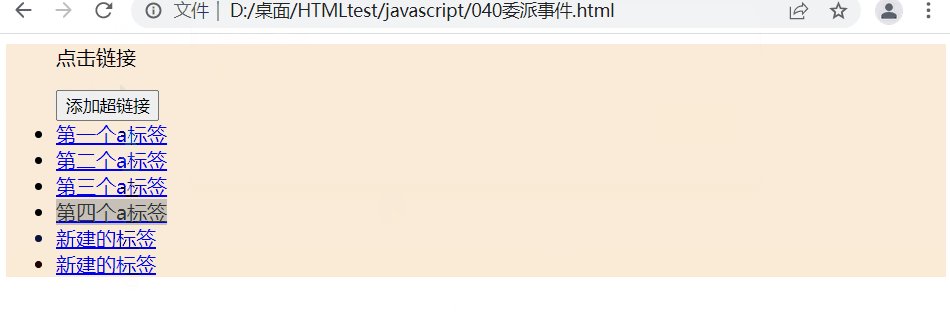
}}当我们有一堆子标签有相同的事件时,可以通过遍历子标签为其添加事件,但如果又新增了子标签元素,就要为新增的子标签元素重新绑定,否则就无效。
把事件绑定给祖先元素,这样当子元素上的事件触发时,会一直冒泡到祖先元素,从而通过祖先元素的响应事件来处理事件。利用冒泡,通过委派可以减少事件绑定的次数,提高程序的性能。
当我们给祖先元素绑定事件后,此时无论我们点击哪一个位于祖先元素内的元素,都会触发相应事件,我们只希望当我们点击祖先元素内的某一个元素才会触发事件时,此时就需要给定一个判断条件,是否为我们想要触发事件的元素。
返回触发事件的元素。
stopPropagation()语法:
event.taget;
 Empêche les événements de se propager davantage dans le flux d'événements.
Empêche les événements de se propager davantage dans le flux d'événements.
event.stopPropagation();

window.onload = function(){
var ul = document.getElementById('ul1');
ul.onclick = function(event){
if(event.target.className == 'abq'){
alert('事件触发!!')
}
}
//添加超链接
document.getElementById('bt1').onclick = function(){
var li = document.createElement('li');
li.innerHTML = "<a>新建的标签</a>";
ul.appendChild(li);
}
}
window.onload = function(){
var bt = document.getElementById('bt1');
bt.addEventListener('click',function(){
alert('触发的第一个单击相应函数!')
},false);
bt.addEventListener('click',function(){
alert('触发的第二个单击相应函数!')
},false);
bt.addEventListener('click',function(){
alert('触发的第三个单击相应函数!')
},false);}lie les événements aux
éléments ancêtres, de sorte que lorsqu'un événement sur un élément enfant est déclenché, il  bulle toujours jusqu'à l'élément ancêtre
bulle toujours jusqu'à l'élément ancêtre
event.taget;🎜🎜🎜🎜🎜window.onload = function(){
var box1 = document.getElementById('box1');
var box2 = document.getElementById('box2');
