
Component est une fonctionnalité de vue, c'est l'une des fonctionnalités les plus puissantes de Vue. Dans Vue, les composants peuvent étendre des éléments HTML et encapsuler du code réutilisable ; à un niveau élevé, les composants sont des éléments personnalisés et le compilateur de Vue leur ajoute des fonctions spéciales. Dans certains cas, les composants peuvent également être des éléments HTML natifs, étendus avec l'attribut is ; .

L'environnement d'exploitation de ce tutoriel : système windows7, version vue3, ordinateur DELL G3.
Vue.js est une excellente bibliothèque JavaScript pour le développement d'interfaces front-end. Elle est très populaire en raison de ses nombreuses fonctionnalités exceptionnelles, dont les principales sont les suivantes.
1) Un framework léger
Vue.js peut suivre automatiquement les expressions de modèle dépendantes et les propriétés calculées, fournit une liaison de données MVVM et un système de composants composables, et dispose d'une API simple et flexible pour permettre aux lecteurs de comprendre et d'obtenir plus facilement a commencé plus vite.
2) Liaison de données bidirectionnelle
Le rendu déclaratif est le principal mode de réalisation de la liaison de données bidirectionnelle et est également le cœur de Vue.js. Il permet d'intégrer le rendu déclaratif des données dans le DOM à l'aide d'un modèle concis. syntaxe.
3) Instructions
Vue.js interagit avec la page, principalement via des instructions intégrées. La fonction de l'instruction est d'appliquer certains comportements au DOM en conséquence lorsque la valeur de son expression change.
4) Componentisation
Component (Component) est l'une des fonctionnalités les plus puissantes de Vue.js. Les composants peuvent étendre des éléments HTML, encapsulant du code réutilisable. À un niveau élevé, un composant est un élément personnalisé auquel le compilateur de Vue.js ajoute des fonctionnalités spéciales. Dans certains cas, les composants peuvent également prendre la forme d'éléments HTML natifs, étendus avec l'attribut is.
Dans Vue, les composants parent-enfant communiquent via des accessoires, une transmission unidirectionnelle du parent à l'enfant. Le composant enfant communique avec le composant parent et informe le composant parent des modifications de données en déclenchant des événements. Cela constitue un modèle de communication de base père-enfant.
Lorsque les composants en cours de développement ont une relation très étroite avec HTML, JavaScript, etc., les composants peuvent être personnalisés en fonction des besoins réels, ce qui rend le développement plus pratique et réduit considérablement la quantité d'écriture de code.
Le composant prend également en charge le rechargement à chaud. Lorsque nous apportons des modifications, la page ne sera pas actualisée, mais le composant lui-même sera rechargé immédiatement, sans affecter l'état actuel de l'ensemble de l'application. CSS prend également en charge le rechargement à chaud.
Avantages des composants :
Réduisez le couplage de l'ensemble du système. Tout en gardant l'interface inchangée, nous pouvons remplacer différents composants pour compléter rapidement les exigences, comme les zones de saisie, qui peuvent être remplacées par des composants tels que le calendrier, heure, plage, etc. Pour une implémentation spécifique
Il est facile de déboguer étant donné que l'ensemble du système est composé de composants, lorsqu'un problème survient, vous pouvez utiliser la méthode d'élimination pour supprimer directement le composant ou localiser rapidement le problème. en fonction du composant qui a signalé l'erreur. C'est pourquoi elle peut être rapidement localisée, car chaque composant a un faible couplage et une responsabilité unique, donc la logique sera plus simple que d'analyser l'ensemble du système
Améliorez la maintenabilité, car chaque composant a une seule responsabilité, et les composants sont réutilisés dans le système, donc l'optimisation du code peut permettre une mise à niveau globale du système
5) Routage client
Vue-router est le plug-in de routage officiel de Vue .js, profondément intégré à Vue.js et utilisé pour créer des applications d'une seule page. Les applications Vue à page unique sont basées sur le routage et les composants. Le routage est utilisé pour définir les chemins d'accès et cartographier les chemins et les composants. Les pages traditionnelles implémentent le changement de page et les sauts via des hyperliens.
6) Gestion de l'état
La gestion de l'état est en fait un flux de données à sens unique. L'état pilote le rendu de la vue, et l'utilisateur exploite la vue pour générer une action, ce qui provoque le changement de l'état, provoquant ainsi la vue. refaire le rendu pour former des composants séparés.
Utilisez new pour créer plusieurs objets vue et les nommer. Ils peuvent accéder les uns aux autres via des variables
Exemple : l'objet 2 modifie la variable de nom. de l'Objet 1
<!-- 第一个根元素 -->
<div>这里是:{{name}}</div>
<!-- 第二个根元素 -->
<div>
<p>这里是:{{name}}</p>
<br>
<button>change-one-name</button>
<!-- 点击后修改vue-app-one的name值-->
</div> // 第一个vue对象
var one = new Vue({
el:"#vue-app-one",
data:{
"name":"ccy1"
}
})
// 第二个vue对象
var two = new Vue({
el:"#vue-app-two",
data:{
"name":"ccy2"
},
methods:{
// 修改vue-app-one的name为'ccy333'
changeName:function(){
one.name = 'ccy333'
}
}
})Effet : Après avoir cliqué, modifiez "ccy1" en "ccy333"

