 interface Web
interface Web
 Questions et réponses frontales
Questions et réponses frontales
 Parlons de la conception en hauteur dans les pages Web réactives. Avez-vous besoin de réduire la hauteur du navigateur ?
Parlons de la conception en hauteur dans les pages Web réactives. Avez-vous besoin de réduire la hauteur du navigateur ?
Parlons de la conception en hauteur dans les pages Web réactives. Avez-vous besoin de réduire la hauteur du navigateur ?

Quand vous voyez ce titre, vous pensez peut-être qu'il y a une autre faute de frappe, responsive height design ? Êtes-vous sérieux? Parce que la « conception Web réactive » vérifie généralement les navigateurs sur plusieurs largeurs et tailles d'appareils. Nous ajustons généralement la réactivité horizontale en réduisant la largeur, mais je vois rarement une prise en compte de la réactivité verticale en réduisant la hauteur du navigateur. A ce moment, Zhimimi peut avoir une légère fluctuation dans son cœur, avec quelques questions : Devons-nous baisser la hauteur du navigateur ? Ouais, continuons à en parler.
Lorsque nous concevons un site Web, il n'est pas bon de faire des hypothèses sans s'appuyer sur des données réelles. La responsabilité des tests horizontaux et verticaux est également très importante.
Pourquoi tester la hauteur ?
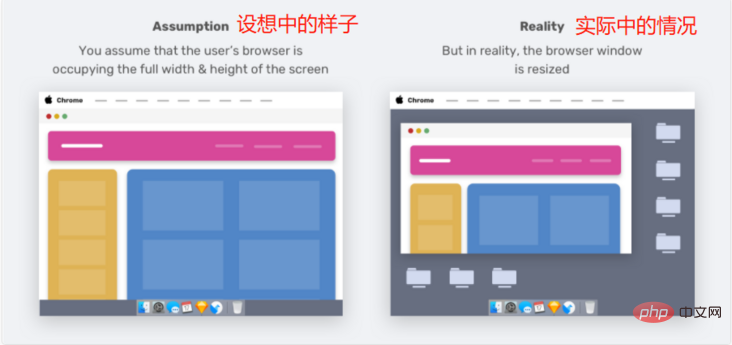
Pour un concepteur, une hypothèse déraisonnable est l'un des facteurs importants qui ruinent la conception d'un site Web. Par exemple, il est incorrect de supposer que les utilisateurs doivent naviguer sur un site Web en utilisant toute la largeur et la hauteur de l'écran. Nous devons plutôt envisager le pire des cas.

