
Les raisons pour lesquelles vue n'a qu'une seule balise racine : 1. Du point de vue de la recherche et du parcours du DOM, s'il y a plusieurs racines, l'efficacité de la recherche et du parcours du DOM sera très faible 2. Du point de vue de Vue ; lui-même, s'il existe un composant a plusieurs entrées et plusieurs racines, ce qui signifie que les composants utilisateur peuvent être davantage divisés en plusieurs composants. Une modularisation plus poussée réduira le degré de couplage entre les codes.

L'environnement d'exploitation de ce tutoriel : système windows7, version vue3, ordinateur DELL G3.
Pourquoi vue exige-t-il que les modèles de composants n'aient qu'un seul élément racine ? Découvrons ensemble ci-dessous.
Tout d'abord, je pense que cette question devrait commencer par l'instance Vue. Les instances Vue ressemblent généralement à ceci, la seule différence est le nom de l'identifiant.
<div></div>
var vm = new Vue({
el: '#app',
data: {},
methods: {}
...
})C'est la structure de base d'une instance Vue, et elle n'est pas inconnue. Comme vous pouvez le voir ici, el est spécifié comme un élément div avec l'identifiant de l'application. L'instance Vue en prend le contrôle, réduisant ainsi nos opérations DOM. Tous les éléments qui doivent être contrôlés par vm sont ajoutés à l'intérieur. Si vous devez contrôler différentes parties, vous avez besoin de plusieurs instances de Vue pour l'implémenter. La question se pose, pourquoi avons-nous besoin de différentes instances Vue pour prendre le relais ?
Spécifier l'option el dans Vue revient à spécifier une entrée SPA pour l'instance Vue. Il est possible que votre page ressemble à ce qui suit :
<div></div> <div></div> <div></div>
Vue L'instance ne sait en fait pas lequel est le point d'entrée et quelle partie elle doit prendre en charge, vous devez donc lui attribuer un élément unique comme point d'entrée. Chaque entrée peut être considérée comme une classe Vue. Vue doit supprimer tout ce qui entre dans cette entrée, effectuer un rendu circulaire, puis le remonter dans le DOM de la page. Par exemple, une instance Vue n'a qu'une seule clé, et une clé ne peut ouvrir qu'un seul verrou, mais il y a plusieurs verrous sur la page. Si vous n'indiquez pas clairement de quelle clé de verrouillage il s'agit, l'instance Vue ne saura pas comment. pour l'ouvrir. Que faire ensuite ?
Bien sûr, il ne s’agit que d’une compréhension relativement simple. Vous pouvez dire que je peux simplement spécifier quelques entrées et laisser les instances Vue les essayer une par une.
"Virtual DOM" est notre nom pour l'ensemble de l'arborescence VNode établie par l'arborescence des composants Vue
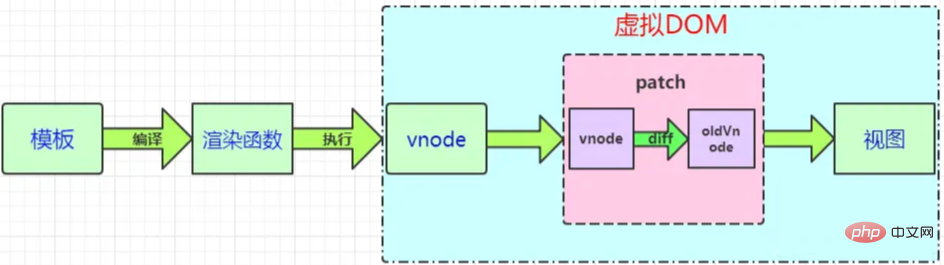
Ce que j'ai à dire lors de l'apprentissage de Vue, c'est le Virtual DOM introduit dans la version 2.0. Après avoir créé le DOM virtuel, l'arborescence du DOM virtuel est mappée au DOM réel à l'intérieur du framework, de sorte que nous n'avons plus besoin de faire fonctionner le DOM de manière impérative. Virtual DOM,引入虚拟 DOM 后,在框架的内部将虚拟 DOM 树型结构与真实 DOM 做了映射,让我们不用再命令式的去操作 DOM。
引用里面的一张图片:

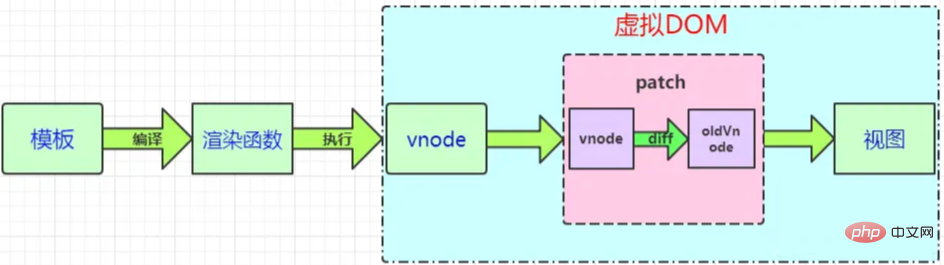
从这张图可以看出来虚拟 DOM 的一个渲染过程,那我们再回到本文的话题:为什么只能由一个根元素?
