Que signifie calculé en vue ?
Dans Vue, calculé signifie « propriété calculée », qui est un calcul mis en cache basé sur les dépendances. Il ne sera mis à jour que lorsque ses dépendances associées changeront. Chaque propriété calculée sera mise en cache. Tant que les propriétés dont dépend la propriété calculée changeront, la propriété calculée sera réexécutée et la vue sera mise à jour. Les résultats des propriétés calculées sont mis en cache et ne seront pas recalculés à moins que la propriété réactive dépendante ne change.

L'environnement d'exploitation de ce tutoriel : système windows7, version vue3, ordinateur DELL G3.
définition calculée
Computed est un attribut calculé de vue. Il s'agit d'un calcul mis en cache basé sur les dépendances. Il ne sera mis à jour que lorsque ses dépendances associées changeront
utilisation calculée
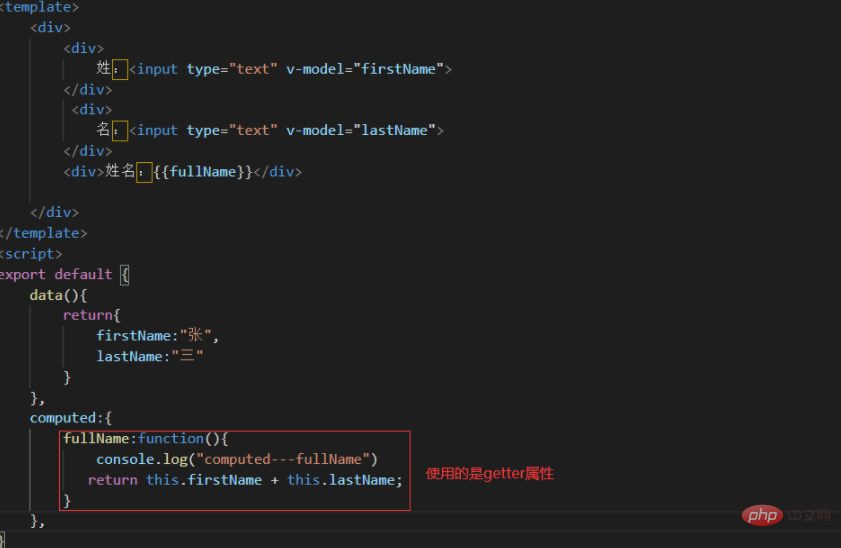
De manière générale, l'attribut Getter calculé est utilisé par défaut.

Dépendance réactive de Computed (mise en cache)
1. Chaque propriété calculée sera mise en cache Tant que les propriétés dont dépend la propriété calculée changent, la propriété calculée sera réexécutée et la vue sera renouvelée. . Dans le code ci-dessous, la propriété calculée fullName dépend des deux propriétés firstName et lastName Tant qu'une de leurs propriétés change, fullName sera réexécutée.
2. La propriété calculée sera mise en cache dans le code suivant, fullName est utilisé deux fois, mais "this is fullName" n'est affiché qu'une seule fois dans la console.
<template>
<div>
<div>
姓:<input>
</div>
<div>
名:<input>
</div>
<!-- 调用两次fullName -->
<div>姓名:{{ fullName }}</div>
<div>姓名:{{ fullName }}</div>
</div>
</template>
<script>
export default {
data() {
return {
firstName: "张",
lastName: "三",
};
},
computed: {
fullName() {
console.log("这是fullName");
return this.firstName + this.lastName;
}
}
};
</script>Comment fonctionne le calcul
Pour comprendre le fonctionnement du calcul, il vous suffit de comprendre les trois questions suivantes
1. Le calcul est également réactif
2 Comment le calcul contrôle la mise en cache
3. comment mettre à jour le principe calculé
en langue vernaculaire :
Réactivité du calcul
Vous ne savez pas ce qu'est la réactivité et qu'est-ce qu'un observateur d'abonné Vous pouvez d'abord comprendre le principe de la réactivité de Vue ?
En termes simples :
Les fonctions get et set que vous avez définies pour le calcul seront associées à Object.defineProperty.
Ainsi, Vue peut surveiller, capturer, lire les opérations calculées et attribuer des opérations calculées.
Lors de la lecture du calcul, la fonction set get sera exécutée, mais ce n'est pas si simple car il existe également une couche d'opération de cache. Si les données ne sont pas contaminées et ne sont pas des données sales, la valeur sera obtenue directement du cache sans exécuter la fonction get. (Ce que sont les données sales sera discuté plus tard)
Lors de l'attribution du calcul, la fonction set set sera exécutée. Ceci est relativement simple et attribuera directement la valeur définie à Object.defineProperty - set.
