Qu'est-ce que Vue Anti-Shake ?
En vue, anti-shake signifie exécuter le rappel n secondes après le déclenchement de l'événement. S'il est à nouveau déclenché dans ces n secondes, le temps sera relancé c'est-à-dire : lorsqu'un événement est déclenché en continu, dans un délai ; un certain intervalle de temps La fonction de traitement d'événement ne sera exécutée qu'une seule fois lorsque l'événement n'est pas déclenché à nouveau. Si l'événement est à nouveau déclenché avant l'arrivée de l'intervalle de temps défini, le délai sera redémarré.

L'environnement d'exploitation de ce tutoriel : système windows7, version vue3, ordinateur DELL G3.
En ce qui concerne l'optimisation des projets Vue, nous devons vraiment comprendre la limitation anti-shake. Parlons de l'anti-shake.
Debounce
Exécuter le rappel n secondes après le déclenchement de l'événement. S'il est déclenché à nouveau dans ces n secondes, le temps sera réinitialisé
Explication : Lorsqu'un événement est déclenché en continu, il doit le faire. La fonction de traitement des événements ne sera exécutée qu'une seule fois si aucun événement n'est déclenché dans l'intervalle de temps. Si l'événement est à nouveau déclenché avant l'arrivée de l'intervalle de temps défini, le délai sera redémarré.
La compréhension populaire signifie que lorsque nous cliquons pour demander ou cliquons pour charger, nous n'avons besoin de cliquer qu'une seule fois, mais en raison de la lenteur de la requête, nous cliquons plusieurs fois, ce qui entraîne plusieurs requêtes. L'anti-tremblement est la dernière fois après avoir cliqué plusieurs fois. fois. Demandera.
Cas 1 :
Lorsque l'événement de défilement est déclenché en continu, la fonction de poignée n'est pas exécutée immédiatement. Lorsque l'événement de défilement n'est pas déclenché dans les 1000 millisecondes, la fonction de poignée sera déclenchée une fois avec un délai.
function debounce(fn, wait) {
let timeout = null
return function() {
if(timeout !== null) clearTimeout(timeout)
timeout = setTimeout(fn, wait);
}
}
function handle() {
console.log(Math.random())
}
window.addEventListener('scroll', debounce(handle, 1000))Le deuxième paramètre de addEventListener est en fait la méthode de retour dans la fonction anti-rebond, soit timeout = null Cette ligne de code ne sera exécutée qu'une seule fois lorsque addEventListener déclenche l'événement, puis à chaque fois que l'événement de défilement est déclenché, le dernier retardateur. sera effacé et un nouveau retardateur sera enregistré en même temps. Lorsque l'événement de défilement cesse de se déclencher, le dernier retardateur enregistré ne sera pas effacé et pourra être exécuté de manière retardée. C'est le principe de la fonction anti-rebond
. cas 2 :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>防抖</title>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
</head>
<body>
<div id="app">
输入内容:<input type="text" @keyup="deb"/>
<div> 输入次数:{{num}}</div>
</div>
<script>
let time
var app=new Vue({
el:'#app',
data:{
num:0,
},
methods:{
deb: function () {
let that = this
if (time) {
clearTimeout(time)
}
time = setTimeout(function () {
that.num++
console.log('输入了'+that.num+'次')
time = undefined;
}, 2000)
}
}
})
</script>
</body>
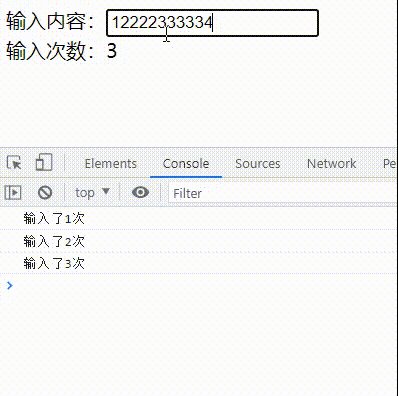
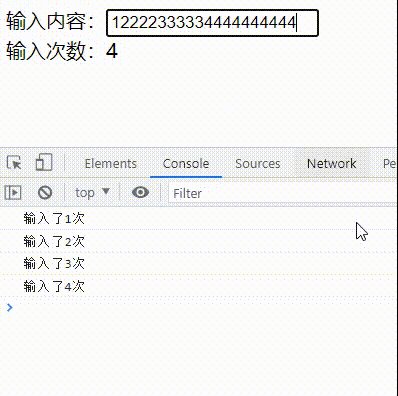
</html>Rendu : (Saisissez le texte une fois et exécutez-le après 2 secondes. Si vous saisissez plusieurs fois, il sera exécuté une fois. Le nombre de saisies n'augmentera que de 1) :
Le temps défini globalement est undefind. Pendant le processus de saisie continu, plusieurs L'événement keyup est déclenché à chaque fois et le minuteur sera restitué à chaque fois. Ce n'est que lorsque l'intervalle de saisie dépasse (ou est égal à) le temps défini de 2 secondes que num++ sera exécuté. .

