
Cet article vous apporte des connaissances pertinentes sur javascript, qui présente principalement des problèmes liés au DOM. Le Document Object Model (DOM) est un langage de balisage extensible recommandé par l'organisation W3C, je l'espère. cela sera utile à tout le monde.

[Recommandations associées : Tutoriel vidéo Javascript, front-end Web]
Une implémentation JavaScript complète se compose des 3 parties différentes suivantes :
Core (ECMAScript) : La partie centrale du langage, qui décrit la syntaxe et les objets de base du langage.
Document Object Model (DOM) : norme de fonctionnement des documents de pages Web, décrivant les méthodes et les interfaces de traitement du contenu des pages Web.
Modèle objet du navigateur (BOM) : base des opérations du client et de la fenêtre du navigateur, décrivant les méthodes et les interfaces pour interagir avec le navigateur.
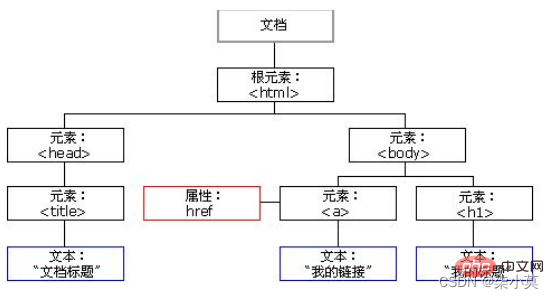
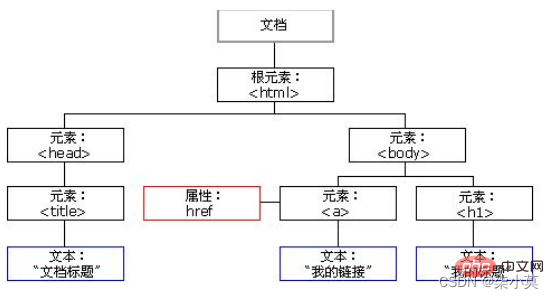
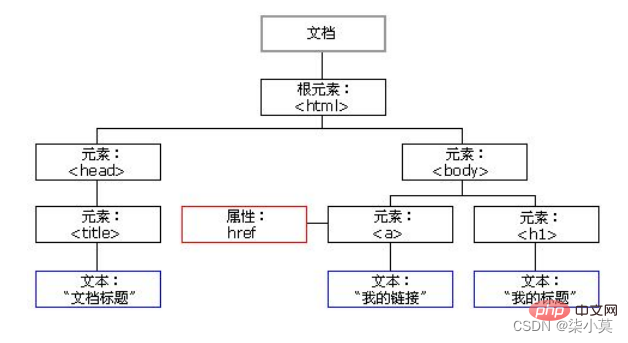
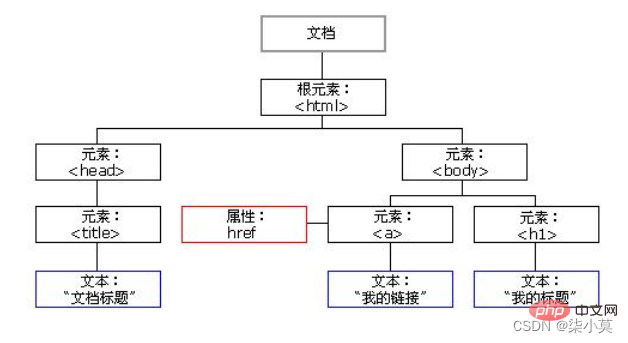
Le modèle objet de document (Modèle objet de document, appelé DOM) est une interface de programmation standard recommandée par l'organisation W3C pour traiter le langage de balisage extensible (HTML ou XML ). Document Object Model,简称 DOM),是 W3C 组织推荐的处理可扩展标记语言(HTML或者XML)的标准编程接口。
W3C 已经定义了一系列的 DOM 接口,通过这些 DOM 接口可以改变网页的内容、结构和样式。
官方语言: 文档对象模型(Document Object Model,简称DOM),是W3C组织推荐的处理可扩展置标语言的标准编程接口。它是一种与平台和语言无关的应用程序接口(API),它可以动态地访问程序和脚本,更新其内容、结构和www文档的风格(HTML和XML文档是通过说明部分定义的)。文档可以进一步被处理,处理的结果可以加入到当前的页面。DOM是一种基于树的API文档,它要求在处理过程中整个文档都表示在存储器中。另外一种简单的API是基于事件的SAX,它可以用于处理很大的XML文档,由于大,所以不适合全部放在存储器中处理。

DOM 把以上内容都看做是对象
DOM在我们实际开发中主要用来操作元素。
我们如何来获取页面中的元素呢?获取页面中的元素可以使用以下几种方式:
使用 getElementById() 方法可以获取带有 ID 的元素对象。
document.getElementById('id');使用 console.dir() 可以打印我们获取的元素对象,更好的查看对象里面的属性和方法。
使用 getElementsByTagName() 方法可以返回带有指定标签名的对象的集合。
document.getElementsByTagName('标签名');注意:
document.getElementsByClassName(‘类名’);// 根据类名返回元素对象集合
document.querySelector('选择器'); // 根据指定选择器返回第一个元素对象
document.querySelectorAll('选择器'); // 根据指定选择器返回注意:
querySelector 和 querySelectorAll里面的选择器需要加符号
比如:document.querySelector(‘#nav’);
1.获取body元素
doucumnet.body // 返回body元素对象
2.获取html元素
document.documentElement // 返回html元素对象
JavaScript 使我们有能力创建动态页面,而事件是可以被 JavaScript 侦测到的行为。简单理解: 触发--- 响应机制。 Le W3C a défini une série d'interfaces DOM grâce auxquelles le contenu, la structure et le style des pages Web peuvent être modifiés.

Élément : toutes les balises de la page sont des éléments, et l'élément est utilisé dans le DOM pour représenter Nœud : tout le contenu de la page Web est un nœud (balise). , attribut, texte, commentaires, etc.), DOM utilise un nœud pour représenter
🎜🎜🎜DOM Traitez tous les contenus ci-dessus comme des objets🎜🎜🎜2 Obtenir des éléments🎜🎜2.1 Comment obtenir des éléments de page. 🎜🎜DOM dans notre développement actuel, il est principalement utilisé pour faire fonctionner des éléments. 🎜 Comment obtenir les éléments dans la page ? Vous pouvez utiliser les méthodes suivantes pour obtenir les éléments dans la page : 🎜🎜🎜 Obtenir en fonction de l'ID 🎜🎜 Obtenir en fonction du nom de la balise 🎜🎜 Utiliser la nouvelle méthode HTML5 🎜🎜 Obtenir des éléments spéciaux🎜 🎜🎜🎜2.2 Obtenir basé sur l'ID🎜🎜Utilisez la méthode getElementById() pour obtenir l'objet élément avec l'ID. 🎜var btn = document.getElementById('btn');
btn.onclick = function() {
alert('你好吗');
};element.innerText
element.innerHTML
var ul = document. querySelector(‘ul’);for(var i = 0; i 🎜2. Obtenir l'élément html🎜rrreee🎜3. Les bases de l'événement🎜🎜3.1 Présentation de l'événement🎜 🎜JavaScript nous donne la possibilité de créer des pages dynamiques, et les événements sont des comportements qui peuvent être détectés par JavaScript. 