Comment contrôler le cache de Computed
Nous savons tous que Computed a un cache, et le responsable l'a expliqué.
Les résultats des propriétés calculées seront mis en cache et ne seront pas recalculés à moins que la propriété réactive dépendante ne change. Notez que si une dépendance (telle qu'une propriété non réactive) est en dehors de la portée de l'instance, la propriété calculée ne sera pas mise à jour.
Pourquoi avons-nous besoin d'une mise en cache ? Supposons que nous ayons une propriété calculée A coûteuse, qui nécessite de parcourir un vaste tableau et d'effectuer de nombreux calculs. Nous pourrions alors avoir d’autres propriétés calculées qui dépendent de A . Sans mise en cache, nous exécuterons inévitablement la fonction get de A plusieurs fois. Une grande quantité de calcul entraînera une occupation du thread JS, bloquant le rendu de la page.
Donc, dans Vue, comment le calcul détermine-t-il s'il faut utiliser le cache ?
Tout d'abord, après le calcul calculé, la valeur calculée sera enregistrée dans une variable (watcher.value). Lors de la lecture des calculs et de l'utilisation du cache, cette variable est renvoyée directement. Lorsque le calcul est mis à jour, cette variable sera réaffectée et mise à jour.
CONSEIL : le calcul calculé consiste à appeler la fonction get que vous avez définie, puis à obtenir la valeur de retour.
Le point important du cache de contrôle calculé est que [dirty data flag dirty] dirty est un attribut de l'observateur.
Lorsque dirty est vrai, la lecture calculée exécutera la fonction get et recalculera.
Lorsque dirty est faux, la lecture calculée utilisera le cache.
Brève description du mécanisme de mise en cache
Lorsque chaque calculé crée son propre observateur, il définira watcher.dirty = true de sorte que lorsque calculé est utilisé, la valeur sera calculée
Lorsque les données dépendantes changent et que le calcul est notifié, watcher.dirty = true sera attribué. Lorsque le calcul sera relu, la fonction get sera exécutée pour recalculer.
Computed Une fois le calcul terminé, watcher.dirty = false sera défini de sorte que lors d'une nouvelle lecture ailleurs, le cache sera utilisé pour éviter le calcul.
Comment mettre à jour le calcul lorsque les données dépendantes changent ?
Décrivez brièvement le principe de réactivité de Vue
L'essence du calcul est similaire à celle des données. Lorsqu'il est utilisé, un observateur d'abonné sera créé pour celui-ci et transmis à la collection de dépendances. Par exemple : lorsque A fait référence à B, B récupérera l'observateur de A.
Paramètres de scène
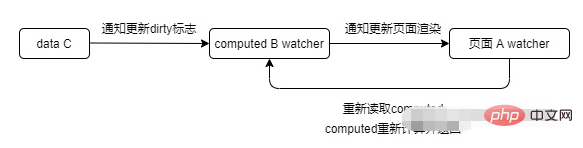
Maintenant, la page A fait référence au B calculé, et le B calculé dépend des données C.
Comme ceci, l'ordre de dépendance de A->B->C.
Alors, que se passe-t-il lorsque les données C changent ?
Est-ce le cas ?
Informez le calculé B de la mise à jour, puis le calculé B commence à recalculer.
Puis calculé B notifie la page A de la mise à jour, puis relit calculé.
Une opération en chaîne ? C -> B -> A Est-ce l'ordre d'exécution ?
La réponse est non.
En fait, le véritable processus est qu'après que les données C commencent à changer...
informe l'observateur du calcul de B à mettre à jour, ce qui réinitialisera uniquement le bit d'indicateur de données sales dirty = true, et ne calculera pas le valeur.
Avertissez la page A de l'observateur pour qu'il mette à jour et restitue, puis relisez le calcul B, puis le calcul B commence à recalculer.

Pourquoi les données C peuvent-elles notifier la page A ?
Le collecteur de dépendances des données C collectera les observateurs du calcul B et de la page A en même temps.
Pourquoi les données C peuvent-elles collecter l'observateur de la page A ?
Lorsque la page A lit le calcul B, elle en profite pour donner à l'observateur de la page A les données C, donc l'observateur de la page A et les données C sont indirectement liés Ensemble, les données C collecteront la page A de l'observateur.
Quant à la manière dont le code spécifique est implémenté, elle sera expliquée dans l'analyse du code source ci-dessous.
Alors comment mettre à jour le calcul ?
Après avoir été mis à jour par la notification de dépendance, l'indicateur de données sales est réinitialisé et la valeur est mise à jour lorsque la page est calculée.