- Pour définir un composant, vous devez donnez un nom au composant. Lors de l'appel, utilisez le nom du composant comme nom d'étiquette ; équivalent à une étiquette personnalisée, l'étiquette peut contenir de nombreuses balises sous-html
- Ces balises sous-html sont définies dans l'attribut de modèle du composant ; . Chaque fois que le composant est appelé, le modèle dans le modèle sera rendu. La balise
- template ne doit avoir qu'un seul élément racine
- Dans le composant, data est une fonction , renvoie les données
- Vous pouvez toujours. utilisez ceci pour appeler les données définies dans data
Exemple :
Composants de définition :
① 定义一个组件,命名为my-component
② 其中包含数据:name和方法:changeName
③ 渲染出的html效果有一个p标签,包含一个按钮,点击按钮时,修改name
④ 命名规范:camelCase (驼峰命名法) 与kebab-case (短横线分隔命名)
- 当写成标签时,遇到有大写字母的命名,需要改成小写并用横杆链接前后两个部分,如定义组件时命名为myComponent,写成标签时应写成my-component>;
- 组件定义时也可以用横杆法命名;
- 如果定义时用myComponent,标签用my-component>是OK的,系统自动识别
// 自定义的全局组件my-component
// template中只有一个根元素p标签,里面包含一个button按钮
Vue.component('my-component',{
template:`<p>
我的名字是:{{name}}
<button>btn</button>
</p>`,
data(){
return {
name:'ccy'
}
},
methods:{
changeName:function(){
this.name = '安之'
}
}
})
// vue对象1
new Vue({
el:"#vue-app-one",
})
// vue对象2
new Vue({
el:"#vue-app-two",
})使用组件:
① 在vue对象对应的根元素(el指定标签)下使用
② 由于定义的是全局组件,所以可以在任意的vue对象下使用
③ 组件可复用,在一个vue对象下可以使用多次,且组件间互相独立
<div> <my-component></my-component> <my-component></my-component> </div> <div> <my-component></my-component> </div>
效果:

在vue对象中,data属性值是一个对象,比如这样的:

但是在全局组件中,同一份data可能被多个vue对象使用,每个对象不单独维护一份data时,如果某一个vue对象修改了data中的一个变量,其他vue对象获取data时就会被影响;
如果用上面的例子做案例,若组件中的data是对象(引用),其他地方均不改变,两个vue对象便共享同一个name变量;当我通过其中一个vue对象改变name数据时(即点击任一个btn按钮),另一个对象获得的name也发生了改变(其他按钮处的’ccy’也都被改成了’安之’)
因此,为保证数据的独立性,即每个实例可以维护一份被返回对象的独立的拷贝,data为每个实例都return一份新创建的数据,不同的vue对象获取的data均互不影响
在vscode中不允许组件中的data是对象,会报错:
[Vue warn]: The “data” option should be a function that returns a per-instance value in component definitions.
- 局部组件注册在某个vue对象中,
- 只有注册过该局部组件的vue对象才能使用这个局部组件
例子:
局部组件定义:
// template仅一个根元素:ul
var msgComponent = {
// 数据是自身提供的 (hobbies)
template:`注册局部组件:
// 仅由注册过该局部组件的vue对象才能使用,此处为div#vue-app-one
// 注意命名规范,components中对象的key将会被作为标签名,多个单词拼接的命名需使用横杆法
// 可以写成msg-component,此处直接简化了命名为msg,
new Vue({
el:"#vue-app-one",
components:{
"msg": msgComponent
}
})html文件中使用<msg></msg>:
<div> <p>这里是vue-app-one</p> <mycomponent></mycomponent> <mycomponent></mycomponent> <p>我的爱好:</p> <msg></msg> <!--使用局部组件--> </div>
效果: 红框圈出的部分就是局部组件渲染出来的

创建子组件:
var titleComponent = {
props:["title"],
template:`<p>{{title}}</p>`
// 所需要的数据title由父组件提供
}在父组件的components属性中注册子组件:
new Vue({
el:"#vue-app-one",
components:{
"msg": msgComponent,
"titleComponent":titleComponent
},
})在父组件上使用子组件:
<!-- div#vue-app-one为父组件 --> <div> <p>这里是vue-app-one</p> <mycomponent></mycomponent> <mycomponent></mycomponent> <!--使用子组件title-component,并传值"我的爱好:"给子组件--> <title-component></title-component> <msg></msg> </div>
效果:红框标记处就是父向子传值并展示

定义子组件:
var titleComponent = {
props:["title"],
template:`<p>{{title}}</p>`
}在父组件的components属性中注册子组件:
new Vue({
el:"#vue-app-one",
components:{
"msg": msgComponent,
"titleComponent":titleComponent
},
data(){
return {
title:"my hobbies are ",
}
}
})使用子组件,通过绑定父组件data中的变量title来实现动态传值:
<!-- div#vue-app-one为父组件 --> <div> <p>这里是vue-app-one</p> <mycomponent></mycomponent> <mycomponent></mycomponent> <!-- 动态绑定title --> <title-component></title-component> <msg></msg> </div>
效果:红框处就是动态绑定获取数据的展示

传递数组等复杂数据时,也可以使用v-bind来动态传值,如:
需要向子级传递hobbies数组,在vue实例对象(父)中创建数据hobbies:
new Vue({
el:"#vue-app-one",
components:{
"msg": msgComponent,
"titleComponent":titleComponent
},
data:{
title:"my hobbies are ",
hobbies:['看剧','看动漫','吃好吃的'], //需要向子组件传递的数据
}
})定义子组件:
var msgComponent = {
template:`
<p>{{hobby}}</p>
`,
props:["hobby"],
data(){
return {
}
}
}使用子组件:
<!-- div#vue-app-one为父组件 --> <div> <p>这里是vue-app-one</p> <mycomponent></mycomponent> <mycomponent></mycomponent> <title-component></title-component> <!-- 动态传值:hobbies --> <msg></msg> </div>
效果:

跳回“一点想法”处
子组件不能通过prop向父组件传递数据,需要使用事件向父组件抛出一个值,告知父组件我需要实现一个功能,由父组件处理这个事件
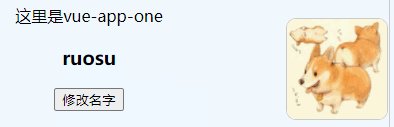
例子:点击按钮,改变名称chinesename
(由于data变量名不支持chinese-name形式,花括号里不支持chineseName形式,所以这里我都用了小写,此处记录一下,日后学到了新知再来填坑)
先在父组件的data中定义chinesename的初始值:
new Vue({
el:"#vue-app-one",
data:{
chinesename:"anzhi" // chinesename初始值
}
})创建子组件,并注册事件change-name(就像click事件一样,需要让系统能够辨认这是一个事件并监听,当事件被触发时,执行某项约定好的操作):
Vue.component('blog-post', {
props: ['chinesename'],
template: `
<div>
<h4>{{ chinesename }}</h4>
<button>
修改名字
</button>
</div>
`
// blog-post组件包含一个h4,显示chinesename,和一个按钮
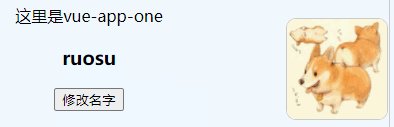
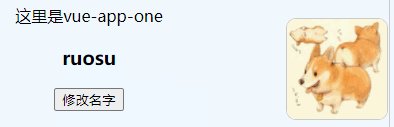
// 点击这个按钮,触发change-name事件,将"ruosu"作为参数传递给指定的处理函数onChangeName
})在父组件中使用子组件,定义change-name的处理函数为onChangeName:
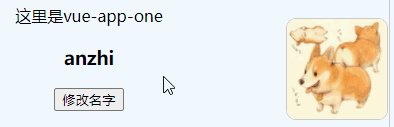
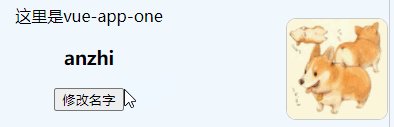
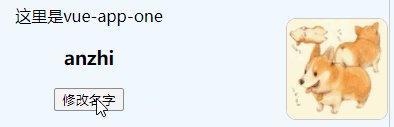
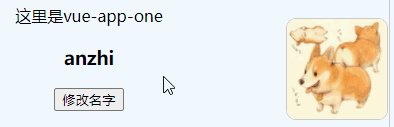
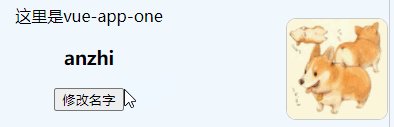
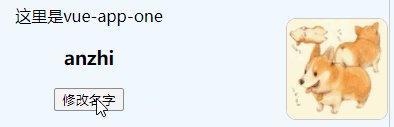
<div> <p>这里是vue-app-one</p> <!-- v-bind:通过prop给子组件传递chinesename的初始值 --> <!-- v-on:子组件通过$emit给父组件传递新的chinesename的值 --> <div> <blog-post></blog-post> </div> </div>
在父组件处定义事件处理函数onChangeName:
new Vue({
el:"#vue-app-one",
data:{
chinesename:"anzhi"
},
methods:{
onChangeName:function(value){
// 将chinesename换成传递过来的数据
this.chinesename=value
}
}
})效果:

关于父子组件的区分,在此写一点总结,还是日后学了新知识再来填坑
官网中没有很明确指明两者的定义和区别,在网上搜了一圈,觉得比较多人认可并且好理解的是:
在前面这些父子传值的例子中,我们可以看到,对于局部组件,我们会在某个html根元素中注册并使用,所以此时el指定的根元素在html文件中是这个局部组件的父组件,局部组件在html使用时便是这个父组件的一份子,承担数据传输的责任
跳转到父向子动态传值案例
再用绕口令说一波,即:title-component组件定义处与使用处,两者身份是不一样的,在定义处,它是局部组件,也是子组件,需注册才能使用;在使用处,它是根元素的包含一部分,根元素为父组件,而“它”,承担着父组件与子组件数据沟通的重任
这个总结在全局组件情况下也适用,使用该全局组件的根元素是父组件,如上面的子向父传值的案例,p#vue-app-one是父组件,
图示:
如果是子组件又嵌套了子组件,被嵌套的组件是子子组件,以此类推
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Le composant parent Vue appelle la méthode du composant enfant
Le composant parent Vue appelle la méthode du composant enfant
 vue v-si
vue v-si
 La différence entre vue2.0 et 3.0
La différence entre vue2.0 et 3.0
 Comment transmettre une valeur au composant vue
Comment transmettre une valeur au composant vue
 La différence entre vue3.0 et 2.0
La différence entre vue3.0 et 2.0
 vue instructions communes
vue instructions communes
 Quelles sont les instructions couramment utilisées dans vue ?
Quelles sont les instructions couramment utilisées dans vue ?
 La différence entre mpvue et vue
La différence entre mpvue et vue