var box3 = document.getElementById('box3');
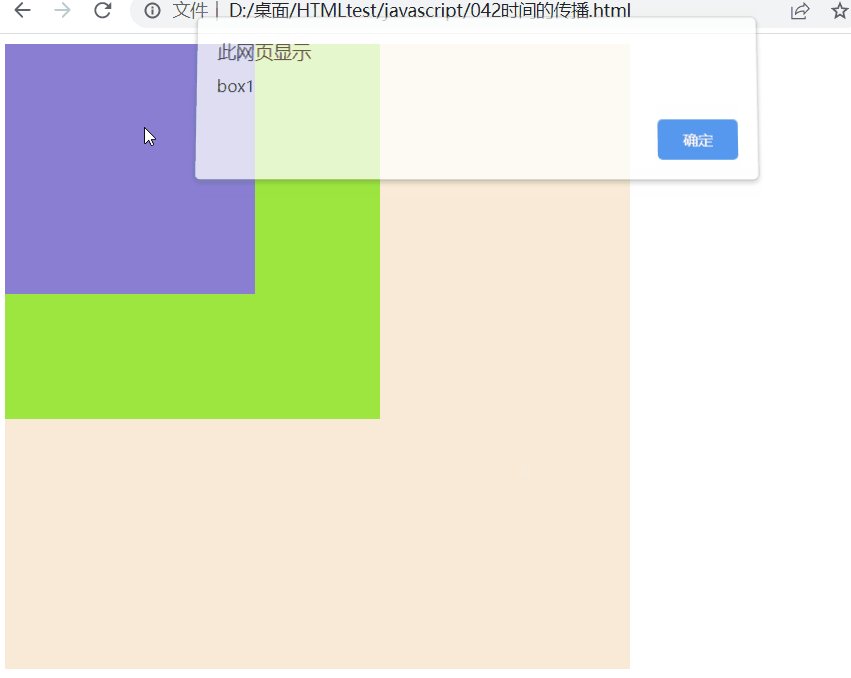
box1.addEventListener('click',function(){
alert('box1');
},false);
box2.addEventListener('click',function(){
alert('box2');
},false);
box3.addEventListener('click',function(){
alert('box3');
},false);
}window.onload = function(){
var bt = document.getElementById('bt1');
bt.addEventListener('click',function(){
alert('触发的第一个单击相应函数!')
},false);
bt.addEventListener('click',function(){
alert('触发的第二个单击相应函数!')
},false);
bt.addEventListener('click',function(){
alert('触发的第三个单击相应函数!')
},false);}
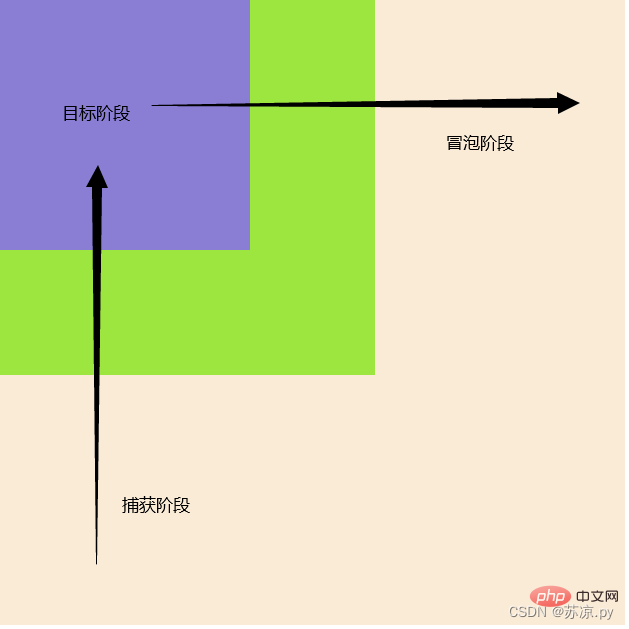
在冒泡阶段执行响应函数。默认第三个参数为false
window.onload = function(){
var box1 = document.getElementById('box1');
var box2 = document.getElementById('box2');
var box3 = document.getElementById('box3');
box1.addEventListener('click',function(){
alert('box1');
},false);
box2.addEventListener('click',function(){
alert('box2');
},false);
box3.addEventListener('click',function(){
alert('box3');
},false);
}
如果希望在捕获阶段就触发事件,可以将addEventListener()的第三个参数设置为true!
window.onload = function(){
var box1 = document.getElementById('box1');
var box2 = document.getElementById('box2');
var box3 = document.getElementById('box3');
box1.addEventListener('click',function(){
alert('box1');
},true);
box2.addEventListener('click',function(){
alert('box2');
},true);
box3.addEventListener('click',function(){
alert('box3');
},true);
}【相关推荐:javascript视频教程、web前端】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!