 interface Web
interface Web
 tutoriel CSS
tutoriel CSS
 Parlons de la façon d'utiliser intelligemment CSS pour ajouter des dégradés de couleurs aux codes QR noirs ordinaires !
Parlons de la façon d'utiliser intelligemment CSS pour ajouter des dégradés de couleurs aux codes QR noirs ordinaires !
Parlons de la façon d'utiliser intelligemment CSS pour ajouter des dégradés de couleurs aux codes QR noirs ordinaires !
Comment utiliser CSS pour créer un code QR de couleur dégradée ? L'article suivant vous expliquera comment utiliser CSS pour ajouter des dégradés de couleurs aux codes QR noirs ordinaires. J'espère que cela vous sera utile !

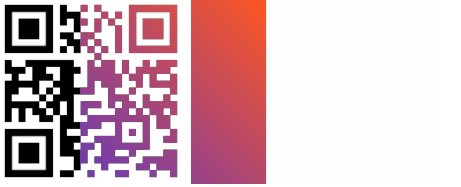
Aujourd'hui, il y avait une question très intéressante dans le groupe, me demandant comment implémenter un QR code coloré avec dégradé, comme ceci :

Une question très intéressante, nous sommes sur Baidu Google, Recherchez qrcode et vous pouvez trouver de nombreux outils en ligne pour créer des codes QR, dont certains ont également pour fonction de créer des codes QR dégradés. Mais la plupart d’entre eux sont implémentés dans Canvas ou dans d’autres langages de programmation. [Apprentissage recommandé : Tutoriel vidéo CSS]
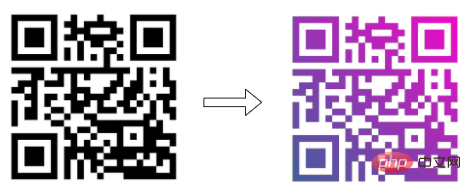
Si nous avons déjà un code QR ordinaire avec du texte noir sur fond blanc, souhaitez-vous le transformer en code QR dégradé ? Comment faire cela ?

Cet article présentera l'utilisation de CSS pour transformer rapidement un code QR noir ordinaire en n'importe quel code QR dégradé de couleur que nous voulons.
Modes de fusion puissants
Vous avez une image originale et souhaitez changer sa couleur. En CSS, on peut rapidement penser à filter, ou mix-blend-mode.
Ici, nous devons utiliser le mix-blend-mode. Les modes de fusion se trouvent le plus souvent dans Photoshop et constituent l'une des fonctionnalités les plus puissantes de PS. Actuellement, CSS prend déjà en charge nativement la plupart des modes de fusion.
Le principe est en fait très simple. Nous implémentons un graphique dégradé. Après cela, ce graphique est superposé avec le code QR avec du texte noir sur fond blanc via le mix-blend-mode: lighten dans le mixage. mode, mix-blend-mode: lighten 与白底黑字的二维码重叠在一起后,二维码中的白色区域将保持不变,而二维码中的黑色区域将展现为渐变图案中的颜色。
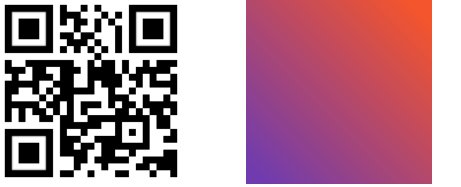
听起来有点绕,通过一个示意图,一看就懂,我们只需要两层,原二维码为一层,然后将渐变图案叠加在其之上,并且设置 mix-blend-mode: lighten 即可:
<div class="g-container"> <img src="qrcode.png"> </div>
.g-container {
position: relative;
width: 200px;
height: 200px;
&::before {
content: "";
position: absolute;
top: 0;
left: 0;
bottom: 0;
right: 0;
background: linear-gradient(45deg, #673ab7, #ff5722);
mix-blend-mode: lighten;
}
}这里,我们用父元素的伪元素节省一个标签,用作渐变图层,实际的重叠效果,我制作了一个动画:

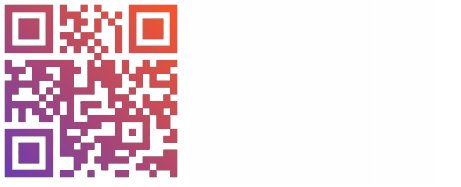
这样,我们可以通过混合模式,将一张黑色的二维码图片,变成了渐变色。
二维码中间镂空
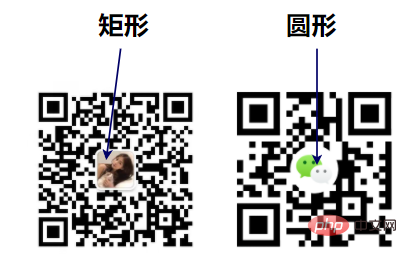
当然,这还没完,有的时候,我们的二维码中间还会有一些图案,有一张圆形的或者方形的图片。
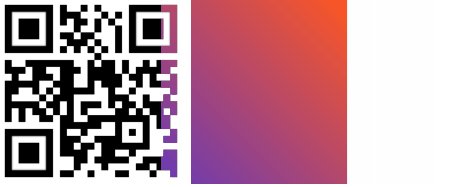
如果使用上述方法,会有一些瑕疵:

那么,我们还需要根据二维码的样式,将渐变图案中间镂空!
有意思的是,二维码中间的图案,还会有圆形和矩形两种,对于这两种二维码,处理的方式还不太一样。

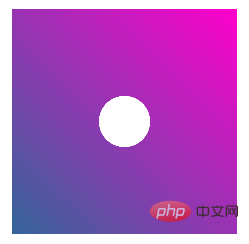
渐变图案中心镂空一个圆形
对于中心图案是圆形的二维码,我们只需要实现这样一个渐变再叠加即可:

这个还是比较简单的,由于原本是一个线性渐变,中间需要镂空一个圆形,最好的方式是使用 mask:
div {
background: linear-gradient(45deg, rgb(51, 102, 153), rgb(255, 0, 204));
mask: radial-gradient(rgba(0, 0, 0, 0), rgba(0, 0, 0, 0) 16%, rgb(0, 0, 0) 16%);
}渐变图案中心镂空一个矩形
但是,对于中间是一个矩形的话,就不太好办了,我们需要基于渐变图案实现这样一个图形:

方法其实也有很多,譬如我们把中间透明部分想象成一个 div 的 content 部分,而周围渐变颜色区域是边框区域。
当然,这里我使用了 clip-pathLes zones blanches du code QR resteront inchangées, tandis que les zones noires du code QR apparaîtront sous forme de couleurs dans le motif dégradé
Un rectangle est creusé au centre du motif dégradé
🎜Cependant, s'il y a un rectangle au milieu, ce n'est pas facile à gérer. Nous devons implémenter un tel graphique basé sur le motif dégradé : 🎜🎜. 🎜🎜Il existe en fait de nombreuses méthodes. Par exemple, nous imaginons la partie transparente au milieu comme un div La partie contenu, et la zone de dégradé de couleur environnante est la zone de bordure. 🎜🎜Bien sûr, j'ai utilisé
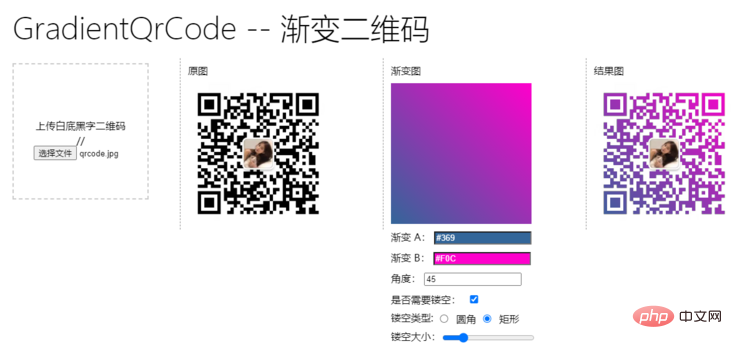
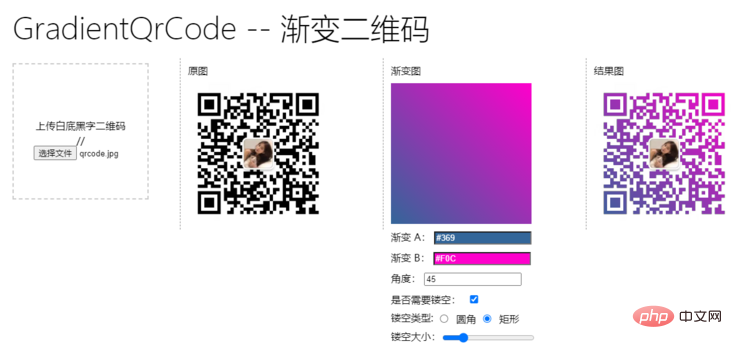
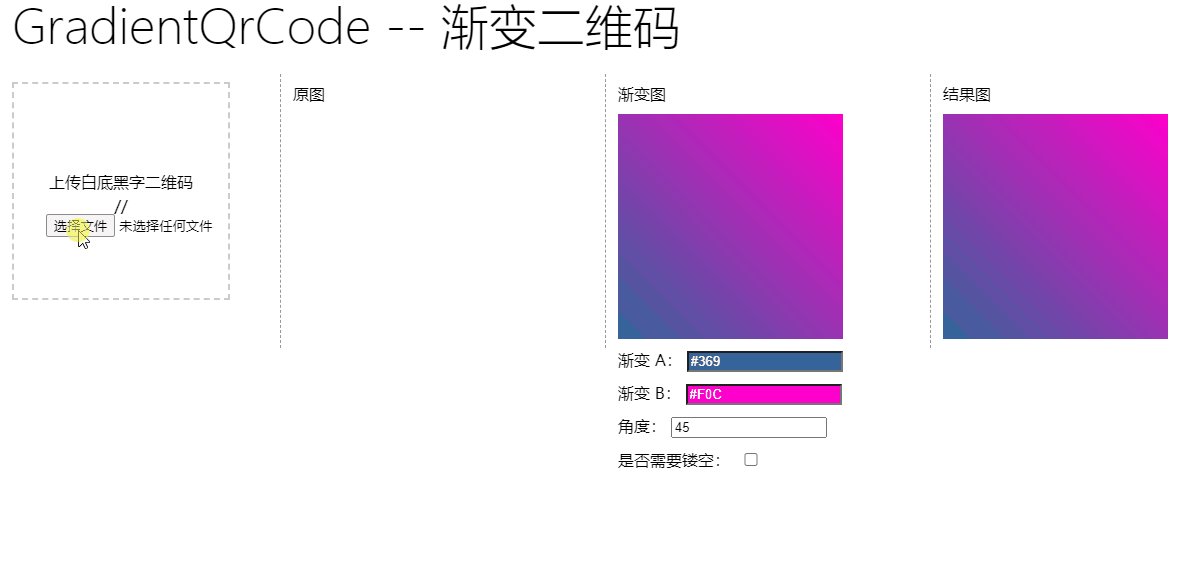
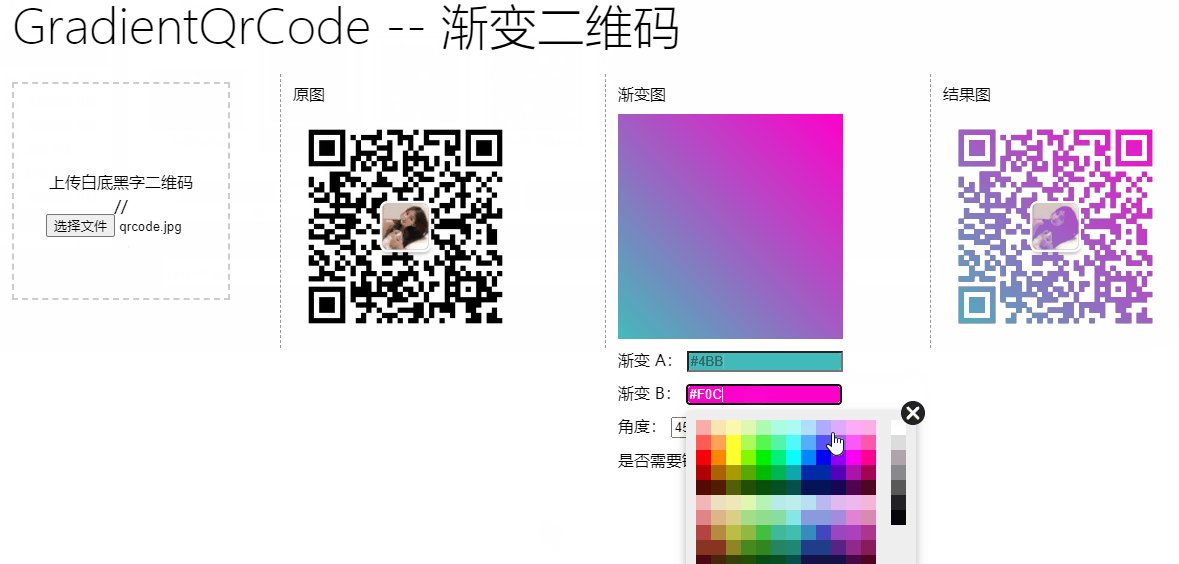