Avec les modificateurs de clavier : (.enter comme exemple)
<div id="app">
输入内容:<input type="text" class="input" @keyup.enter="deb"/>
<div> 输入次数:{{num}}</div>
</div>De cette façon, après avoir appuyé sur Entrée en continu, Entrée ne sera déclenchée qu'une seule fois, et chaque fois que vous appuyez sur Entrée, elle sera déclenchée une fois pour les deux secondes définies par l'intervalle.
Donc, étant donné que le bouton de soumission sera cliqué et touché en continu, l'anti-shake est très nécessaire.
Bien sûr, il existe d'autres solutions. Par exemple, le projet utilise une méthode de bouton de contrôle. Avant que l'interface de requête ne renvoie 200, le bouton ne peut pas être utilisé, il n'y aura donc pas de clics répétés.
【Tutoriels vidéo associés recommandés : Tutoriel vidéo Vue, Démarrer avec le front-end Web】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Vue.js vs react: Considérations spécifiques au projet
Apr 09, 2025 am 12:01 AM
Vue.js vs react: Considérations spécifiques au projet
Apr 09, 2025 am 12:01 AM
Vue.js convient aux projets de petite et moyenne taille et aux itérations rapides, tandis que React convient aux applications grandes et complexes. 1) Vue.js est facile à utiliser et convient aux situations où l'équipe est insuffisante ou l'échelle du projet est petite. 2) React a un écosystème plus riche et convient aux projets avec des performances élevées et des besoins fonctionnels complexes.
 Comment ajouter des fonctions aux boutons pour Vue
Apr 08, 2025 am 08:51 AM
Comment ajouter des fonctions aux boutons pour Vue
Apr 08, 2025 am 08:51 AM
Vous pouvez ajouter une fonction au bouton VUE en liant le bouton dans le modèle HTML à une méthode. Définissez la logique de la fonction de méthode et d'écriture dans l'instance Vue.
 Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
L'utilisation de bootstrap dans vue.js est divisée en cinq étapes: installer bootstrap. Importer un bootstrap dans main.js. Utilisez le composant bootstrap directement dans le modèle. Facultatif: style personnalisé. Facultatif: utilisez des plug-ins.
 Comment référencer le fichier JS avec Vue.js
Apr 07, 2025 pm 11:27 PM
Comment référencer le fichier JS avec Vue.js
Apr 07, 2025 pm 11:27 PM
Il existe trois façons de se référer aux fichiers JS dans Vue.js: spécifiez directement le chemin à l'aide du & lt; script & gt; étiqueter;; importation dynamique à l'aide du crochet de cycle de vie monté (); et l'importation via la bibliothèque de gestion de l'État Vuex.
 Comment utiliser Watch in Vue
Apr 07, 2025 pm 11:36 PM
Comment utiliser Watch in Vue
Apr 07, 2025 pm 11:36 PM
L'option Watch dans Vue.js permet aux développeurs d'écouter des modifications de données spécifiques. Lorsque les données changent, regardez déclenche une fonction de rappel pour effectuer des vues de mise à jour ou d'autres tâches. Ses options de configuration incluent immédiatement, qui spécifie s'il faut exécuter un rappel immédiatement, et profond, ce qui spécifie s'il faut écouter récursivement les modifications des objets ou des tableaux.
 Comment revenir à la page précédente par Vue
Apr 07, 2025 pm 11:30 PM
Comment revenir à la page précédente par Vue
Apr 07, 2025 pm 11:30 PM
Vue.js dispose de quatre méthodes pour revenir à la page précédente: $ router.go (-1) $ router.back () utilise & lt; router-link to = & quot; / & quot; Composant Window.History.back (), et la sélection de la méthode dépend de la scène.
 Que signifie le développement de plusieurs pages Vue?
Apr 07, 2025 pm 11:57 PM
Que signifie le développement de plusieurs pages Vue?
Apr 07, 2025 pm 11:57 PM
Le développement multi-pages VUE est un moyen de créer des applications à l'aide du cadre Vue.js, où l'application est divisée en pages distinctes: Maintenance du code: La division de l'application en plusieurs pages peut rendre le code plus facile à gérer et à maintenir. Modularité: chaque page peut être utilisée comme module séparé pour une réutilisation et un remplacement faciles. Routage simple: la navigation entre les pages peut être gérée par une configuration de routage simple. Optimisation du référencement: chaque page a sa propre URL, ce qui aide le référencement.
 Comment sauter à la div de Vue
Apr 08, 2025 am 09:18 AM
Comment sauter à la div de Vue
Apr 08, 2025 am 09:18 AM
Il existe deux façons de sauter des éléments div dans Vue: Utilisez le routeur Vue et ajoutez le composant routeur-link. Ajoutez l'écouteur de l'événement @Click et appelez ceci. $ Router.push () pour sauter.






