Comment installer Webpack dans vue
Webpack dans vue est installé à l'aide du gestionnaire de packages de nœuds "npm" ou de l'image npm "cnpm". Webpack est un outil d'empaquetage de modules statiques pour les applications JavaScript modernes. Il est développé sur la base de node.js. Il nécessite la prise en charge du composant node.js lors de son utilisation. Il doit être installé à l'aide de npm ou cnpm. g" ou "cnpm install webpack -g".

L'environnement d'exploitation de ce tutoriel : système windows7, version vue3&&webpack4, ordinateur DELL G3.
Qu'est-ce que Webpack
Essentiellement, webpack est un bundler de modules statiques pour les applications JavaScript modernes. Lorsque webpack traite une application, il crée de manière récursive un graphe de dépendances qui contient tous les modules dont l'application a besoin, puis regroupe tous ces modules dans un ou plusieurs bundles.
Webpack est actuellement l'outil de gestion et de packaging modulaire le plus populaire pour les ressources frontales. Il peut regrouper de nombreux modules faiblement couplés dans des ressources frontales cohérentes avec le déploiement de l'environnement de production selon les dépendances et les règles. Vous pouvez également séparer le code des modules chargés à la demande et les charger de manière asynchrone lorsqu'ils sont réellement nécessaires. Grâce à la conversion du chargeur, toute forme de ressource peut être utilisée comme module, telle que CommonsJS, AMD, ES6, CSS, JSON, CoffeeScript, LESS, etc.
Webpack est un outil de packaging frontal développé sur la base de node.js. Il nécessite la prise en charge du composant node.js lors de son utilisation.
Installer Webpack
① Le fonctionnement de Webpack nécessite Node.js, donc Node.js doit être installé en premier.
Une fois l'installation terminée, entrez les deux lignes de commandes suivantes dans la fenêtre de ligne de commande. Si le numéro de version apparaît, l'installation est réussie.
node -v npm -v
② Ensuite, vous pouvez installer Webpack via npm (un outil de gestion de packages basé sur Node.js)
npm install webpack -g #打包工具 npm install webpack-cli -g #客户端
Mais comme la source de npm est à l'étranger, la vitesse d'installation peut être lente. Il est recommandé d'utiliser le miroir npm cnpm de Taobao. Mais une chose à noter est que certains packages dans cnpm seront différents (d'une manière générale, cela n'affecte pas l'utilisation)
Vous pouvez compléter la configuration de cnpm via la ligne de code suivante
$ npm install -g cnpm --registry=https://registry.npm.taobao.org
Utilisez cnpm pour installer webpack :
cnpm install webpack -g
Test Installation réussie :
webpack -v webpack-cli -v
Configuration
Créer le fichier de configuration webpack.config.js
entry : fichier d'entrée, spécifiez quel fichier Webpack utilise comme point d'entrée du projet
-
output : sortie, spécifiez Webpack Placez les fichiers traités dans le chemin spécifié
module : module, utilisé pour traiter différents types de fichiers
plugins : plug-ins, tels que : mise à jour à chaud, réutilisation de code, etc. .
resolve : définir le chemin vers le point
watch : surveillance, utilisé pour empaqueter directement après avoir défini les modifications de fichier
module.exports = {
entry: "",
output: {
path: "",
filename: ""
},
module: {
loaders: [
{test: /\.js$/, loader: ""}
]
},
plugins: {},
resolve: {},
watch: true
}Exécutez directement la commande webpack pour empaqueter.
Utilisation de Webpack
1. Créez un projet

Créez un répertoire vide de webpack-study dans le répertoire D:Project. Ensuite, ouvrez-le avec IDEA. D:Project目录中创建一个webpack-study的空目录。然后用IDEA打开它。
2、创建一个名为modules的目录,用于放置JS模块等资源文件

