 interface Web
interface Web
 uni-app
uni-app
 Vous apprendre étape par étape comment sous-traiter les programmes Uniapp et Mini (images et texte)
Vous apprendre étape par étape comment sous-traiter les programmes Uniapp et Mini (images et texte)
Vous apprendre étape par étape comment sous-traiter les programmes Uniapp et Mini (images et texte)
Cet article vous apporte des connaissances pertinentes sur uniappcross-domain. Il présente les problèmes liés à la sous-traitance des programmes uniapp et mini. Chaque mini programme qui utilise la sous-traitance doit contenir un package principal. Le soi-disant package principal est l'endroit où est placée la page de démarrage/la page TabBar par défaut, ainsi que certaines ressources publiques/scripts JS que tous les sous-packages doivent utiliser, tandis que les sous-packages sont divisés en fonction de la configuration du développeur, j'espère. cela sera utile à tout le monde.

Recommandation : "tutoriel uniapp"
1. Sous-packaging de mini-programme
Chaque mini-programme qui utilise un sous-packaging doit contenir un package principal. Le soi-disant package principal est l'endroit où la page de démarrage/la page TabBar par défaut est placée, et certaines ressources publiques/scripts JS sont requis pour tous les sous-packages tandis que les sous-packages sont divisés en fonction de la configuration du développeur ;
Lorsque le mini-programme est démarré, le package principal sera téléchargé par défaut et la page du package principal sera lancée. Lorsque l'utilisateur entrera dans une page du sous-package, le client téléchargera le sous-package correspondant et. affichez-le une fois le téléchargement terminé
Actuellement, la taille du sous-package du mini-programme est soumise aux restrictions suivantes :
- La taille de tous les sous-packages de l'ensemble du mini-programme ne peut pas dépasser 20 M
- La taille d'un seul sous-package -package/package principal ne peut pas dépasser 2M
Sous-traiter le mini-programme peut optimiser le premier démarrage du temps de téléchargement du mini-programme, et peut mieux découpler la collaboration lorsque plusieurs équipes se développent ensemble.
Cliquez ici directement pour voir le tutoriel officiel de sous-traitance, facile à comprendre
2 Applet de sous-traitance Uniapp
