
Dans React, le rendu conditionnel fait référence au rendu dans des conditions spécifiées. Si les conditions ne sont pas remplies, aucun rendu ne sera effectué ; certaine partie du contenu. Méthode de rendu conditionnel React : 1. Déclaration de jugement conditionnel, adaptée aux situations avec plus de logique ; 2. Opérateur ternaire, adapté aux situations avec une logique relativement simple 3. Opérateur ET "&&", adapté au rendu d'un certain élément si la condition est vraie ; Composant, si la condition n'est pas remplie, rien ne sera rendu.

L'environnement d'exploitation de ce tutoriel : système Windows 7, version React18, ordinateur Dell G3.
Le rendu conditionnel, comme son nom l'indique, signifie "rendu sous certaines conditions" et "ne pas rendre sous d'autres conditions" - un scénario if-else typique.
Dans certains cas, le contenu de l'interface affichera un contenu différent selon différentes situations, ou décidera s'il faut restituer une certaine partie du contenu :
Quelles sont les méthodes courantes de rendu conditionnel ?
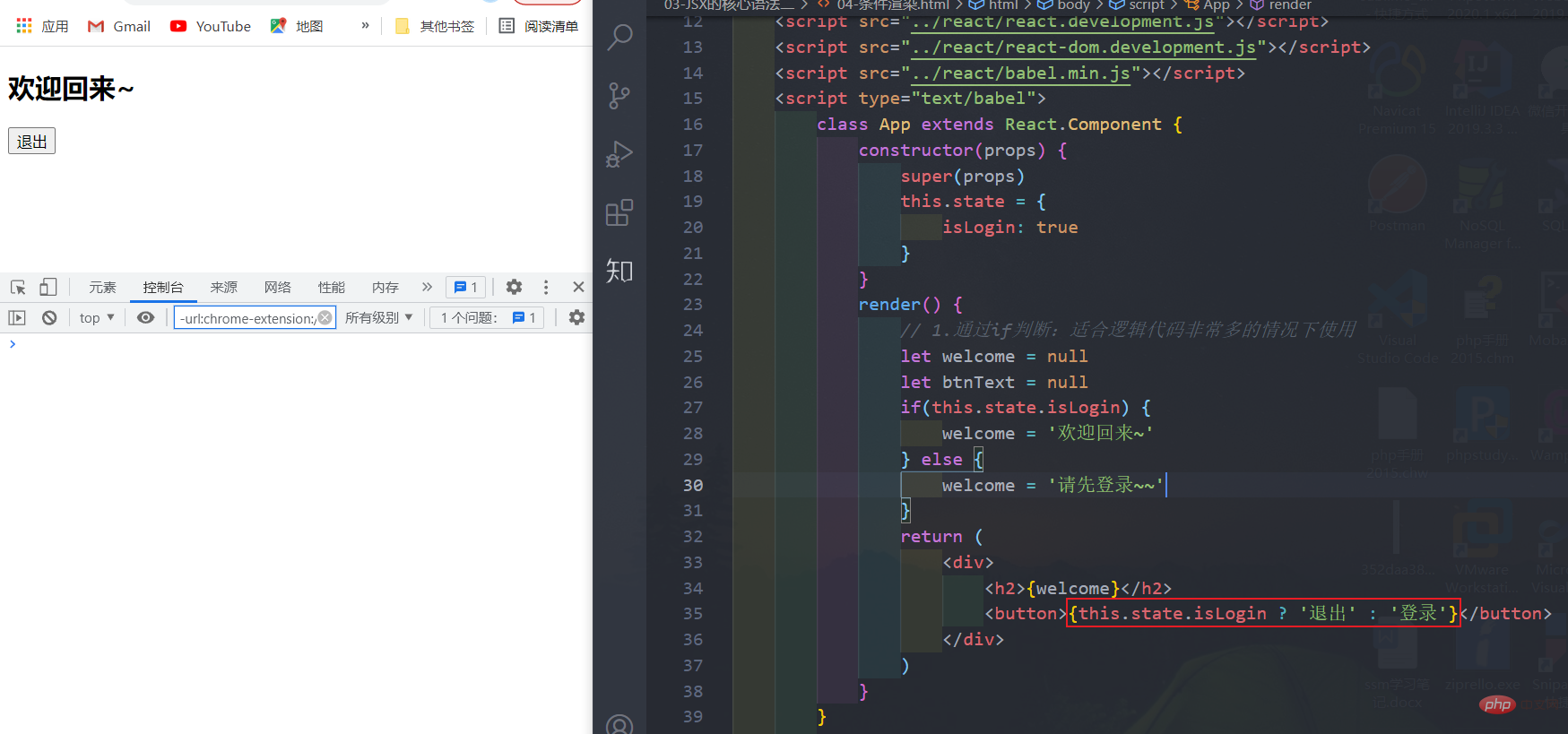
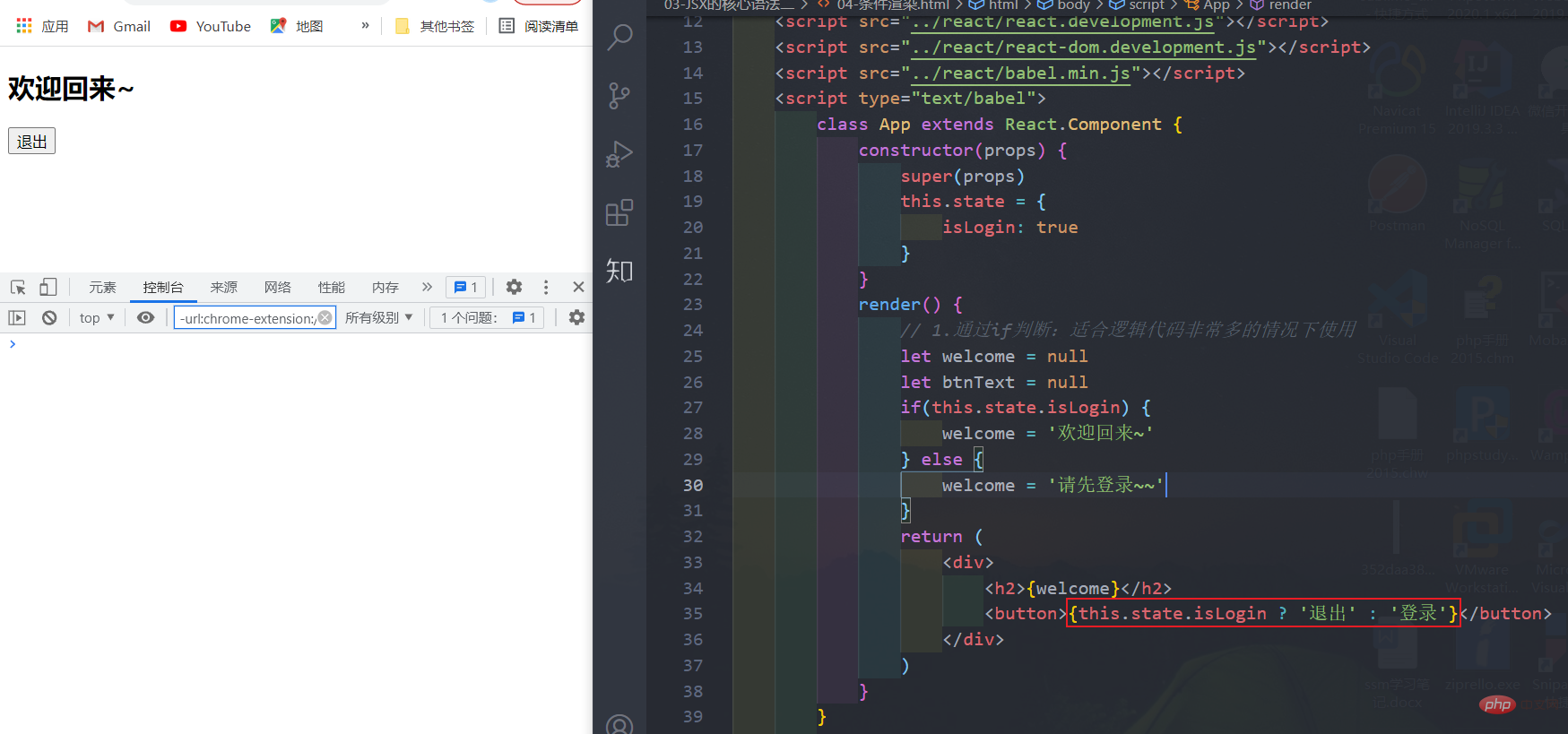
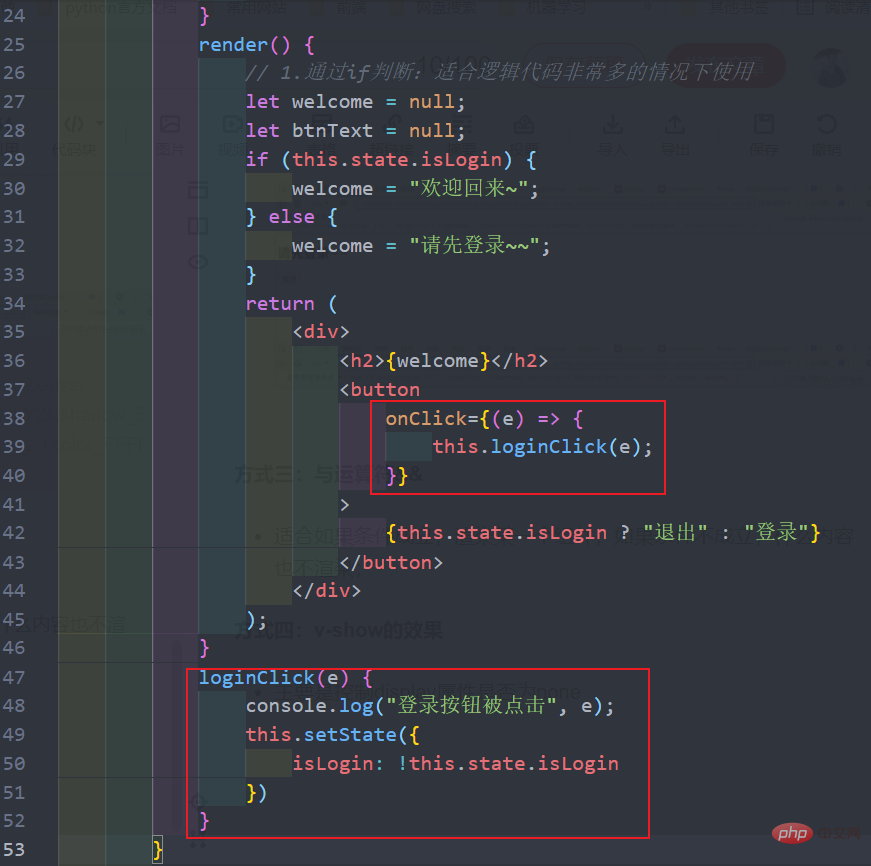
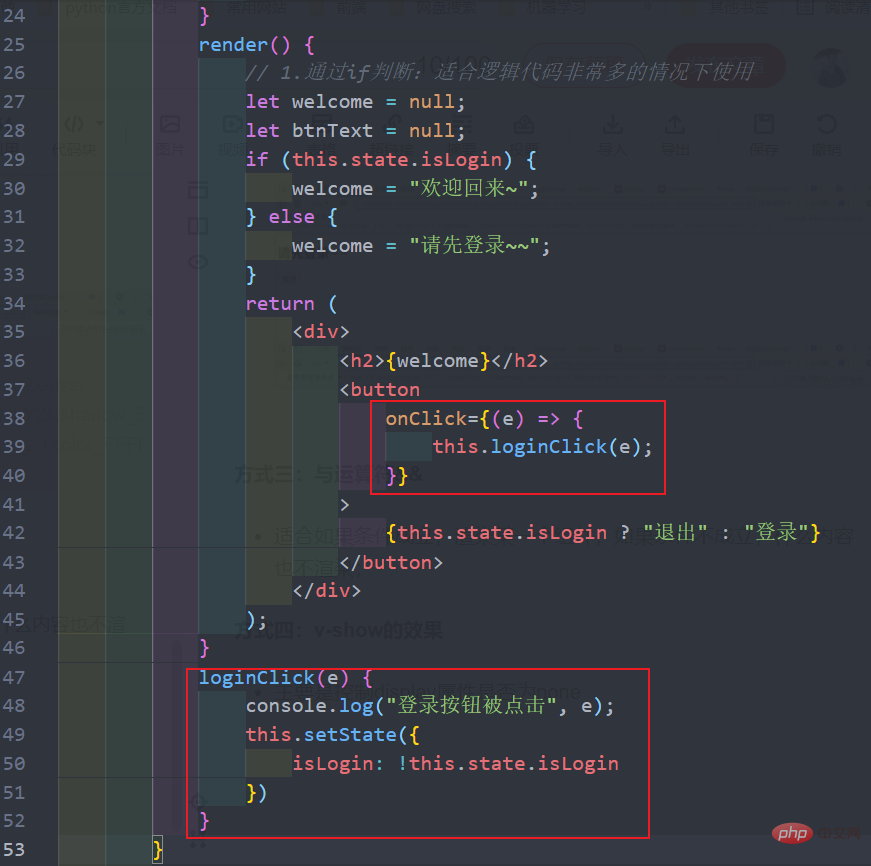
Méthode 1 : Déclaration de jugement conditionnel
Convient aux situations avec plus de logique

Méthode 2 : Opérateur ternaire
Convient à une logique relativement simple



Méthode 3 : L'opérateur AND &&
convient. Si la condition est vraie, restituez un certain composant si la condition n'est pas vraie, rien ne sera rendu ; [Recommandations associées :
Tutoriel vidéo RedisCe qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Configurer le fichier HOSTS
Configurer le fichier HOSTS
 Comment désactiver l'invite de mise à niveau Win10
Comment désactiver l'invite de mise à niveau Win10
 Quelles sont les différences entre weblogic et Tomcat
Quelles sont les différences entre weblogic et Tomcat
 Comment utiliser les macros Excel
Comment utiliser les macros Excel
 Logiciel de cryptage de téléphone portable
Logiciel de cryptage de téléphone portable
 Logiciel de partition de disque dur mobile
Logiciel de partition de disque dur mobile
 utilisation du descripteur de propriété
utilisation du descripteur de propriété
 Comment résoudre 404 introuvable
Comment résoudre 404 introuvable
 utilisation de plusieurs fonctions
utilisation de plusieurs fonctions