🎜<code>Compréhension simple : déclencheur --- mécanisme de réponse. </code>🎜 Chaque élément de la page Web peut générer certains événements pouvant déclencher JavaScript. Par exemple, nous pouvons générer un événement lorsque l'utilisateur clique sur un bouton, puis effectuer certaines opérations. 🎜🎜3.2 Trois éléments des événements🎜🎜🎜Source de l'événement (Qui)🎜🎜Type d'événement (Quel événement)🎜🎜Gestionnaire d'événements (Que faire)🎜🎜🎜🎜Cas :🎜🎜<div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:php;toolbar:false">var btn = document.getElementById('btn');
btn.onclick = function() {
alert('你好吗');
};注:以下图片的事件只是常见的并不代表所有
事件三要素:
1.事件源(你是要对什么东西进行操作)
2.事件(你要做什么实现所要的交互效果)
3.处理函数(在事件进行后你要目标变成什么样子)
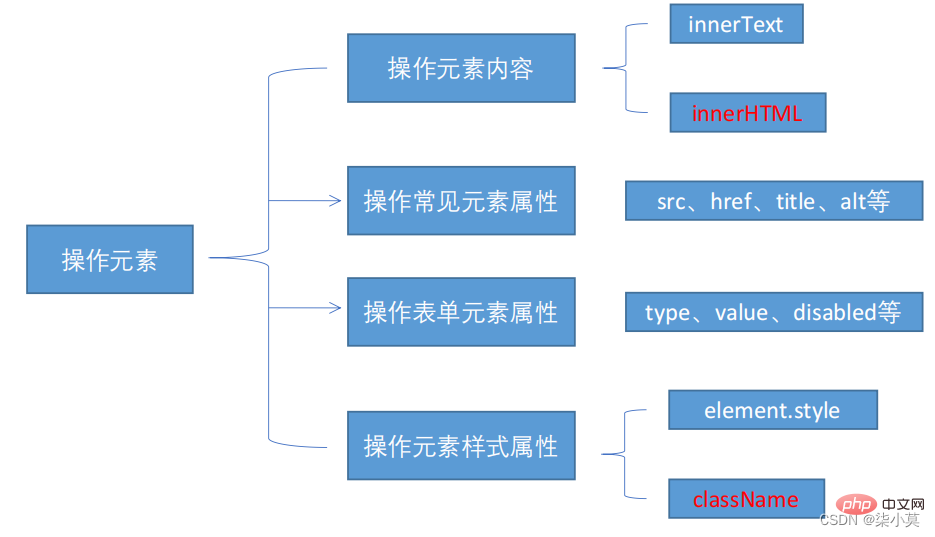
JavaScript 的 DOM 操作可以改变网页内容、结构和样式,我们可以利用 DOM 操作元素来改变元素里面的内容 、属性等。注意以下都是属性
element.innerText
从起始位置到终止位置的内容, 但它去除 html 标签, 同时空格和换行也会去掉
element.innerHTML
起始位置到终止位置的全部内容,包括 html 标签,同时保留空格和换行
innerText、innerHTML 改变元素内容
src、href
id、alt、title
利用 DOM 可以操作如下表单元素的属性:
type、value、checked、selected、disabled
我们可以通过 JS 修改元素的大小、颜色、位置等样式。
注意:1.JS 里面的样式采取驼峰命名法 比如 fontSize、 backgroundColor2.JS 修改 style 样式操作,产生的是行内样式,CSS 权重比较高
操作元素是 DOM 核心内容

如果有同一组元素,我们想要某一个元素实现某种样式, 需要用到循环的排他思想算法:
1. 获取属性值
区别:
2. 设置属性值
区别:
3. 移除属性
自定义属性目的:是为了保存并使用数据。有些数据可以保存到页面中而不用保存到数据库中。
自定义属性获取是通过getAttribute(‘属性’) 获取。
但是有些自定义属性很容易引起歧义,不容易判断是元素的内置属性还是自定义属性。
H5给我们新增了自定义属性:
1.设置H5自定义属性
H5规定自定义属性data-开头做为属性名并且赋值。
或者使用 JS 设置
element.setAttribute(‘data-index’, 2)
2. 获取H5自定义属性
兼容性获取 element.getAttribute(‘data-index’);
H5新增 element.dataset.index 或者 element.dataset[‘index’] ie 11才开始支持
获取元素通常使用两种方式:
1. 利用 DOM 提供的方法获取元素
2. 利用节点层级关系获取元素
这两种方式都可以获取元素节点,后面都会使用,但是节点操作更简单
网页中的所有内容都是节点(标签、属性、文本、注释等),在DOM 中,节点使用 node 来表示。
HTML DOM 树中的所有节点均可通过 JavaScript 进行访问,所有 HTML 元素(节点)均可被修改,也可以创建或删除

一般地,节点至少拥有nodeType(节点类型)、nodeName(节点名称)和nodeValue(节点值)这三个基本属性。
我们在实际开发中,节点操作主要操作的是元素节点
利用 DOM 树可以把节点划分为不同的层级关系,常见的是父子兄层级关系
1. 父级节点
node.parentNode
2. 子节点
parentNode.childNodes(标准)
parentNode.childNodes 返回包含指定节点的子节点的集合,该集合为即时更新的集合。
注意:返回值里面包含了所有的子节点,包括元素节点,文本节点等。