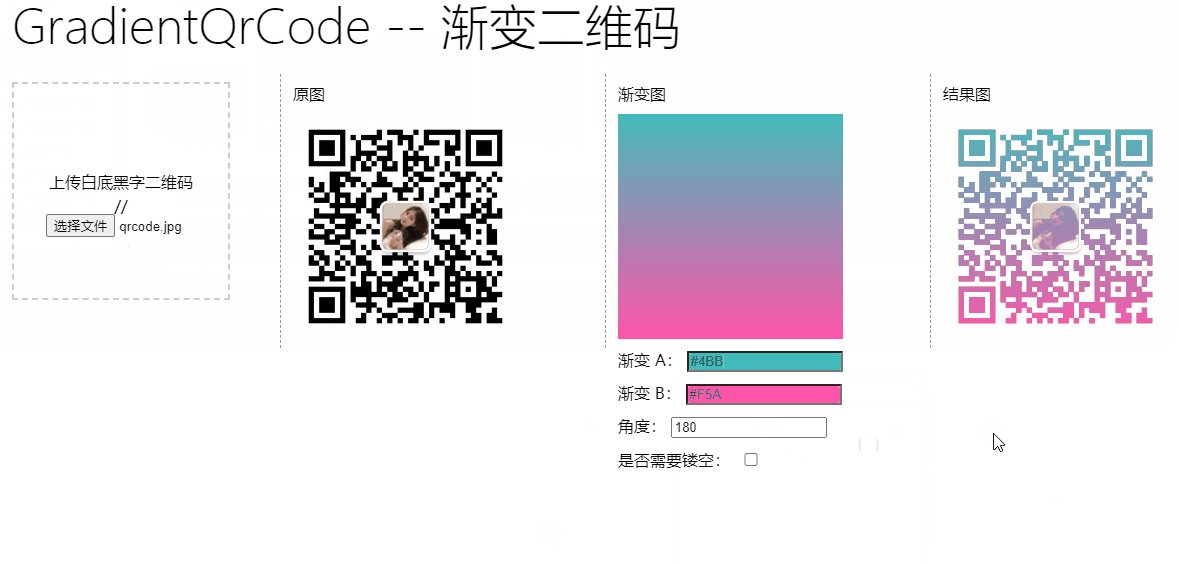
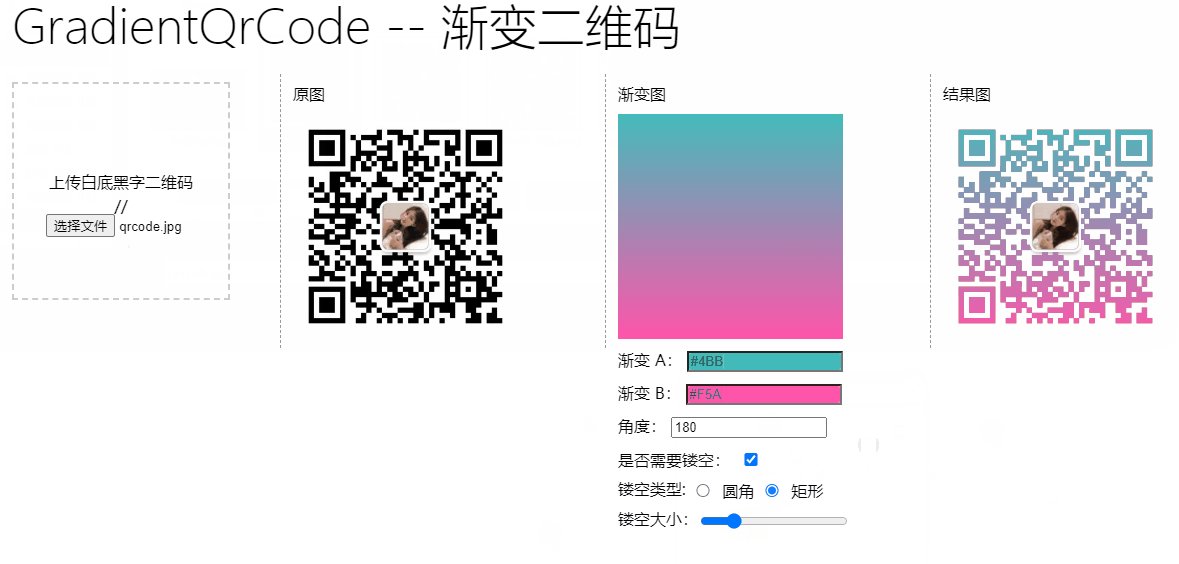
🎜🎜Il existe en fait de nombreuses méthodes. Par exemple, nous imaginons la partie transparente au milieu comme un div La partie contenu, et la zone de dégradé de couleur environnante est la zone de bordure. 🎜🎜Bien sûr, j'ai utilisé clip-path ici. En l'utilisant, il est également très pratique de réaliser un rectangle creux : 🎜rrreee🎜Créez un outil de teinture de code QR🎜🎜Basé sur les connaissances ci-dessus, nous Vous pouvez simplement créer un outil de code QR de couleur dégradée. 🎜🎜Ici, j'en ai simplement implémenté un : 🎜
Nous créons rapidement un code QR de couleur dégradé en téléchargeant un code QR normal, en personnalisant la couleur du dégradé, en sélectionnant si un creux est requis, le type et la taille du creux.
Une brève démonstration :

