
La première lettre du composant React doit être en majuscule ; car React distingue s'il s'agit d'un composant React ou d'un élément dom selon que la première lettre est en majuscule. La syntaxe JSX est utilisée dans React, mais le navigateur ne peut pas reconnaître la syntaxe JSX, et la syntaxe JSX doit être échappée via Babel et si la première lettre du composant est en minuscule, elle sera reconnue comme une balise DOM native. la balise inexistante est Une erreur sera signalée.

L'environnement d'exploitation de ce tutoriel : système Windows 7, version React18, ordinateur Dell G3.
Lors de la déclaration d'un composant dans React, la première lettre du nom du composant doit-elle être en majuscule ? Pourquoi?
Obligatoire, React distingue s'il s'agit d'un composant React ou d'un élément dom selon que la première lettre est en majuscule.
J'ai déjà rencontré une telle erreur lors de l'écriture de React
Warning: The tag is unrecognized in this browser. If you meant to render a React component, start its name with an uppercase letter. in app (at src/index.tsx:6)
C'est parce que le composant React n'est pas en majuscule.
La syntaxe JSX est utilisée dans React, mais le navigateur ne peut pas reconnaître la syntaxe JSX, la syntaxe JSX doit donc être échappée via babel et si la première lettre du composant est minuscule, elle sera reconnue comme une balise DOM native, créer un inexistant L'étiquette signalera une erreur.
Principe : Conversion de la syntaxe JSX en vrai DOM
Nous écrivons tous la syntaxe JSX dans React De la syntaxe JSX au vrai DOM sur la page, nous devons probablement passer par les étapes suivantes : JSX. syntaxe —> DOM virtuel (objet JS) —> JSX语法 —> 虚拟DOM(JS对象) —> 真实DOM。
因为浏览器是无法识别JSX语法的,因此我们需要通过 babel 对JSX语法进行转义,然后才能生成虚拟DOM对象,而原因就是在这里。我们可以看一下babel是如何转义JSX语法的:


babel在进行转义JSX语法时,是调用了 React.createElement() 这个方法,这个方法需要接收三个参数:type, config, children。第一个参数声明了这个元素的类型。
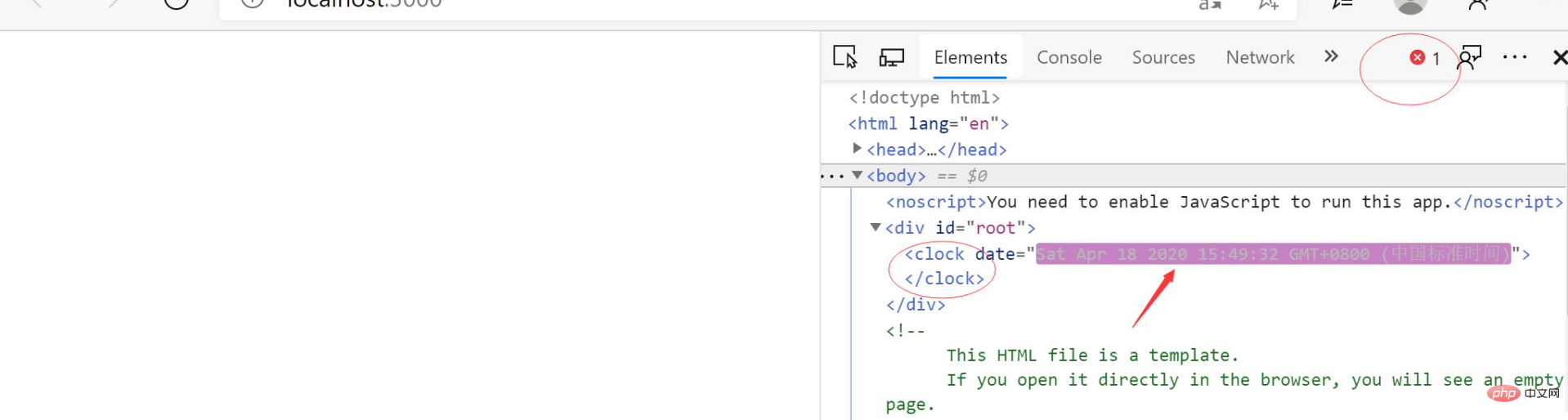
对比上面两张图,图一中,我在创建自定义组件时没有首字母大写Parce que le navigateur ne peut pas reconnaître la syntaxe JSX, nous devons échapper à la syntaxe JSX via babel avant de pouvoir générer un objet DOM virtuel, et la raison est ici. Nous pouvons voir comment Babel échappe à la syntaxe JSX :


appelle la méthode React.createElement(). Cette méthode doit recevoir trois paramètres : type, config , children . Le premier paramètre déclare le type de cet élément.
En comparant les deux images ci-dessus,Dans l'image 1
, lorsque j'ai créé le composant personnalisé, jen'ai pas mis en majuscule la première lettre. Babel le traite comme une chaîne lors de l'échappement et le transmet ; Dans la figure 2, j'ai mis la première lettre en majuscule et Babel lui a transmis une variable lors de l'échappement.
Le problème est ici,Si une chaîne est passée, alors lors de la création de l'objet DOM virtuel, React pensera qu'il s'agit d'une simple balise HTML , mais ce n'est évidemment pas une simple balise HTML, alors créez-en une. 'il n'existe pas signalera certainement une erreur.
, mais ce n'est évidemment pas une simple balise HTML, alors créez-en une. 'il n'existe pas signalera certainement une erreur.
Si la première lettre est en majuscule, elle sera transmise en tant que variable. À ce moment-là, React saura qu'il s'agit d'un composant personnalisé, il ne signalera donc pas d'erreur.
🎜Donc : 🎜🎜🎜De même, parce que la mauvaise écriture ci-dessus est en minuscules, babel génère une horloge comme étiquette, et cet élément n'existe pas en html, il existe donc d'une manière étrange🎜🎜 🎜🎜🎜🎜【Recommandations associées : 🎜Tutoriel vidéo Redis🎜】🎜Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Introduction à l'emplacement d'ouverture d'exécution de Windows 10
Introduction à l'emplacement d'ouverture d'exécution de Windows 10
 Quels sont les outils d'attaque DDoS ?
Quels sont les outils d'attaque DDoS ?
 Que dois-je faire si II ne peut pas démarrer ?
Que dois-je faire si II ne peut pas démarrer ?
 Quelles sont les techniques de test courantes ?
Quelles sont les techniques de test courantes ?
 solution d'exception mysql
solution d'exception mysql
 Quelle est la différence entre le blocage et la suppression sur WeChat ?
Quelle est la différence entre le blocage et la suppression sur WeChat ?
 Comment apprendre la programmation Python à partir de zéro
Comment apprendre la programmation Python à partir de zéro
 Sur quelle plateforme puis-je acheter des pièces Ripple ?
Sur quelle plateforme puis-je acheter des pièces Ripple ?