3、在modules下创建模块文件,如hello.js,用于编写JS模块相关代码
//暴露一个方法sayHi
exports.sayHi = function() {
document.write("<div>Hello WebPack</div>");
};4、在modules下创建一个名为main.js的入口文件,用于打包时设置entry属性
//require导入一个模块,就可以调用这个模块中的方法了
var hello = require("./hello")
hello.sayHi();require()导入模块的时候不用写后缀名.js,就好比JAVA你导入一个类不需要加.java一样。
这些也都是ES6语法方面的东西。
5、在项目目录下创建webpack.config.js配置文件,使用webpack命令打包
module.exports = {
entry: "./modules/main.js", #指定主程序入口文件
output: {
filename: "./js/bundle.js" #指定打包好的文件输出在哪
}
};
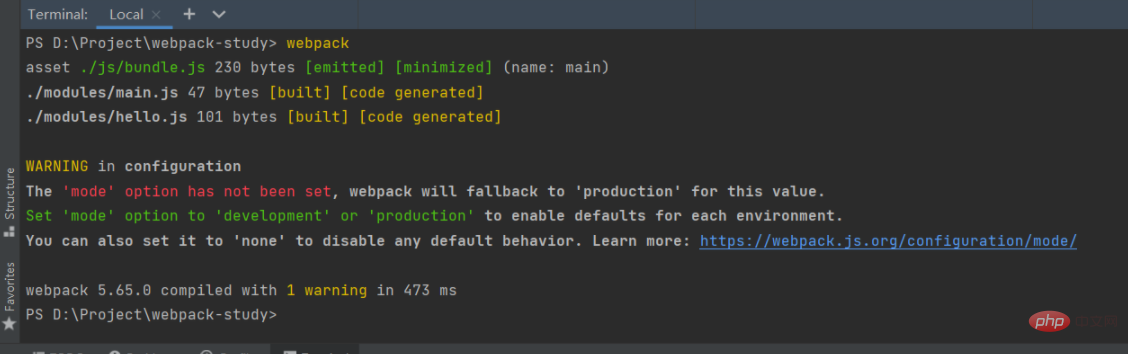
然后会发现多了一个./js/bundle.js

刚才我们写的若干个.js文件都变成一个js文件了,都压缩好了。我们写的一些ES6的语法例如require(),在这个打包好的文件中就找不到了,因为它帮我们降级成ES5了,来兼容浏览器。
那么打包好了我们是不是就要去用,去引入了。
创建一个index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script ></script>
</body>
</html>我们引的时候就不要引我们写的hello.js或者main.js了,因为它们都打包好成为bundle.js了,我们引入bundle.js


