 interface Web
interface Web
 Questions et réponses frontales
Questions et réponses frontales
 Quelle est la différence entre node.js get et post ?
Quelle est la différence entre node.js get et post ?
Quelle est la différence entre node.js get et post ?
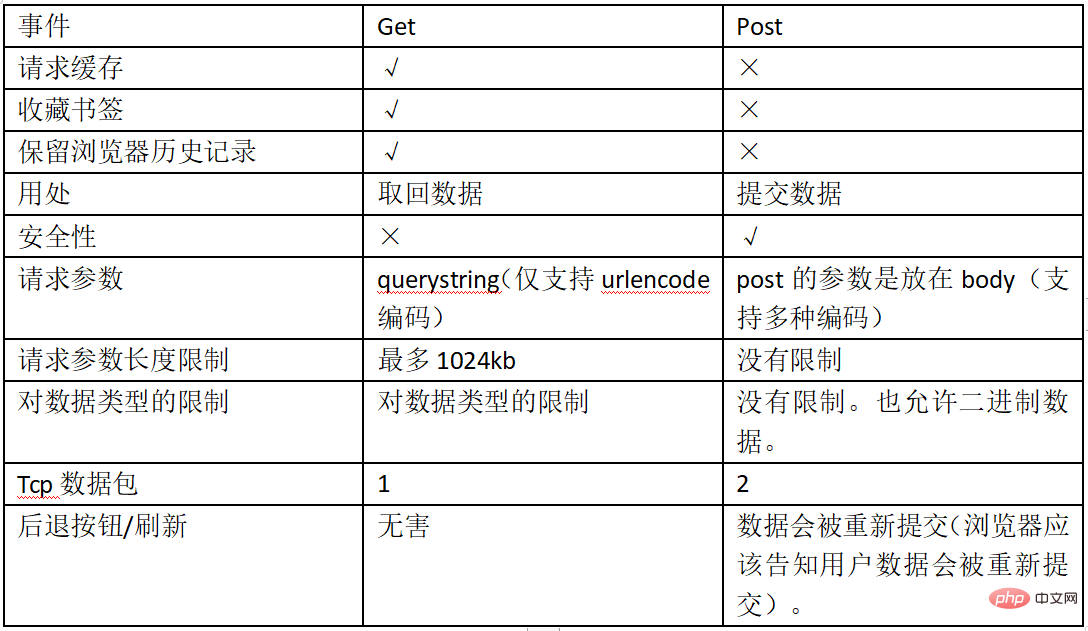
Différences : 1. Les paramètres de la requête GET sont transmis via l'URL, tandis que les paramètres de la requête POST sont transmis via le message de liaison montante HTTP. 2. La sécurité de la requête POST est supérieure à celle de la requête GET ; Les paramètres de la requête GET sont visibles dans l'URL, donc GET La requête n'est pas sécurisée ; 3. GET a un cache de requête, mais pas POST 4. GET est utilisé pour récupérer des données, tandis que POST est utilisé pour soumettre des données ; 5. Il existe une limite à la quantité de données transmises par GET, mais il n'y a pas de limite à la quantité de données transmises par POST 6 ; les requêtes GET ont des restrictions sur les types de données, tandis que les requêtes POST n'ont aucune restriction.

L'environnement d'exploitation de ce tutoriel : système Windows 7, nodejs version 16, ordinateur DELL G3.
node est un langage javaScript exécuté côté serveur. Les utilisateurs doivent utiliser la méthode get/post pour envoyer des requêtes au serveur.
Les fonctions implémentées par get et post sont fondamentalement les mêmes. Le client soumet les données au serveur, mais le mécanisme d'implémentation est différent.
Requête GET
La requête GET ajoute la file d'attente de données de paramètres à l'URL pointée par l'attribut action du formulaire. La valeur correspond à l'attribut name sous la forme one-to-one, qui peut être. vu dans l'URL. La requête.url envoyée est traitée via parse() dans le module url.