Jimmy, tu comprends ? La réalité est que tous les utilisateurs n’utilisent pas les navigateurs comme nous l’espérons. Je trouve que le site Web a l'air horrible lorsque je baisse la hauteur du navigateur.
Browser DevTools
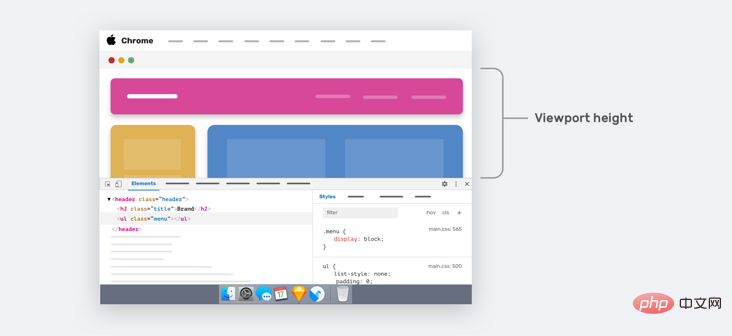
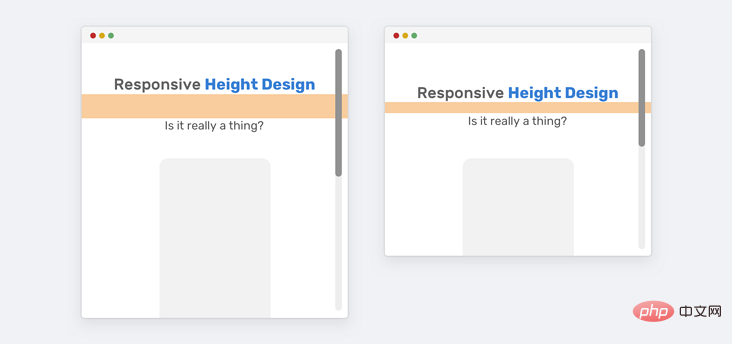
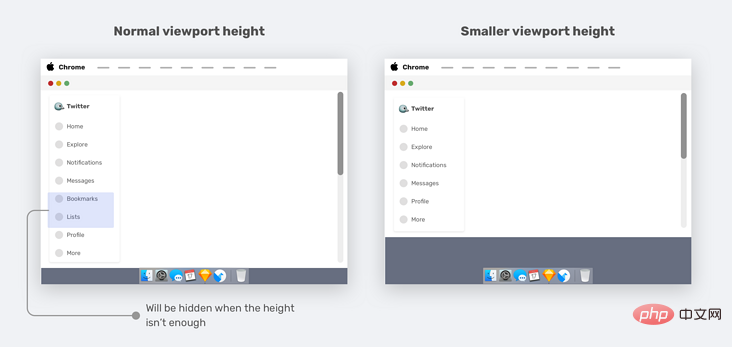
Redimensionner le navigateur (verticalement) n'est pas le seul moyen de modifier la hauteur de la fenêtre. Lorsque nous ouvrirons le navigateur DevTools, il occupera également la hauteur du navigateur.

La zone de flèche dans l'image ci-dessus représente la hauteur de la fenêtre d'affichage actuelle. Pour les écrans d'ordinateurs portables plus petits, nous ne verrons qu'une petite partie de la page Web.
La vraie question est : pouvons-nous améliorer l’expérience utilisateur lorsque la hauteur de la fenêtre est plus petite ? Oui, c'est possible, jetons un coup d'œil.
Pensée verticale en CSS
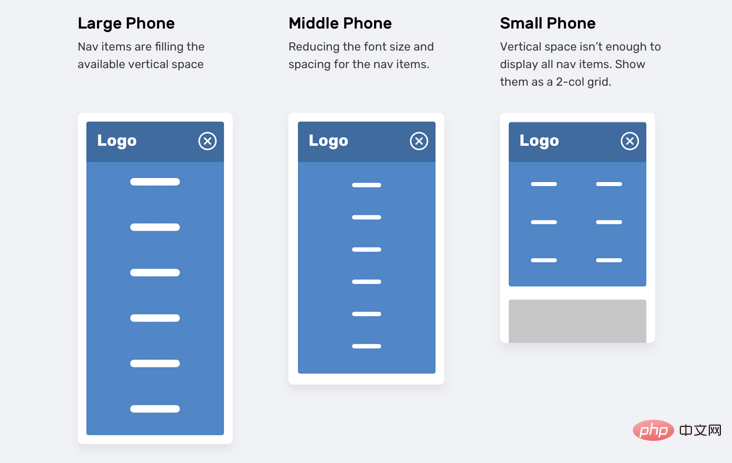
En tant que concepteurs et développeurs, certains d'entre nous se concentrent uniquement sur les changements de largeur du design et ignorent les changements de hauteur de la fenêtre d'affichage. Par exemple, en développement, l'interface utilisateur propose des variations de composants spécifiques sur différentes largeurs de fenêtre. Mais qu’en est-il des différentes hauteurs de fenêtre ?