我们来看一个例子,假设你的 Vue 实例接管的 DOM 结构长成这个样子:
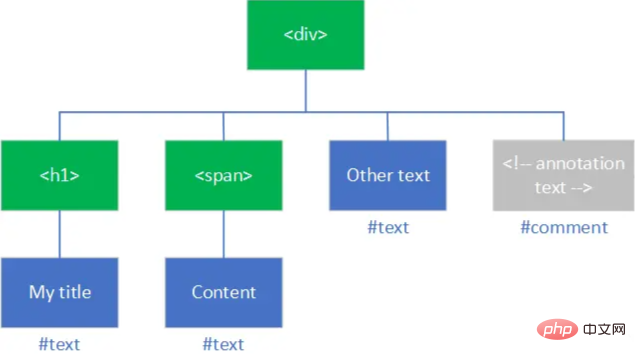
<div> <h1>My title</h1> <span>Content</span> Other text <!-- annotation text --> </div>
它在浏览器内部的表现是一个这样的 DOM 树:

原谅我画图技术差,不过我想展示的效果达到了。从这可以看出它是一个树的结构,每个元素、文字、注释都是一个节点,虚拟 DOM 遵循的也是这样的一个树的数据结构。
回到正题,我们的指定的 el 也就是整个 DOM 结构的根。现在就很好说了,我们只有指定了唯一的 el 根元素,才能交给 Vue 实例在内部通过 createElement 方法生成一个对应的虚拟 DOM 结构映射真实的 DOM 元素进行操作渲染成真正的 HTML
换句话来说,可以把 el 对应的元素理解成 Vue 接管部分中的一个顶级标签,就像基本的 HTML 结构中,顶级标签是 ,只能有一个这样的标签存在。对应到 Vue 中也是这样,如果你给它两个顶级标签,那么对应的 DOM 结构就无法生成了,这也就解释了之前的疑惑:为什么不能指定多个入口让 Vue 实例一个个的试。
不知道我这样的解释有没有说明白这个问题,如果没清楚我们下面再来看看。
现在实际的项目开发中,使用脚手架 vue-cli 开发居多,我们来看看。
vue-cli 的形式是单文件组件,一个 .vue 页面的基本结构是这样的:
<div></div>
<script>
export default {
}
</script>
在这里,<template></template>
 🎜🎜De cette image nous pouvons voir le processus de rendu du DOM virtuel, puis revenons au sujet de cet article : Pourquoi ne peut-il avoir qu'un seul élément racine ?