Nous envoyons la requête get via le formulaire :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>get</title>
</head>
<body>
<form action="http://localhost:8080/index" method="get">
用户:<label>
<input type="text" name="user" value="">
</label><br>
密码:<label>
<input type="password" name="pass" value="">
</label><br>
<input type="submit" value="提交">
</form>
</body>
</html>Le code node.js correspondant est le suivant :
const http=require('http');
const urlLib=require('url');
http.createServer(function (req, res){
//req获取前台请求数据
//req.url的值是:/index?user=Kity&pass=32412
var obj=urlLib.parse(req.url, true);
var url=obj.pathname;//url的值是:"/index"
var GET=obj.query; //GET的值是:{user:'Kity',pass:'232312'}
console.log(url, GET);
res.write('success');
res.end();
}).listen(8080);Le résultat après exécution du code node.js est le suivant :
liyabin@liyabin-ThinkPad-Edge-E430:~/下载/node$ node server3.js
/index { user: 'Kity', pass: '231312' }Requête POST
Tous les contenus de la requête POST sont dans le corps de la requête, et tous les node.js n'analyseront pas le corps de la requête par défaut. Les demandes de publication sont traitées via parse() dans le module querystring. La quantité de données transmises par courrier est bien plus importante que celle de get. Elles ne seront pas transmises en une seule fois et doivent arriver par segments.
Pour envoyer un formulaire de demande de publication, remplacez simplement la méthode ci-dessus = "get" par méthode = "post".
const http=require('http');
const querystring=require('querystring');
http.createServer(function (req, res){
//POST——req
var str = ''; //接收数据
//data——有一段数据到达(很多次)
req.on('data', function (data){
let i = 0;
console.log(`第${i++}次收到数据`);
str += data;
});
//end——数据全部到达(一次)
req.on('end', function (){
let POST = querystring.parse(str);
console.log(POST);
res.write("success");
res.end();
});
}).listen(8080);Les résultats après exécution du code du nœud sont les suivants :
liyabin@liyabin-ThinkPad-Edge-E430:~/下载/node$ node server.js
第0次收到数据
{ user: 'fdf', pass: '21341412' }La différence entre get et post

Les avantages et les inconvénients des requêtes GET et POST :
(1) La quantité de données transférées par get est très grande. Petite, généralement autour de 2k, mais l'efficacité d'exécution est meilleure que celle de la publication
(2) La quantité de données transmises par la poste est plus grande. Il attend que le serveur lise les données. , mais il existe également une limite d'octets. Cela permet d'empêcher le serveur d'utiliser une grande quantité de données pour attaquer, Microsoft a une limite sur le nombre maximum de données reçues à l'aide de Request.Form(), qui est de 80 Ko pour IIS4 et de 100 Ko pour. IIS5 ;
(3) Post est généralement utilisé pour soumettre des formulaires, car si vous utilisez get pour soumettre des données, le nom d'utilisateur et le mot de passe apparaîtront sur l'URL, si la page peut être mise en cache ou si d'autres utilisateurs peuvent accéder au client, le nom d'utilisateur et le mot de passe peuvent être consultés dans l'historique, ce qui pose des problèmes de sécurité des données.
Pour plus de connaissances sur les nœuds, veuillez visiter : tutoriel Nodejs !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Nodejs est-il un framework backend ?
Apr 21, 2024 am 05:09 AM
Nodejs est-il un framework backend ?
Apr 21, 2024 am 05:09 AM
Node.js peut être utilisé comme framework backend car il offre des fonctionnalités telles que des performances élevées, l'évolutivité, la prise en charge multiplateforme, un écosystème riche et une facilité de développement.
 Comment connecter Nodejs à la base de données MySQL
Apr 21, 2024 am 06:13 AM
Comment connecter Nodejs à la base de données MySQL
Apr 21, 2024 am 06:13 AM
Pour vous connecter à une base de données MySQL, vous devez suivre ces étapes : Installez le pilote mysql2. Utilisez mysql2.createConnection() pour créer un objet de connexion contenant l'adresse de l'hôte, le port, le nom d'utilisateur, le mot de passe et le nom de la base de données. Utilisez connection.query() pour effectuer des requêtes. Enfin, utilisez connection.end() pour mettre fin à la connexion.
 Quelles sont les variables globales dans nodejs
Apr 21, 2024 am 04:54 AM
Quelles sont les variables globales dans nodejs
Apr 21, 2024 am 04:54 AM
Les variables globales suivantes existent dans Node.js : Objet global : global Module principal : processus, console, nécessiter Variables d'environnement d'exécution : __dirname, __filename, __line, __column Constantes : undefined, null, NaN, Infinity, -Infinity
 Quelle est la différence entre les fichiers npm et npm.cmd dans le répertoire d'installation de nodejs ?