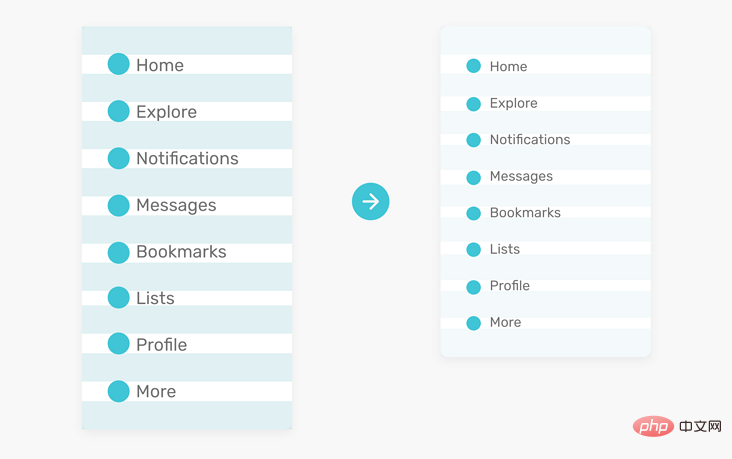
Dans l'image ci-dessus, nous avons un menu de navigation qui s'ajuste en fonction de la hauteur de la fenêtre. . Si la taille de la fenêtre d'affichage est petite (par exemple, iPhone 5), les éléments de navigation apparaîtront sous la forme d'une grille à deux colonnes. Cette façon de penser est souvent abandonnée ou optimisée jusqu'à ce que quelqu'un dise que cela devrait être fait.
Les exigences ci-dessus peuvent être satisfaites de deux manières différentes en CSS :
- Requêtes multimédias verticales
- Unités de fenêtre d'affichage
Requêtes multimédias verticales
Zhimimi doit savoir comment utiliser les requêtes multimédias de largeur en CSS.
@media (min-width: 700px) {
.element {
/* do something.. */
}
}La requête multimédia verticale est moins couramment utilisée, qui vérifie la hauteur de la fenêtre d'affichage.
@media (min-height: 500px) {
.element {
/* do something.. */
}
}
/* or */
@media (orientation: landscape) {
.element {
/* do something.. */
}
}Viewport Units
L'utilisation de Viewport Units peut aider à offrir une meilleure expérience aux utilisateurs. Par exemple, contrôlez l'espacement vertical entre les éléments en fonction de la hauteur de la fenêtre.
.hero__title {
margin-bottom: calc(10px + 5vh);
}
Comme indiqué ci-dessus, pour les écrans plus grands (comme l'iMac 27 pouces), la marge inférieure deviendra très grande. Nous avons deux manières de résoudre le problème des marges excessives.
- Requêtes multimédias
- Fonction de comparaison CSS
La première méthode (requêtes multimédias) est plus prise en charge. Si l'écran est grand, nous devons définir une valeur maximale pour la marge inférieure.
@media (min-width: 2200px) {
.hero__title {
margin-bottom: 40px;
}
}Une autre façon consiste à utiliser CSS clamp()比较函数,clamp() La fonction consiste à renvoyer une valeur dans une plage d'intervalles.
.hero__title {
margin-bottom: clamp(10px, 5vh, 40px);
}Cas d'utilisation 1 : contenu superposé
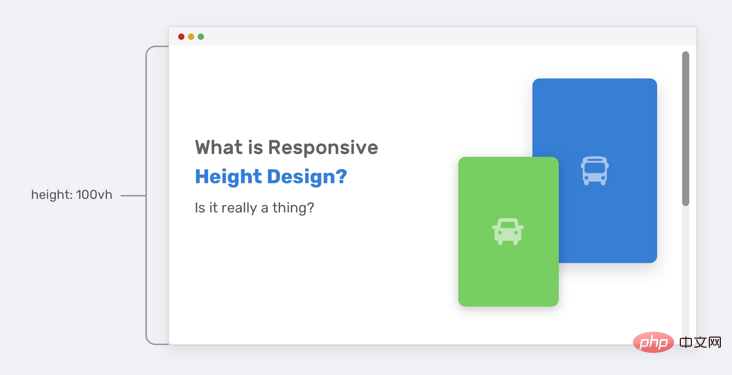
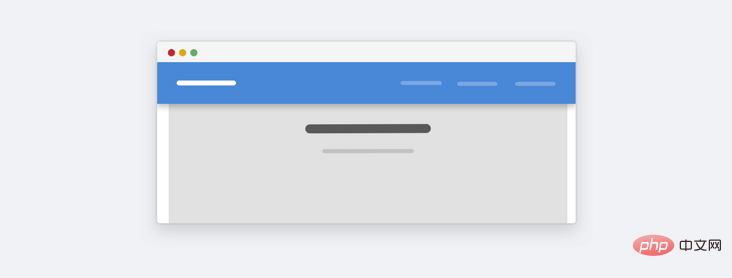
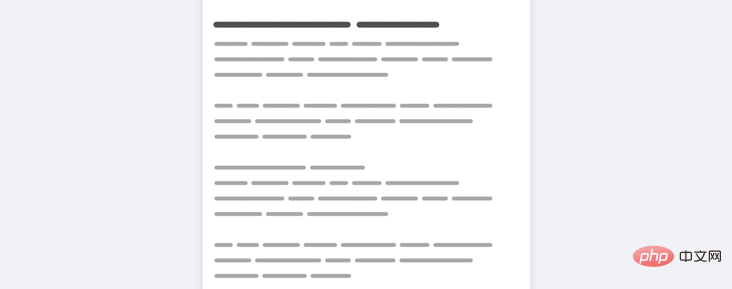
Dans cet exemple, il y a une zone de section contenant des titres et des illustrations, et la hauteur de la section est égale à 100 % de la hauteur de la fenêtre d'affichage.