4 Créez un fichier de module sous modules L'entrée. Le fichier nommé main.js est utilisé pour définir l'attribut d'entrée lors du packaging. rrreeerequire() n'a pas besoin d'écrire le suffixe .js lors de l'importation d'un module, tout comme JAVA lorsque vous importez une classe sans ajouter .java.
Ce sont aussi des éléments de syntaxe ES6.
🎜5. Créez le fichier de configuration webpack.config.js dans le répertoire du projet et utilisez la commande webpack pour empaqueter 🎜rrreee🎜 🎜🎜Ensuite, vous en trouverez un de plus ./js/bundle.js🎜🎜🎜
🎜🎜Ensuite, vous en trouverez un de plus ./js/bundle.js🎜🎜🎜 🎜🎜Les nombreux fichiers .js que nous venons d'écrire sont devenus un seul fichier js. , le tout compressé. Certaines des syntaxes ES6 que nous avons écrites, telles que require(), sont introuvables dans ce fichier packagé, car elles nous ont aidé à rétrograder vers ES5 pour être compatibles avec les navigateurs. 🎜🎜Maintenant qu’il est packagé, faut-il l’utiliser et le présenter ? 🎜🎜Créez un
🎜🎜Les nombreux fichiers .js que nous venons d'écrire sont devenus un seul fichier js. , le tout compressé. Certaines des syntaxes ES6 que nous avons écrites, telles que require(), sont introuvables dans ce fichier packagé, car elles nous ont aidé à rétrograder vers ES5 pour être compatibles avec les navigateurs. 🎜🎜Maintenant qu’il est packagé, faut-il l’utiliser et le présenter ? 🎜🎜Créez un index.html🎜rrreee🎜Lorsque nous importons, nous n'avons pas besoin d'importer le hello.js ou le main.js que nous avons écrits, car ils sont tous regroupés dans bundle.js, nous importer bundle.js est très bien. 🎜🎜Ouvrir index.html : 🎜🎜🎜🎜🎜🎜Il s'agit d'un développement modulaire du front-end. 🎜🎜🎜Vue est le module js. 🎜【Tutoriels vidéo associés recommandés : Tutoriel d'introduction à vuejs, démarrage avec le front-end Web】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment référencer le fichier JS avec Vue.js
Apr 07, 2025 pm 11:27 PM
Comment référencer le fichier JS avec Vue.js
Apr 07, 2025 pm 11:27 PM
Il existe trois façons de se référer aux fichiers JS dans Vue.js: spécifiez directement le chemin à l'aide du & lt; script & gt; étiqueter;; importation dynamique à l'aide du crochet de cycle de vie monté (); et l'importation via la bibliothèque de gestion de l'État Vuex.
 Comment utiliser Watch in Vue
Apr 07, 2025 pm 11:36 PM
Comment utiliser Watch in Vue
Apr 07, 2025 pm 11:36 PM
L'option Watch dans Vue.js permet aux développeurs d'écouter des modifications de données spécifiques. Lorsque les données changent, regardez déclenche une fonction de rappel pour effectuer des vues de mise à jour ou d'autres tâches. Ses options de configuration incluent immédiatement, qui spécifie s'il faut exécuter un rappel immédiatement, et profond, ce qui spécifie s'il faut écouter récursivement les modifications des objets ou des tableaux.
 Comment ajouter des fonctions aux boutons pour Vue
Apr 08, 2025 am 08:51 AM
Comment ajouter des fonctions aux boutons pour Vue
Apr 08, 2025 am 08:51 AM
Vous pouvez ajouter une fonction au bouton VUE en liant le bouton dans le modèle HTML à une méthode. Définissez la logique de la fonction de méthode et d'écriture dans l'instance Vue.
 Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
L'utilisation de bootstrap dans vue.js est divisée en cinq étapes: installer bootstrap. Importer un bootstrap dans main.js. Utilisez le composant bootstrap directement dans le modèle. Facultatif: style personnalisé. Facultatif: utilisez des plug-ins.
 Comment revenir à la page précédente par Vue
Apr 07, 2025 pm 11:30 PM
Comment revenir à la page précédente par Vue
Apr 07, 2025 pm 11:30 PM
Vue.js dispose de quatre méthodes pour revenir à la page précédente: $ router.go (-1) $ router.back () utilise & lt; router-link to = & quot; / & quot; Composant Window.History.back (), et la sélection de la méthode dépend de la scène.
 Vue réalise l'effet de défilement de chapiteau / texte
Apr 07, 2025 pm 10:51 PM
Vue réalise l'effet de défilement de chapiteau / texte
Apr 07, 2025 pm 10:51 PM
Implémentez les effets de défilement marquee / texte dans VUE, en utilisant des animations CSS ou des bibliothèques tierces. Cet article présente comment utiliser l'animation CSS: créer du texte de défilement et envelopper du texte avec & lt; div & gt;. Définissez les animations CSS et défini: caché, largeur et animation. Définissez les images clés, Set Transforment: Translatex () au début et à la fin de l'animation. Ajustez les propriétés d'animation telles que la durée, la vitesse de défilement et la direction.
 Que signifie la charge paresseuse?
Apr 07, 2025 pm 11:54 PM
Que signifie la charge paresseuse?
Apr 07, 2025 pm 11:54 PM
Dans vue.js, le chargement paresseux permet de charger dynamiquement les composants ou les ressources, en réduisant le temps de chargement des pages initiales et en améliorant les performances. La méthode de mise en œuvre spécifique comprend l'utilisation de & lt; keep-alive & gt; et & lt; composant est & gt; composants. Il convient de noter que le chargement paresseux peut provoquer des problèmes de FOUC (écran d'éclat) et ne doit être utilisé que pour les composants qui nécessitent un chargement paresseux pour éviter les frais généraux de performances inutiles.
 Comment interroger la version de Vue
Apr 07, 2025 pm 11:24 PM
Comment interroger la version de Vue
Apr 07, 2025 pm 11:24 PM
Vous pouvez interroger la version Vue en utilisant Vue Devtools pour afficher l'onglet Vue dans la console du navigateur. Utilisez NPM pour exécuter la commande "NPM List -g Vue". Recherchez l'élément VUE dans l'objet "dépendances" du fichier package.json. Pour les projets Vue CLI, exécutez la commande "Vue --version". Vérifiez les informations de la version dans le & lt; script & gt; Tag dans le fichier html qui fait référence au fichier VUE.