Apr 21, 2024 am 05:18 AM
Quelle est la différence entre les fichiers npm et npm.cmd dans le répertoire d'installation de nodejs ?
Apr 21, 2024 am 05:18 AM
Il existe deux fichiers liés à npm dans le répertoire d'installation de Node.js : npm et npm.cmd. Les différences sont les suivantes : différentes extensions : npm est un fichier exécutable et npm.cmd est un raccourci de fenêtre de commande. Utilisateurs Windows : npm.cmd peut être utilisé à partir de l'invite de commande, npm ne peut être exécuté qu'à partir de la ligne de commande. Compatibilité : npm.cmd est spécifique aux systèmes Windows, npm est disponible multiplateforme. Recommandations d'utilisation : les utilisateurs Windows utilisent npm.cmd, les autres systèmes d'exploitation utilisent npm.
 Y a-t-il une grande différence entre nodejs et java ?
Apr 21, 2024 am 06:12 AM
Y a-t-il une grande différence entre nodejs et java ?
Apr 21, 2024 am 06:12 AM
Les principales différences entre Node.js et Java résident dans la conception et les fonctionnalités : Piloté par les événements ou piloté par les threads : Node.js est piloté par les événements et Java est piloté par les threads. Monothread ou multithread : Node.js utilise une boucle d'événements monothread et Java utilise une architecture multithread. Environnement d'exécution : Node.js s'exécute sur le moteur JavaScript V8, tandis que Java s'exécute sur la JVM. Syntaxe : Node.js utilise la syntaxe JavaScript, tandis que Java utilise la syntaxe Java. Objectif : Node.js convient aux tâches gourmandes en E/S, tandis que Java convient aux applications de grande entreprise.
 Nodejs est-il un langage de développement back-end ?
Apr 21, 2024 am 05:09 AM
Nodejs est-il un langage de développement back-end ?
Apr 21, 2024 am 05:09 AM
Oui, Node.js est un langage de développement backend. Il est utilisé pour le développement back-end, notamment la gestion de la logique métier côté serveur, la gestion des connexions à la base de données et la fourniture d'API.
 Enseignement du nœud PI: Qu'est-ce qu'un nœud PI? Comment installer et configurer le nœud PI?
Mar 05, 2025 pm 05:57 PM
Enseignement du nœud PI: Qu'est-ce qu'un nœud PI? Comment installer et configurer le nœud PI?
Mar 05, 2025 pm 05:57 PM
Explication détaillée et guide d'installation pour les nœuds de pignon Cet article introduira l'écosystème de pignon en détail - nœuds PI, un rôle clé dans l'écosystème de pignon et fournir des étapes complètes pour l'installation et la configuration. Après le lancement du réseau de test de la blockchain pèse, les nœuds PI sont devenus une partie importante de nombreux pionniers participant activement aux tests, se préparant à la prochaine version du réseau principal. Si vous ne connaissez pas encore Pinetwork, veuillez vous référer à ce qu'est Picoin? Quel est le prix de l'inscription? PI Utilisation, exploitation minière et sécurité. Qu'est-ce que Pinetwork? Le projet Pinetwork a commencé en 2019 et possède sa pièce exclusive de crypto-monnaie PI. Le projet vise à en créer un que tout le monde peut participer
 Comment déployer le projet nodejs sur le serveur
Apr 21, 2024 am 04:40 AM
Comment déployer le projet nodejs sur le serveur
Apr 21, 2024 am 04:40 AM
Étapes de déploiement de serveur pour un projet Node.js : Préparez l'environnement de déploiement : obtenez l'accès au serveur, installez Node.js, configurez un référentiel Git. Créez l'application : utilisez npm run build pour générer du code et des dépendances déployables. Téléchargez le code sur le serveur : via Git ou File Transfer Protocol. Installer les dépendances : connectez-vous en SSH au serveur et installez les dépendances de l'application à l'aide de npm install. Démarrez l'application : utilisez une commande telle que node index.js pour démarrer l'application ou utilisez un gestionnaire de processus tel que pm2. Configurer un proxy inverse (facultatif) : utilisez un proxy inverse tel que Nginx ou Apache pour acheminer le trafic vers votre application