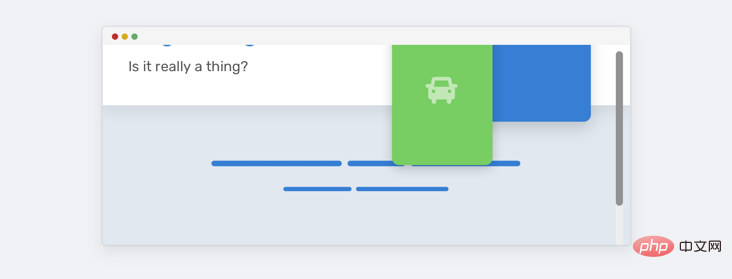
Tout semble bien jusqu'à ce que la hauteur de la fenêtre diminue. La hauteur de la section ne sera pas suffisante pour accueillir les illustrations et le contenu du texte. Par conséquent, il chevauchera d’autres parties de la page.

Remarquez comment l'illustration chevauche la section ci-dessous. Cela se produit parce qu'il y a suffisamment d'espace vertical. Jetez un œil à HTML et CSS.
<p> </p><p> </p><p><!-- content --></p> <img class="hero__thumb lazy" src="/static/imghw/default1.png" data-src="figure.png" alt="Parlons de la conception en hauteur dans les pages Web réactives. Avez-vous besoin de réduire la hauteur du navigateur ?" >
css
.hero {
height: 100vh;
}
.hero__thumb {
flex: 0 0 550px;
width: 550px;
}Voici plusieurs solutions pour résoudre de tels problèmes :
- 为插图设置固定大小(宽度和高度),而不是仅设置宽度,缺乏高度将会继续存在这个问题。
- 仅当视口高度大于
700px时才为height: 100vh(媒体查询值可能会根据上下文而有所不同)。
我们可以将两者结合起来,获得更强大的解决方案。
.hero__thumb {
width: 400px;
height: 300px;
object-fit: contain; /* To avoid compressing the image */
}
@media (min-height: 700px) {
.hero {
height: 100vh;
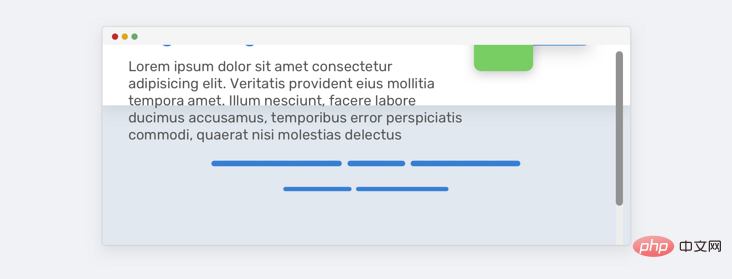
}好的,现在我们同意使用垂直媒体查询更好。然而,使用100vh是有风险的,因为即使我们限制了插图的大小,也可能无法对文本内容执行相同的操作。如果文本内容变长,同样的问题会再次发生,参见下图:

为了解决这个问题,我们可以使用min-height而不是height。 这样,如果内容变长,高度将扩大并且不会重叠。
@media (min-height: 700px) {
.hero {
min-height: 100vh;
}
}固定头部
在滚动时固定标题并不是一件坏事,但是,我们要确保只有在垂直空间足够好的情况下才固定标题,这样体验才会好。

这是一个关于风景类的网站,这里我们可以看到,当高度过小的时候,这个固定高度整体就会占用很大的空间。这个对用户真的重要吗?大多数情况是不重要的,因为一般用户不会缩小成这样去看一个网站。当前,如果我们要优化也是可以就是,思路就是通过垂直媒体查询,判断高度小于某个高度的时候就将固定定位改成静态定位。
@media (min-height: 700px) {
.site-header {
/* position: fixed or position: sticky */
}
}隐藏不太重要的元素
我在Twitter.com的导航栏上注意到了这个模式。其思想是将垂直媒体查询和Priority+模式结合起来。

调整视口高度的大小时,次重要的元素(书签和列表)将被删除并附加到“更多”菜单中,这是垂直媒体查询的一个很好的用例。
.nav__item--secondary {
display: none;
}
@media (min-height: 700px) {
.nav__item--secondary {
display: block;
}
}减少间距-导航
如果我们网站有侧边栏或侧边栏,当视口高度很小时,我们可以减少一些导航项之间的垂直间距,这也会增强整体设计。

.nav__item {
padding-top: 4px;
padding-bottom: 4px;
}
@media (min-height: 700px) {
.nav__item {
padding-top: 10px;
padding-bottom: 10px;
}
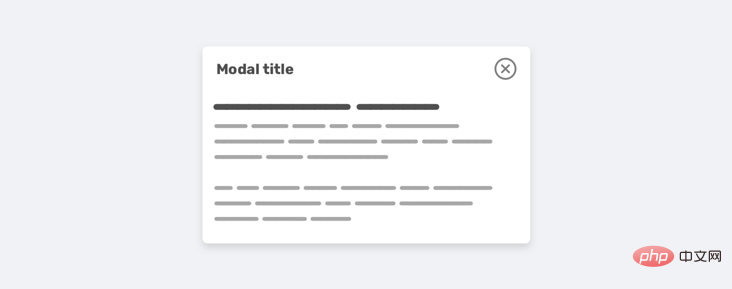
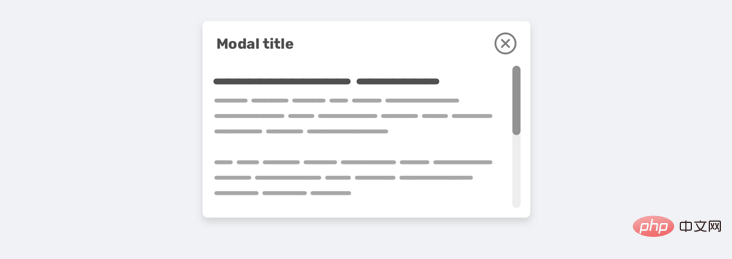
}模态框