L'application par défaut est l'ensemble du package. Compatible avec la configuration en sous-traitance de mini programmes. Son but n'est pas d'accélérer les téléchargements, mais d'accélérer le démarrage lorsque la page d'accueil est vue.
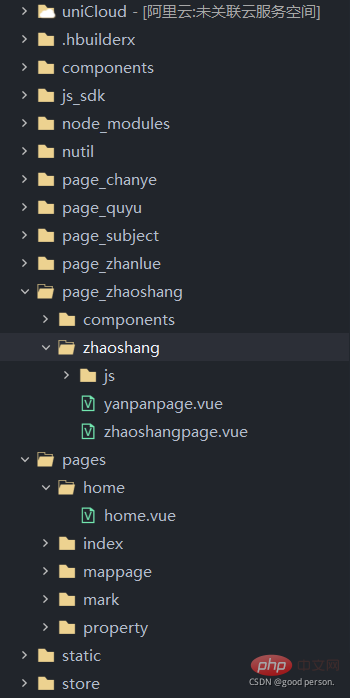
Voici la structure de répertoires après avoir sous-traité l'applet

- composants : composants publics (pour référence par le package principal)
- page_ suivie de pinyin sont tous des sous-traitants
- les composants du sous-paquet sont des composants uniques. propre répertoire de composants, et les références aux pages vue sous-traitées ne peuvent être référencées que dans son propre répertoire sous-traité page_zhaoshang
- pages est le package principal, qui contient les pages de démarrage/TabBar
- static contient des ressources statiques publiques. Étapes de sous-traitance :
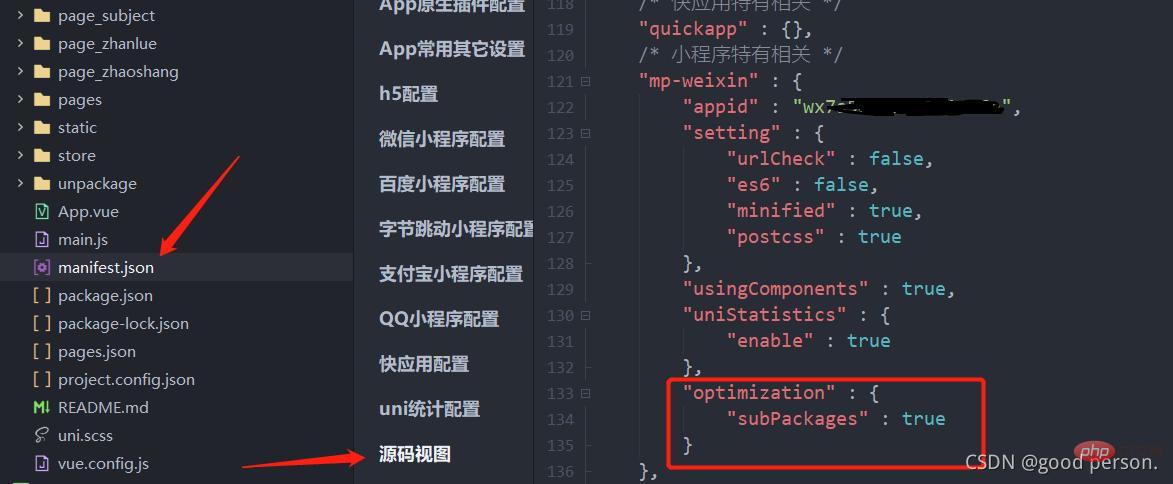
1. Configurer manifest.json
"mp-weixin": {
"optimization":{"subPackages":true}
}
Ajouter "optimisation" sous la configuration de la plateforme correspondante (manifest.json) :{"subPackages": trueActiver l'optimisation des sous-packages
Prend actuellement en charge uniquement l'optimisation de sous-traitance de mp-weixin, mp-qq, mp-baidu <code>"optimization":{"subPackages":true}开启分包优化
目前只支持mp-weixin、mp-qq、mp-baidu的分包优化
- 静态文件:分包下支持 static 等静态资源拷贝,即分包目录内放置的静态资源不会被打包到主包中,也不可在主包中使用
- js文件:当某个 js 仅被一个分包引用时,该 js 会被打包到该分包内,否则仍打到主包(即被主包引用,或被超过 1 个分包引用)
- 自定义组件:若某个自定义组件仅被一个分包引用时,且未放入到分包内,编译时会输出提示信息
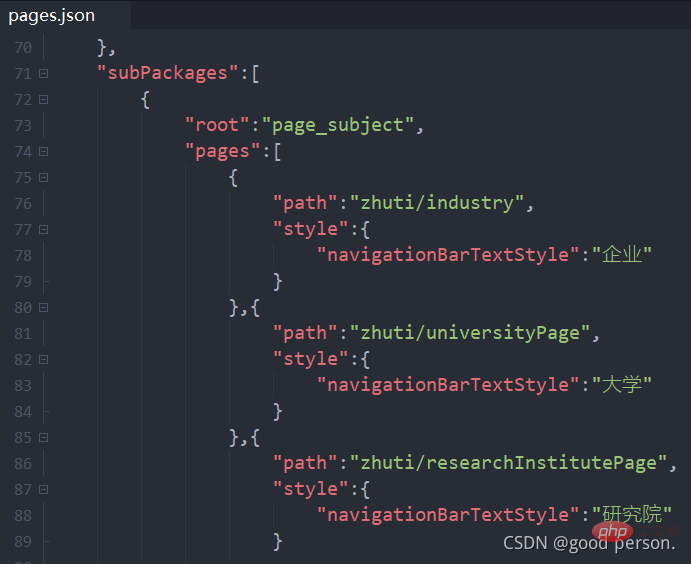
2.配置pages.json
在pages.json中新建数组"subPackages",数组中包含两个参数:1.root:为子包的根目录,2.pages:子包由哪些页面组成,参数同pages;
注意:主包和分包是不能再同一目录下,在构建uniapp项目时,可以考虑一下目录结构,以便后期进行分包;

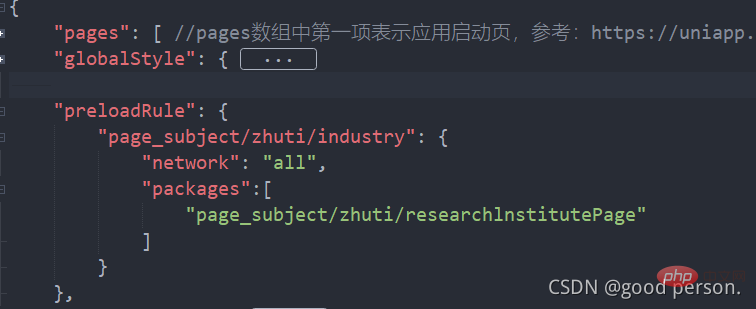
3.分包预载配置(preloadRule)
做这一步主要为了优化速度,不想优化速度的可以跳过这个配置
配置preloadRule后,在进入小程序某个页面时,由框架自动预下载可能需要的分包,提升进入后续分包页面时的启动速度
preloadRule 中,key 是页面路径,value
| Composant personnalisé : si un composant personnalisé n'est référencé que par un sous-package et n'est pas placé dans le sous-package, un message d'invite sera affiché lors de la compilation | 2 Configurez pages.json | Créez-en un nouveau. dans pages.json Array "subPackages", le tableau contient deux paramètres : 1. root : le répertoire racine du sous-package, 2. pages : de quelles pages se compose le sous-package, les paramètres sont les mêmes que les pages | ;Remarque : le package principal et le sous-package ne peuvent pas être dans le même répertoire, lors de la construction du projet uniapp, vous pouvez considérer la structure des répertoires pour une sous-traitance ultérieure | |