如果只想要获得里面的元素节点,则需要专门处理。 所以我们一般不提倡使用childNodes
var ul = document. querySelector(‘ul’);for(var i = 0; i <blockquote><ol start="2"><li>parentNode.children(非标准)</li></ol></blockquote><p>parentNode.children 是一个只读属性,返回所有的子元素节点。它只返回子元素节点,其余节点不返回 (这个是我们重点掌握的)。<br> 虽然children 是一个非标准,但是得到了各个浏览器的支持,因此我们可以放心使用</p><blockquote><ol start="3"><li>parentNode.firstChild</li></ol></blockquote><p>firstChild 返回第一个子节点,找不到则返回null。同样,也是包含所有的节点。</p><blockquote><ol start="4"><li>parentNode.lastChild</li></ol></blockquote><p>lastChild 返回最后一个子节点,找不到则返回null。同样,也是包含所有的节点</p><blockquote><ol start="5"><li>parentNode.firstElementChild</li></ol></blockquote><p>firstElementChild 返回第一个子元素节点,找不到则返回null。</p><blockquote><ol start="6"><li>parentNode.lastElementChild</li></ol></blockquote><p>lastElementChild 返回最后一个子元素节点,找不到则返回null。<br><code> 注意:这两个方法有兼容性问题,IE9 以上才支持</code></p><p>实际开发中,firstChild 和 lastChild 包含其他节点,操作不方便<br> 而 firstElementChild 和lastElementChild 又有兼容性问题,那么我们如何获取第一个子元素节点或最后一个子元素节点呢?<br> 解决方案:</p><ol> <li>如果想要第一个子元素节点,可以使用 parentNode.chilren[0]</li> <li>如果想要最后一个子元素节点,可以使用</li> </ol><blockquote><p>parentNode.chilren[parentNode.chilren.length - 1]</p></blockquote><h2>总结</h2><p>文档对象模型(Document Object Model,简称 DOM),是 W3C 组织推荐的处理可扩展标记语言(HTML或者XML)的标准编程接口。</p><p>W3C 已经定义了一系列的 DOM 接口,通过这些 DOM 接口可以改变网页的内容、结构和样式。</p><p>对于JavaScript,为了能够使JavaScript操作HTML,JavaScript就有了一套自己的dom编程接口。</p><p>对于HTML,dom使得html形成一棵dom树. 包含 文档、元素、节点</p><p>我们获取过来的DOM元素是一个对象(object),所以称为 文档对象模型</p><p>关于dom操作,我们主要针对于元素的操作。主要有创建、增、删、改、查、属性操作、事件操作。<br><img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/067/083a0f70f25bc35b43ae638826166318-7.png" class="lazy" alt="Résumé des points de connaissances JavaScript : DOM"></p><p>【相关推荐:<a href="https://www.php.cn/course/list/17.html" target="_blank" textvalue="javascript视频教程">javascript视频教程</a>、<a href="https://www.php.cn/course/list/1.html" target="_blank">web前端</a>】</p>
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!