我们知道,模态框至少应该水平居中。但是,有时我们还需要垂直居中,我们一般会使用下面的方案:
.modal__body {
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
width: 500px;
}
但是,当内容变长时就会有问题,模态框会垂直填满屏幕,用户将无法滚动它。

引发这种情况下,有几点原因:
- 模态框没有高度
- 模态垂直居中(这会问题更快的出现)
下面是修复后的 css:
.modal__body {
position: absolute;
left: 50%;
top: 3rem;
transform: translateX(-50%);
width: 500px;
min-height: 200px;
max-height: 500px;
overflow-y: auto;
}
@media (min-height: 700px) {
.modal__body {
top: 50%;
transform: translate(-50%, -50%);
}
}注意,我使用了min-height和max-height。 min-height是即使内容很短也要保持模态看起来好,max-height是使用特定值限制其高度,而不是添加固定的高度。

总结
在设计一种体验时,最好从宽度和高度的角度来考虑。垂直地调整浏览器的大小可能有点奇怪,但它也有它的优势。在本文中,我们讨论了垂直测试的重要性,以及我们如何进行垂直测试,最后,提出了一些示例和用例,希望对智米们有用。
(学习视频分享:web前端)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Tutoriel sur l'utilisation de CSS pour implémenter l'effet carrousel automatique d'images réactives
Nov 21, 2023 am 08:37 AM
Tutoriel sur l'utilisation de CSS pour implémenter l'effet carrousel automatique d'images réactives
Nov 21, 2023 am 08:37 AM
Avec la popularité des appareils mobiles, la conception Web doit prendre en compte des facteurs tels que la résolution de l'appareil et la taille de l'écran des différents terminaux pour offrir une bonne expérience utilisateur. Lors de la mise en œuvre d'un design réactif d'un site Web, il est souvent nécessaire d'utiliser l'effet carrousel d'images pour afficher le contenu de plusieurs images dans une fenêtre visuelle limitée, et en même temps, cela peut également améliorer l'effet visuel du site Web. Cet article expliquera comment utiliser CSS pour obtenir un effet de carrousel automatique d'image réactif, et fournira des exemples de code et une analyse. Idées d'implémentation L'implémentation d'un carrousel d'images réactif peut être réalisée grâce à la mise en page flexible CSS. exister
 PHP et Vue : une combinaison parfaite d'outils de développement front-end
Mar 16, 2024 pm 12:09 PM
PHP et Vue : une combinaison parfaite d'outils de développement front-end
Mar 16, 2024 pm 12:09 PM