Un petit outil dont le noyau utilise CSS est terminé.
Pour le code complet, vous pouvez cliquer ici : CodePen - Make A Gradient QrCode
https://codepen.io/Chokcoco/pen/XWzPEXW
Enfin
Pour résumer, cet article présente l'utilisation du CSS mode de fusion pour obtenir des conseils sur les codes QR dégradés et l'utilisation de mask 或者 clip-path graphiques dégradés creux, quelques points de connaissances connexes. Si vous avez encore des questions, je vous recommande de lire mes articles suivants :
- Incroyable mode de fusion mix-blend-. mode
- Incroyable mode de fusion background-blend-mode
- Deux lignes de code CSS pour obtenir une technologie de coloration arbitraire pour les images
- Magnifique MASQUE CSS
- Utiliser intelligemment CSS pour réaliser une animation de bordure triangulaire colorée
D'accord, c'est la fin de cet article, j'espère qu'il vous sera utile :)
Adresse originale : https://segmentfault.com/a/1190000041543121
Auteur : chokcoco
(Apprentissage partage de vidéos : web Premiers pas avec le front-end)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
HTML définit la structure Web, CSS est responsable du style et de la mise en page, et JavaScript donne une interaction dynamique. Les trois exercent leurs fonctions dans le développement Web et construisent conjointement un site Web coloré.
 Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
L'utilisation de bootstrap dans vue.js est divisée en cinq étapes: installer bootstrap. Importer un bootstrap dans main.js. Utilisez le composant bootstrap directement dans le modèle. Facultatif: style personnalisé. Facultatif: utilisez des plug-ins.
 Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Il existe deux façons de créer une ligne divisée bootstrap: en utilisant la balise, qui crée une ligne divisée horizontale. Utilisez la propriété CSS Border pour créer des lignes de fractionnement de style personnalisées.
 Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Pour ajuster la taille des éléments dans Bootstrap, vous pouvez utiliser la classe de dimension, qui comprend: ajuster la largeur: .col-, .w-, .mw-ajustement Hauteur: .h-, .min-h-, .max-h-
 Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Pour configurer le framework Bootstrap, vous devez suivre ces étapes: 1. Référez le fichier bootstrap via CDN; 2. Téléchargez et hébergez le fichier sur votre propre serveur; 3. Incluez le fichier bootstrap dans HTML; 4. Compiler les sass / moins au besoin; 5. Importer un fichier personnalisé (facultatif). Une fois la configuration terminée, vous pouvez utiliser les systèmes, composants et styles de grille de Bootstrap pour créer des sites Web et des applications réactifs.
 Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Il existe plusieurs façons d'insérer des images dans Bootstrap: insérer directement les images, en utilisant la balise HTML IMG. Avec le composant d'image bootstrap, vous pouvez fournir des images réactives et plus de styles. Définissez la taille de l'image, utilisez la classe IMG-FLUID pour rendre l'image adaptable. Réglez la bordure en utilisant la classe IMG-border. Réglez les coins arrondis et utilisez la classe Roundée IMG. Réglez l'ombre, utilisez la classe Shadow. Redimensionner et positionner l'image, en utilisant le style CSS. À l'aide de l'image d'arrière-plan, utilisez la propriété CSS d'image d'arrière-plan.
 Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap? Introduisez Bootstrap CSS pour créer des éléments de bouton et ajoutez la classe de bouton bootstrap pour ajouter du texte du bouton
 Comment afficher la date de bootstrap
Apr 07, 2025 pm 03:03 PM
Comment afficher la date de bootstrap
Apr 07, 2025 pm 03:03 PM
Réponse: Vous pouvez utiliser le composant de sélecteur de date de bootstrap pour afficher les dates dans la page. Étapes: Présentez le framework bootstrap. Créez une boîte d'entrée de sélecteur de date dans HTML. Bootstrap ajoutera automatiquement des styles au sélecteur. Utilisez JavaScript pour obtenir la date sélectionnée.