|---|---|---|---|---|
| 3. Sous-traitance de la configuration du préchargement (preloadRule) | Cette étape consiste principalement à optimiser la vitesse. Si vous ne souhaitez pas optimiser la vitesse, vous pouvez ignorer cette configuration | Après avoir configuré preloadRule, lorsque vous entrez dans une certaine page du mini programme, le framework pré-téléchargera automatiquement les sous-packages qui peuvent être nécessaires pour améliorer la vitesse de démarrage lors de la saisie des pages suivantes du sous-paquet |
preloadRule , key est le chemin de la page, value est la configuration pré-téléchargée pour saisir ceci Chaque configuration comporte les éléments suivants : |
|
| Type | Obligatoire | Valeur par défaut | Description |
La sous-traitance d'applications prend également en charge preloadRule, mais les règles réseau ne sont pas valides.
Exemple :

Enfin, cliquez pour accéder au document officiel uniapp pour afficher les éléments de configuration
Recommandé : "Tutoriel uniapp"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment démarrer l'aperçu du projet Uniapp développé par Webstorm
Apr 08, 2024 pm 06:42 PM
Comment démarrer l'aperçu du projet Uniapp développé par Webstorm
Apr 08, 2024 pm 06:42 PM
Étapes pour lancer l'aperçu du projet UniApp dans WebStorm : Installer le plugin UniApp Development Tools Se connecter aux paramètres de l'appareil Aperçu du lancement de WebSocket
 Lequel est le meilleur, uniapp ou mui ?
Apr 06, 2024 am 05:18 AM
Lequel est le meilleur, uniapp ou mui ?
Apr 06, 2024 am 05:18 AM
De manière générale, uni-app est préférable lorsque des fonctions natives complexes sont nécessaires ; MUI est meilleur lorsque des interfaces simples ou hautement personnalisées sont nécessaires. De plus, uni-app possède : 1. Prise en charge de Vue.js/JavaScript ; 2. Composants/API natifs riches 3. Bon écosystème ; Les inconvénients sont : 1. Problèmes de performances ; 2. Difficulté à personnaliser l'interface ; MUI a : 1. Prise en charge de la conception matérielle ; 2. Grande flexibilité ; 3. Bibliothèque étendue de composants/thèmes. Les inconvénients sont : 1. Dépendance CSS ; 2. Ne fournit pas de composants natifs ; 3. Petit écosystème ;
 Quels outils de développement uniapp utilise-t-il ?
Apr 06, 2024 am 04:27 AM
Quels outils de développement uniapp utilise-t-il ?