PHP et Vue : une combinaison parfaite d'outils de développement front-end À l'ère actuelle de développement rapide d'Internet, le développement front-end est devenu de plus en plus important. Alors que les utilisateurs ont des exigences de plus en plus élevées en matière d’expérience des sites Web et des applications, les développeurs front-end doivent utiliser des outils plus efficaces et plus flexibles pour créer des interfaces réactives et interactives. En tant que deux technologies importantes dans le domaine du développement front-end, PHP et Vue.js peuvent être considérés comme une arme parfaite lorsqu'ils sont associés. Cet article explorera la combinaison de PHP et Vue, ainsi que des exemples de code détaillés pour aider les lecteurs à mieux comprendre et appliquer ces deux éléments.
 Comment créer un nuage de tags réactif en utilisant HTML, CSS et jQuery
Oct 27, 2023 am 10:46 AM
Comment créer un nuage de tags réactif en utilisant HTML, CSS et jQuery
Oct 27, 2023 am 10:46 AM
Comment utiliser HTML, CSS et jQuery pour créer un nuage de tags réactif. Un nuage de tags est un élément Web courant utilisé pour afficher divers mots-clés ou balises. Il affiche généralement l’importance des mots-clés dans différentes tailles ou couleurs de police. Dans cet article, nous présenterons comment utiliser HTML, CSS et jQuery pour créer un nuage de tags réactif et donnerons des exemples de code spécifiques. Création de la structure HTML Tout d'abord, nous devons créer la structure de base du nuage de tags en HTML. Vous pouvez utiliser une liste non ordonnée pour représenter les balises
 Tutoriel sur la mise en œuvre d'un menu coulissant réactif à l'aide de CSS
Nov 21, 2023 am 08:08 AM
Tutoriel sur la mise en œuvre d'un menu coulissant réactif à l'aide de CSS
Nov 21, 2023 am 08:08 AM
Un didacticiel sur l'utilisation de CSS pour implémenter un menu coulissant réactif nécessite des exemples de code spécifiques. Dans la conception Web moderne, la conception réactive est devenue une compétence essentielle. Pour s'adapter à différents appareils et tailles d'écran, nous devons ajouter un menu réactif au site Web. Aujourd'hui, nous utiliserons CSS pour implémenter un menu coulissant réactif et vous fournirons des exemples de code spécifiques. Jetons d’abord un coup d’œil à la mise en œuvre. Nous allons créer une barre de navigation qui se réduit automatiquement lorsque la largeur de l'écran est inférieure à un certain seuil et s'agrandit en cliquant sur le bouton de menu.