🎜🎜De cette image nous pouvons voir le processus de rendu du DOM virtuel, puis revenons au sujet de cet article : Pourquoi ne peut-il avoir qu'un seul élément racine ?  🎜🎜Pardonnez mes faibles compétences en dessin, mais je veux le montrer L'effet est atteint. On peut voir qu'il s'agit d'une structure arborescente et que chaque élément, texte et commentaire est un nœud. Le DOM virtuel suit également une telle structure de données arborescente. 🎜🎜Retour au sujet, notre el spécifié est la racine de toute la structure DOM. C'est facile à dire maintenant. Ce n'est que lorsque nous spécifions l'élément racine unique que nous pouvons le transmettre à l'instance Vue pour générer une structure DOM virtuelle correspondante en interne via la méthode
🎜🎜Pardonnez mes faibles compétences en dessin, mais je veux le montrer L'effet est atteint. On peut voir qu'il s'agit d'une structure arborescente et que chaque élément, texte et commentaire est un nœud. Le DOM virtuel suit également une telle structure de données arborescente. 🎜🎜Retour au sujet, notre el spécifié est la racine de toute la structure DOM. C'est facile à dire maintenant. Ce n'est que lorsque nous spécifions l'élément racine unique que nous pouvons le transmettre à l'instance Vue pour générer une structure DOM virtuelle correspondante en interne via la méthode createElement, mapper le véritable élément DOM, et l'exploiter et le restituer dans le véritable élément DOM. HTML🎜🎜En d'autres termes, l'élément correspondant à el peut être compris comme une balise de niveau supérieur dans la partie de reprise de Vue, tout comme dans la structure HTML de base, le niveau supérieur. est , une seule de ces balises peut exister. La même chose est vraie pour Vue Si vous lui donnez deux balises de niveau supérieur, la structure DOM correspondante ne peut pas être générée. Cela explique également les doutes précédents : pourquoi vous ne pouvez pas spécifier plusieurs entrées pour que les instances de Vue les essayent une par une. 🎜🎜Je ne sais pas si mon explication a clarifié ce problème. Sinon, jetons un œil ci-dessous. 🎜🎜vue-cli🎜🎜De nos jours, dans le développement de projets réels, les échafaudages sont principalement utilisés pour le développement de vue-cli. 🎜🎜vue-cli est un composant mono-fichier. La structure de base d'une page .vue est la suivante : 🎜rrreee🎜Ici, il ne peut y avoir qu'un seul élément racine div sous le <template></template>. étiquette, pourquoi ça ? 🎜Avant de parler de ce sujet, nous devons comprendre certaines fonctionnalités de la nouvelle balise H5 <template></template>. Vous pouvez vous référer à Document<template></template> 的一些特性,可以参考文档,它保证了内部的内容有效但不会被渲染。vue-cli 本质上是会把 .vue 文件通过 webpack 配置打包成一系列的 js/css 文件注入到一个 html 文件中交给浏览器进行解释执行,我们看一个打包好的文件目录:
这也就是说,每个 .vue 文件都会是一个 Vue 的实例,而 <template></template>, qui garantit que le contenu interne est valide mais ne sera pas rendu. vue-cli regroupe essentiellement le fichier .vue dans une série de fichiers js/css via la configuration du webpack et les injecte dans un fichier html pour interprétation et exécution par le navigateur. Regardons un répertoire de fichiers empaqueté :
 Cela signifie que chaque fichier .vue sera une instance de Vue, et le contenu de la balise
Cela signifie que chaque fichier .vue sera une instance de Vue, et le contenu de la balise <template></template> est la partie du contenu que l'instance de Vue reprend pour former le DOM virtuel. S'il y a plusieurs divs sous le modèle, l'arborescence DOM virtuelle ne peut pas être générée. En fait, cette question se résume à la fin, et peut également être résumée en une question : Pourquoi l'arbre DOM abstrait ne peut-il avoir qu'une seule racine ?
Si un arbre a plusieurs racines, cela signifie qu'il peut être optimisé. Il y aura certainement un nœud qui pourra accéder à tous les nœuds, et ce nœud deviendra alors le nouveau nœud racine.
Parlant de Vue lui-même, si un composant a plusieurs entrées et plusieurs racines, cela ne signifie-t-il pas que votre composant peut être davantage divisé en plusieurs composants pour davantage de composants et réduire la complexité entre les degrés de couplage des codes ? 【Tutoriels vidéo associés recommandés :
Tutoriel vidéo Vue🎜, 🎜Démarrer avec le front-end Web🎜】🎜Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Le composant parent Vue appelle la méthode du composant enfant
Le composant parent Vue appelle la méthode du composant enfant
 vue v-si
vue v-si
 La différence entre vue2.0 et 3.0
La différence entre vue2.0 et 3.0
 Comment transmettre une valeur au composant vue
Comment transmettre une valeur au composant vue
 La différence entre vue3.0 et 2.0
La différence entre vue3.0 et 2.0
 vue instructions communes
vue instructions communes
 Quelles sont les instructions couramment utilisées dans vue ?
Quelles sont les instructions couramment utilisées dans vue ?
 La différence entre mpvue et vue
La différence entre mpvue et vue