Apr 06, 2024 am 04:27 AM
UniApp utilise HBuilder
 Quels sont les inconvénients d'Uniapp
Apr 06, 2024 am 04:06 AM
Quels sont les inconvénients d'Uniapp
Apr 06, 2024 am 04:06 AM
UniApp présente de nombreux avantages en tant que cadre de développement multiplateforme, mais ses inconvénients sont également évidents : les performances sont limitées par le mode de développement hybride, ce qui entraîne une vitesse d'ouverture, un rendu des pages et une réponse interactive médiocres. L'écosystème est imparfait et il existe peu de composants et de bibliothèques dans des domaines spécifiques, ce qui limite la créativité et la réalisation de fonctions complexes. Les problèmes de compatibilité sur différentes plates-formes sont sujets à des différences de style et à une prise en charge incohérente des API. Le mécanisme de sécurité de WebView est différent de celui des applications natives, ce qui peut réduire la sécurité des applications. Les versions et mises à jour d'applications prenant en charge plusieurs plates-formes en même temps nécessitent plusieurs compilations et packages, ce qui augmente les coûts de développement et de maintenance.
 Quelles sont les bases nécessaires pour apprendre Uniapp ?
Apr 06, 2024 am 04:45 AM
Quelles sont les bases nécessaires pour apprendre Uniapp ?
Apr 06, 2024 am 04:45 AM
Le développement d'Uniapp nécessite les bases suivantes : technologie front-end (HTML, CSS, JavaScript) connaissance du développement mobile (plateformes iOS et Android) autres bases de Node.js (outils de contrôle de version, IDE, simulateur de développement mobile ou expérience réelle du débogage machine)
 PHP pratique : exemple de code pour implémenter rapidement la séquence de Fibonacci
Mar 20, 2024 pm 02:24 PM
PHP pratique : exemple de code pour implémenter rapidement la séquence de Fibonacci
Mar 20, 2024 pm 02:24 PM
Pratique PHP : Exemple de code pour implémenter rapidement la séquence de Fibonacci La séquence de Fibonacci est une séquence très intéressante et courante en mathématiques. Elle est définie comme suit : le premier et le deuxième nombres sont 0 et 1, et à partir du troisième, en commençant par les nombres, chaque nombre. est la somme des deux nombres précédents. Les premiers nombres de la séquence de Fibonacci sont 0,1,1,2,3,5,8,13,21,... et ainsi de suite. En PHP, nous pouvons générer la séquence de Fibonacci par récursion et itération. Ci-dessous, nous montrerons ces deux
 Quel est le meilleur, uniapp ou un développement natif ?
Apr 06, 2024 am 05:06 AM
Quel est le meilleur, uniapp ou un développement natif ?
Apr 06, 2024 am 05:06 AM
Lorsque vous choisissez entre UniApp et le développement natif, vous devez prendre en compte le coût de développement, les performances, l'expérience utilisateur et la flexibilité. Les avantages d'UniApp sont le développement multiplateforme, l'itération rapide, l'apprentissage facile et les plug-ins intégrés, tandis que le développement natif est supérieur en termes de performances, de stabilité, d'expérience native et d'évolutivité. Pesez le pour et le contre en fonction des besoins spécifiques du projet. UniApp convient aux débutants, et le développement natif convient aux applications complexes qui recherchent des performances élevées et une expérience transparente.
 Quelle est la différence entre Uniapp et Flutter
Apr 06, 2024 am 04:30 AM
Quelle est la différence entre Uniapp et Flutter
Apr 06, 2024 am 04:30 AM
UniApp est basé sur Vue.js et Flutter est basé sur Dart. Les deux prennent en charge le développement multiplateforme. UniApp fournit des composants riches et un développement facile, mais ses performances sont limitées par WebView ; Flutter utilise un moteur de rendu natif, qui offre d'excellentes performances mais est plus difficile à développer. UniApp possède une communauté chinoise active et Flutter possède une communauté vaste et mondiale. UniApp convient aux scénarios avec un développement rapide et de faibles exigences de performances ; Flutter convient aux applications complexes avec une personnalisation élevée et des performances élevées.