 Questions fréquemment posées par les enquêteurs front-end
Mar 19, 2024 pm 02:24 PM
Questions fréquemment posées par les enquêteurs front-end
Mar 19, 2024 pm 02:24 PM
Lors des entretiens de développement front-end, les questions courantes couvrent un large éventail de sujets, notamment les bases HTML/CSS, les bases JavaScript, les frameworks et les bibliothèques, l'expérience du projet, les algorithmes et les structures de données, l'optimisation des performances, les requêtes inter-domaines, l'ingénierie front-end, les modèles de conception et les nouvelles technologies et tendances. Les questions de l'intervieweur sont conçues pour évaluer les compétences techniques du candidat, son expérience en matière de projet et sa compréhension des tendances du secteur. Par conséquent, les candidats doivent être parfaitement préparés dans ces domaines pour démontrer leurs capacités et leur expertise.
 Partage d'expérience en développement C# : compétences en développement collaboratif front-end et back-end
Nov 23, 2023 am 10:13 AM
Partage d'expérience en développement C# : compétences en développement collaboratif front-end et back-end
Nov 23, 2023 am 10:13 AM
En tant que développeur C#, notre travail de développement comprend généralement le développement front-end et back-end. À mesure que la technologie se développe et que la complexité des projets augmente, le développement collaboratif du front-end et du back-end est devenu de plus en plus important et complexe. Cet article partagera quelques techniques de développement collaboratif front-end et back-end pour aider les développeurs C# à effectuer leur travail de développement plus efficacement. Après avoir déterminé les spécifications de l’interface, le développement collaboratif du front-end et du back-end est indissociable de l’interaction des interfaces API. Pour assurer le bon déroulement du développement collaboratif front-end et back-end, le plus important est de définir de bonnes spécifications d’interface. La spécification de l'interface implique le nom de l'interface
 Django est-il front-end ou back-end ? Vérifiez-le!
Jan 19, 2024 am 08:37 AM
Django est-il front-end ou back-end ? Vérifiez-le!
Jan 19, 2024 am 08:37 AM
Django est un framework d'application Web écrit en Python qui met l'accent sur un développement rapide et des méthodes propres. Bien que Django soit un framework Web, pour répondre à la question de savoir si Django est un front-end ou un back-end, vous devez avoir une compréhension approfondie des concepts de front-end et de back-end. Le front-end fait référence à l'interface avec laquelle les utilisateurs interagissent directement, et le back-end fait référence aux programmes côté serveur. Ils interagissent avec les données via le protocole HTTP. Lorsque le front-end et le back-end sont séparés, les programmes front-end et back-end peuvent être développés indépendamment pour mettre en œuvre respectivement la logique métier et les effets interactifs, ainsi que l'échange de données.
 Explorer la technologie front-end du langage Go : une nouvelle vision du développement front-end
Mar 28, 2024 pm 01:06 PM
Explorer la technologie front-end du langage Go : une nouvelle vision du développement front-end
Mar 28, 2024 pm 01:06 PM
En tant que langage de programmation rapide et efficace, le langage Go est très populaire dans le domaine du développement back-end. Cependant, peu de gens associent le langage Go au développement front-end. En fait, l’utilisation du langage Go pour le développement front-end peut non seulement améliorer l’efficacité, mais également ouvrir de nouveaux horizons aux développeurs. Cet article explorera la possibilité d'utiliser le langage Go pour le développement front-end et fournira des exemples de code spécifiques pour aider les lecteurs à mieux comprendre ce domaine. Dans le développement front-end traditionnel, JavaScript, HTML et CSS sont souvent utilisés pour créer des interfaces utilisateur.