Résumé vernaculaire
contrôle calculé s'il faut lire le cache via watcher.dirty.
computed fera en sorte que [la dépendance des données] collecte [l'observateur qui dépend du calculé], donc lorsque les données changent, les données calculées et les lieux qui dépendent du calcul seront notifiés en même temps.
【Tutoriels vidéo associés recommandés : Tutoriel d'introduction à vuejs, Démarrer avec le front-end Web】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment ajouter des fonctions aux boutons pour Vue
Apr 08, 2025 am 08:51 AM
Comment ajouter des fonctions aux boutons pour Vue
Apr 08, 2025 am 08:51 AM
Vous pouvez ajouter une fonction au bouton VUE en liant le bouton dans le modèle HTML à une méthode. Définissez la logique de la fonction de méthode et d'écriture dans l'instance Vue.
 Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
L'utilisation de bootstrap dans vue.js est divisée en cinq étapes: installer bootstrap. Importer un bootstrap dans main.js. Utilisez le composant bootstrap directement dans le modèle. Facultatif: style personnalisé. Facultatif: utilisez des plug-ins.
 Comment référencer le fichier JS avec Vue.js
Apr 07, 2025 pm 11:27 PM
Comment référencer le fichier JS avec Vue.js
Apr 07, 2025 pm 11:27 PM
Il existe trois façons de se référer aux fichiers JS dans Vue.js: spécifiez directement le chemin à l'aide du & lt; script & gt; étiqueter;; importation dynamique à l'aide du crochet de cycle de vie monté (); et l'importation via la bibliothèque de gestion de l'État Vuex.
 Comment utiliser Watch in Vue
Apr 07, 2025 pm 11:36 PM
Comment utiliser Watch in Vue
Apr 07, 2025 pm 11:36 PM
L'option Watch dans Vue.js permet aux développeurs d'écouter des modifications de données spécifiques. Lorsque les données changent, regardez déclenche une fonction de rappel pour effectuer des vues de mise à jour ou d'autres tâches. Ses options de configuration incluent immédiatement, qui spécifie s'il faut exécuter un rappel immédiatement, et profond, ce qui spécifie s'il faut écouter récursivement les modifications des objets ou des tableaux.
 Comment revenir à la page précédente par Vue
Apr 07, 2025 pm 11:30 PM
Comment revenir à la page précédente par Vue
Apr 07, 2025 pm 11:30 PM
Vue.js dispose de quatre méthodes pour revenir à la page précédente: $ router.go (-1) $ router.back () utilise & lt; router-link to = & quot; / & quot; Composant Window.History.back (), et la sélection de la méthode dépend de la scène.
 Que signifie le développement de plusieurs pages Vue?
Apr 07, 2025 pm 11:57 PM
Que signifie le développement de plusieurs pages Vue?
Apr 07, 2025 pm 11:57 PM
Le développement multi-pages VUE est un moyen de créer des applications à l'aide du cadre Vue.js, où l'application est divisée en pages distinctes: Maintenance du code: La division de l'application en plusieurs pages peut rendre le code plus facile à gérer et à maintenir. Modularité: chaque page peut être utilisée comme module séparé pour une réutilisation et un remplacement faciles. Routage simple: la navigation entre les pages peut être gérée par une configuration de routage simple. Optimisation du référencement: chaque page a sa propre URL, ce qui aide le référencement.
 Comment interroger la version de Vue
Apr 07, 2025 pm 11:24 PM
Comment interroger la version de Vue
Apr 07, 2025 pm 11:24 PM
Vous pouvez interroger la version Vue en utilisant Vue Devtools pour afficher l'onglet Vue dans la console du navigateur. Utilisez NPM pour exécuter la commande "NPM List -g Vue". Recherchez l'élément VUE dans l'objet "dépendances" du fichier package.json. Pour les projets Vue CLI, exécutez la commande "Vue --version". Vérifiez les informations de la version dans le & lt; script & gt; Tag dans le fichier html qui fait référence au fichier VUE.
 Comment utiliser la fonction interception vue
Apr 08, 2025 am 06:51 AM
Comment utiliser la fonction interception vue
Apr 08, 2025 am 06:51 AM
L'interception de la fonction dans Vue est une technique utilisée pour limiter le nombre de fois qu'une fonction est appelée dans une période de temps spécifiée et prévenir les problèmes de performance. La méthode d'implémentation est: Importer la bibliothèque Lodash: import {Debounce} de 'Lodash'; Utilisez la fonction Debounce pour créer une fonction d'interception: const debouncedFunction = Debounce (() = & gt; {/ logical /}, 500); Appelez la fonction d'interception et la fonction de contrôle est appelée au plus une fois en 500 millisecondes.






